
Initialprojekt: Happy Stomach
Von Theres-Sophie Scheucher am 21.10.2014
Idee
Als Initialprojekt für den Masterstudiengang Mobiles Internet, sollten wir eine mobile Webapplikation umsetzen. Ziel dieser Applikation war es möglichst viele Leute zu motivieren ohne Eintippen einer URL diese aufzurufen. Da ich sehr gerne koche und mich durch meine Fruktoseintoleranz schon sehr viel mit Nahrungsmittelunverträglichkeiten auseinandergesetzt habe, wollte ich eine responsive Website erstellen, die viele Rezepte für Menschen mit Nahrungsmittelunverträglichkeiten beinhaltet. Mit dem Menü kann ich die Rezepte nach Fruktose oder Laktose-Intoleranz filtern.
Umsetzung Design
Zu Beginn erstellte ich ein Logo und überlegte mir einen Namen für meine Webapplikation in Adobe Illustrator. „Happy Stomach“ schien mir passend, da der Magen durch falsche Ernährung besonders in Bezug auf Intoleranzen oft mit Bauchschmerzen reagiert und gar nicht „happy“ ist. Danach überlegte ich mir, wie ich Bauchschmerzen mit Kochen in einem Logo verbinden konnte und ich kombinierte eine Wärmeflasche mit einem Kochlöffel. Dabei achtete ich besonders darauf, dass das Logo halbwegs einer rechteckigen Form entspricht und somit vielseitig und einfach einsetzbar ist. Außerdem mussten die Elemente (Text und Bild) und Farben miteinander harmonieren.
Als Printprodukt entschied ich mich für ein T-Shirt, dass ich bei shirtinator (www.shirtinator.at) drucken lies.
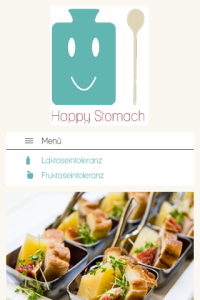
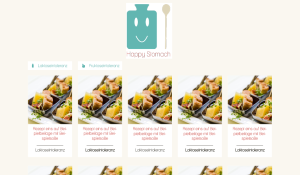
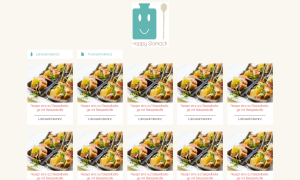
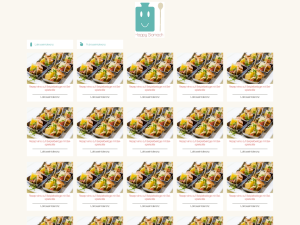
Im Anschluss an das Logodesign und den T-Shirt-Druck kümmerte ich mich um das Webdesign in Adobe InDesign. Adobe Indesign ist zwar ein auf Druck spezialisiertes Programm, ich benutzte es aber trotzdem für die Umsetzung des Webdesigns, da man hier gut die verschiedenen Breiten der Endgeräte abbilden kann. Ich entschied mich für folgenden Breakpoints im Design: 320px (20em, Smartphone, 1. & 2. Abbildung), 480px (30em, Smartphone Landscape, 3. Abbildung), 600px (37.5em, Tablet, 4. Abbildung), 1024px (64em, Tablet Landscape, 5. Abbildung), 1280px (80 em, Desktop, 6. Abbildung), 1600px (100em, Desktop Large, 7. Abbildung). Wie man sieht, habe ich nicht nur mobile Geräte berücksichtigt, falls sich jemand die Rezepte am PC anschauen möchte. Weiters wählte ich das 960 Grid System (http://960.gs/) mit 12 Spalten als hinter dem Design liegendes Grid. Um ein Farbschema für meine Website zu finden lies ich mich von den Colorpatterns auf colorlovers.com inspirieren und als Schrift verwendete ich „Lane Narrow“ von fontsquirrel.com.
Verwendete Technologien
Ich verwendete jQuery um die jeweiligen Inhalte anzuzeigen oder zu verstecken. Außerdem benötigte ich dadurch keine Datenbank und die Seite musste nie neu geladen werden.
Fazit
Bei der Umsetzung des Projektes ist mir aufgefallen, dass ich kein Fan von der Verwendung eines vorgefertigten Grids bin. Ich bin der Meinung man sollte entweder das Grid selbst zusammenbauen oder einfach mit der Angabe von %-Werten und Media-Queries arbeiten.
Durch den ersten Testdurchlauf der Webapplikation in der Übung Mobile Anwendungen erkannte ich, dass der QR-Code, den ich auf das T-Shirt gedruckt habe, viel zu groß war, da er durch die leichte Krümmung meines Rückens nicht mehr lesbar für den QR-Scanner war. Außerdem sollte man bei der Verwendung eines QR-Codes unbedingt auf eine verkürzte URL verlinken.
Im Bezug auf Usability der Website, wurde die Sinnhaftigkeit die Navigation „Menü“ zu nennen in Frage gestellt. Viel mehr sollte das Element „Filter“ heißen, da bei der Auswahl einer der Navigations-Punkte, die angezeigten Elemente gefiltert werden. Außerdem konnte man die Auswirkungen des Filters auf den ersten Blick gar nicht wahrnehmen, da die Toggle-Navigation sehr viel Platz des Bildschirms einnahm und die Veränderung der Anzeige erst durch scrollen klar wurde.
Die Webapplikation weist noch einige kleine Fehler auf, aber den Sinn einer Webapplikation, die Rezepte zum Thema Nahrungsmittelunverträglichkeiten anzeigt und Ideen zum Kochen liefert erfüllt sie vollkommen und ist in der Hinsicht sehr nützlich.
Das Projekt ist unter folgender URL erreichbar: Happy Stomach-Webapplikation










The comments are closed.