
“Print to mobile” – St(r)udel
Von adminMFG am 16.10.2017
Um was geht es?
St(r)udel steht für „Student delivery without regrets“ und ist ein virtueller Supermarkt für Studierende. Besagte Gesellschaftsgruppe gilt ja als schwer ausgelastet, immer gestresst und hat sehr wenig Freizeit. In diesem Fall soll St(r)udel helfen, Zeit beim Einkaufen zu sparen.
Das Konzept

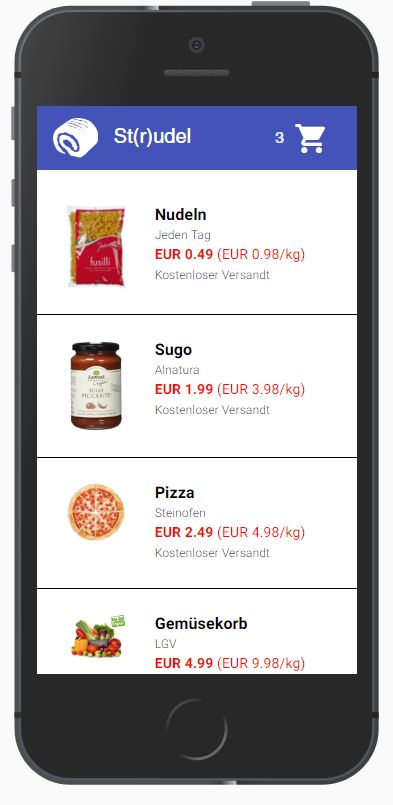
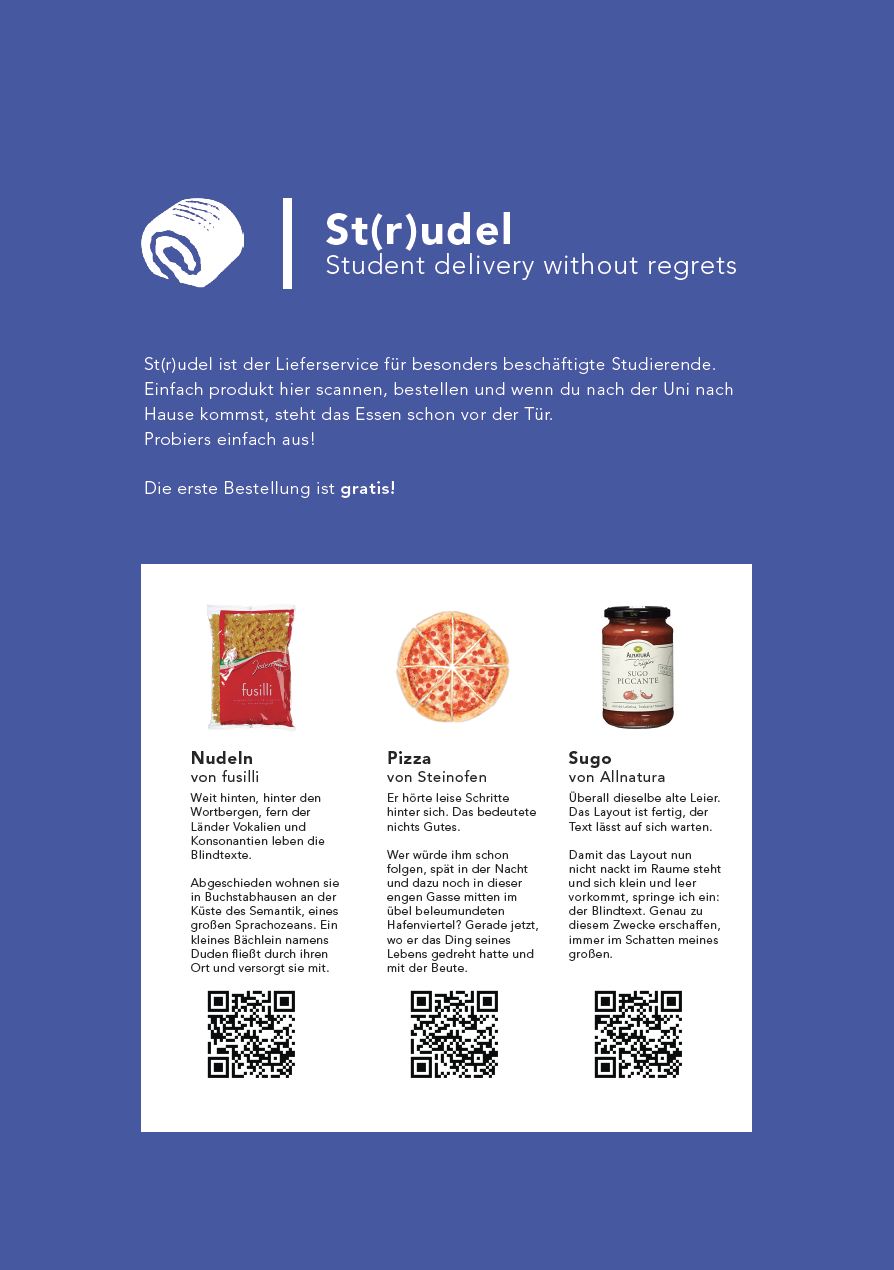
Das Prinzip ist einfach wie praktisch: in der Universität hängt ein Plakat mit Produkten und dazugehörigen QR-Code. Die Studierenden müssen den Code ihres Lieblingsprodukts scannen und gelangen sofort zum St(r)udel Onlineshop wo sie weitere Details zu den Produkten erhalten und diese gleich in den Warenkorb legen und bestellen können. Noch am selben Tag, wenn die Studierenden ermüdet vom Studienalltag nach Hause kommen, warten die Produkte bereits vor ihrer Tür.
Die Umsetzung
…sieht ein wenig anders aus. Im Rahmen des Projekts ist natürlich keine komplette Auslieferungskette möglich. Ein Initialplakat und der Webshop ist allerdings fertig. Somit kann der gesamte Workflow bis hin zur theoretischen Auslieferung durchgeführt werden.
Die mobile Seite ist mit Hilfe von vue.js umgesetzt. Die Speicherung des Warenkorbs erfolgt nur auf der Clientseite. Durch Nutzung des Localstorage ist es möglich mehrere Produkte nacheinander dem Warenkorb hinzuzufügen ohne einen Account anlegen zu müssen.
Probleme:
Ein Problem bei der praktischen Verwendung des Initialplakats war, dass die QR-Codes zu nahe bei einander waren und somit das Scannen des gewünschten Produkts oft beim ersten Mal nicht sofort geklappt hat. Hier muss die Distanz zwischen den Codes erhöht werden.


The comments are closed.