
Barrierefreiheit im Bereich Mobile
Von Judith Tscherny am 26.04.2017
Barrierefreiheit bezeichnet im deutschen Sprachgebrauch eine Gestaltung der baulichen Umwelt sowie von Informationsangeboten, Kommunikation usw. dargestellt, dass sie von Menschen mit Beeinträchtigungen ohne zusätzliche Einschränkungen genutzt und wahrgenommen werden können.
Wer benötigt Barrierefreiheit in der IT?
Jeder profitiert von dem Einsatz von Barrierefreiheit.
Vorrangig soll sie jedoch Menschen mit einer Beeinträchtigung zugutekommen. Das heißt für alle die Menschen die eine konventionelle Nutzung des Internets, von Mobilen Geräten, etc. nicht möglich ist.
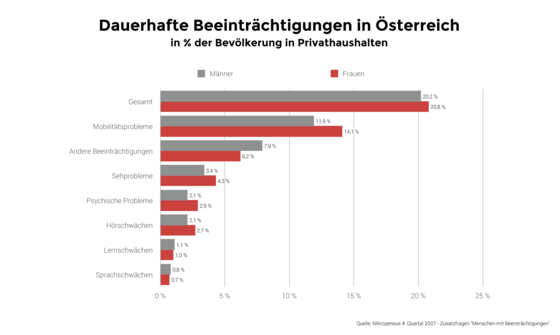
In Österreich haben ca. 20% der Bevölkerung eine dauerhafte Beeinträchtigung.

- Seh-Behinderte
- Blindheit
z.B.: Nutzen weder Bildschirm noch Maus. Screenreader und Braillezeile wandeln Text in taktile oder akustische Informationen. - Sehbehinderung
z.B.: Sehen trotz Sehhilfe weniger als 30% und benötigen eine Bildschirmlupe und gute Kontraste um noch etwas zu erkennen.
- Blindheit
- Motorisch Behinderte
z.B.: Können ihre Arme nur eingeschränkt bewegen und bedienen den PC über Spezial-Maus und Bildschirmtastatur. - Kognitiv Behinderte
z.B.: Haben Probleme beim Lernen und Verstehen und sind deshalb auf einfache Inhalte angewiesen. - Hör-Behinderte
z.B.: Haben nie Sprache gehört und benötigen dadurch einfache Texte oder Gebärdensprachnvideos.aber auch - Technische Probleme
Probleme durch unpasssende oder inkompatible Infrastruktur. Das Einhalten von Standards und Flexibilität hilft. - Unter anderem profitieren auch Unerfahrene Nutzer, Senioren und Such-Maschinen von Barrierefreiheit.
Barrierefreiheit im Bereich Mobile?
Barrierefreiheit ist nun auch im mobilen Bereich ein wichtiges Thema. Diverse Betriebssyteme bieten unlängst Funktionalitäten für den barrierefreien Gebrauch an und stellen teilweise auch Guidelines zur barrierefreien Umsetzung an.
Android
Die ersten Android Versionen (ab 1.6) waren alles andere als zugänglich. Mit Version 3.0 war das erste Mal eine wirkliche Verbesserung zu sehen. Seit 4.1 gibt es sogar Unterstützung für Brailzeilen „Android BrailBack”. Die integrierte Standardsoftware heißt „Talk Back” (Screen Reader). Die Gestensteuerung und Touch Exploration verbessern zusätzlich seit Android 4.0 die Barrierefreiheit.
Weiters bietet Google sehr gute Design- und Entwicklungs-Guidelines (https://developer.android.com/guide/topics/ui/accessibility/apps.html).
Zusätzlich unterstützt Google Mobile Tester bei der Validierung auf Barrierefreiheit (https://developer.android.com/training/accessibility/testing.html).
iOS
Apple setzt noch stärker als Android auf das Thema Barrierefreiheit. So werden iOS Geräte vermehrt empfohlen und gekauft – im Gegensatz zu allen anderen Smartphone Herstellern. Auch die Apple Watch ist auf Barrierefreiheit hin optimiert. Der integrierte Screen Reader von iOS heißt „VoiceOver”. Wie Android bietet auch iOS zusätzlichen Support und Möglichkeiten.
Diese basieren auf folgenden 4 Fähigkeiten:
- Hören: Unterstützung von iPhone Hörgeräten mit HQ Audio, Geräuschunterdrückung, Untertitel uvm.
- Lernen: Guided Access dient dazu um den Fokus auf den aktuellen Task zu lenken beim Verwenden eines iOS Gerätes. Es können weiters mögliche Aktionen für bestimmte Apps beschränkt werden.
- Sehen: VoiceOver (auf allen Plattformen bis zur Apple Watch), auch Braille Geräte werden unterstützt, Zoom, Kontrasteinstellungen sowie reduzierte Bewegungen sind ebenfalls integriert.
- Interagieren: Schaltersteuerung (Lautlos), Erweiterte Touch-Gesten und Assistive Touch (auch 3D Touch)
Eine Übersicht über Entwicklungs-Guidelines ist hier zu finden: https://developer.apple.com/accessibility/ios/
Auch Informationen zum Test auf Barrierefreiheit bietet Apple an: https://developer.apple.com/library/ios/technotes/TestingAccessibilityOfiOSApps/TestingtheAccessibilityofiOSApps/TestingtheAccessibilityofiOSApps.html#//apple_ref/doc/uid/TP40012619-CH2-SW2
Da es speziell für Mobile Accessibility noch keine Standards gibt, wurde 2015 die „Mobile Accessibility Task Force” (Mobile A11Y TF) gegründet. Sie versucht Richtlinien des WCAG, WAI,.. auf mobile Endgeräte umzulegen. Einen ersten Entwurf gibt es hier: https://www.w3.org/TR/mobile-accessibility-mapping/
Alle Informationen und weiterführende Links finden sich auf folgender Seite des W3C/WAI: https://www.w3.org/WAI/mobile/

The comments are closed.