
Unsere Erlebnisse mit 360° Videos – Teil 1: YouTube
Von Melissa Poindl und Judith Tscherny am 25.05.2017
Die Idee: INTO THE WOODS
Unseren Slogan “Eine interaktive Verfolgungsjagd mit unvorhersehbarem Ende.” haben wir hier wohl etwas zu wörtlich genommen. Interaktiv jagen wir Darstellungsmethoden hinterher und wissen bis jetzt noch nicht, wo es enden wird!
Es begann damit, dass sich unsere Gruppe, bestehend aus vier Personen, dazu entschlossen hat, ein 360° Video zu drehen. Dieses handelt von einer Verfolgungsjagd im Wald mit individuellen, interaktiven Entscheidungsmöglichkeiten aus der Ego-Perspektive. Das Erlebnis wird mittels 360° Videos und spannungsfördernden Soundeffekten umgesetzt, um ein möglichst realitätsnahes, aufregendes Abenteuer für User zu schaffen.
Diese sind durch das Tragen einer Virtual Reality Brille praktisch mitten im Geschehen. Durch ihre Bewegungen werden verschiedene Handlungsstränge einer Geschichte ausgelöst und somit auch das Ende individuell verändert.
Das Konzept
Es werden insgesamt maximal 8 “Thriller”-Clips gedreht, die durch eine einzigartige, audiovisuelle Gestaltung den Nutzer in ein aufregendes Abenteuer führen, ihn zu Interaktionen anregen und ihn so über den weiteren Spielverlauf indivduell entscheiden lassen.
“Entscheide dich schnell und richtig.”
Erster Prototyp
Filmdreh
Begonnen zu drehen haben wir mit der 360fly-Kamera. Diese sollte via App, WLAN und Bluetooth funktionieren, jedoch war bei uns der Aufbau der Verbindung nicht erfolgreich. Auch Videos in hoher Auflösung waren leider nicht möglich.
Nach langer Fehlersuche und viel Internetrecherche sind wir dann auf die Ricoh Theta S 360°-Kamera gestoßen. Diese erzeugt zwar einen Balken im Bereich wo keine Kameras sind (270°), aber damit konnten wir ein funktionierendes Video erstellen:
Unsere Kamerafrau hat es leider in Hochformat und etwas schwungvoll gedreht, aber es ist ja nur ein Prototyp und Perfektionismus ist hier noch nicht erforderlich.
Interaktion
Unser erster Anlauf war YouTube, da dort 360°-Videos sehr gut unterstützt und auch für VR-Brillen angepasst werden. Ich muss sagen, dass wir sehr erstaunt war, wie schnell es möglich war, das Video darin darzustellen. Einfach die Metadaten des Videos ändern und es kann dargestellt werden. In folgendem Link wird es genauer von YouTube direkt erklärt:
https://support.google.com/youtube/answer/6178631?hl=de
Prototyp 1 ist kein 360° Video, hat aber eine bessere Darstellung der weiterführenden Videos. Dieser besteht auch aus eigenen Aufnahmen. Die Auswahlmöglichkeiten haben wir hier als Anmerkungen erstellt. Ab Sekunde 0:20 erscheinen 2 Fenster, welche ausgewählt werden können um weiter zu gehen.
Prototyp 2 ist ein 360° Video, jedoch konnten hier die weiteren Links nur als Info-Einblendung dargestellt werden. Diese sind leider nicht gut zu sehen und nehmen die Spannung des Films. Ab Sekunde 0:26 erscheint eine Notiz “Welchen Weg wählst du?”, auf die geklickt werden muss um weitere Videos zu öffnen. Dieser Prototyp besteht nicht aus eigenen Aufnahmen.
Erkenntnisse
Wir haben beschlossen, die Interaktion mit einer eigenen mobile optimierten Website umzusetzen durch die Einbindung eines VR-Frames in HTML5. Die Herausforderung wird aber die Steuerung werden, welche durch den Winkel der Blickrichtung ausgelöst werden soll. Sobald ein User mit der VR-Brille für längere Zeit in eine bestimmte Richtung sieht, soll weitergeleitet werden auf das nächste dafür vorgesehene Video.
Mock-Ups
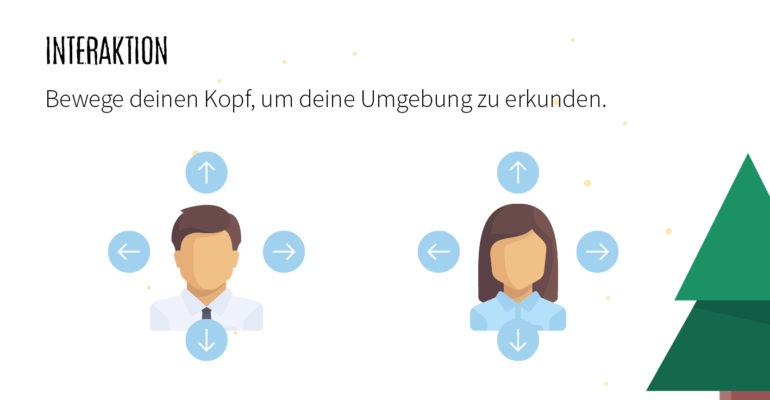
Home

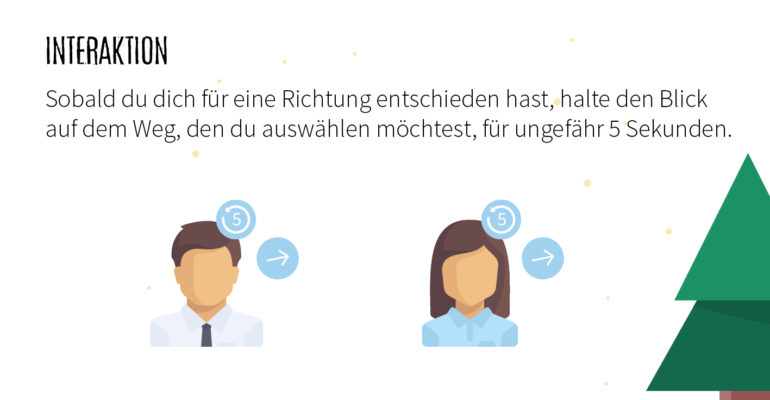
Interaktionsanleitung



Abspielen des Videos


The comments are closed.