
Mobile Usability Testing mit Lookback und CanvasFlip
Von Michaela Würz am 28.02.2017
Natürlich möchte man als DesignerIn seine erstellten Prototypen mit Testpersonen testen, bzw. überprüfen, ob alle Interaktionsmöglichkeiten und der gesamte Workflow verstanden wird. Ich habe mir zu diesem Zweck zwei Tools angesehen, welche dies ermöglichen, Lookback und CanvasFlip.
Lookback
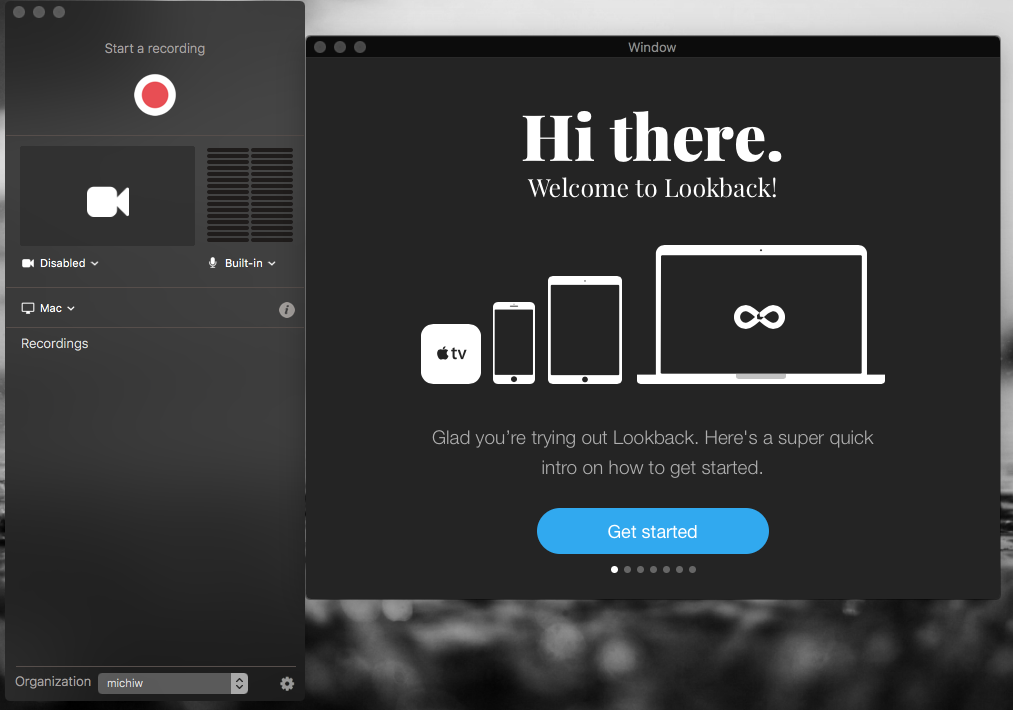
Lookback ist eine Usability Testing Plattform, welche eine Kooperation mit Marvel und Invision hat. Das heißt, man kann sich über Invision und Marvel mit Lookback verbinden, Tester per Link oder Email einladen, und so zuvor erstellte Web- oder App-Prototypen testen. Voraussetzung ist das Vorhandensein der jeweiligen App (Marvel App oder Invision Viewer App) auf dem Smartphone. Alle Aufnahmen werden dann auf dem Lookback Account gespeichert. Man kann bei den Aufzeichnungen sehen, wo genau der User hin getippt hat. Hier ist es jedoch nicht möglich, bestimmte Aufgaben zu stellen, die der User durcharbeiten muss. Am besten ist dieses Tool geeignet, um entweder das Verständnis des Walkthroughs oder klickbarer Flächen zu testen. Will man hingegen bestimmte Tasks testen, sollte hier ein Tester anwesend sein, der den User durch den Test begleitet. Abgeschlossene Tests werden dann auf der Plattform gespeichert. Für Android selbst, gibt es die Möglichkeit über die eigene Lookback App Tests durchzuführen. Für iOS ist leider noch nichts Vergleichbares vorhanden. Es gibt jedoch, wie erwähnt, die Möglichkeit, Lookback for Mac downzuloaden und über den PC Tests durchzuführen. Hier kann man einerseits Websites testen, wobei durch die Front Kamera und das Mikrofon das Verhalten des Users aufgezeichnet wird, andererseits ist es aber auch möglich, jede beliebige App, die sich auf dem Handy befindet, zu testen, indem man das iPhone mit dem Mac verbindet. Kameraaufzeichnungen sind hier jedoch nicht möglich, es sei denn die Testperson sitzt vor dem PC 😉
Außerdem gibt es die Möglichkeit, Lookback über das Android und iOS SDK direkt in den Code der App zu integrieren und anschließend Tests durchzuführen.
Canvasflip
Canvasflip ist ein Web-Tool, welches Prototyping und Testing vereint. Über das vorhandene Sketch Plugin können Artboards upgeloadet und weiterverarbeitet werden. Wer nicht über Sketch uploaden will, oder Sketch nicht verwendet, kann trotzdem über die Web Plattform Designs hochladen. Dann kann auch schon der Prototyp erstellt und getestet werden. Zum Testen kann eine Einladung per Mail an ausgewählte Testpersonen versendet werden (der Link allein reicht hier nicht!) welche dann anschließend den Prototypen auf dem Handy bzw. Computer testen können. Was hier leider ebenfalls nicht möglich ist, ist das Testen anhand bestimmter Tasks. Hier kann rein geprüft werden, ob der Ablauf verstanden wird, bzw. ob klickbare Flächen als solche erkannt werden. Nach dem Testing wird das Ergebnis auf der Plattform gespeichert und kann aufgerufen werden. Hier sind sehr weite Einblicke in das Userverhalten möglich. Anhand einer Heatmap kann erkannt werden, auf welche Bereiche die User am häufigsten tippen. Rote Flächen stellen z.B. häufig angeklickte Zonen dar. Je mehr Tester, desto aussagekräftiger ist natürlich auch das Ergebnis. Auch kann der Userflow, entweder anhand des erstellten Uservideos, oder des Userflows, welcher den Weg des Users anhand von Pfeilen darstellt, zurückverfolgt werden.
Hier ist auch die Zeit ersichtlich, die der User auf dem jeweiligen Screen verbracht hat. Zusätzlich bietet Canvasflip die Möglichkeit, Styleguides (über das Sketch Plugin) zu erstellen und weitere Informationen zu den jeweiligen Screens bereitzustellen. Ähnlich wie bei Sympli (siehe Sketch Tools Teil 2) können hier die Eigenschaften aller Ebenen (Schriftarten, Farben, Abstände usw) ausgelesen und Icons bzw. Bilder exportiert werden.



The comments are closed.