
My Virtual Pet 2.0
Von Michael Stidl am 18.12.2022
Das Konzept
Als Projekt für das erste Semester, in der Masterklasse Mobile, habe ich ein von Tamagotchis inspiriertes Spiel erstellt, mit den Namen „My Virtual Pet“ (siehe früheren Blogbeitrag). Für das Projekt im zweiten Semester habe ich das Design des Spiels komplett überarbeitet und einen neuen Spielmodus hinzugefügt – Quiz Mode.
Old vs. New

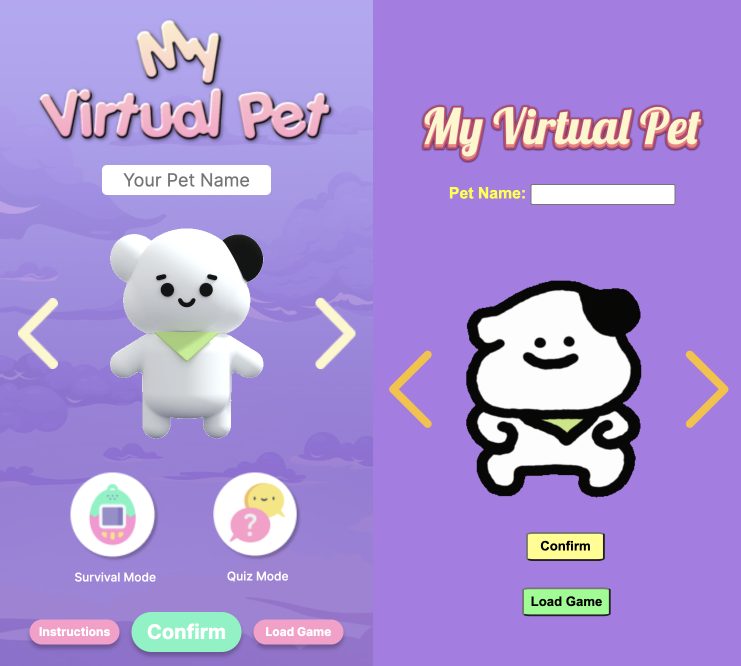
Hier sieht man den Vergleich von der neuen Version (links) mit der alten Version (rechts). Das Layout ist größtenteils gleich geblieben, jedoch habe ich alle Assets neu gemacht. Einen neues Titelbild, ein neuer Bildschirmhintergrund und neue Icons für die neuen Spielmodi wurden hinzugefügt. Diese ändern jeweils die Farbe, wenn man eines davon ausgewählt hat.
Der visuell größte Unterschied ist der Spielercharakter bzw. das Pet, welches ich basierend auf den alten Charakter in 3D modelliert habe. Hier gibt es zwei unterschiedliche Pets zu Auswahl.
Zu den neuen Spielmodi Buttons ist auch noch ein neuer „Instructions“ Button für die Spiele Anleitung hinzugekommen.

Instructions Funktion
Eine neue Funktion, die hinzugekommen ist, ist es eine Anleitung vom Startbildschirm aufzurufen, welche die verschiedenen Spielmodi im Detail erklärt.
Survival Mode

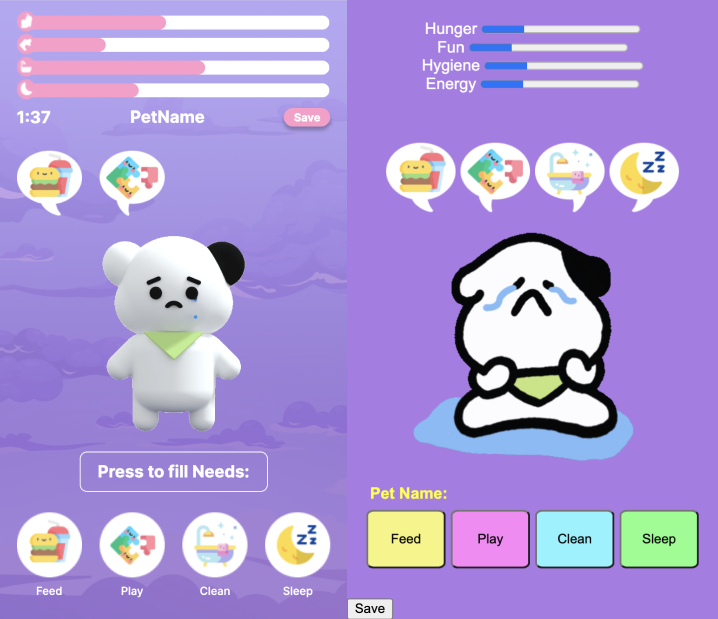
Der einzige Spielmodus bei der alten Version, wurde zu dem „Survival Mode“ in der neuen Version. So wie beim Startbildschirm sind auch hier die Grundelemente fast ganz gleich geblieben und wurden durch ein neues styling verändert bzw. ganz durch neue Assets ersetzt.
In der alten Version war es nicht möglich das Spiel zu gewinnen. Das Spiel lief so lange, bis eines der Bedürfnisse null erreicht hat und somit das Spiel verloren ist. Um das Spiel auch gewinnbar zu machen, habe ich einen Timer eingebaut. Wenn man es schafft, keines der Bedürfnisse seines Pets null erreichen zu lassen, bis der Timer abgelaufen ist, hat man das Spiel gewonnen.
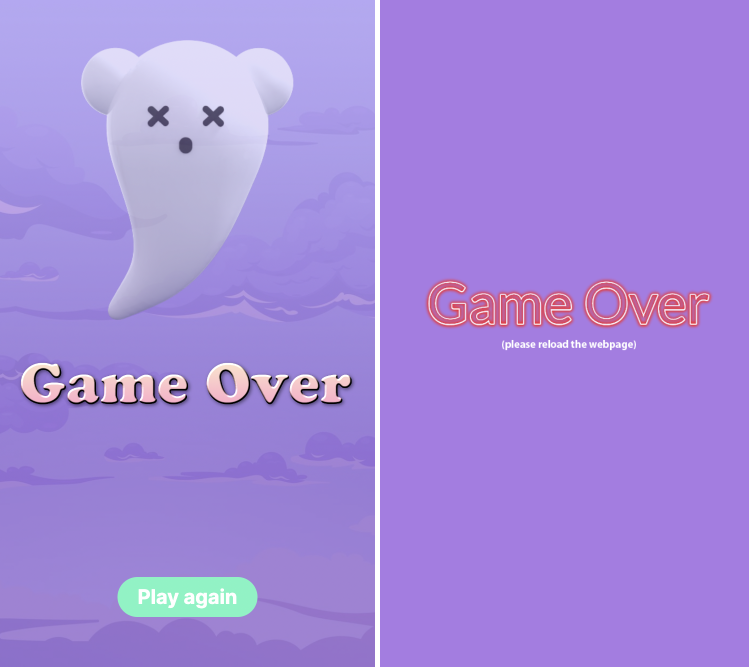
Game Over Screen bei Survival Mode

Der Game Over Bildschirm hat im Vergleich zum alten Spiel auch ein neues Aussehen und einen neuen Button bekommen. Man muss somit nicht mehr die ganze Webseite neu laden, um das Spiel neu zu starten, sondern gelangt mit Hilfe eines Buttons wieder zum Startbildschirm. Zusätzlich zum neuen „Game Over“ Schriftzug und den neuem Hintergrundbild, habe ich noch den Pet Charakter als Geist in 3D modelliert und hinzugefügt.
Quiz Mode

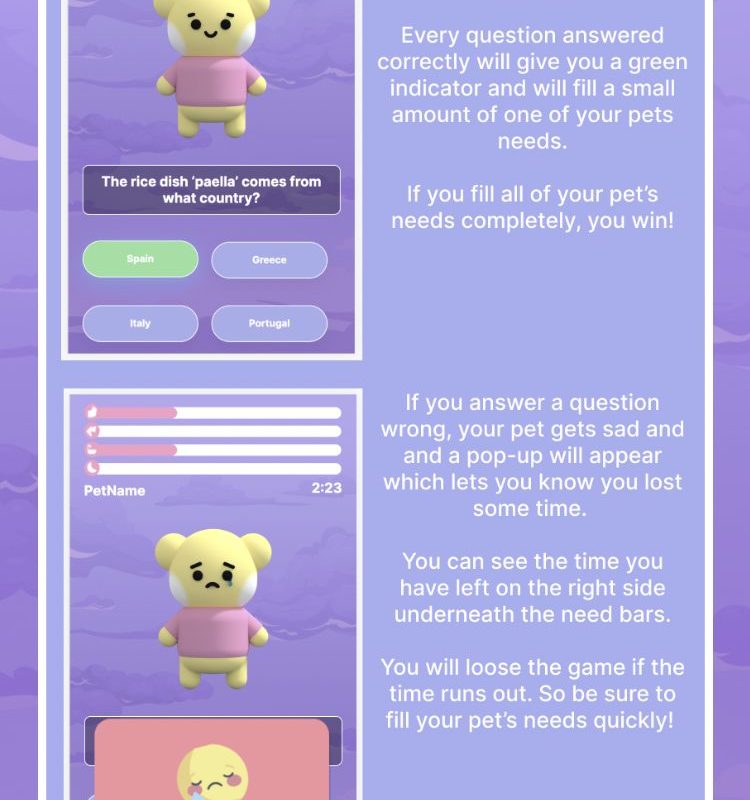
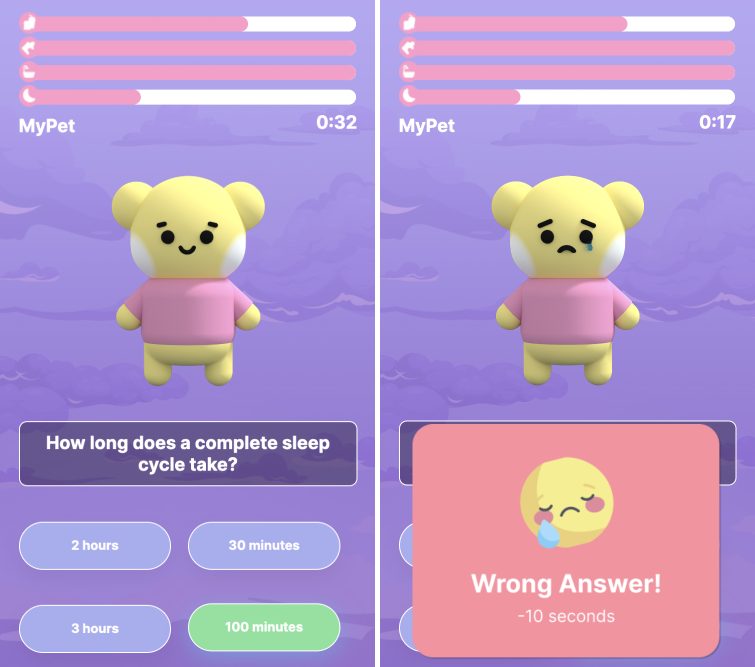
Der komplett neue Modus ist der Quiz Modus. Hier werden dem Spieler Fragen gestellt und jede richtig beantwortete Frage füllt einen Teil von einem der vier Bedürfnisbalken auf. Das Ziel ist es, alle Balken komplett aufzufüllen bevor die Zeit ausläuft.
Kein Versuch ist gleich. Man muss insgesamt 12 Fragen richtig beantworten, welche von einer Liste an Fragen kommen, die aus einer json Datei geholt werden. Die Fragen werden auch nie in der selben Reihenfolge gestellt, sodass jeder Versuch anders ist. Zu jeder Frage gibt es vier Antwortmöglichkeiten.
Bei einer richtig beantworteten Frage, färbt sich die richtige Antwort grün und ein Teil von einem Bedürfnisbalken füllt sich gleichzeitig ein Stück auf.
Bei einer falsch beantworteten Frage wird das Pet sichtbar traurig und es erscheint ein rotes Pop-Up, welches anzeigt, dass die gegebene Antwort falsch war und 10 Sekunden vom Timer abgezogen werden.
Wenn man es nicht schafft alle Bedürfnisbalken komplett aufzufüllen, bevor der Timer abläuft, hat man verloren und wird zum Game Over Screen weitergeleitet.
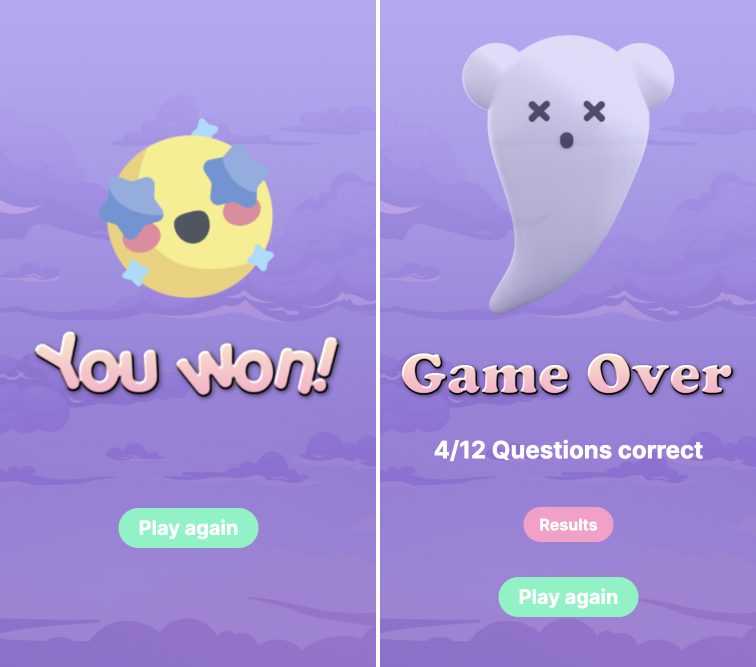
Game Over und Win Screen – Quiz Modus

Der Win Screen ist bei beiden Modi gleich. Dieser Screen ist ganz neu und hat in der vorherigen Version des Spiels nicht existiert.
Der Game Over Screen ist bis auf zwei neue Elemente gleich zu dem vom Survival Modus. Hier werden zusätzlich noch angezeigt wie viele Fragen man beim Quiz richtig beantwortet hat und ein „Results“ Button, welcher eine Detailansicht zu den falsch beantworteten Fragen anzeigt.
Der „Play again“ Button bringt den Spieler, wie auch beim Survival Modus, wieder zum Startbildschirm zurück.

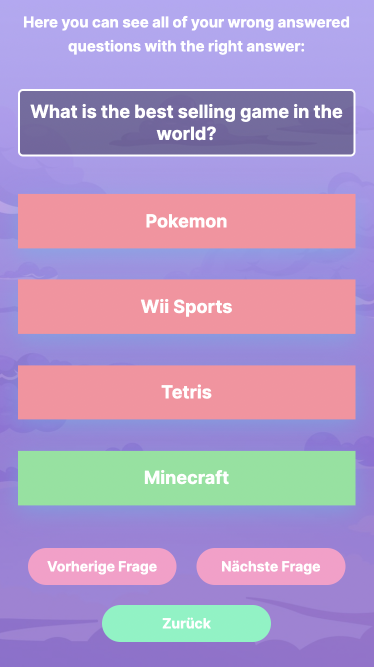
Results Screen
Der Results Screen lässt einem alle die im Quiz falsch beantworteten Fragen anschauen und zeigt einem welche Antworten richtig und welche falsch sind.
Mit den zwei Buttons unter den Antworten kann man zur nächsten und zur vorherigen Frage wechseln und mit dem „Zurück“ Button kommt man wieder zum Game Over Screen zurück.
Benutzte Software und Technologien
Figma, Photoshop, Womp, HTML, CSS, Bootstrap und JavaScript.
Meine Learnings
Nachdem ich das Design bei der ersten Version von der „My Virtual Pet“ Applikation hinten angestellt habe und dann nicht mehr dazu gekommen bin, die App schön zu gestalten, war hier mein Hauptziel die App visuell zu verbessern und auch eine neue Game Mechanic hinzuzufügen.
Das Design habe ich Hauptsächlich mit Figma umgesetzt und die Icons und Bilder mit Photoshop bearbeitet. Die Charaktere habe ich zuerst mit Blender modelliert, hatte aber dann Probleme beim rendern, sodass ich nach Alternativen gesucht habe. Hier bin ich dann auf die ziemlich neue Software „Womp“ gestoßen, welche es ermöglicht im Browser Objekte in 3D zu modellieren und zu rendern und habe die Charaktere dann hiermit basierend auf den alten 2D Charakteren umgesetzt.
Ich finde der Quiz Modus ergänzt das Spiel gut, da es an eine eher junge Zielgruppe gerichtet ist und somit die Kinder auch einen Lerneffekt beim Spielen bekommen.
Die alte Version vom Spiel habe ich mit zwei verschiedenen Technologien umgesetzt – Unity und JavaScript. Für die neue Version habe ich an der JavaScript Version weitergearbeitet, weil ich in Unity schon einmal ein Quiz programmiert habe. Um etwas neues zu lernen, habe ich mich deswegen entschlossen den neuen Quiz Modus in JavaScript zu machen. Hier ist es auch leichter das Spiel auf verschiedenen mobilen Geräten auszuprobieren.
Für Erweiterungen am Spiel könnte man natürlich noch weitere Spielmodi hinzufügen oder auch eine Art Overworld kreieren, wo die Spielmodi dann Minispiele wären.

The comments are closed.