
Murder Menu | Semesterprojekt WS23
Von Sebastian Koller, Nora Riglthaler und Selina Lehner am 29.02.2024
Projektbeschreibung
Murder Menu ist eine interaktive Dinner-and-Crime-App, die Nutzer*innen durch einen Krimi-Dinner-Abend führt. Eine Person kauft ein Krimi-Dinner-Modul und lädt andere ein, die ihre Rollenbeschreibungen daraufhin erhalten und sich auf den gemeinsamen Abend vorbereiten können. Über die App oder den Browser treten die Spieler*innen dem Spiel bei. In mehreren Phasen erhalten sie neue Informationen und Hinweise, die durch simulierte Nachrichten, Videos, Fotos, Polizeiberichte und mehr präsentiert werden. Ein in-game Chat ermöglicht Diskussionen, mit Notizen können in der App die verschiedenen Erfahrungen festgehalten werden. Am Ende der letzten Phase folgt eine Abstimmung und die Auflösung des Krimis.
Das Projekt wird über mehrere Semester laufen, im ersten Semester lag der Fokus auf einem Design Prototypen und einem funktionalen MVP.
Mitglieder*innen
Sebastian Koller
Selina Lehner
Nora Riglthaler
Projektleitung, Deployment, Backend, Frontend
Design, Prototyping, Frontend
Design, Usability, Backend, Frontend
Der MVP
Der MVP besteht aus drei Teilen:
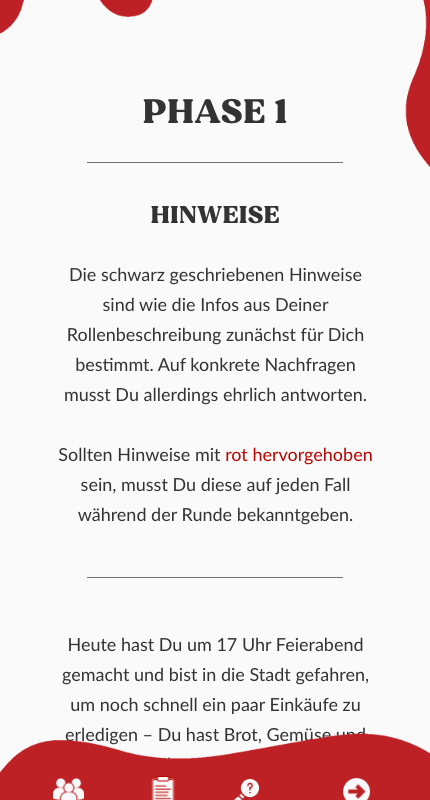
Einleitung in die App



Ablauf des Abends



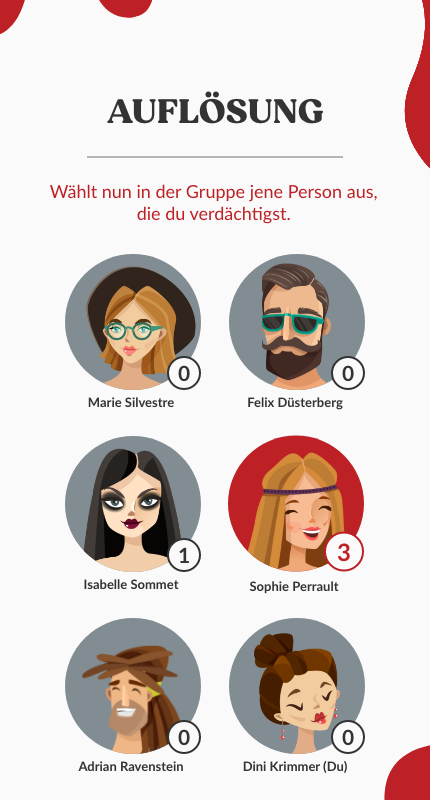
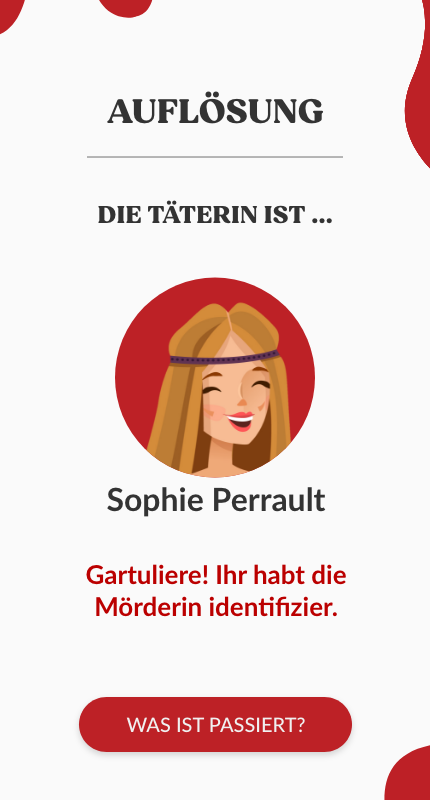
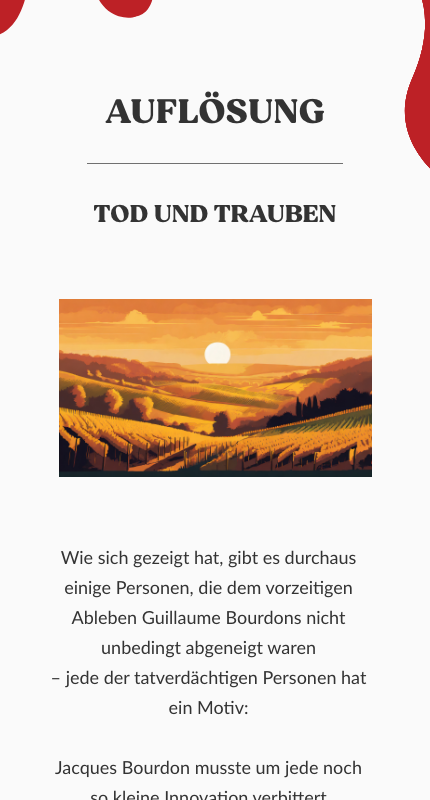
Auflösung



Ausblick
Das große Thema im nächsten Semester wird das Session Management sein. Aktuell werden die Phasen des Abends und die Abstimmung über die Datenbank geregelt. In Zukunft soll das über eine gemeinsame Session laufen. Neben weiteren kleineren Ausbesserungen sollen auch die Hinweise ausgebaut werden. Wenn es sich zeitlich ausgeht ist auch eine Notiz- und eine Chat-Funktion geplant. Eine höhere Priorität hat allerdings der Fokus auf Usability, da wir unseren funktionsfähigen MVP jetzt mit echten User*innen testen können.
Architektur
Der Tech-Stack unseres Projektes besteht aus React Native im Frontend, NestJS im Backend und MongoDB als Datenbank. Für das Projektmanagement verwenden wir Github Projects.
Um die Architektur auszuarbeiten, haben wir ein Architekturdokument erstellt, wofür wir uns unter anderem erstmals mit PlantUML auseinandergesetzt haben, um die Diagramme zu erstellen.
Probleme während der Entwicklung
Das erste große “Problem” war, als unser viertes Teammitglied leider zu Beginn des Semesters das Studium abbrechen musste. Damit wurde unser ursprünglicher Plan, uns erstmal auf Design, Usability, Content Creation und Konzeption zu konzentrieren, über den Haufen geworfen. Stattdessen haben wir uns auf die Kernfunktionalitäten beschränkt, sowohl im Design als auch im MVP.
Da Deployment weder in bisherigen Studieninhalten noch in Projekten in der Arbeit ein Thema war, war es ein eher langwieriger Prozess bis alles so funktioniert hat, wie wir uns es vorstellen. Jetzt können wir aber das Backend mit einem Docker Image auf den Server deployen und dort mitsamt der Datenbank starten.
Die Integration des Redux Stores hat etwas Zeit in Anspruch genommen, da wir uns vorher noch nicht so viel mit diesem Thema beschäftigt haben. Dabei haben wir uns anfangs nicht so ganz mit den einzelnen Bestandteilen des Stores ausgekannt. Nach dem Prinzip des Trial-and-Errors haben wir uns aber dann Stück für Stück vorgearbeitet und für unsere momentanen Anforderungen funktioniert er nun. Dennoch wird der Store und die Auseinandersetzung damit uns in Zukunft bestimmt noch viel beschäftigen, sobald die Funktionalitäten unserer App komplexer werden.
Was auch unerwartet zu einem sehr großen Zeitaufwand geführt hat, waren Probleme direkt beim Erstellen der React-Native Applikation. Zunächst mussten natürlich alle erforderlichen Tools wie Cocoapods, Node usw. am Laptop laufen, um das Projekt erstellen zu können. Danach kam es aber bei einem Mitglied zu lange unerklärlich gebliebenen Schwierigkeiten, die App auf einem Simulator zu builden. Da uns noch die Erfahrung bei solchen Probleme fehlte, um sie schneller zu erkennen und zu beheben, wurde quasi das ganze Internet auf den Kopf gestellt, bevor dann schlussendlich Tage später durch ein Vergleichen der lokalen .zshrc Files und einen Fehler in den XCode Einstellungen die Übeltäter entlarvt werden konnten.
Learnings
Sebastian Koller
Für mich war das Thema Deployment vollkommen neu und ich musste mich zu Projektstart intensiv mit dem Deployment mit GitHub und Docker beschäftigen. Außerdem habe ich zum ersten Mal Github Projects als Projektmanagementtool verwendet. Im weiteren Verlauf haben zwar meine Kolleginnen React Native und NestJS vor mir gelernt, für mich waren es aber auch neue Technologien und für die ersten Tasks musste ich mich in beide Bereiche einarbeiten. Zuletzt habe ich eine persönliche Entwicklung in Sachen Prokrastination bemerkt: da es sich um ein Projekt gehandelt, das mir persönlich am Herzen liegt und wo es das Ziel ist, es über eine längere Zeit fortzusetzen, war es für mich viel weniger ein Problem die Arbeit gleich zu erledigen, ohne längeres Aufschieben.
Nora Riglthaler
Ich habe mir in diesem Projekt vorgenommen mich mehr an Themen heranzutrauen, die ich (noch) nicht (gut) kann. Daher habe ich mich dem Backend angenommen, da ich diesen Bereich immer schon sehr spannend fand, jedoch bisher noch nie wirklich die Möglichkeit hatte mich tiefer praktisch damit auseinanderzusetzen. Zusätzlich habe ich mich auch gleich mit unserer Datenbank, MongoDB, beschäftigt, was auch komplettes Neuland für mich war, da ich zuvor nicht wirklich mit einer dokumentenorientierten Datenbank gearbeitet habe. Und: auch mit React Native habe ich im letzten Semester das allererste Mal gearbeitet. Ich würde also so sagen, dass das ganze Semester nur aus Learnings bestanden hat.
Doch dadurch, dass all diese Dinge teilweise neu für mich waren, habe ich auch gemerkt, dass mein Verständnis für einige Themen jedoch noch ausbaufähig ist. Daran möchte ich vor allem im kommenden Semester arbeiten: das Gelernte wirklich festigen.
Selina Lehner
Wie bereits von meinen KollegInnen angemerkt, war für uns quasi das ganze Projekt durch und durch ein einziges Learning. Vom Handlen der Situation, dass wir plötzlich eine Person weniger wurden, über das Planen bzw. “Zerstückeln” unseres großen Plans über mehrere Semester, wie wir dann auch schon im ersten Semester etwas Verwertbares auf die Beine stellen bis hin zu den ganzen für uns neuen Technologien, mit denen wir dann in die Umsetzung gegangen sind. Mir hat es aber total geholfen, das große Projekt sozusagen von hinten aufzurollen, zunächst den Fokus auf die Kernfunktionen zu legen, diese in Mockups zu veranschaulichen und erst dann – mit einem klar abgesteckten Ziel vor Augen – mit der Umsetzung zu beginnen. Mein Fokus lag im Frontend mit React-Native. Wie binde ich die richtige Font in unser Projekt ein, wo werden die Farben am besten definiert, und generell, wie setze ich den zuvor in AdobeXD erstellten Prototypen mit react-native um? Ich habe gemerkt, dass bei meinen programmatischen Fähigkeiten durchaus noch mehr als genug Luft nach oben ist, gerade weil ich für kleine und einfach wirkende Aufgaben viel länger brauchte, als geplant. Aber, die anfänglichen Schwierigkeiten erstmal überwunden, machte mir die Entwicklung mit React-Native von mal zu mal mehr Spaß!
Reflektion der Gruppe
Obwohl wir eine Person weniger waren als geplant, haben wir zu dritt in diesem Semester etwas auf die Beine gestellt, auf das wir stolz zurückblicken können. Nachdem uns unsere vierte Teamkollegin verlassen hat, waren wir eher verunsichert darin, was wir nun noch alles schaffen können und haben unsere Erwartungen an das Ergebnis des letzten Semesters zurückgeschraubt. Zusätzlich sind wir auch zeitlich ziemlich unter Druck gekommen. Umso mehr freut es uns, dass wir in unserem MVP bereits mehr umgesetzt haben, als wir geplant hatten und unsere Ergebnisse wirklich ansehnlich sind.
Die Arbeit im Team hat im letzten Semester auch sehr gut funktioniert. Alle haben immer an einem Strang gezogen und der Umgang untereinander ist wirklich herzlich. Es ist wirklich schön, in so einem coolen und kompetenten Team zusammenzuarbeiten. Wir sind gespannt, was aus MurderMenu wird und freuen uns auf die gemeinsame Weiterarbeit.

The comments are closed.