
JWT Authentication mit Nodejs (Express)
Von Malek Morad am 26.03.2023
Da die Themen Authentifizierung und Authorisierung weiterhin von außerordentlich großer Wichtigkeit sind und im laufe des Bachelor- und Masterstudiums angeteased bzw. vorgestellt wurden, habe ich beschlossen dazu ein Workshop zu machen. In diesem Workshop wurden grundsätzlich folgende Themen behandelt:
- Was ist JWT?
- Wie wird JWT angewandt?
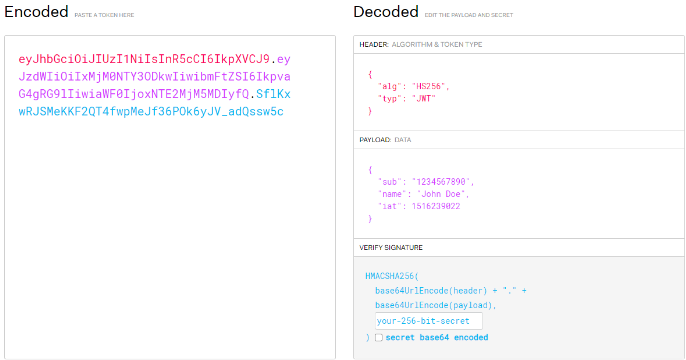
- Wie setzt sich ein JWT zusammen?
- Was ist O Auth (2.0)?
- Kleine Umsetzung mit Node.Js (+Express)
Mir war besonders wichtig, dass Aspekte wie „Wie funktioniert ein JWT (anhand eines Beispiels!)“ und „Warum JWT“ genauer betrachtet und erläutert werden, weshalb besonders auf visuelle Darstellungen zurückgegriffen wurde.
Das Beispiel-Projekt kann hier heruntergeladen werden.
Wie funktioniert ein JWT?
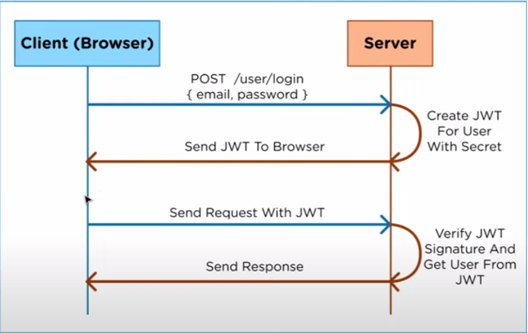
Hier wurde anhand eines Beispieles demonstriert, wie ein simpler JWT workflow aussehen kann, um eingeloggte User zu authentifizieren.
Die Abbildung zeigt folgenden Workflow:
- Bereits registrierter User versucht sich mit Login Daten einzuloggen.
- Hat der User korrekte Login Daten mitgesendet, so wird er „eingeloggt“. Sprich: ein JWT wird generiert und beim Response zurückgesendet.
- Der Client (Browser, App, etc.) speichert nun den JWT und sendet diesen bei jedem weiteren Request absofort mit, um sich zu authentifizieren bzw. authorisieren. Ist der JWT valide, so wird dem Client Zugang zur jeweiligen Resource gewährt.
Warum JWT?
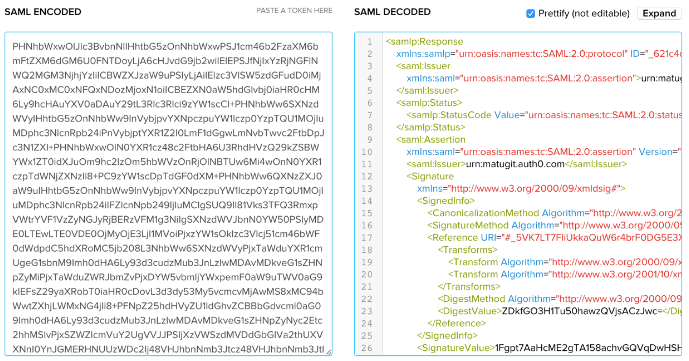
Viele Studierende wissen, was ein JWT ist und wie er ungefähr funktioniert, aber wieso eigentlich ausgerechnet ein Json Web Token und nicht beispielsweise SAML oder eine andere Authentifizierungsmethode?
Dazu wurde die Struktur von JWT und SAML verglichen, um auch hier visuell Darzustellen, welche Besonderheiten JWT vorweist und warum/wann diese Authentifizierungsmethode überhaupt sinn macht.


Aufsetzen und Umsetzen mit Node Express
Für das schnelle Umsetzen eines JWT Authentifizierungssystems habe ich mich für das Aufsetzen einer kleinen Node (Express) Applikation entschieden, da dass Erfahrungsgemäß sehr flott geht und schnell getestet werden kann.
Folgende Entwicklungsumgebung, Tools, Technologien und NPM Pakete sind hierfür verwendet worden, wobei einige optional sind:
- VSC
- Node
- XAMPP (für die lokale DB)
- Postman
- Angular CLI (global installiert)
- NPM packages:
- express
- jsonwebtoken
- dotenv
- bcryptjs
- mysql2
- cookie-parser
- nodemon -D
- typescript -D
- ts-node -D
- @types/node -D
- @types/bcryptjs -D
- @types/jsonwebtoken -D
- @types/mysql2
Struktur
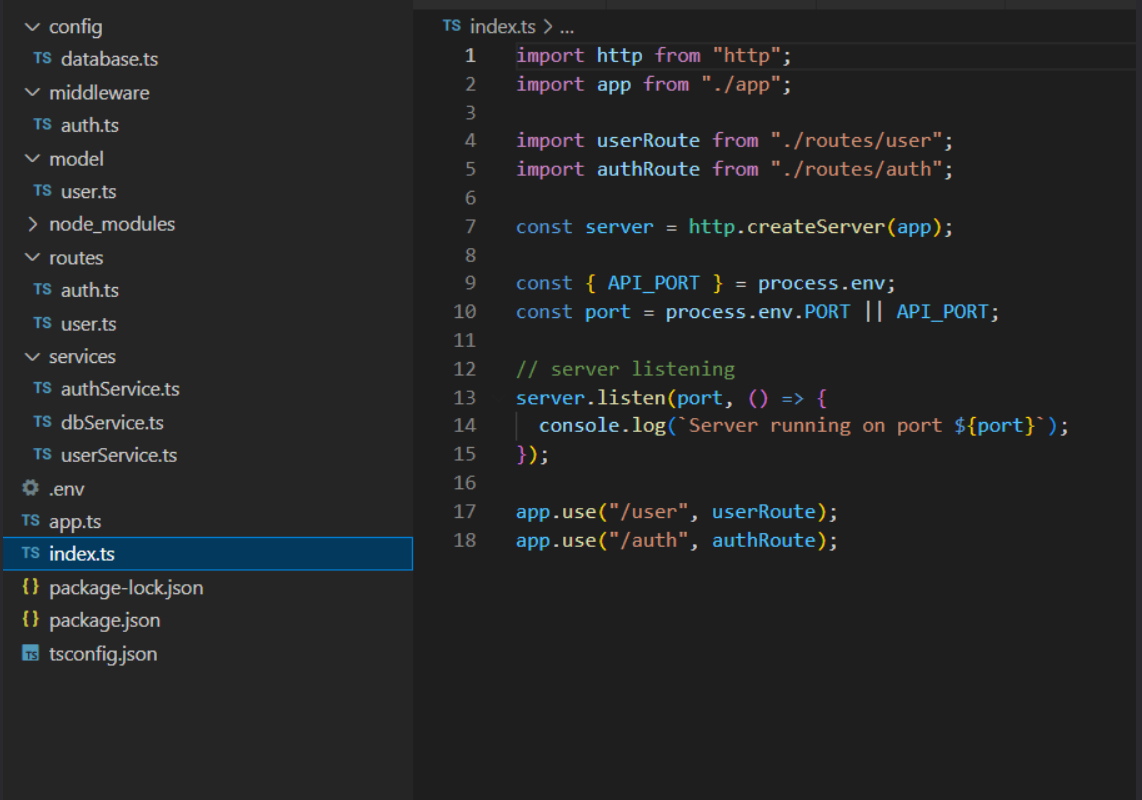
Nach ein paar wenigen Befehlen und installation der jeweiligen Tools und Packages wurde folgende Struktur angelegt:

Wie in Abbildung 3 in Code-Zeile 17 und 18 gut zu sehen ist, existieren hauptsächlich zwei Routen: die „User“ und „Auth“ Route. In der User Route werden Aktionen wie Register/Login durchgeführt, während in der Auth Route die Authentifizierung und Authorisierung stattfinden.
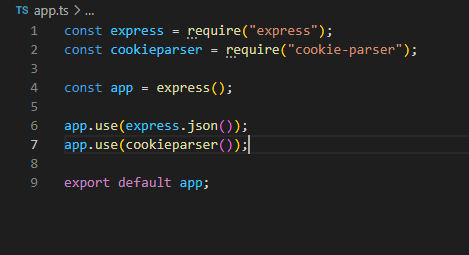
Konfiguration
In der unten angeführten Abbildung 4 wird der cookie-parser konfiguriert, für die Nutzung von Http-Only Cookies. Mehr dazu etwas später.
User – Endpoint
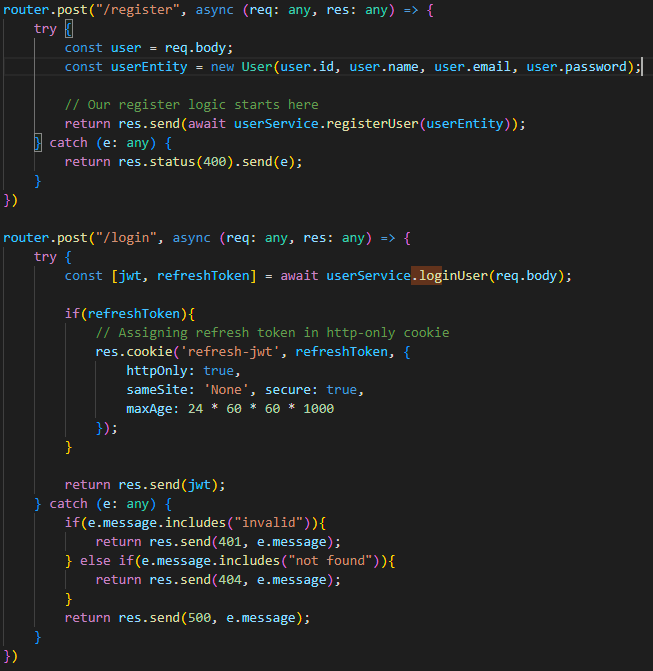
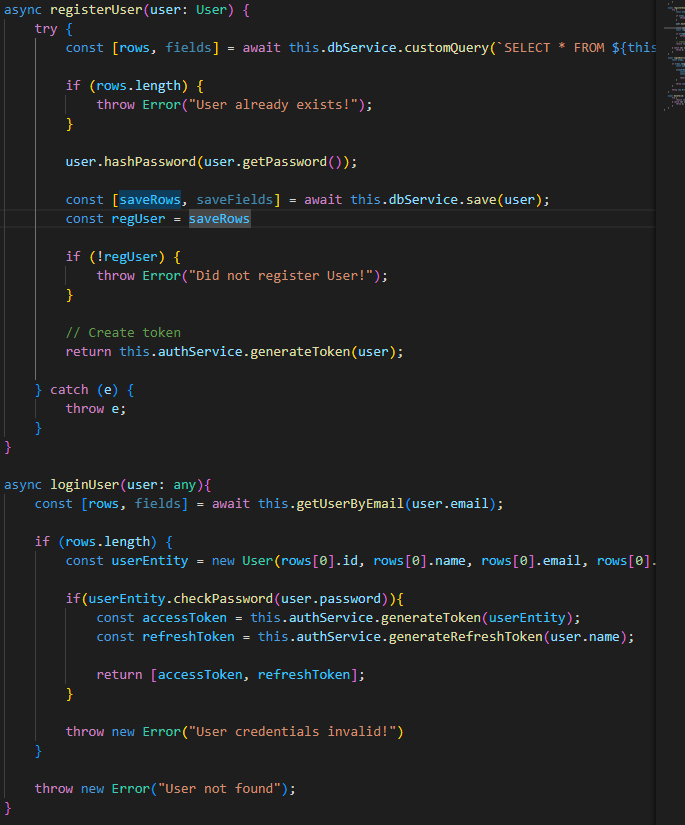
Wie bereits erwähnt und in Abbildung 5 dargestellt, gibt es zwei Routes: „/register“ & „/login“. In Abbildung 6 hingegen wird demonstriert, wie eine vereinfachte form der Logik für ein login und register aussehen kann.


Beim registrieren wird eine User Entity erstellt und mit den vom Client abgesendeten Daten befüllt. Anschließend wird der User registriert, indem die Entity den tieferen Schichten übergeben und schlussendlich in die Datenbank gespeichert wird.
Im „/login“ Endpoint (Route) wird zuerst überprüft, ob der User existiert. Existiert der User, so wird das gehashte Passwort aus der DB mit dem Passwort vom Client verglichen, ob beide übereinstimmen. Stimmen beide Passwörter überein, so wird ein JWT und ein Refresh Token generiert. Der JWT wird im Body der Response, und der refresh-token im Header als HTTP-Only Cookie angehängt, sodass nur der Server diesen wieder auslesen kann.
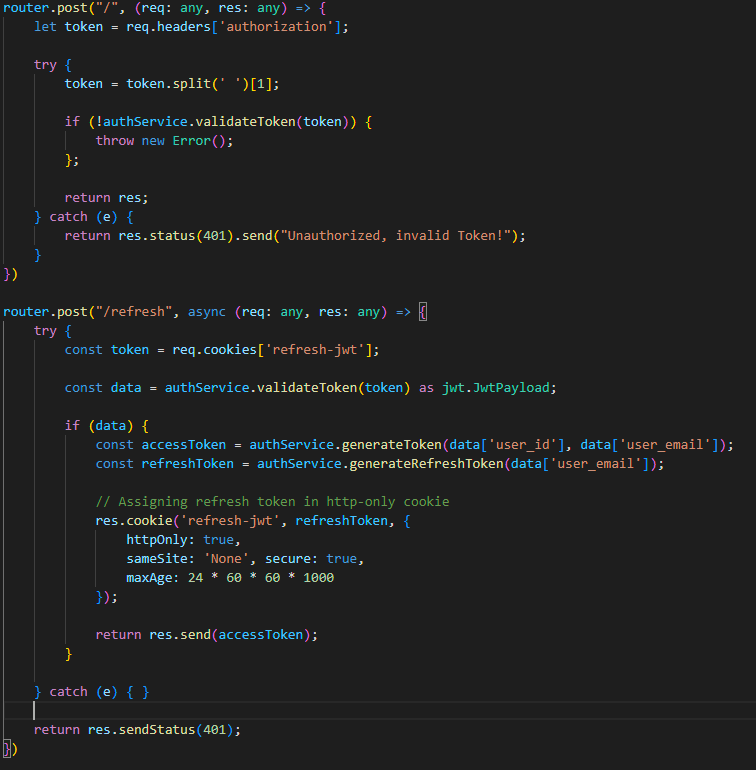
Auth – Endpoint
Die Auth Route ist für das Authentifizieren und generieren von neuem Refresh Token. Wie in Abbildung 7 zu sehen ist, wird bei „/“ der „Bearer-Token“, sprich der JWT aus dem Request gezogen und validiert. Bei „/refresh“ wird zuerst der HTTP-Only Cookie validiert und im Falle, dass er valide ist, gleich ein neuer Refresh-Token und JWT generiert und auf gleicher Weise wie beim Login zurückgeschickt.
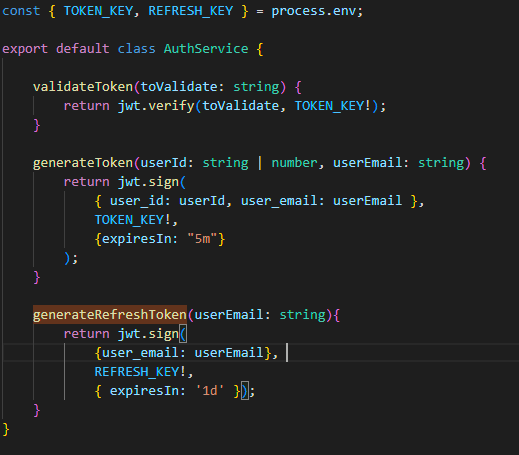
AuthService
Zum Schluss, noch ein kleiner Einblick, wie JWTs mit hilfe von der „jsonwebtoken“ library erstellt und validiert werden:





The comments are closed.