
Phablets und deren Auswirkung auf Mobile User Experience
Von Michaela Würz am 25.11.2015
Wir alle können uns daran zurück erinnern, als kleine Mobiltelefone noch im Trend waren. Wirft man einen Blick auf die derzeitig am Markt präsenten Smartphones, lässt sich feststellen, dass diese Zeit jetzt wohl vorüber ist. Smartphones mit großen Displays gibt es schon eine ganze Weile, und alles deutet darauf hin, dass sich das nicht so schnell ändern wird.
Steve Jobs war einst der Meinung, dass niemand große Android-Handys kaufen würde, denn man könne diese ja „nicht einmal mit einer Hand umfassen“. Doch wie sich herausstellte, ist die Größe des Displays zu einem der größten und wichtigsten Faktoren am Smartphone-Markt geworden.
Betrachtet man die Entwicklung der vergangenen iPhone Modelle mit jenen der Gegenwart, kann man diesen Trend durchaus bestätigen. Deshalb ist es an der Zeit, die Art und Weise, wie man für mobile Devices designt und entwickelt zu überdenken, und diese, in Bezug auf große Bildschirmgrößen und die damit verbundenen Veränderungen in der User Interaction, anzupassen.
Was ist ein Phablet?
Das Wort Phablet ist eine Wortkombination aus den Worten „Phone“ und „Tablet“ – also Phablet. Darunter versteht man also Mobiltelefone, die größer sind, als wir es üblich gewohnt sind, aber immer noch nicht groß genug sind, um in die Kategorie der Tablets zugeordnet zu werden. Genauer gesagt, beträgt die Durschnittsgröße eines Phablets zwischen 5 und 6,9 Zoll. Im Vergleich: Das iPhone 5s hat eine Bildschirmdiagonale von nur 4 Zoll und ist daher kein Phablet.
Phablets sind eigentlich nichts Neues, obwohl viele Leute deren Existenz erst mit der Erscheinung des iPhone 6 Plus wahrgenommen haben. Aber die Wahrheit ist, dass Apples großer Konkurrent Samsung den Phablet-Markt mit der Veröffentlichung des 5,3 Zoll großen Galaxy Note eröffnet hat, und fortan auch das Interesse der Konsumenten stieg.
Menschen konsumieren mehr visuelle Inhalte auf mobilen Geräten als je zuvor. Die eigentliche Funktion eines Mobiltelefons, das Telefonieren, nimmt mittlerweile einen geringeren Stellenwert ein. Darum ist es auch nicht verwunderlich, dass laut Statista ein Anstieg des Phablet-Anteils am Smartphonemarkt bis 2018 um durchschnittlich 36% erwartet wird, während der Rest des Marktes jeglich um 4% wachsen soll.
Interaktion mit einem Phablet
Phablets sind schon eine coole Sache. Große Displays, auf denen visuelle Inhalte in hoher Auflösung dargestellt werden sind oft ein einzigartiges Erlebnis. Das Problem mit den sogenannten Phablets ist jedoch folgendes: Bildschirme werden immer größer, während unsere Hände und Finger jedoch gleich groß bleiben.
Im Zuge einer durchgeführten Untersuchung von Steve Hobber, in der das Bedienungsverhalten eines Smartphones observiert wurde, stellte sich folgendes heraus:
- 49% der Nutzer halten ihr Smartphone in einer Hand und bedienen dieses mit dem Daumen
- 36% halten ihr Smartphone in einer Hand und bedienen es mit Daumen oder Finger
- 15% der User halten das Smartphone mit beiden Händen, wovon 90% es im Portrait, und 10% im Landscape Modus bedienen
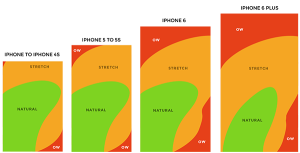
Wie verhält es sich jedoch mit einem Phablet mit einer weitaus größeren Displaygröße? Vielleicht hat der ein oder andere schon von dem sogenannten „Ow“ Faktor gehört. Dies ist eine Abschätzung, für wie einfach oder schwierig es für unseren Daumen ist, bestimmte Bereiche auf dem Bildschirm zu erreichen.

Wenn wir uns ansehen, wie sich die natürliche Bewegungszone des Daumens auf verschiedenen Displaygrößen verändert, ist es nahezu offensichtlich, dass sich Nutzer eines solchen Gerätes nicht damit quälen, alle Bereiche des Screens nur mit einer Hand zu erreichen. Folglich kann angenommen werden, dass Nutzer deshalb einfach eine zweite Hand dazunehmen und die Bedienung anpassen, um trotzdem nicht auf den Besitz eines Phablets verzichten zu müssen.
Angesicht der Tatsache, dass viele Personen mehrere Dinge gleichzeitig machen während sie ihr Phablet benutzen, ist eine One-hand-Bedienung dennoch eine Notwendigkeit. Idealerweise ist es daher sinnvoll das Interface so zu gestalten, dass sich die wichtigsten Interaktionselemente innerhalb der natürlichen Bewegungszone befinden. Somit müssen die Nutzer ihre Bedienung nicht anpassen. In der Realität ist dies jedoch leider nicht immer der Fall.
Designen für Phablets
Egal wie man nun das Phablet hält, die „Ow“-Zone vergrößert sich proportional zur Bildschirmgröße. Das bedeutet für App-Entwickler, nicht nur das vorhandene User Interface zu vergrößern, sondern so zu evaluieren und zu verändern, dass es auch auf einem größeren Bildschirm Sinn macht. Viele sind der Meinung, dass responsive Design diese UX Herausforderungen bewältigen kann. Obwohl dies nahezu möglich ist, sind dennoch spezielle Änderungen für verschiedene Kategorien von Bildschirmauflösungen nötig.
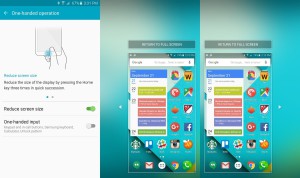
Das Samsung Galaxy Note, welches sozusagen das erste Phablet auf dem Markt war, verfügt über einen Eingabestift, um die Interaktion zu erleichtern. Dies ist zwar hilfreich, aber solch ein Stift ist nur ein zusätzliches Hilfsmittel, mit dem sich nicht jeder anfreunden kann. Die gesamte Note-Reihe verfügt hier über die etwas radikale Funktion, den Inhalt des gesamten Screens auf einen simulierten Bereich von 4 Zoll in der rechten Ecke des Bildschirmes zu schrumpfen.

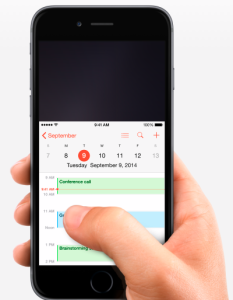
Apple hat sich diesbezüglich eine elegantere Lösung überlegt, und hat mit der Veröffentlichung des iPhone 6 Plus zusätzlich das OS level „Reachability“ feature gelauncht. Durch Double-tapping des Home buttons wird der Screen um einige cm nach unten, und somit in die natürliche Bewegungszone des Daumens verschoben.
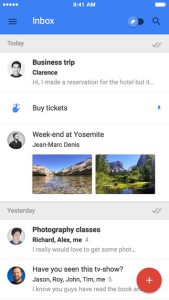
Man kann also sehen, dass im kritischen Bereich eines Phablets-Displays UI-Elemente wie z.B. die Navigationsleiste ihren Platz einnehmen. Developer könnten es sich hier zur Aufgabe machen, die Notwendigkeit, diese zu bedienen, zu reduzieren. Google hat dieses Problem bereits in Angriff genommen, und hat in einigen App Updates den wichtigsten Button in der rechten unteren Ecke platziert (z.B. Mail-App).
Eine weitere Möglichkeit, die Abhängigkeit von der Navigationsleiste zu reduzieren, ist es, eine Swipe-Geste nach rechts zu nutzen, welche es ermöglicht, auf den vorherigen Screen zurückzugelangen. Der Nutzer kann also in einem beliebigen Bereich über den Screen swipen, und umgeht somit den Zurück-Button in der linken oberen Ecke.
Fazit
Früher waren kleine kompakte Handys im Trend, heutzutage wird auf große Bildschirme mit hoher Auflösung gesetzt. Angesichts der Tatsache, dass der Anteil der Phablets am Smartphonemarkt mit sehr hoher Wahrscheinlichkeit rasch zunehmen wird, sind Designer und Developer auch künftig gefordert, Lösungsansätze zur komfortablen Bedienung eines Phablets zu entwickeln und eine dementsprechende User Experience zu gewährleisten. Wie bereits erwähnt, wurden einige dieser Ansätze bereits umgesetzt. Wir dürfen also gespannt sein, was in Zukunft in diesem Bereich noch auf uns zukommt.




The comments are closed.