
Flimmerkiste | Semesterprojekt
Von it221516, Florian Bauer und Manuel Hecht am 01.03.2023
Im Rahmen unseres Semesterprojekts (1. Semester) für die Masterklassen-LV | Mobile haben wir eine Android-App mit dem Namen flimmerkiste entwickelt. Das Video-Angebot der großen TV-Sender ist in den letzten Jahren beachtlich gestiegen, dabei verwaltet jeder Sender seine eigene Mediathek.
Wir wollen in diesem Mediatheken-Dschungel Orientierung & einen einfachen TV-Konsum schaffen und haben dabei flimmerkiste kreiert. Mit flimmerkiste ist es möglich mit nur einer App die Mediatheken der deutschsprachigen öffentlich-rechtlichen Sender zur durchforsten und die einzelnen Videos der Sender abzuspielen.
Im 1. Semester haben wir uns auf die Entwicklung der Android-App konzentriert.
Team | Rollen
- Manuel Hecht
- Mediathek API (Backend)
- Home Screen mit Sendungsübersicht
- Sendungssuche
- Testen
- Mohamed Abd-El-Rehim
- Userverwaltung | Login & Registrierung
- Firebase Verwaltung
- Testen
- Florian Bauer
- UI-Design der App
- Videoplayer-Integration
- Testen
Projektorganisation
Wir verwenden für unsere Projekt GitLab auf dem FH-internen Server.
Entwicklung
Für die Umsetzung von unserem Semesterprojekt haben wir uns für Flutter, das Entwicklungs-Kit von Google entschieden.
Flutter
Flutter ist ein Open-Source-Framework für die Entwicklung mobiler Anwendungen, mit dem Entwickler hochwertige, plattformübergreifende mobile Anwendungen mit einer einzigen Codebasis erstellen können. Das Hauptmerkmal von Flutter ist die Fähigkeit, schöne, reaktionsfähige und schnelle Anwendungen zu erstellen, die einfach zu warten sind.
Wir wollen unsere Anwendung für möglichst viele Plattformen in Zukunft anbieten, diese sollen von Semester zu Semester ergänzt werden.
Das Erlernen einer Cross-Platform-Entwicklungsumgebung war ein wichtiger Entscheidungsgrund für alle Projektmitglieder. Bis vor Projektbeginn hatte kein Mitglied Berührungspunkte mit so einer All-in-One Umgebung.
Der klare Nachteil war die längere Einschulungsphase bei allen Teammitglieder, ein Flutter-Workshop wäre hier hilfreich gewesen. Zum Beispiel konnten gewisse Verhaltensweisen von Flutter nicht nachvollzogen (z.B. States) werden.
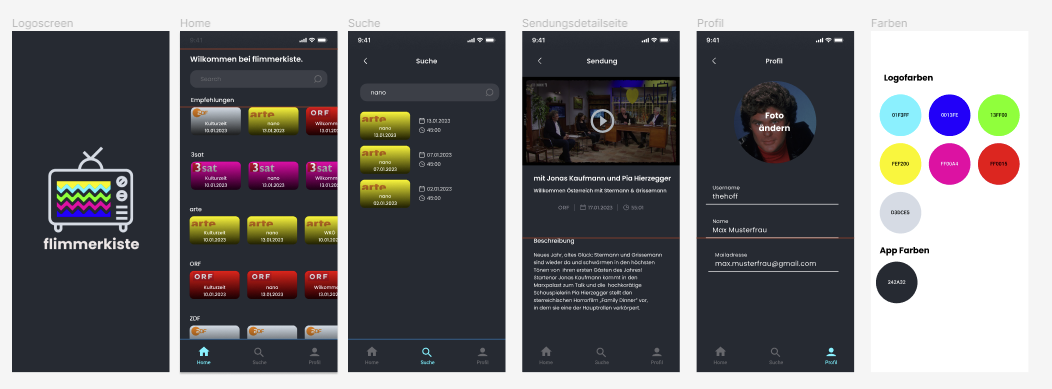
Design
Fokussierung des Designs erfolgte fürs 1. Semester auf die Android Variante.

Backend
Datenbank | Google Firebase
Für unsere Benutzerverwaltung verwenden wir Google Firebase als Datenbank. Derzeit werden folgende Tabelle/Daten gespeichert:
- Benutzer:innen
- Mail, Name
- Favoriten = Sendungen
- Kanal, Sendungstitel
MediathekView API
Als Datenquelle verwenden wir die API von MediathekView. Diese darf aus rechtlichen Gründen leider nicht auf unserer Seite in einem eigenen Backend abgespeichert werden Aus diesem Grund holen wir uns nur temporär per API-Abfage die jeweiligen benötigten Daten.
MediathekView durchsucht die Online-Mediatheken verschiedener öffentlich-rechtlicher Sender und listet diese gefundenen Sendungen auf. Es werden die Videobeiträge aus den Mediatheken direkt verwendet, das heißt das Hosting findet bei den jeweiligen Sendern statt.
MediathekView kann aus diesem Grund nur Sendungen anzeigen, die in den Mediatheken der Sender selbst noch als Videos angeboten werden.
Die Sendungen vom ORF sind aus rechtlichen Gründen nur aus den letzten sieben Tagen verwendbar.
Derzeit werden die Mediatheken der folgenden Sender unterstützt:
- ARD (Das Erste)
- Arte (deutsch, englisch, französisch, spanisch, italienisch und polnisch)
- alpha
- BR (Bayerischer Rundfunk)
- HR (Hessischer Rundfunk)
- MDR (Mitteldeutscher Rundfunk)
- NDR (Norddeutscher Rundfunk)
- RBB (Rundfunk Berlin-Brandenburg)
- rbtv (radiobremen)
- SR (Saarländischer Rundfunk)
- SWR (Südwestrundfunk)
- WDR (Westdeutscher Rundfunk)
- ZDF (Zweites Deutsches Fernsehen)
- ZDFinfo
- ZDFneo
- zdf-tivi
- Gemeinschaftsprogramme von ARD und ZDF
- 3Sat
- Funk
- Kika (Kinderkanal von ARD und ZDF)
- Phoenix
- DW TV (Deutsche Welle)
- ORF (Österreichischer Rundfunk)
- SRF (Schweizer Rundfunk) inkl. Podcasts
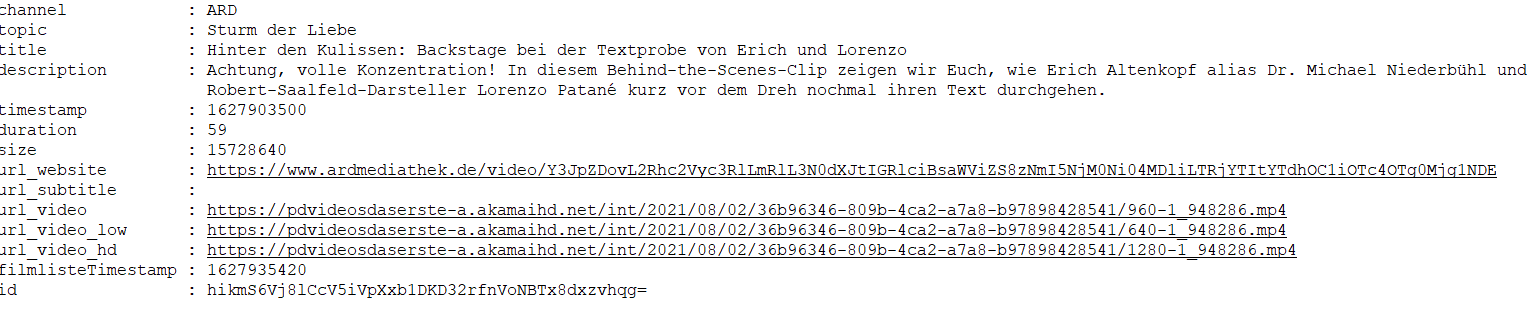
Eine Abfrage an die MediathekViewWeb API liefert folgende Infos:
- Kanalname (channel)
- Sendungsname (topic)
- Sendungstitle (title)
- Sendungsbeschreibung (description)
- Zeitstempel (timestamp,filmlisteTimestamp)
- Sendungsdauer (duration)
- Dateigröße (size)
- Sendungslink auf die Website des jeweiligen Senders (url_website)
- Untertitel zur Sendung (url_subtitle)
- Videolink in mittlerer Qualität (url_video)
- Videolink in niedrigster Qualität (url_video_low)
- Videolink in hoher Qualität (url_video_high)
- MediathekView-ID (id)
Ein Beispiel aus der ARD-Mediathek:

MediathekViewWeb API Samplecode (Link)
Für unsere jetzige Implementierung verwenden wir zwei verschiedene Queries:
- Query für den Home Screen
- Abfrage nach allen Videos eines Senders (channel).
- Es werden die aktuellsten 10 Sendungen (DESC) des Kanals als Ergebnis geliefert.
- Query für die Suche nach einer Sendung
- Abfrage erfolgt nach dem Sendungstitle (title).
- Es werden die aktuellsten 10 Sendungen (DESC) mit einer Übereinstimmung des Suchwortes als Ergebnis geliefert.
Folgende Felder erhalten wir als Antwort (JSON), die wir für das Frontend weiterverarbeiten.
- Feld “topic”:
- Feld “title”:
- Feld “channel”:
- Feld “url_video”:
- feld “filmlisteTimestamp”:
- feld “duration”
- feld “description”
Funktionen

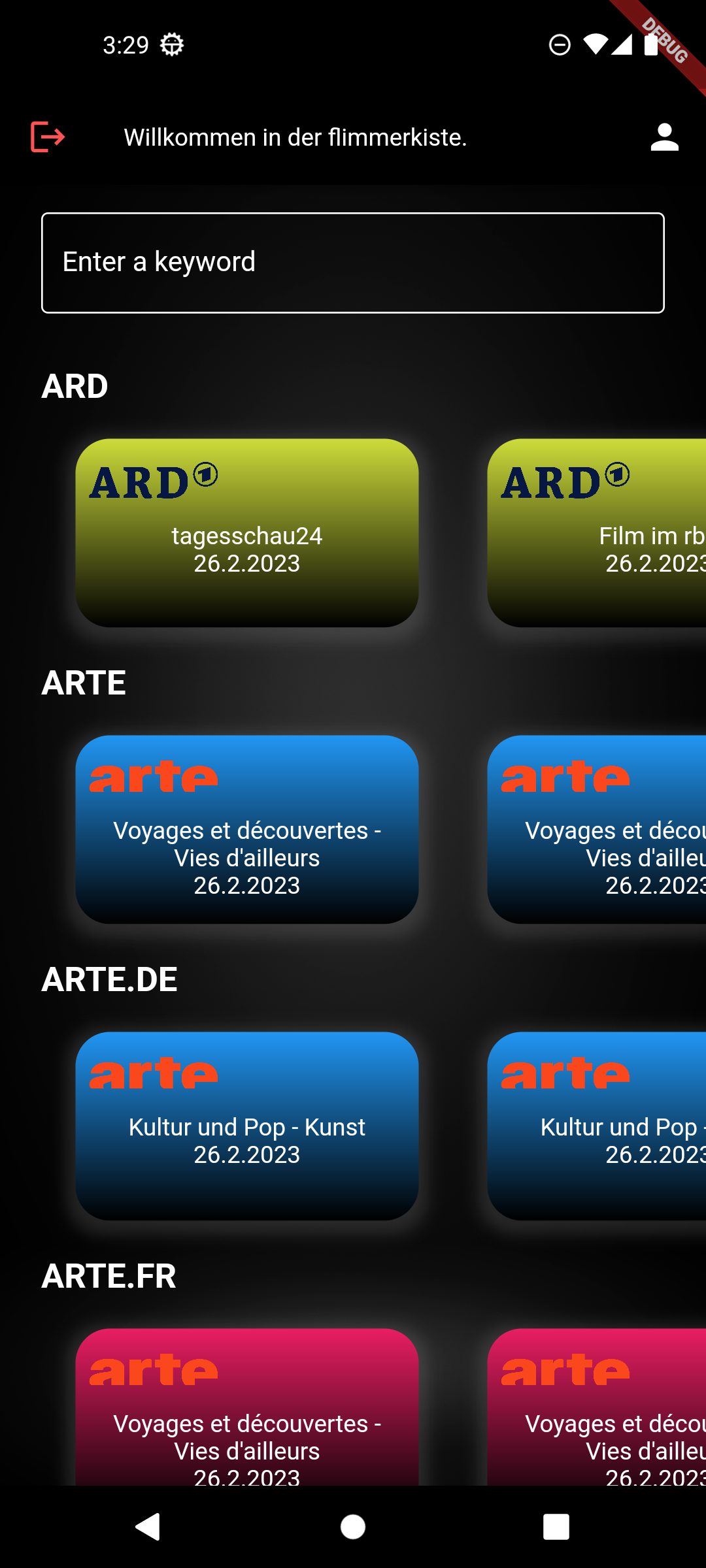
Home Screen
Die aktuellsten zehn Sendungen ausgewählter Kanäle werden als scrollbare Listenzeile angezeigt.

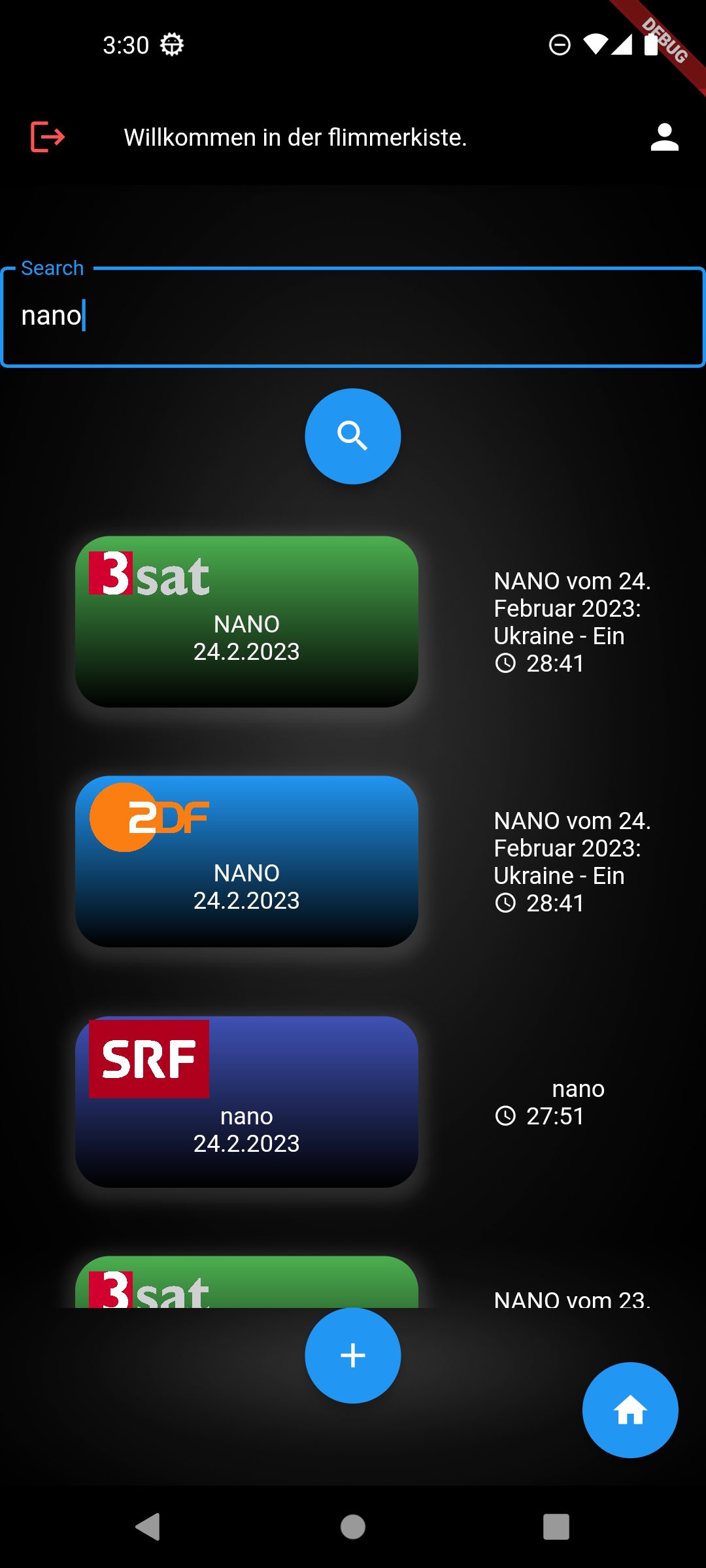
Suche nach Sendungstitel
Es werden die zehn neuesten Ergebnisse gezeigt.
Bei einem Ergebnisumfang größer zehn, können die Ergebnisse erweitert werden.

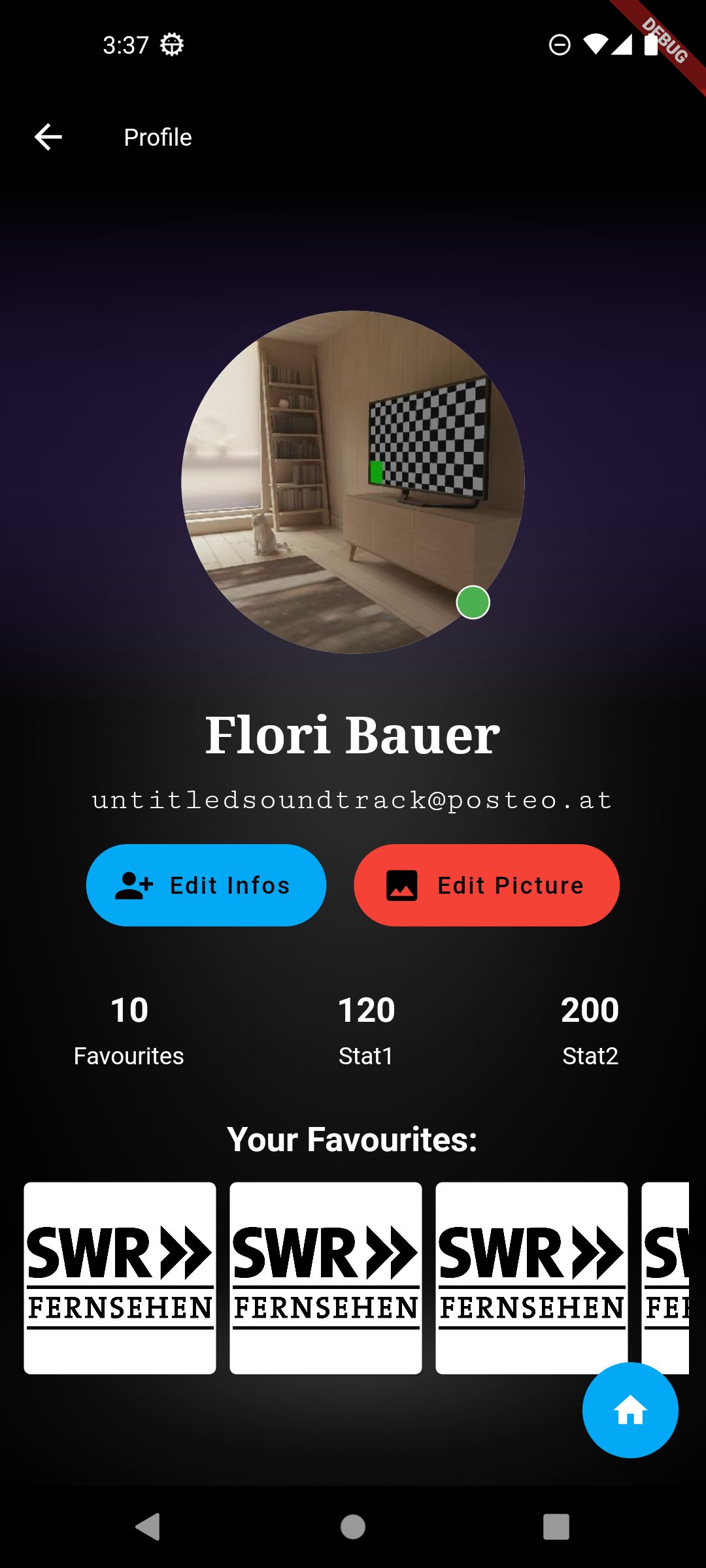
Benutzerprofil
Die Flimmerkiste enthält eine Benutzerprofil-Funktion. Mit dieser Funktion kann man sein persönliches Konto in der App erstellen und verwalten. Mit einem Benutzerprofil kann man Lieblingssendungen speichern. Das Profil kann folgende Daten anpassen:
- Profilfoto
- Mailadresse
- Name
- Passwort
Und es können Sendungen favorisiert werden.
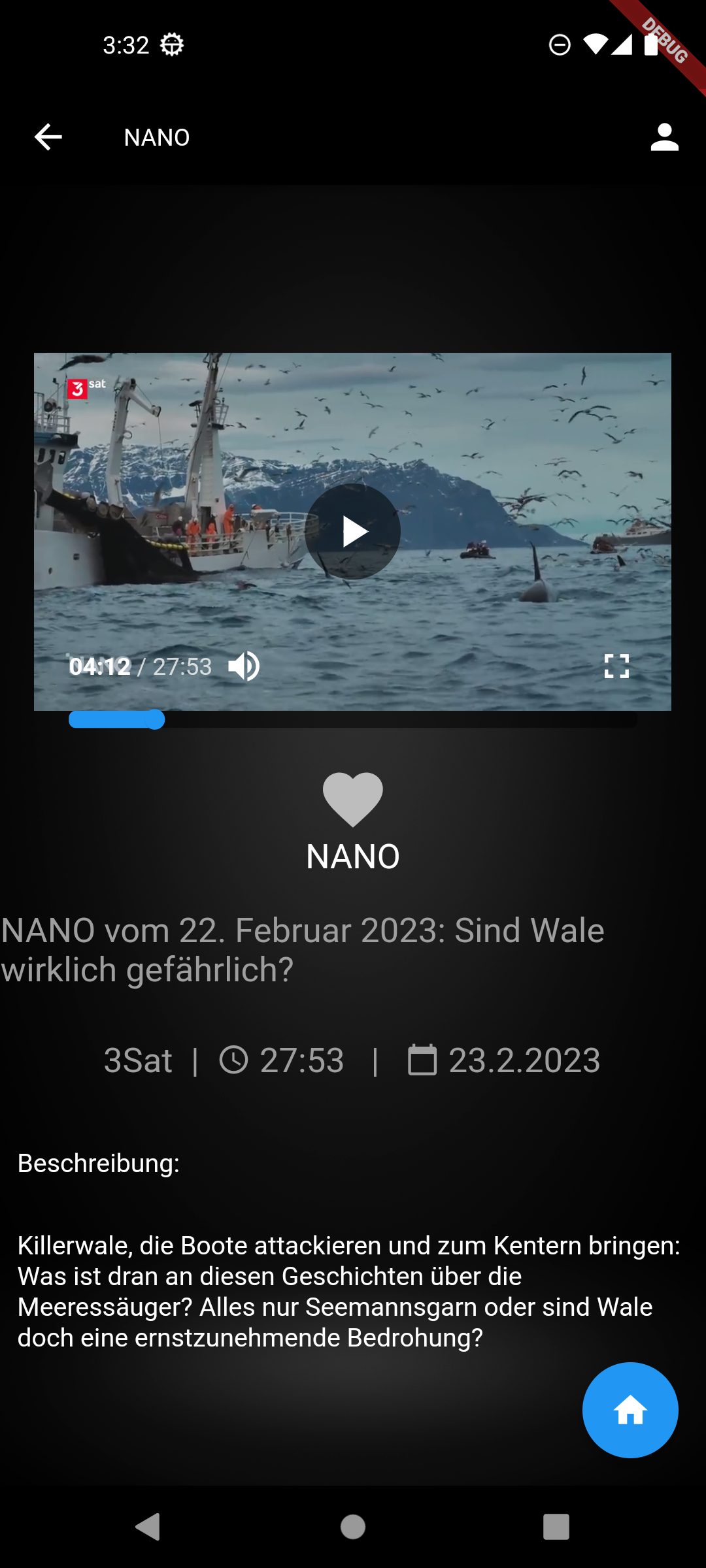
Video-Player

Der Hauptbestandteil von Flimmerkiste ist das Video-Player, welcher die jeweiligen Sendungsvideos des Kanals abspielt. Um auf die Anforderungen des Players einzugehen, wird zuerst eine Übersicht der Spezifikationen der abzuspielenden Videos aufgelistet.
Alle Videos aus den Mediatheken werden in zwei Varianten (MP4 & HLS-Stream) angeboten.
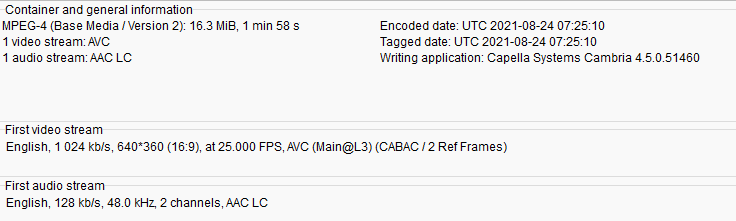
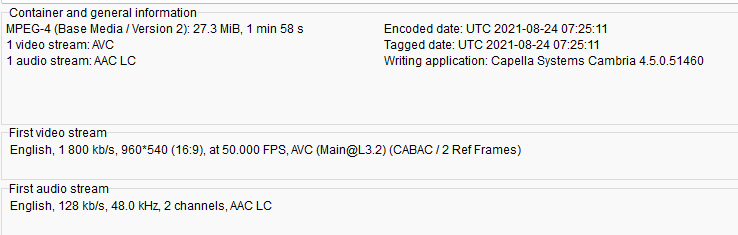
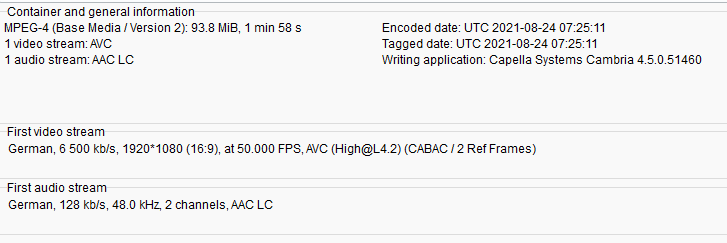
Encodierung der Videos:
- Container: MPEG-4
- Video: AVC (H264)
- Audio: AAC LC (Stereo)
MP4
Niedrige Qualität

Mittlere Qualität

Höchste Qualität

HLS-Stream
Videos von ORF und SRF werden nicht als *.mp4 angeboten, sondern nur als HLS-Stream zur Verfügung gestellt. Eine Manifest-Datei (*.m3u8) definiert in welcher Qualität das Video abgespielt wird.
ORF:
Niedrige Qualität
#EXT-X-STREAM-INF:BANDWIDTH=1089858,CODECS="avc1.100.30,mp4a.40.2",RESOLUTION=640x360Mittlere Qualität
#EXT-X-STREAM-INF:BANDWIDTH=2123246,CODECS="avc1.100.31,mp4a.40.2",RESOLUTION=960x540Höchste Qualität
#EXT-X-STREAM-INF:BANDWIDTH=3417151,CODECS="avc1.100.31,mp4a.40.2",RESOLUTION=1280x720SRF:
Die Manifest-Datei (*.m3u8) verweist auf die einzelnen Videosegmente (.ts) in der jeweiligen Qualitätsstufe (Low, Mid, High).
#EXTINF:4.840,
segment-1-f4-v1-a1.ts
#EXTINF:6.000,
segment-2-f4-v1-a1.tsDer Player muss folgenden Anforderungen in erster Phase erfüllen:
- Abspielen von Videos, die als *.mp4 und *.m3u8 gehostet sind.
- Besitzt Basis-Steuerungselemente: Zeitleiste, Lautstärkeregelung, Play-/Pausefunktion und Vollbildmodus
- Unterstützung für Android & iOS, idealerweise auch Web
- Anpassbare Playerelemente für zukünftige Features wie z.B. die Einstellung der Videoqualität per Steuerungselement, Untertiteleinblendung
Die Flutter-Community hat bereits einige nützliche Player-Plugins für Flutter entwickelt. Diese wären:
video_player
- https://pub.dev/packages/video_player
- Dieser Player ist der stabilste (Version 2.5.2) von allen getesteten Plugins.
- Alle notwendigen Plattformen werden unterstützt.
- Nur Basisfunktionen verfügbar, kaum angepasste Funktionen verfügbar.
- Nur *.mp4 gehostete Videos abspielbar.
chewie
- https://pub.dev/packages/video_player
- Ein Video-Player mit erweiterten Steuerungselementen.
- Alle notwendigen Plattformen werden unterstützt.
- Erweiterbare Steuerungselemente verfügbar.
- HLS-Videostream und MP4-Videos abspielbar.
- Das Plugin basiert auf video_player.
better_player
- https://pub.dev/packages/better_player
- Instabiler Player-Plugin mit den umfangreichsten Funktionen.
- Unterstützung von Android & iOS
- Alle Videoformate abspielbar.
- Umfangreiches Set an Steuerungselementen.
- Das Plugin basiert auf chewie.
chewie wurde als Video-Player für die erste Phase gewählt. Es konnten alle Use-Cases an Mediatheken-Videos damit problemlos abgespielt werden.
Plattform-Verhalten:
- Android: Reibungslose Verwendung
- iOS: Konnte derzeit nicht getestet werden
- Web: Problem mit Vollbildmodus, beim Verlassen wird Video wieder von Beginn abgespielt
Learnings
- Sammlung erster Erfahrungen mit Cross-Plattform-Entwicklung (Flutter)
- Allgemeiner Einstieg in Programmiersprache Dart
- State-Management in Flutter, zu Beginn einige Schwierigkeiten mit Verständnis
- Vertiefung des Google Firebase Wissen (Auth & Storage)
- Videoplayer-Handling auf den verschiedenen Plattformen
Roadmap
- Stabile Web-Version
- iOS-Version
- Videoqualität per Player einstellbar
- Einbindungsmöglichkeiten von Untertiteln
- Navigation Bar zu einer verbesserten Navigation
- Code Abstraktionen
- Angepasste Bilder für Sendungen
- Auswahl der Sender für Home-Screen
- Empfehlungen für Sendungen aufgrund von Favoriten
- Erstellen von Playlisten (Watch-Listen)
- Verbesserte Suche mit Filtermöglichkeiten
Fazit
Die Flimmerkiste ist eine hervorragende Lösung für alle, die in einer App das Videoangebot aller deutschsprachigen öffentlich-rechtlichen TV-Sender sehen wollen. Die Funktionen der App, einschließlich der Wiedergabe eines Videos, eines Benutzerprofils und einer Liste von Kanälen in Kategorien, bietet ein umfassendes und personalisiertes Medienerlebnis. Mit der weiteren Entwicklung der App wird sie zu einem noch wertvolleren Werkzeug für Medienkonsumenten werden.

The comments are closed.