
CAT – Create A Tournament
Von Lukas Felbinger am 05.02.2019
Vorwort
Digitale Medien werden heutzutage oftmals bevorzugt, da sie mit mobilen Geräten schnell und überall abrufbar sind. Jedoch wird dabei oft der größte Vorteil von analogen Printmedien vergessen; die Langlebigkeit. Links zu einzelnen Websites oder digitalen Medien ändern sich häufig im Zuge von Umstrukturierungen der bestehenden Infrastruktur und sind oftmals nicht mehr auffindbar.
Ziel des Projektes CAT (Create A Tournament) war es, eine Web-Applikation zum Erstellen von Single-Elimination Turnieren zu entwickeln, welche jederzeit über einen QR-Code erreicht werden kann.
Dabei wurden folgende Requirements aufgestellt:
- Modernes UI
- Einfache Bedienbarkeit
- Möglichkeit zum Speichern einer Teamliste
- Bearbeitung eines laufenden Turnieres
- Responsive Layout
- Funktional bei jeder Turniergröße
Konzeption
Der erste Schritt in diesem Projekt war die Konzeptionierung des Layouts, des Interfaces und der benötigten Aktionen.Hierfür wurden simple Entwürfe in MS Paint erstellt.
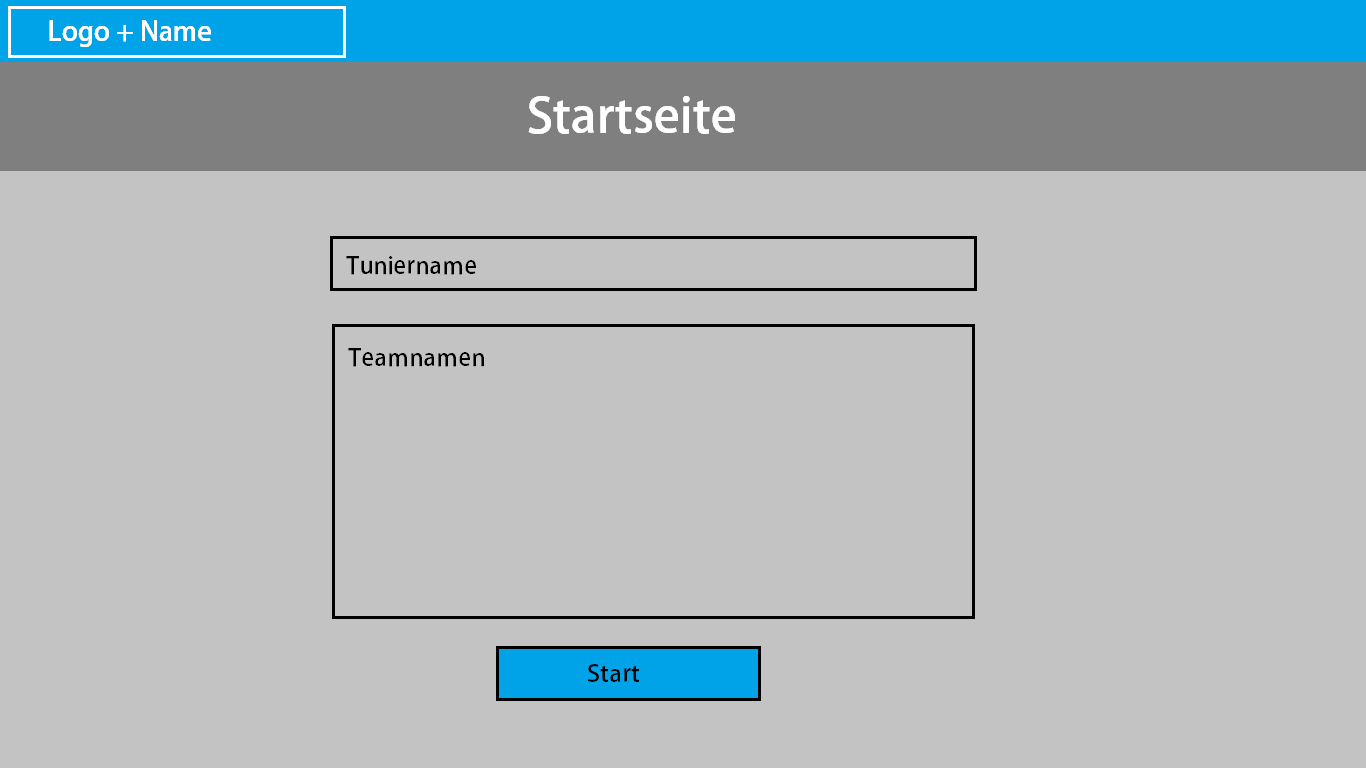
Die Startseite sollte relativ einfach gestaltet sein. Lediglich ein Eingabefeld für die Bezeichnung des aktuellen Turniers (z.B.: Tennisturnier St.Pölten 2018), sowie ein Textfeld, um alle Teams/Spieler einzutragen (1 Team pro Zeile).

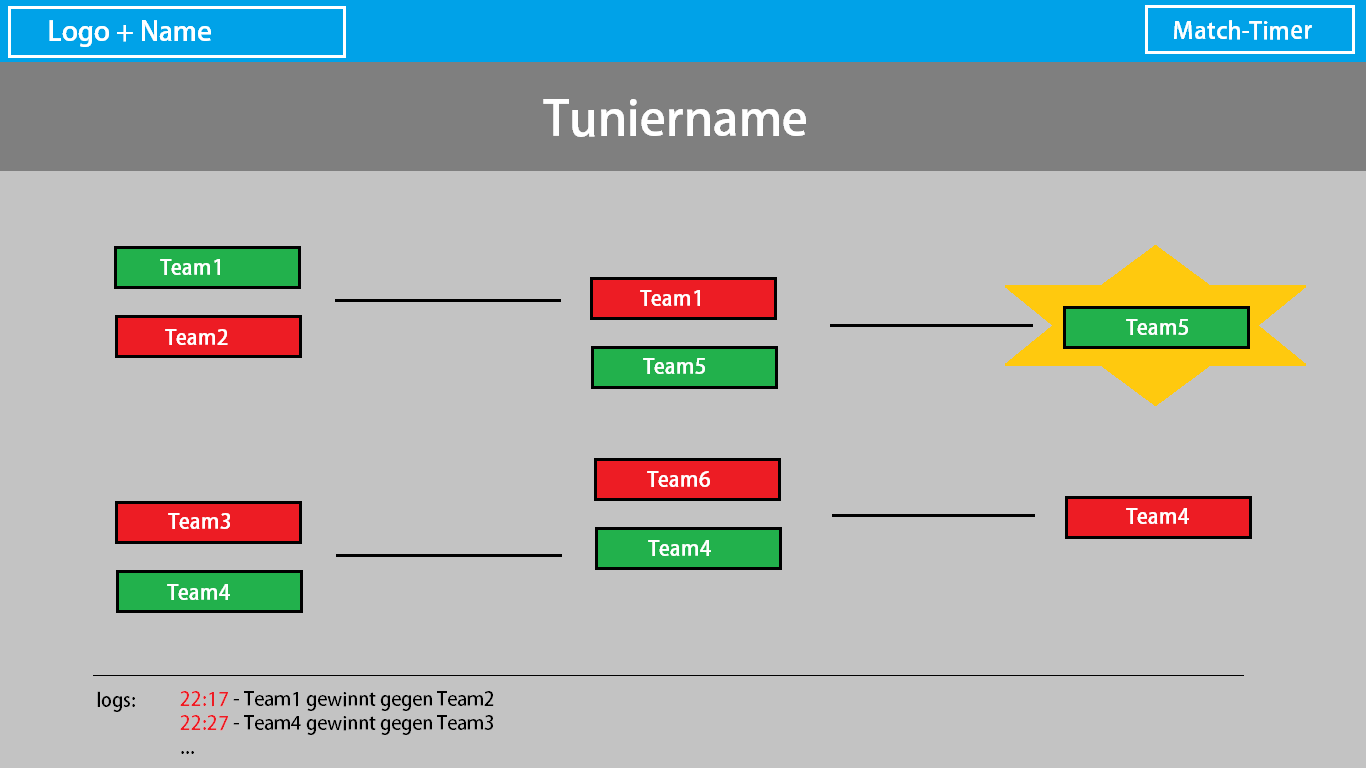
Die nachfolgende View nach erflogreichem Erstellen eines Turnieres ist die Übersicht des Turnierbaumes. Dieser sollte übersichtlich dargestellt werden, sowie Gewinner/Verlierer von jedem Match klar ersichtlich visualisieren. Desweiteren soll es auch die Möglichkeit geben, einen laufenden Timer für jedes individuelle Match zu starten, sowie alle bisherigen Ergebnisse mit Timestamps in einem zuständigen Logpanel einzublicken.

Die dritte View, welche für das Bearbeiten des laufenden Turnieres zuständig ist, sollte aus Konsistenzgründen wie die Turniererstellungs-View aussehen, daher wurde dafür kein zusätzlicher Entwurf angefertigt.
Umsetzung
Für die Umsetzung von CAT wurde das Framework Angular verwendet, sowie Material Design für die benötigten UI-Komponenten wie z.B.: Buttons, Inputs, Menus usw. Desweiteren wurde Visual Code als Entwicklungsumgebung und GitHub für die Version-Control herangezogen.
Das beiden größte Problem bei der Umsetzung von CAT waren die Darstellung des generierten Turnierbaumes, sowie die Entwicklung des Algorithmus, welcher den Turnierbaum anhand einer übergebenen Anzahl an Spielern dynamisch erzeugt.
Die fertiggestellte Applikation wird mithilfe von Firebase gehostet. Dazu wurde die Domain “www.create-a-tournament.com” gekauft und mit Firebase verlinkt.
Ergebnis
Nach ungefähr 30 Stunden Arbeitszeit wurde die Applikation fertiggestellt und deployed.

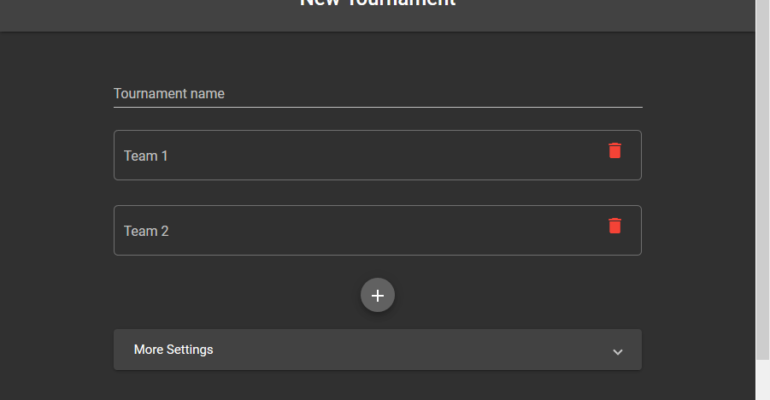
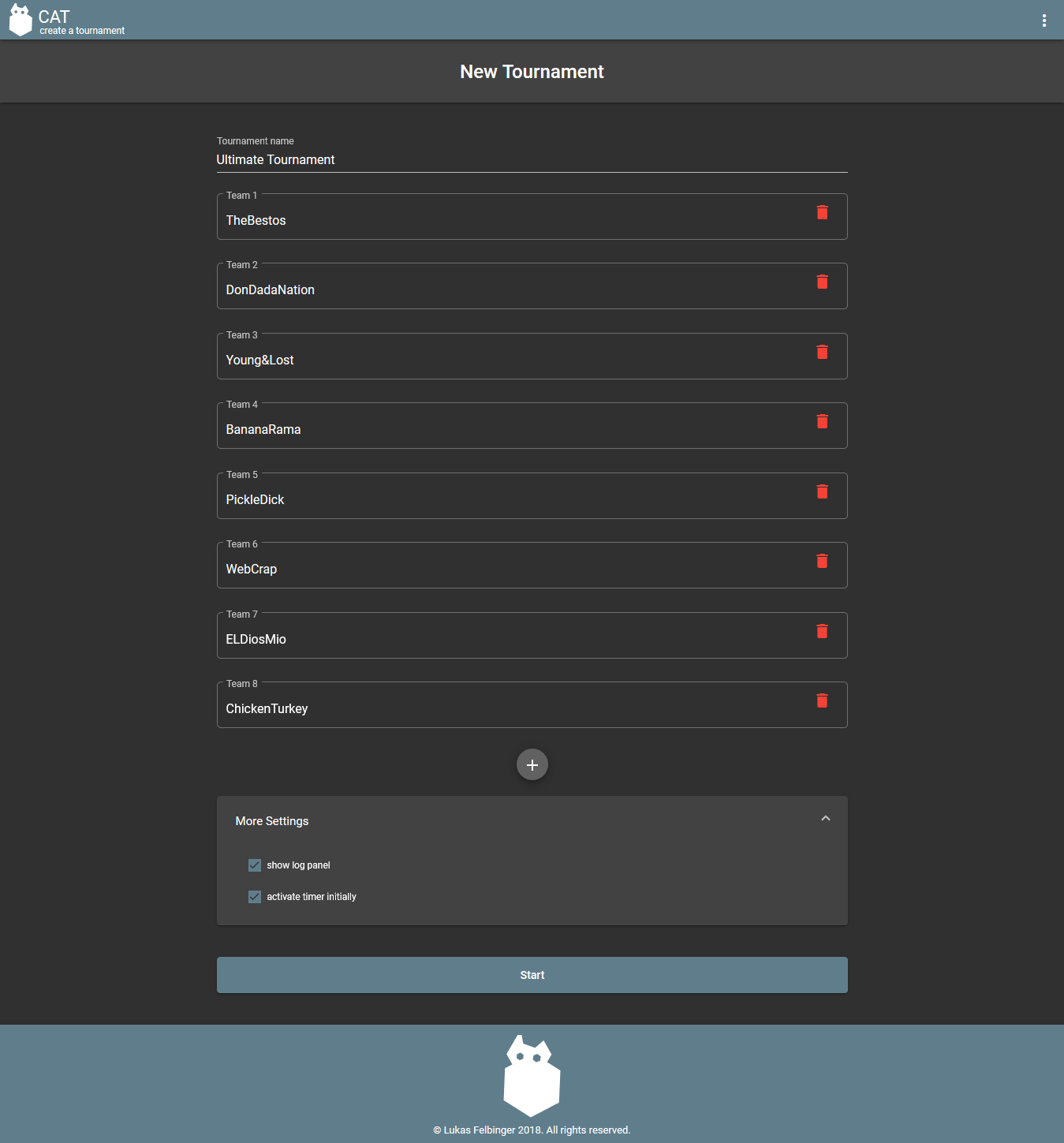
Auf der Startseite wurden gegenüber dem ursprünglich erstellten Entwurf einige Änderungen vorgenommen. So trägt man Teams/Spieler nicht gemeinsam in einem Textfeld pro Zeile ein, sondern kann für jedes Team ein individuelles Eingabefeld erstellen und dieses auch wieder individuell löschen. Außerdem wurde sich dazu entschieden weitere Funktionen wie zum Beispiel den Timer anfänglich zu starten (activate timer initially), sowie die Anzeige des Logpanels (show log panel) in einem aufklappbaren Menü als optionale Einstellung einzutragen.

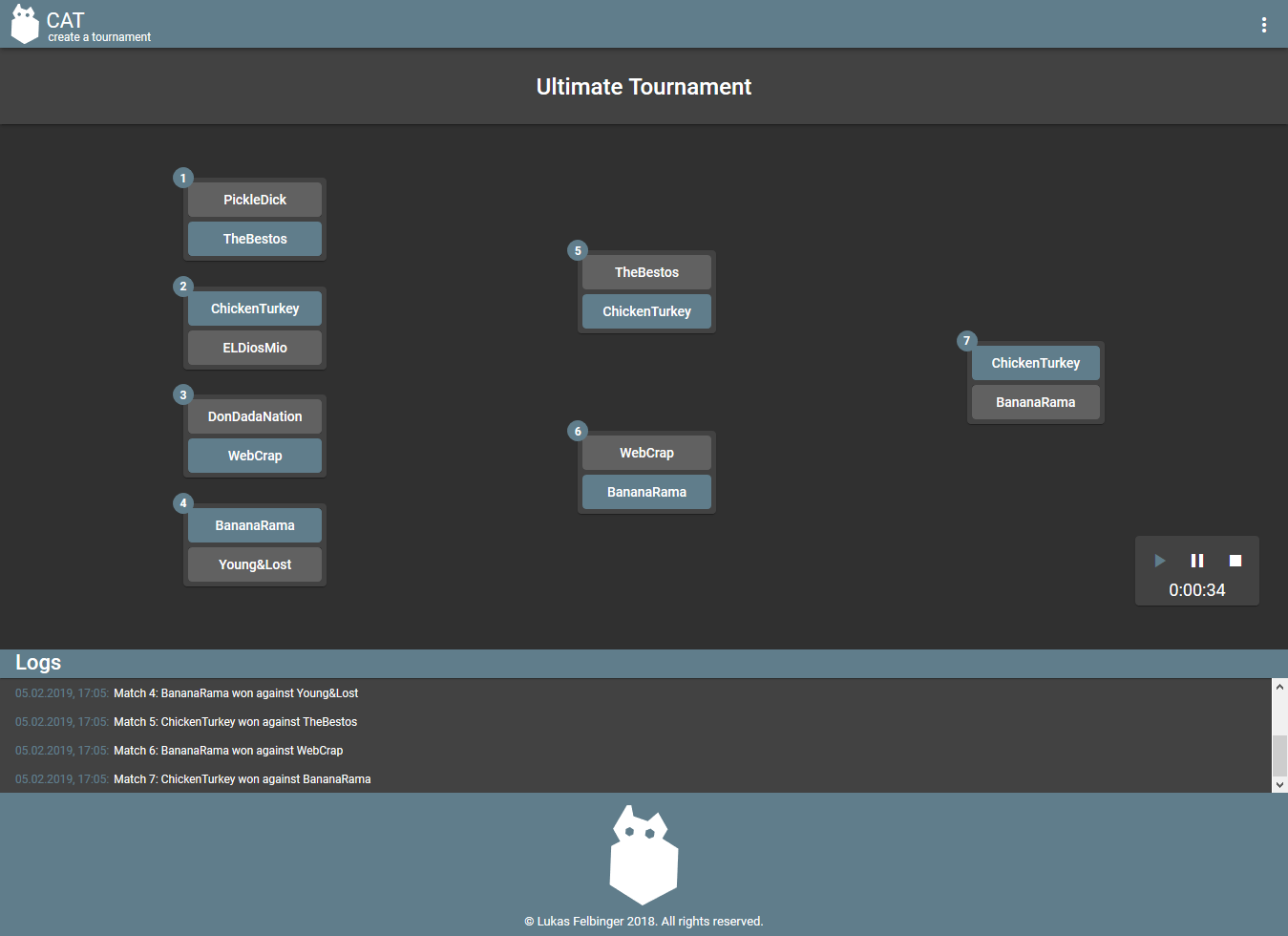
Die Turnieransicht ist relativ nahe am Entwurf geblieben, lediglich der Timer wurde fixed in die untere Ecke platziert und auf Linien zu den nachfolgenden Matches wurde verzichtet

Überdies wurden noch zusätzliche, nicht im Requirement definierte Funktionen, wie z.B.: Änderung des Themes (Hell/Dunkel), sowie ein Help-Dialog implementiert.
Zukunft
Das Projekt war umfangreicher, als initial angenommen. Überdies gibt es noch viele Möglichkeiten, um CAT mit zusätzlichen Funktionen auszustatten.
- Abspeichern des gesamten Turnierstandes
- Linien, um das nachfolgende Match zu kennzeichen
- Offline-Nutzung als lokale Applikation für Android und iOS

The comments are closed.