
Cross-Platform Developement im Vergleich
Von Sebastian Sander am 18.01.2021
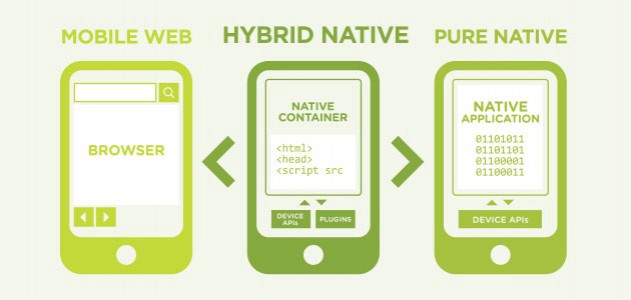
… Um diesem Problem aus dem Weg zu gehen, wurden in den vergangenen Jahren zahlreiche Möglichkeiten geschaffen, Anwendungen plattformübergreifend lauffähig zu machen, ohne den Quelltext maßgeblich adaptieren zu müssen. Hier gibt es einige Faktoren, die in Hinblick auf Benutzerfreundlichkeit, Stabilität und Kosten berücksichtigt werden müssen. Der folgende Artikel wird versuchen, einige dieser Möglichkeiten zu erläutern und deren Vor- und Nachteile gegenüber einander, sowie gegenüber der nativen Entwicklung zu beleuchten.