
Remotion | Videos mit Code erstellen
Von Florian Bauer am 02.03.2023
Remotion ist ein Framework aus Bibliotheken und Tools, das auf React aufbaut und mit dem man seine Webentwicklungsfähigkeiten nutzen kann, um Videos mithilfe von Code zu erstellen, z. B.
Installation
Voraussetzungen:
- Um Remotion zu verwenden, benötigen man mindestens Node 14.
- Linux-Benutzer müssen einige zusätzliche Pakete installieren, damit Chrome/Puppeteer korrekt funktioniert.
- Remotion benötigt zum Rendern von Videos die Binärdateien ffmpeg und ffprobe (Mindestversion 4.1). Wenn man diese nicht installiert hat, wird Remotion versuchen, FFmpeg zu installieren. Man kann dies überprüfen, indem man den Befehl ffmpeg in der Befehlszeile ausführt. Wenn es installiert ist, sollten man die FFMPEG-Informationen für Ihren Rechner auf der Konsole sehen.
FFMPEG
Das Projekt FFmpeg besteht aus einer Reihe von Programmen und Bibliotheken, die es ermöglichen, Video- und Audiodaten aufzunehmen, zu konvertieren, ins Netzwerk zu übertragen (streamen) und abzuspielen. So enthält es unter anderem mit libavcodec eine hoch entwickelte Codec-Zusammenstellung. Aufgrund der Tatsache, dass FFmpeg im Terminal ausgeführt wird, ist es möglich, auch mehrere Dateien zu verarbeiten („Stapelverarbeitung“).
Projekterstellung
Ein neues Remotion-Projekt initialisiert man, indem man folgenden Befehl verwendet:
npm init videoMan wird aufgefordert, das Video zu benennen und eine Vorlage auszuwählen. Wir verwenden die Vorlage „Blank“, aber man kann später auch die anderen Vorlagen ausprobieren.
Vorschau der Videos
Als erstes schauen wir uns das Remotion-Vorschau-Tool an. Es wurde praktischerweise als NPM-Startskript hinzugefügt, also führen wir es mal aus.
npm startWenn sich das Vorschautool nicht automatisch in einem Browserfenster geöffnet hat, sieht man sich die URL an, die in der Konsole ausgegeben wird, nachdem man den obigen Befehl ausgeführt haben.

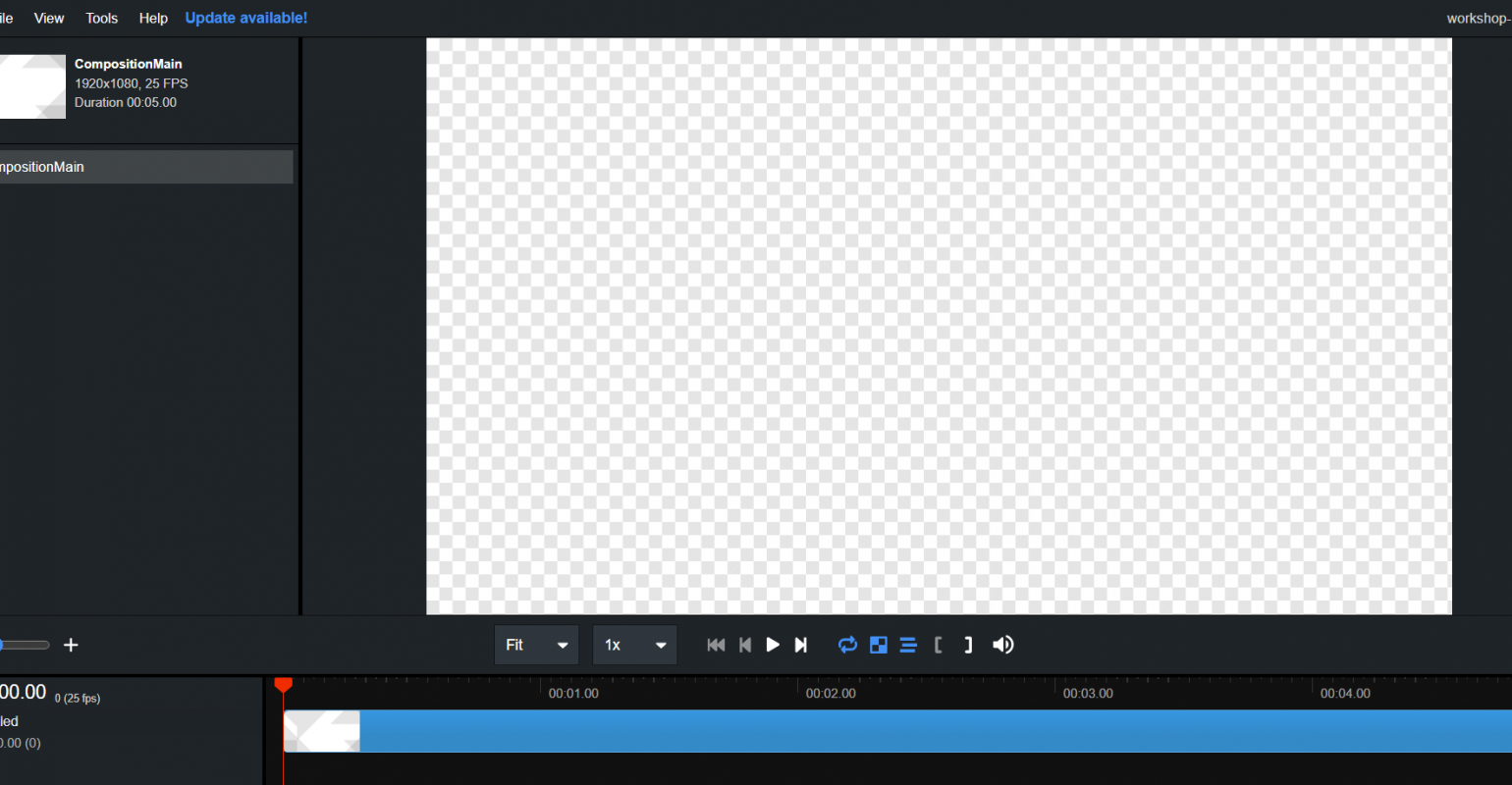
Mit dem Vorschauwerkzeug kann mit dem Remotion-Video indem Projekt interagieren. Es ist das Hauptentwicklungswerkzeug, das man bei der Erstellung Ihres Videos verwenden werden. Es wird automatisch aktualisiert, wenn maneine Änderung im Quellcode vornehmen. Wir werden uns jetzt einige grundlegenden Funktionen ansehen.
Drücke die Abspieltaste im unteren Teil des Vorschauwerkzeugs. Man sollte sehen, wie sich die Zeitanzeige (der „Abspielkopf“) über den unteren Teil des Browserfensters bewegt.

Projekttour
Die Grundidee hinter Remotion ist, dass wir Ihnen eine Frame-Nummer und eine leere Leinwand geben und man die Freiheit bekommt, alles zu rendern, was man mit React programmieren kann.
Schauen wir uns die Dateien an, die wir in einem Basis-Remotion-Projekt finden, was sie enthalten und was sie tun. Es gibt drei Dateien im src-Ordner:
- index.ts
- Root.tsx
- Composition.tsx
In index.ts sehen wir:

registerRoot() ist eine Funktion, die Remotion mitteilt, wo sich das Stammverzeichnis befindet. So wie ReactDOM.createRoot() die Wurzel eines React-Projekts erzeugt, erzeugt registerRoot() die Wurzel eines Remotion-Projekts.
Dann importieren wir die Komponente, die unsere Wurzel enthält, RemotionRoot.
Schließlich verwenden wir registerRoot(RemotionRoot), um die Wurzel zu registrieren. All dies sollte sehr vertraut sein, wenn man React.createRoot() bereits verwendet hat.
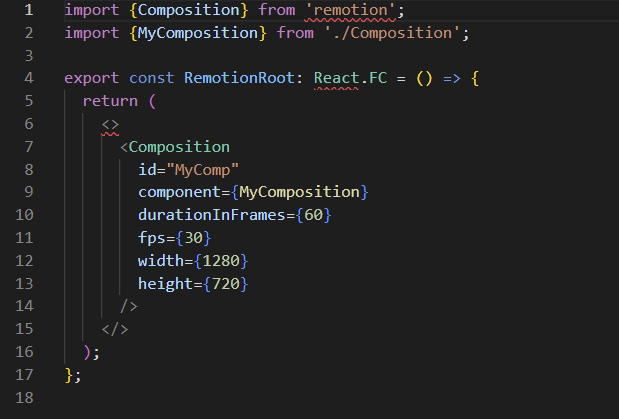
In der Datei Root.tsx sehen wir:

Hier exportieren wir eine Komponente, die eine oder mehrere <Komposition/>-Komponenten enthält. Im Moment gibt es nur eine.
Wenn man „Komposition“ liest, können man genauso gut an „Video“ denken. Eine Komposition wird zu einem Video, wenn man Remotion anweist, sie zu exportieren. Jede <Komposition/> registriert ein Video in Remotion, und das ermöglicht zwei wichtige Dinge:
- Man kann das Video im Vorschautool sehen.
- Exportieren es mit dem Befehl npx remotion render*.
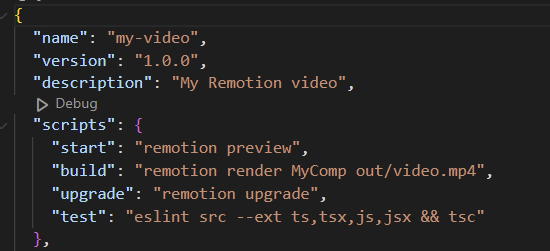
Werfen wir einen Blick auf package.json. Das Build-Skript verwendet remotion render, um das Video zu exportieren.

Man kann so viele <Composition/> hinzufügen, wie man will, aber nur hier in Root.tsx. Das Video wird anhand seiner Kompositions-ID registriert, und wenn wir uns unsere Datei jetzt ansehen, gibt es nur eine Komposition, und die hat id=“MyComp“.
Es gibt noch eine weitere wichtige Eigenschaft in <Composition/>, und zwar die Komponenten-Eigenschaft. Diese Requisite teilt Remotion mit, welche React-Komponente beim Exportieren oder bei der Anzeige im Vorschauwerkzeug verwendet werden soll. Wir verwenden MyComposition aus der Datei Composition.tsx. Wir werden bald sehr viel Zeit in dieser Datei verbringen!
Der Rest von <Composition/> sind andere Einstellungen für Ihr Video. Schauen dir diese gerne an, aber für den Moment belassen wir es bei den Standardwerten.
Ein Video ist eine Funktion von Bildern im Zeitverlauf. Wenn man den Inhalt bei jedem Bild ändert, erhaltet man eine Animation. Ein Video hat 4 Eigenschaften:
- Breite in Pixel.
- Höhe in Pixel.
- durationInFrames: Die Anzahl der Bilder, die das Video lang ist.
- fps: Bilder pro Sekunde. Die Dauer in Frames geteilt durch FPS ergibt die Dauer in Sekunden.
Diese Eigenschaften sind variabel und man kann eine Komponente mehrfach mit unterschiedlichen Eigenschaften wiederverwenden. Anstatt diese Werte fest zu codieren, können wir sie über den useVideoConfig()-Hook ableiten:
Das erste Bild eines Videos ist 0 und das letzte Bild ist durationInFrames – 1.

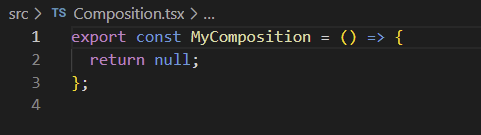
Die letzte Datei, Composition.tsx, enthält alles, was in dem Video zu sehen sein wird. Es ist deine Leinwand.
Dies ist die Komponente, mit der ein Video registriert wird, damit es gerendert werden kann und in der Seitenleiste der Remotion-Entwicklungsoberfläche angezeigt wird.
Eine Komposition stellt das zu erstellende Video als Sammlung von Clips dar (z. B. mehrere <Sequence>), um das Video zu bilden.
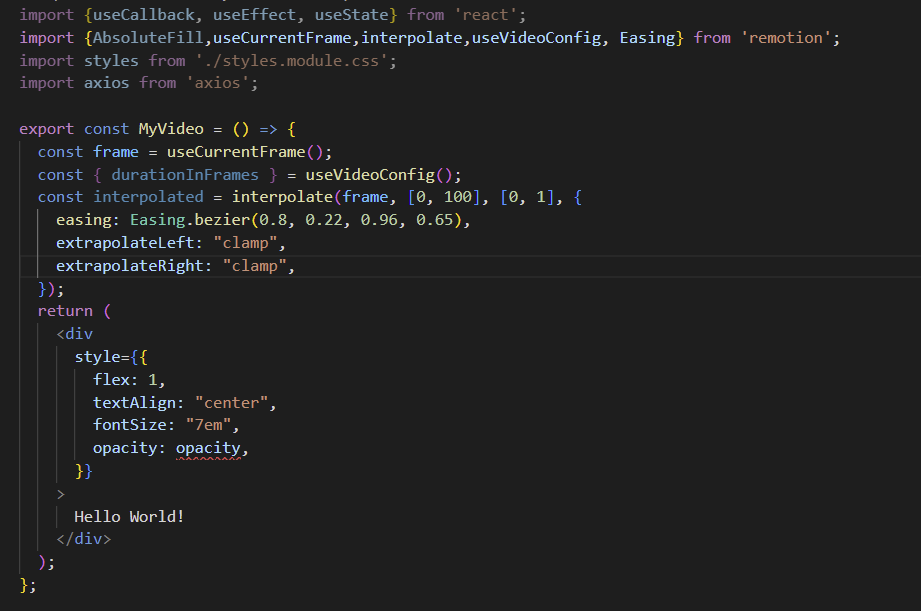
Frame-by-Frame-Animation mit „UseCurrentFrame()“.
Mit deinem React-Kenntnisse kann man sehr einfach Animationen in deinem Video zaubern.
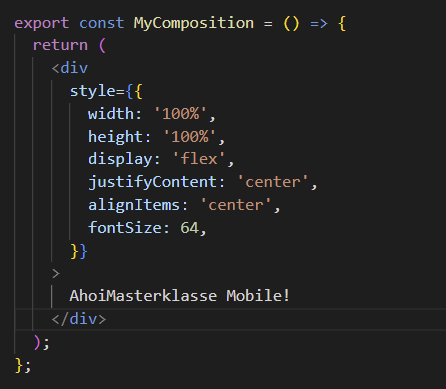
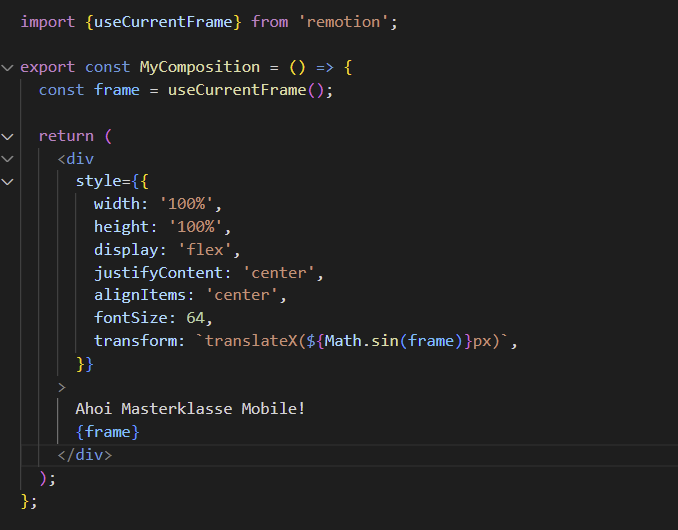
Platziere ein Textelement zentriert in der Mitte des Videos in Composition.tsx. Besser, aber immer noch keine Bewegung.

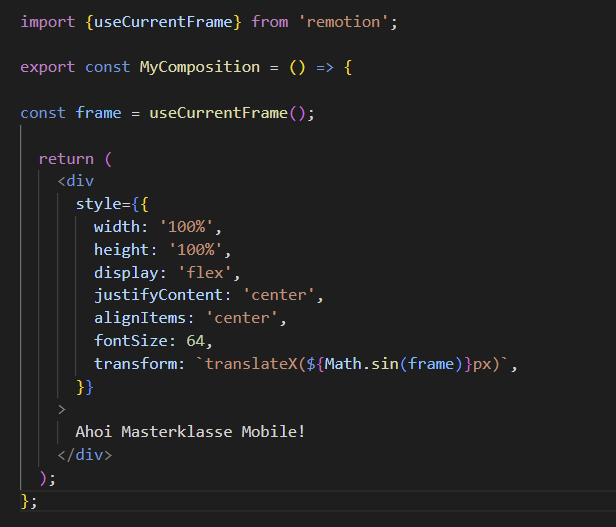
Lass uns dieses Textelement wackeln lassen. Füge die folgenden Änderungen hinzu, um unser Textelement horizontal wackeln zu lassen.

Drücke nun im Vorschautool auf Play. Endlich tut sich etwas! Aber… wie? Ein Video ist einfach eine Reihe von Bildern. Die Bilder sind fast gleich, aber nicht genau gleich. Wenn man die Bilder nacheinander anzeigen lässt, entsteht die Illusion einer Bewegung.

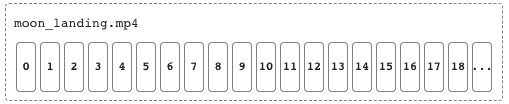
Jedes Bild wird als Einzelbild bezeichnet. Remotion kann uns die aktuelle Bildnummer mit der Funktion useCurrentFrame() mitteilen, die Folgendes zurückgibt:
- 0 für das erste Bild,
- 1 für Bild Nummer zwei,
- 2 für das dritte Bild usw..
Dann liegt es an uns, etwas auf den Bildschirm zu zeichnen (zu rendern). Wenn das Rendering abgeschlossen ist, nimmt Remotion ein Bild auf. Dieser Vorgang wird für jedes Bild wiederholt. Und wenn wir fertig sind, fügt Remotion die Bilder zu einem Video zusammen. Lasst uns die Bildnummer in der Komponente rendern.

Spiele nun das Video im Vorschautool ab. Man sieht, dass es bei 0 beginnt und mit der Zeit zunimmt.
Animation ist Mathematik
Key Takeaway: Die Platzierung von Dingen auf dem Bildschirm ist reine Mathematik. Vor allem Trigonometrie!
Um das zu sehen, sehen wir uns den Code an, der den Text wackeln lässt.
- Math.sin(frame) wechselt zwischen -1 und 1, wenn der Rahmen größer wird.
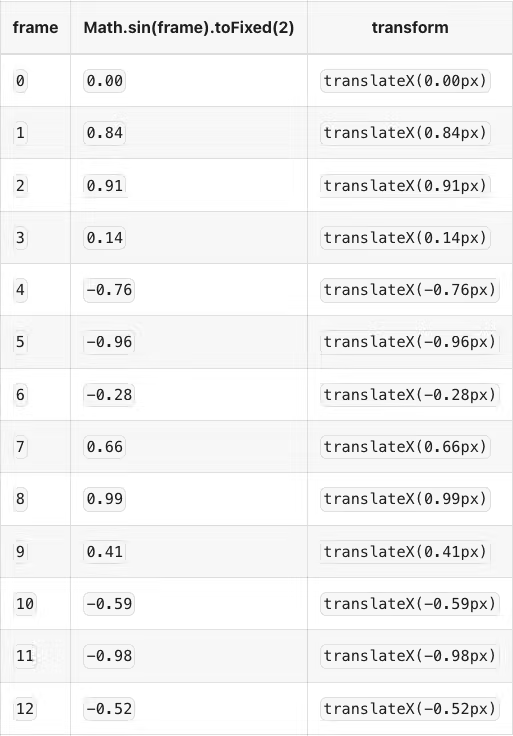
Um zu sehen, was in unserer CSS-Transformation passiert, listen wir einige Werte für frame auf und sehen, was die Transformation ergibt.

Wie wir sehen können, wechselt translateX(frame) zwischen positiven und negativen Werten, und der Text bewegt sich zwischen translateX(-1px) und translateX(1px) hin und her.
WICHTIG
- Jede Animation in Remotion muss auf dem Wert basieren, der von useCurrentFrame() zurückgegeben wird. Dies ist eine häufige Quelle der Verwirrung, wenn man frame-basierte Animationen macht. Viele Leute werden versuchen, CSS-Animationen oder bestehende Animationsbibliotheken zu verwenden, aber das wird fast nie funktionieren.
- Remotion wird nicht wissen, wann es ein Bild von der Animation machen soll, und die Animation wird flackern, weil sie nicht mit den Frames synchronisiert ist.
- Allerdings, wenn die Lösung es ermöglicht, useCurrentFrame() zu verwenden, um die Animation zu steuern, ist alles gut.
- Hilfsfunktionen wie useVideoConfig() und useCurrentFrame() sind die Bausteine von Remotion. Sie ermöglichen es uns, Animationen zu erstellen, die mit den Frames des Videos synchronisiert sind.
Interpolate Funktion
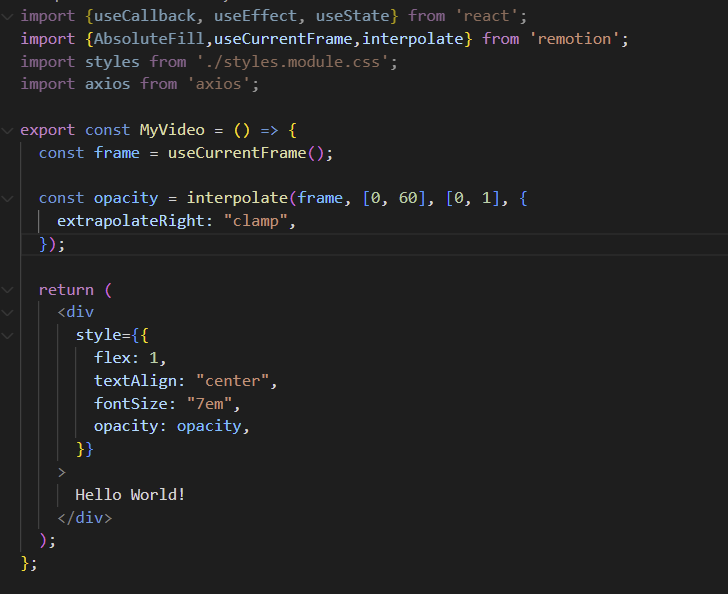
Wenn wir den Text über 60 Bilder einblenden wollen, müssen wir die Deckkraft schrittweise von 0 auf 1 ändern.

Die Verwendung der Funktion interpolate() kann die Lesbarkeit von Animationen verbessern. Die Funktion benötigt 4 Argumente:
- Den Eingabewert
- Der Wertebereich, den die Eingabe annehmen kann
- Der Wertebereich, auf den Sie die Eingabe abbilden möchten
- Optionale Einstellungen
In diesem Beispiel ordnen wir den Bildern 0 bis 60 ihre Deckkraftwerte zu (0, 0,0166, 0,033, 0,05 …) und verwenden die Einstellung extrapolateRight, um die Ausgabe so zu begrenzen, dass sie nie größer als 1 wird.
In- and Out-Effekte
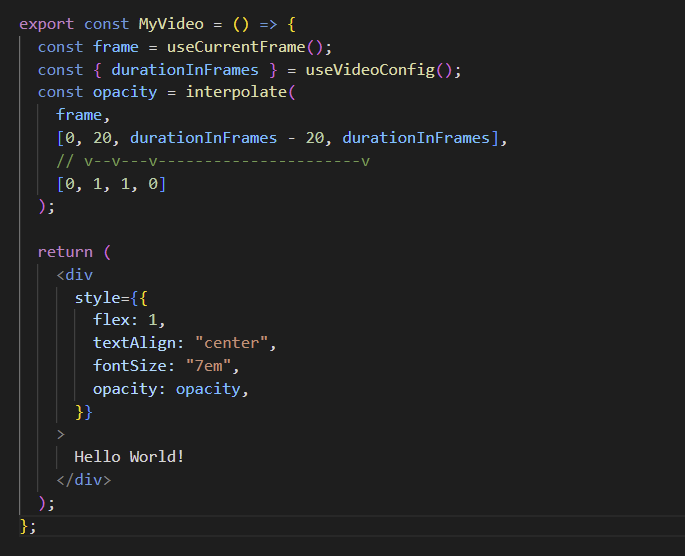
Wir behalten unseren Einblendungseffekt bei, fügen aber am Ende einen Ausblendungseffekt hinzu. 20 Bilder vor dem Ende des Videos sollte die Deckkraft immer noch 1 sein. Am Ende sollte die Deckkraft 0 sein.
Wir können über mehrere Punkte in einem Durchgang interpolieren und useVideoConfig() verwenden, um die Dauer der Komposition zu bestimmen.

Easing
Das Easing-Modul implementiert gängige Easing-Funktionen. Diese können mit der interpolate() API verwendet werden.

Visualisierungen einiger gängiger Easing-Funktionen findet man unter:
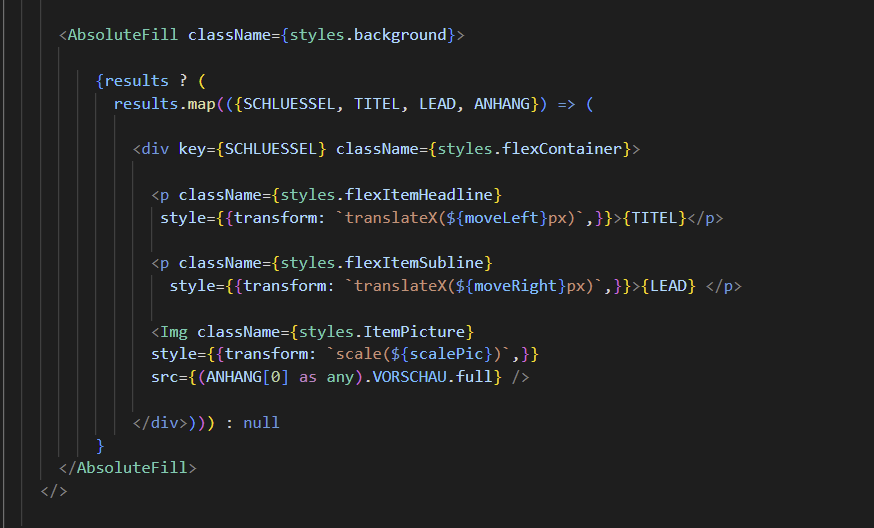
AbsoluteFill

<AbsoluteFill/> ist eine Komponente, die den gesamten Rahmen ausfüllt. Sie ist nützlich für Hintergründe und andere Elemente, die absolut positioniert werden sollen. Es ist dasselbe wie ein Element mit Position: absolut und den Eigenschaften oben, links, rechts und unten auf 0 gesetzt.
Img
<Img/> ist dasselbe wie das reguläre <img/>-Element, aber es wartet, bis das Bild geladen ist, bevor es den Rahmen rendert.
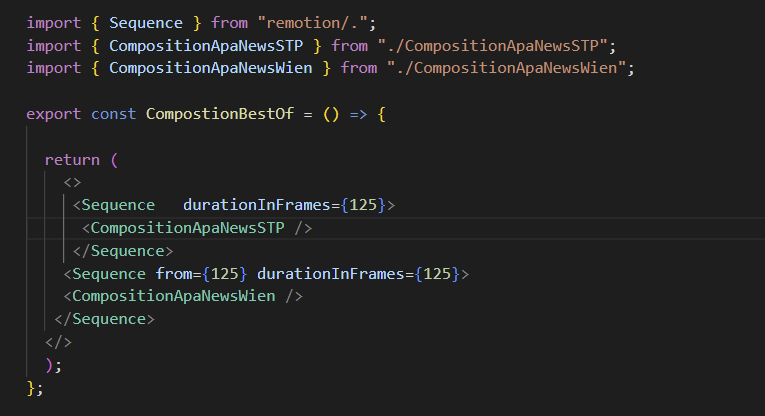
Sequence

Durch die Verwendung einer Sequenz kann man die Anzeige der Komponenten oder Teile der Animation im Video zeitlich verschieben.
- Bei allen untergeordneten Komponenten innerhalb einer <Sequence> wird der Wert von useCurrentFrame() um den Wert from verschoben.
- Mithilfe der Eigenschaft durationInFrames kann definiert werden, wie lange die Kinder einer <Sequence> eingebunden werden sollen.
- Standardmäßig werden die Kinder einer <Sequence> in eine <AbsoluteFill>-Komponente eingepackt. Wenn man dieses Verhalten nicht wünscht, füge layout=“none“ als Prop hinzu.
- from: Bei welchem Bild sollen die Kinder der Sequenz davon ausgehen, dass das Video beginnt.
- durationInFrames: Für wie viele Bilder die Sequenz angezeigt werden soll. Standardmäßig ist dies Infinity, um die Dauer der Sequenz nicht zu begrenzen.
- name: Man kann der Sequenz einen Namen geben, der dann als Bezeichnung der Sequenz in der Zeitleiste der Remotion-Vorschau angezeigt wird. Diese Eigenschaft dient lediglich dazu, den Überblick über die Sequenzen in der Zeitleiste zu behalten.
- layout: Entweder „absolute-fill“ (Standard) oder „none“. Standardmäßig werden die Sequenzen absolut positioniert, so dass sie sich gegenseitig überlagern.
Export
Rendern wir unser Video. Aber zuerst: Haben wir die Kompositions-ID auch angepasst? Wenn wir die Kompositions-ID geändert haben, sollte das Build-Skript in der package.json wie folgt aussehen:
„build“: „remotion render src/index.ts CompName out/video.mp4“
npm run buildMit diesem Befehl wird mit dem Remotion-Render-Befehl eine Videodatei im Out-Ordner erstellt.
Ändern Sie sie, um ein anderes Video zum Rendern auszuwählen oder den Ausgabeort zu ändern. Alle Optionen findet man auf der CLI-Referenzseite.
Fazit
Mit dem Video-Framework Remotion und einem Grundwissen in React können mit wenigen Zeilen Code dynamisch erzeugte Videos generiert werden ohne einer Verwendung eines Videobearbeitungsprogramme. Ein möglicher Use-Case wäre eine automatisierte Videoerstellung von Video-Content für Digital-Signage-Systemen wie z.B. Videos für Infoscreens in den öffentlichen Verkehrsmitteln.
Ein Beispielsvideo wurde mithilfe der API-Schnittstelle der APA, der Nationale Nachrichtenagentur, generiert. Es wurden dabei die aktuellen Nachrichtenbeiträge plus Beitragsfoto für das animierte Video verwendet.
Quellen
- Remotion Doku | https://www.remotion.dev/
- Easing Funktionen | https://easings.net/
- APA API | https://api.ots.at/wizard/



The comments are closed.