
JMeter Tutorial 3: Test Script Recording
Von Lukas Glaser am 28.11.2018
Wozu Script-Recording?
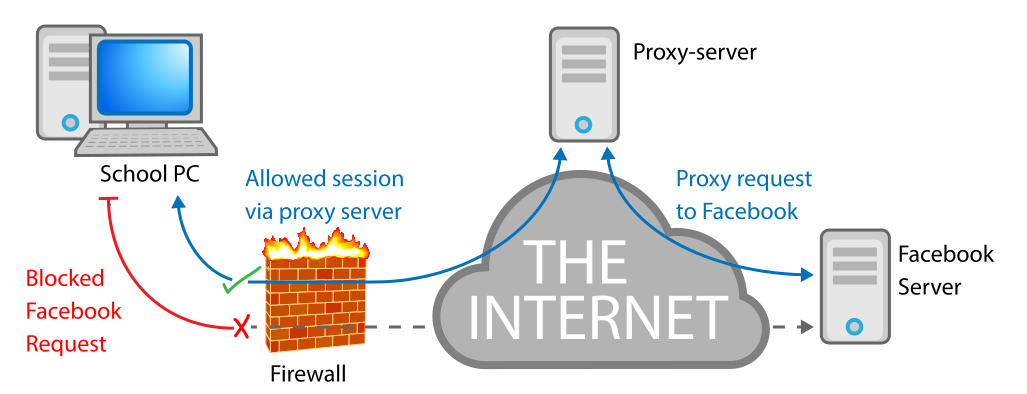
In der Praxis ist es oft sehr mühsam und vor allem kompliziert und zeitaufwändig, Testpläne manuell in JMeter zu schreiben. Vor allem dann, wenn komplexe Vorgänge getestet werden, bei denen auch viele Hintergrundprozesse laufen, wie beispielsweise Authentifizierungen, Buchungen oder auch ganze Kaufabwicklungen. Hierbei werden Cookies und Sessions zwischengespeichert, Eingaben überprüft, Datenbankaufrufe getätigt, Login-Daten verschlüsselt und an den Server geschickt, u.v.m. Um die Prozedur, dafür einen Testplan zu erstellen, einfacher zu gestalten, gibt es in JMeter ein Recording-Tool, das die Browseraktionen aufzeichnet und als JMeter-Testplan abspeichert.Proxy-Server-Architektur
Bevor wir aber loslegen, müssen wir aber noch ein paar Vorkehrungen hinsichtlich unserer Infrastruktur treffen. Denn wenn wir jetzt die JMeter-Recording-Funktion als Client ausführen, würden wir nicht weit kommen. Die Firewall würde uns daran hindern. Wenn wir in JMeter einen Proxy-Server simulieren, kann das Programm problemlos mit dem Server kommunizieren und all unsere Browseraktionen aufzeichnen, da die Firewall umgangen wird.
Vorbereiten des Testplans
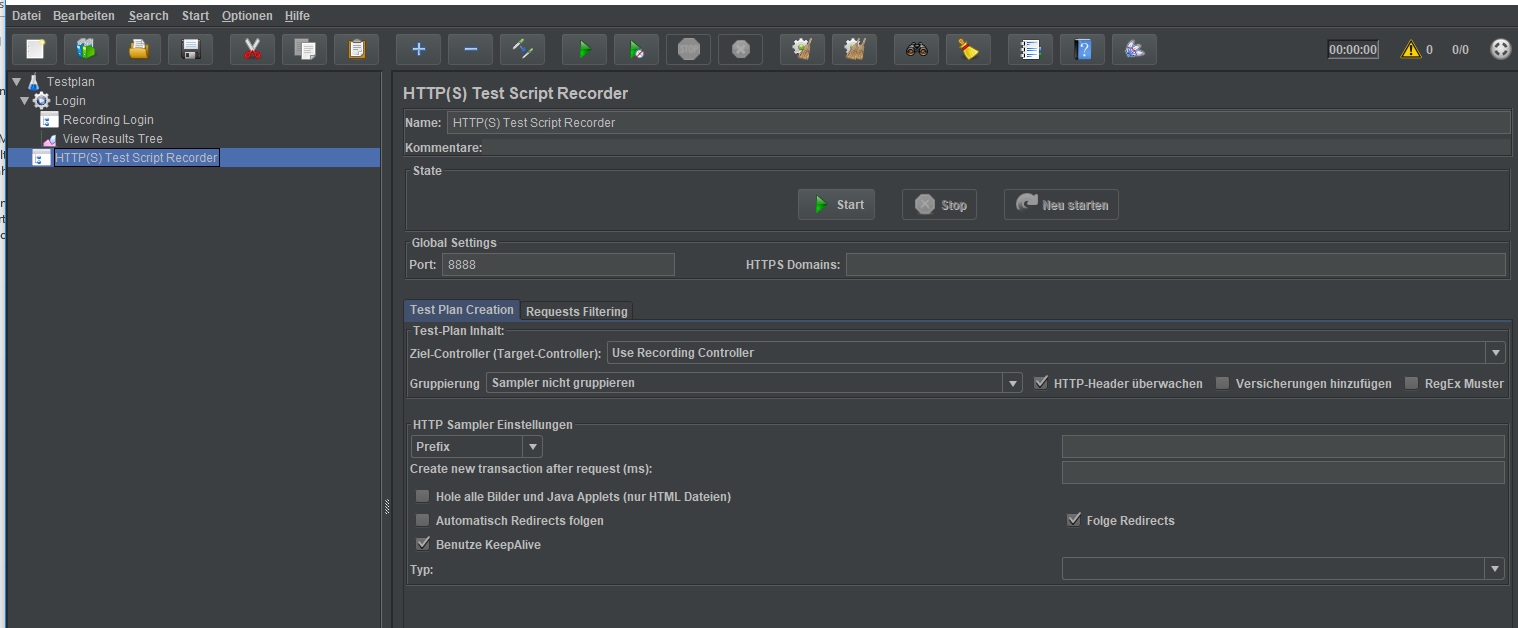
Zunächst benötigen wir in JMeter, wie gewöhnlich, eine Thread-Group. In unserem Fall wollen wir eine Authentifizierung testen. Ich verwende dafür meinen Account von arduino.cc. Natürlich steht es Dir frei, welchen Account du für deinen Test verwenden willst. In diese Thread-Group geben wir nun einen Recording-Controller (Hinzufügen / Logic Controller / Recording Controller), damit JMeter weiß, an welcher Stelle im Testplan der aufgezeichnete Traffic gespeichert werden soll. Damit wir unsere Ergebnisse später auch betrachten können, verwenden wir wieder einen Listener. In diesem Fall ist der View-Results Tree ausreichend. Nun kommen wir aber zum interessanteren Teil, nämlich zum HTTP(S) Test Script Recorder. Diesen finden wir durch Rechtsklick auf das Root-Element (Testplan) unter: „Hinzufügen / Nicht-Test-Elemente / HTTP(S) Test Script Recorder. Den Port stellen wir hier auf 8888. Interessant für uns ist nun auch noch der Target-Controller. Hier stellen wir ein, in welchen Recording-Controller unsere Testschritte gespeichert werden. Die Gruppierung stellen wir auf ,,Put each group in a new Transaction Controller“. Dadurch werden später zusammengehörige Samples (alle Samples vom selben Seitenaufruf) gruppiert in einer eigenen Gruppe gespeichert. Das war’s auch schon wieder mit unseren Einstellungen. Hier sind wir soweit mal fertig. Unser Testplan sollte nun wie folgt aussehen:

Aufnahme starten
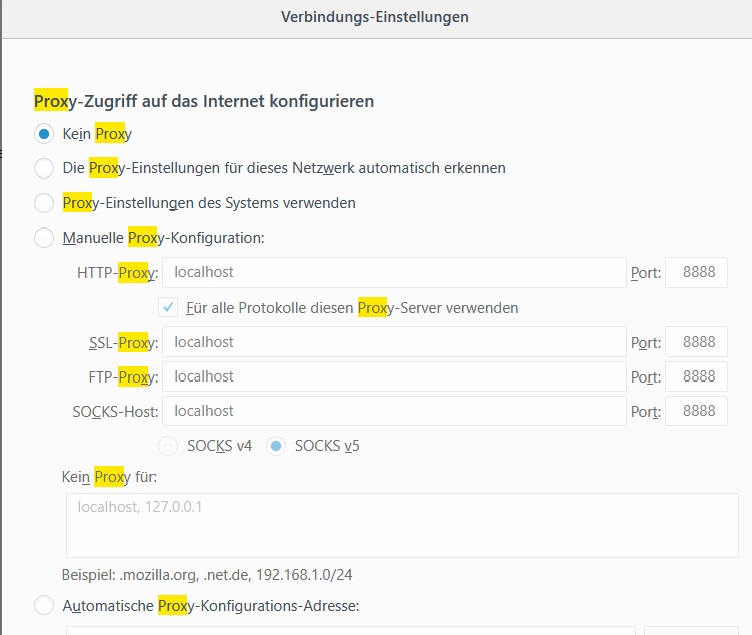
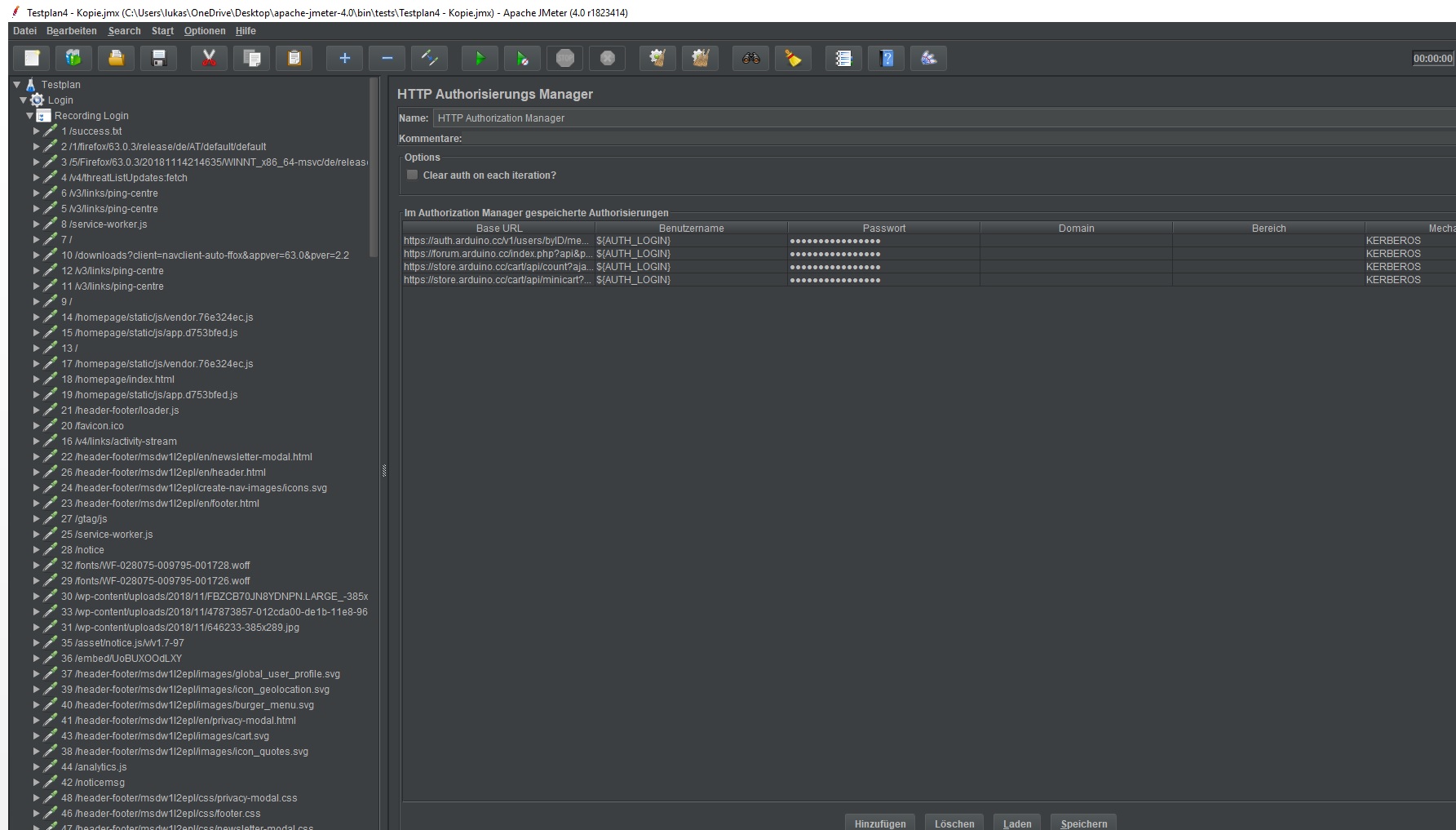
Nun ist unser Proxy-Server konfiguriert und wir haben damit alle notwendigen Einstellungen getroffen, sodass wir den Testplan endlich aufzeichnen können. Dazu betätigen wir den Play-Button im http(S)-Test-Script-Recorder und führen im Browser eine Login-Aktion aus. Wenn Du alles richtig gemacht hast, erscheinen nun in der Thread-Group eine ganze Menge an Requests. Viele davon beziehen sich auf Bild-, CSS-, HTML-, JS-Dateien usw… Die einzelnen Samples beinhalten jeweils einen http Header Manager. Darin befinden sich einige Metadaten. Besonders erwähnenswert ist der HTTP-Authorization-Manager. Hier befinden sich unsere Anmeldedaten in verschlüsselter Form.

The comments are closed.