
PrintToMobile „QR Card“
Von Andy Babic am 13.10.2022
„PrintToMobile“ ist ein Initialprojekt der Mobile-Masterklasse und dementsprechend sind die Anforderungen an dieses Projekt noch recht breit und flexibel beschrieben. Es bietet die Chance seine aktuellen Stärken spielen zu lassen und sein können zu präsentieren.
Anforderungen sind die 11 heiligen Regeln der Qr-ismus nach Prof. Grischa Schmiedl.
Sie lauten:
1.Du sollst auch blutige Anfänger unterstützen (was ist ein QR-Code)
2.Du sollst dem User sagen, warum er den Code scannen soll.
3.Du sollst nicht lügen!
4.Du sollst mit der Landing Page echten Mehrwert liefern.
5.Du sollst zielgruppenadäquate Inhalte vermitteln.
6.Du sollst identifizierbare Landing Pages verwenden (keine Short-URL-Dienste)
7.Du sollst alle potentiellen Endgeräte unterstützen (4 Kernprobleme beachten)
8.Du sollst für jedes Artefakt unterschiedliche QR-Codes verwenden.
9.Du sollst QR-Codes nur verwenden, wo man sie auch nutzen kann. (Internetverbindung verfügbar?, Autobahn…)
10.Du sollst Deine QR-Codes testen, bevor du sie druckst.
11.Du sollst deine Landing Page nachhaltig erreichbar halten.
Um Ideen zu sammeln habe ich mir einige Wörter bzw. Einschränkungen gesetzt. Ein immer witzige Einschränkung ist das Wort „Invert“- Gegenteil. Anhand dieser Einschränkung kam mir die Idee, eine weitere Ebene zu bilden. Statt ein Medium zu suchen, bei dem ich einen Qr-Code anwenden kann, erstelle ich einen Dienst, der Qr-Codes erstellt.
Das Projekt QrCard:
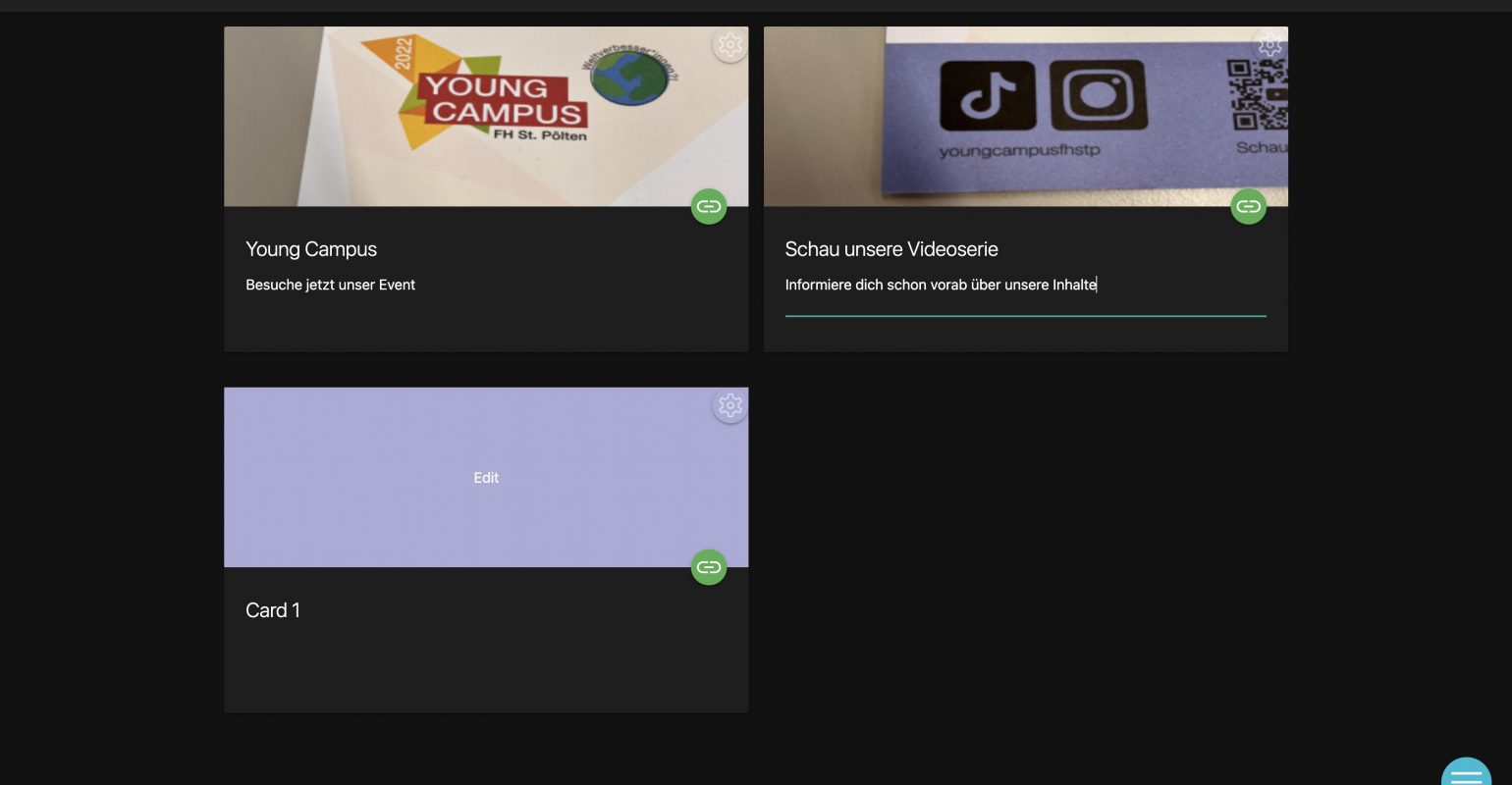
Die Plattform bietet die Möglichkeit, Personen ohne technischen Hintergrund, ein Dashboard für verschiedene Inhalte zu erstellen. Sozusagen eine Homepage.
Diese Karten können verschiedene Komponenten enthalten, wie Information, Weiterleitungen, Kalendereinträge und VCards für Telefonbucheinträge. Nachdem der Dashboard erstellt wurde, wird ein Qr Code generiert. Wer diesen scannt, erhält zugriff auf die Inhalte und kann frei navigieren. Durch einen Token kann der Inhalt später noch editiert, ergänzt und vollständig verändert werden. Dadurch hat ein Qr Code noch bestand, wenn sich der Inhalt verändert. Eine tolle Sache!
Für das Projekt wurde auf Vanille Javascript und PhP und MySql gesetzt. Auch wenn es sicherlich bessere Methoden für die Umsetzung gibt, so ist Performance und Datenmenge beim Ausliefern sehr kostbar.
Besonders stolz bin ich auf das Routing der App.
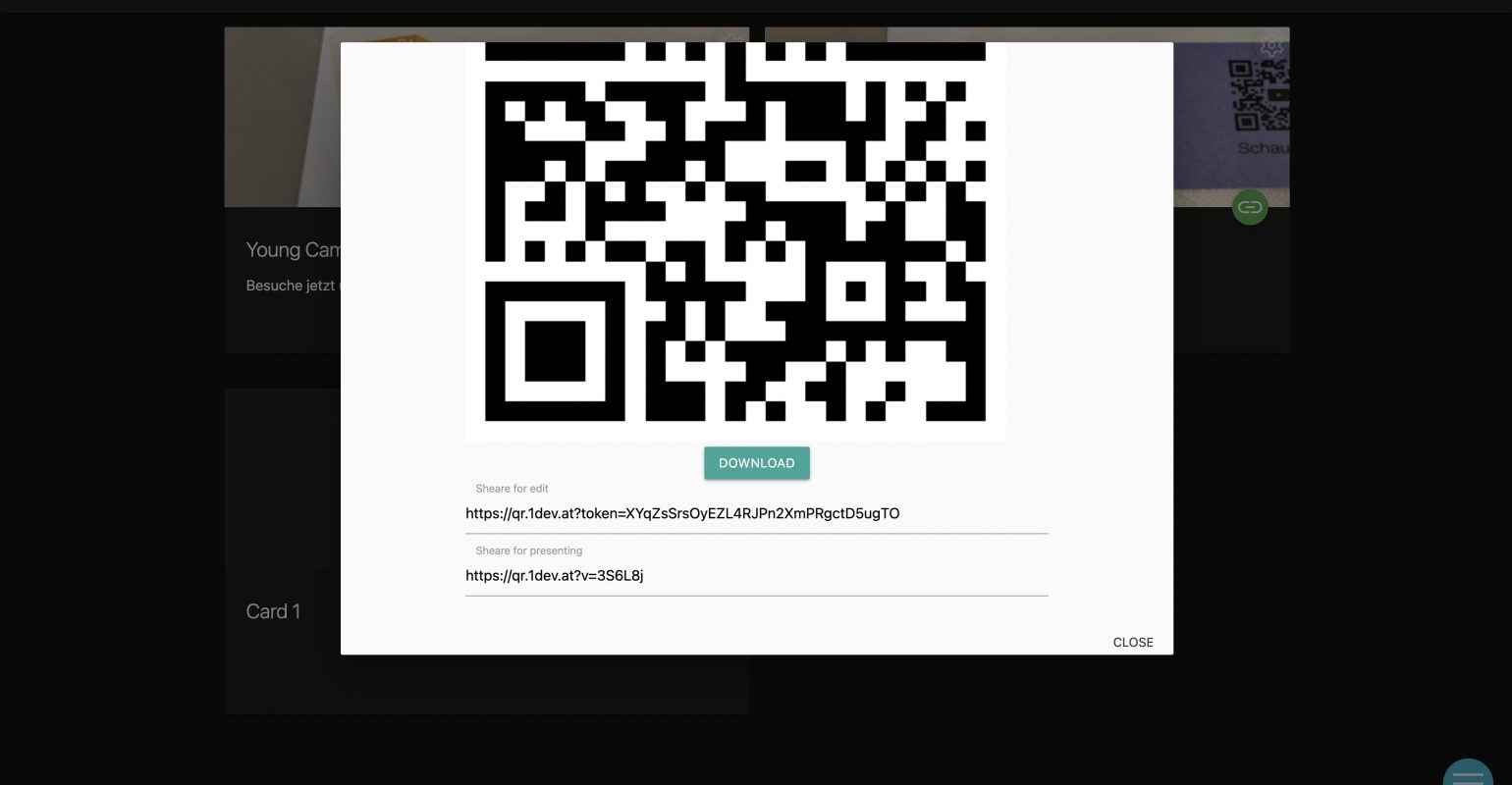
qr.1dev.at –> führt zu einem neuen Dashboard zum editieren
qr.1dev.at?v=**** –> gekürter Link für der Qr Code, damit der Code simple bleibt und leitet auf die Ansichtsseite
qr.1dev.at?token=**** –> führt zum editieren des Dashboards
Durch zufällige Pseudotokens mit 16 Charaktern, ist der Dienst sehr schwer zu knacken und jede IP-Adresse wird nach einigen versuchen gesperrt.
Bilder können bei den Karten auch hochgeladen werden und werden per FTP abgelegt. davor werden sie über den client noch verkleinert
Die QR Generierung basiert auf Python über pythonanywhere.com und wird über Django bereitgestellt.
Weitere Funktionen werden weiter ergänzt. Denn die Idee hat potential und auch du kennst sicher mindestens einen potentiellen Anwender 😉



The comments are closed.