
Bevry | Semesterprojekt SoSe24
Von Katharina Harrer, Vanessa Hofer, Sophia Gruber, Laura Kainzbauer und Sara Ladner am 10.06.2024
Rollenverteilung
- Sara: Frontend, Minigames
- Laura: Backend, Minigames
- Sophia: Frontend, Minigames, Organisation
- Vanessa: Frontend, Organisation
- Katharina: Backend, Frontend
- Tun-Forschen-Gründen Ausschreibungen:
- Anna: Fotografie
- Julia: Design
- Paul: Audio
- Elisa: Animation

Projektbeschreibung, Funktionalitäten
Konzept
Als Gruppenprojekt für das zweite Semester der Masterklasse haben wir uns zu fünft entschieden, unsere Web-App, die den Namen „Bevry“ trägt, aus dem ersten Semester weiterzuentwickeln. Bevry richtet sich an alle Cocktail-Liebhaber, die gerne mit neuen Getränkekreationen experimentieren und ihre Rezepte teilen wollen.
Bestehende Funktionalitäten
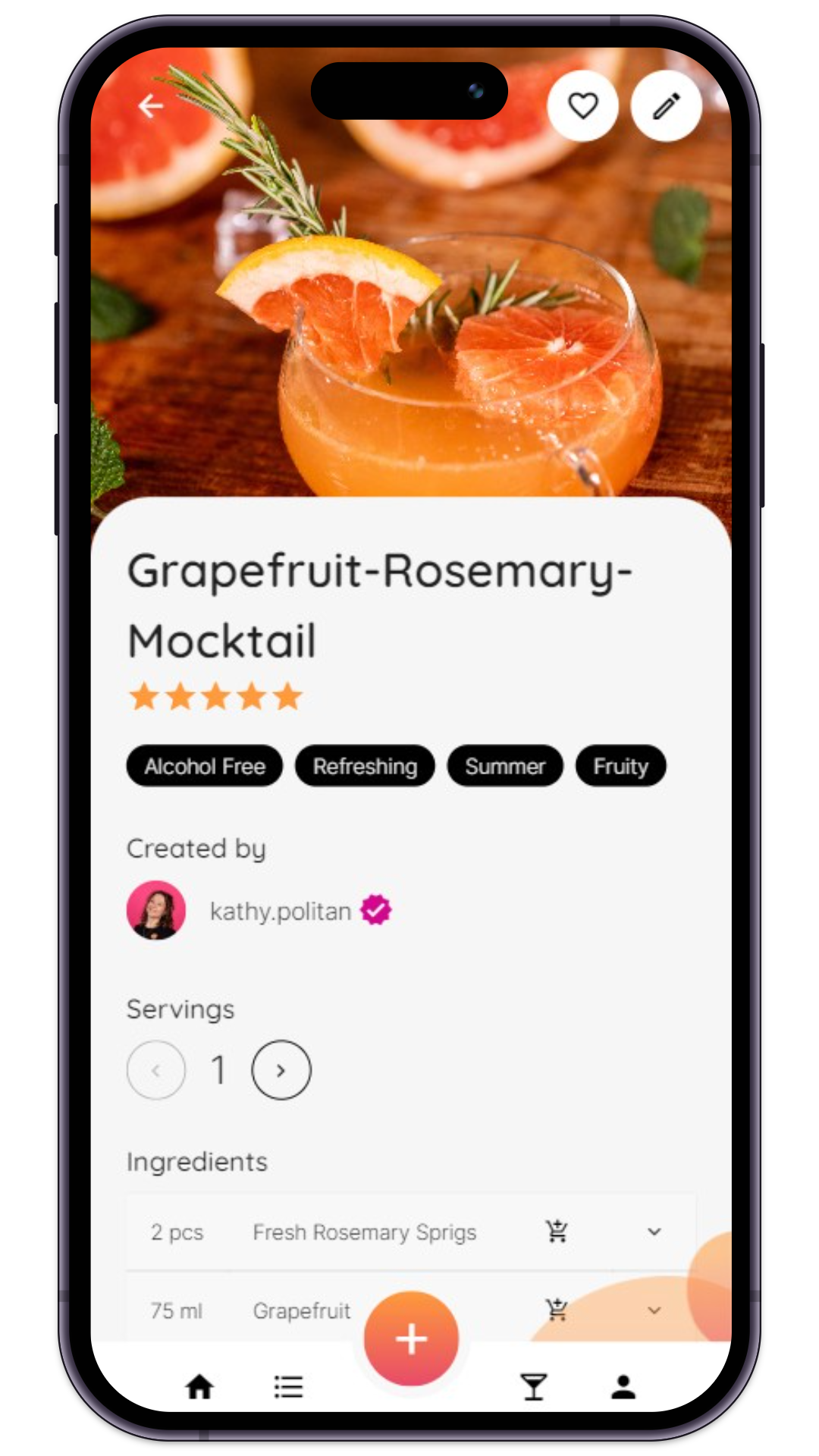
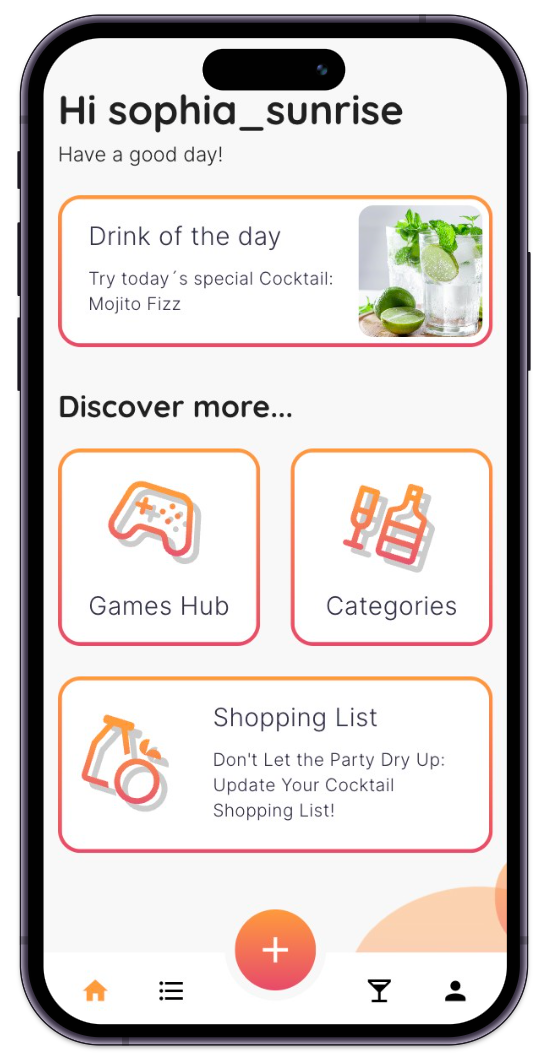
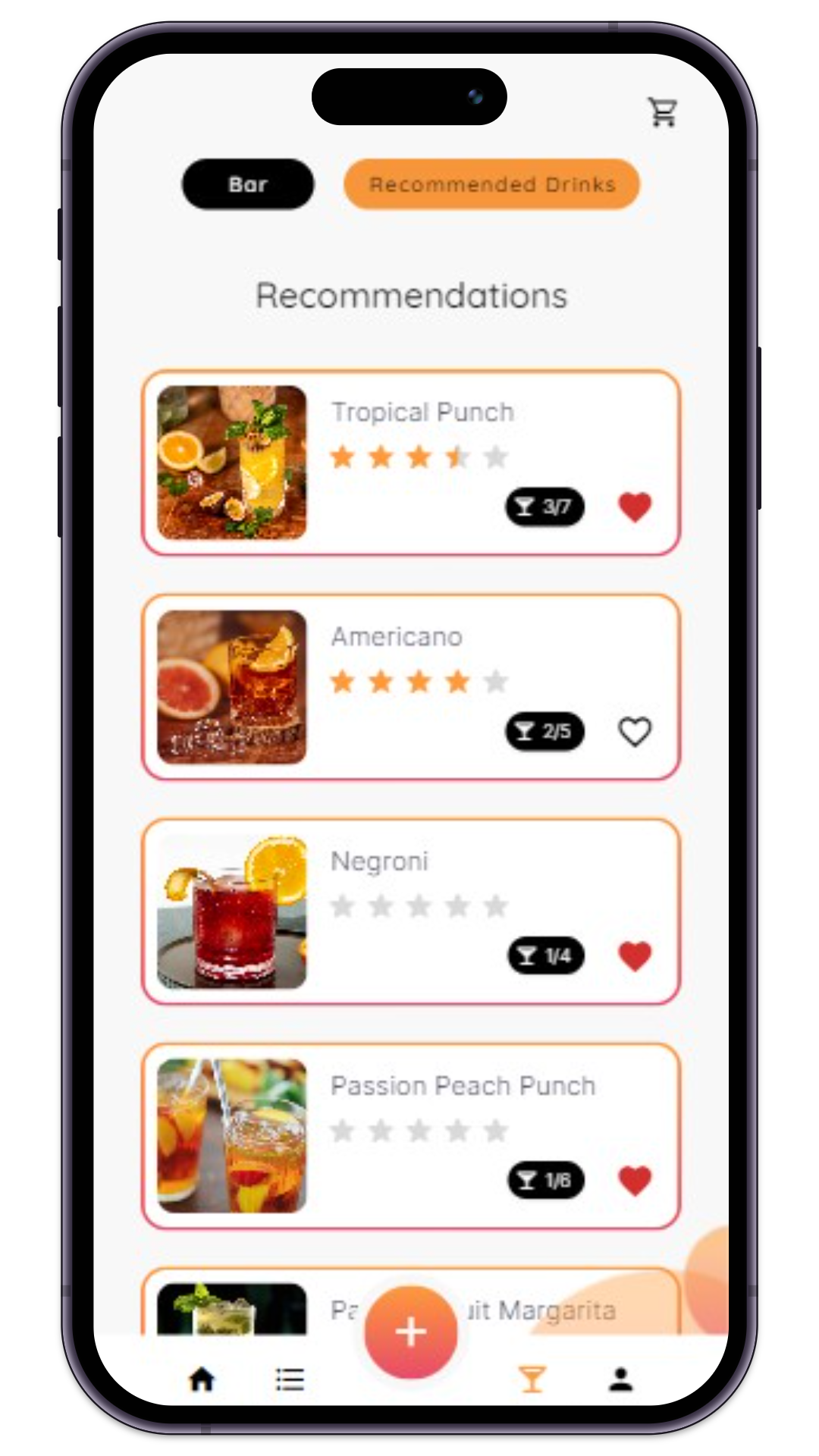
Die bereits im letzten Semester umgesetzten technischen Funktionen der App bestanden primär auch dem Erstellen, Teilen, und Entdecken von Cocktail-Rezepten aller Art. Es können nur registrierte und angemeldete Nutzer:innen die Rezeptsammlung sehen. Rezepte sind in Kategorien unterteilt, die ein zielgerichtetes Filtern ermöglichen. Mithilfe einer Suchleiste können Nutzer:innen ihre Suche zusätzlich verfeinern.
Rezepte können von den Nutzer:innen, die sie erstellt haben, bearbeitet oder auch gelöscht werden. Ebenfalls können Nutzer:innen Rezepte liken und so alle Lieblingsrezepte – ob es die eigenen sind oder von anderen Nutzer:innen erstellt – in einer Favoritenliste sammeln. Eine Bewertungsfunktion erlaubt es, Rezepten sowohl eine Sternebewertung zu verleihen als auch ein öffentliches Kommentar zu posten. Alle dieser bestehenden Ansichten erhielten dieses Semester ein ansprechenderes Design.

Neu umgesetzte Funktionalitäten
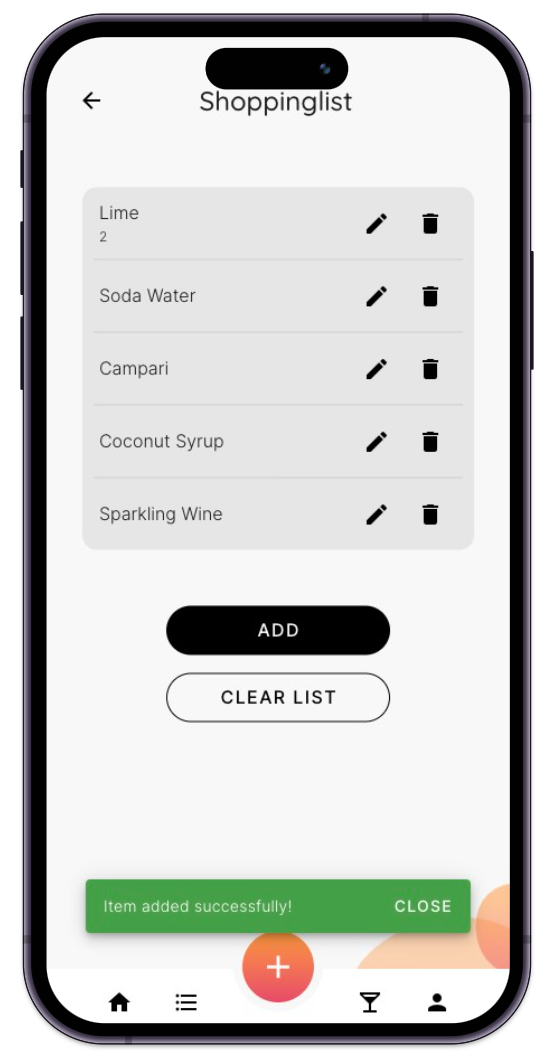
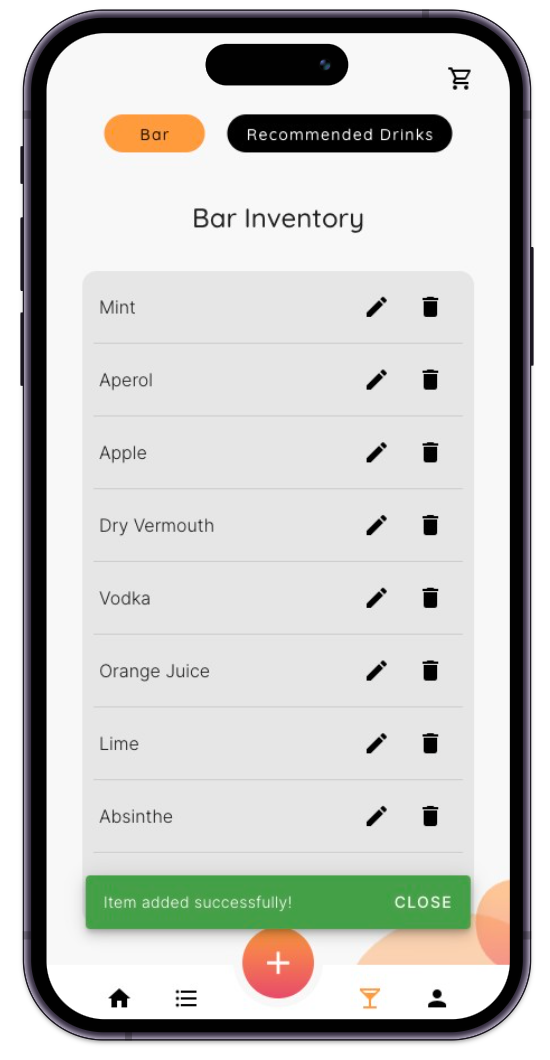
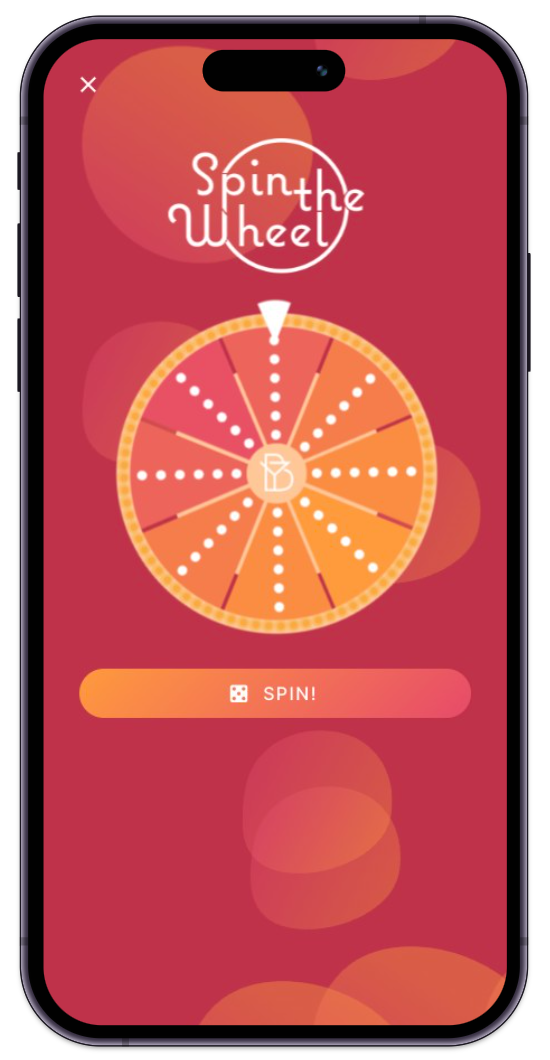
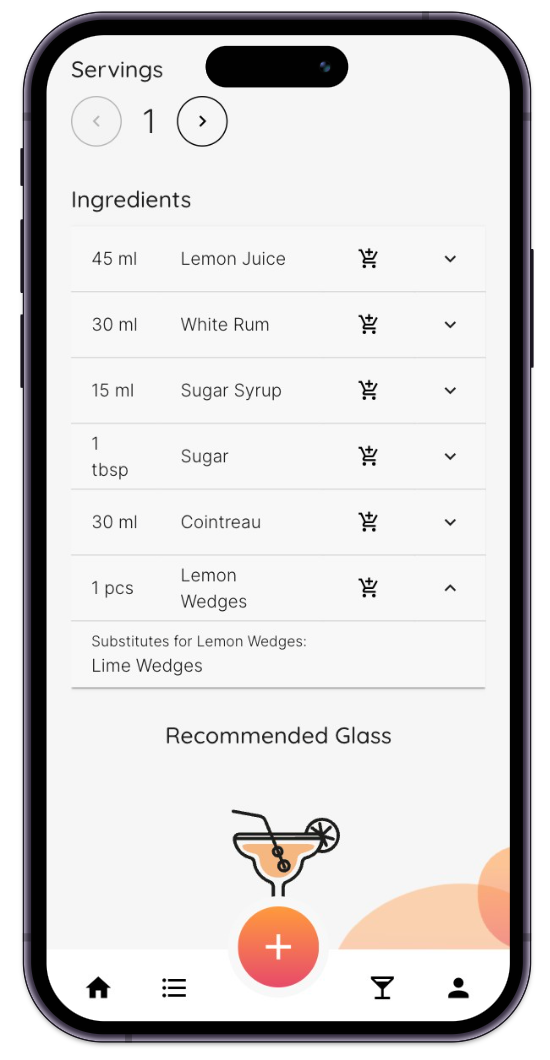
Im Rahmen des 2. Semesters haben wir unsere Web-App um zahlreiche neue Funktionalitäten erweitert, um das Nutzererlebnis noch besser zu gestalten. Mit der neuen Bar Inventory Funktion behalten die Nutzer:innen stets den Überblick über ihre vorhandenen Zutaten. Die Shopping List erleichtert das Einkaufen, indem fehlende Zutaten bereits vom Rezept aus hinzugefügt werden können. Für den Unterhaltungsfaktor bei Party sorgen unsere beiden neu integrierten Minigames. Einerseits gibt es das Turn-Based Multiplayer Minigame “Spin the Wheel” und andererseits noch das Singleplayer Minigame “Mix it Up”.




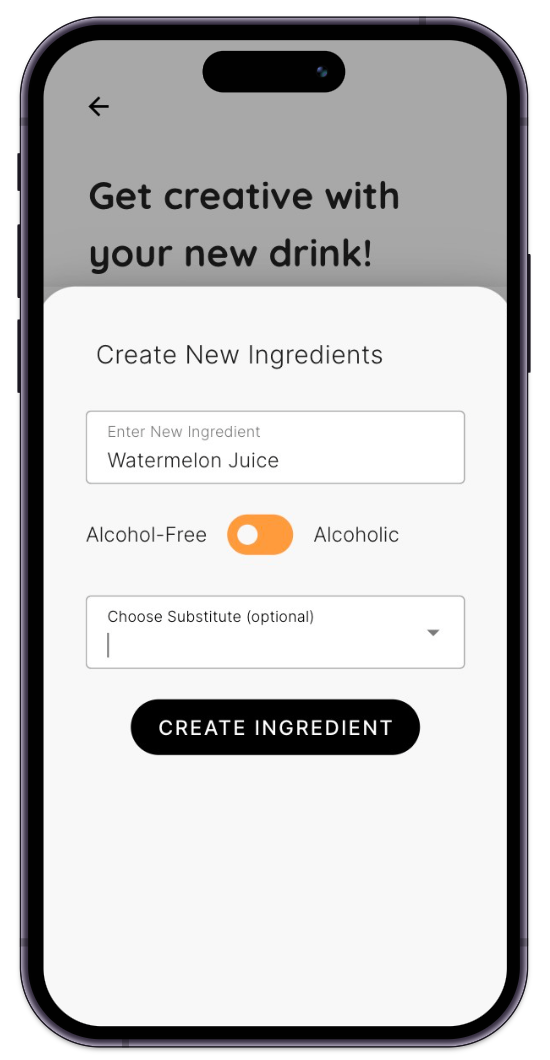
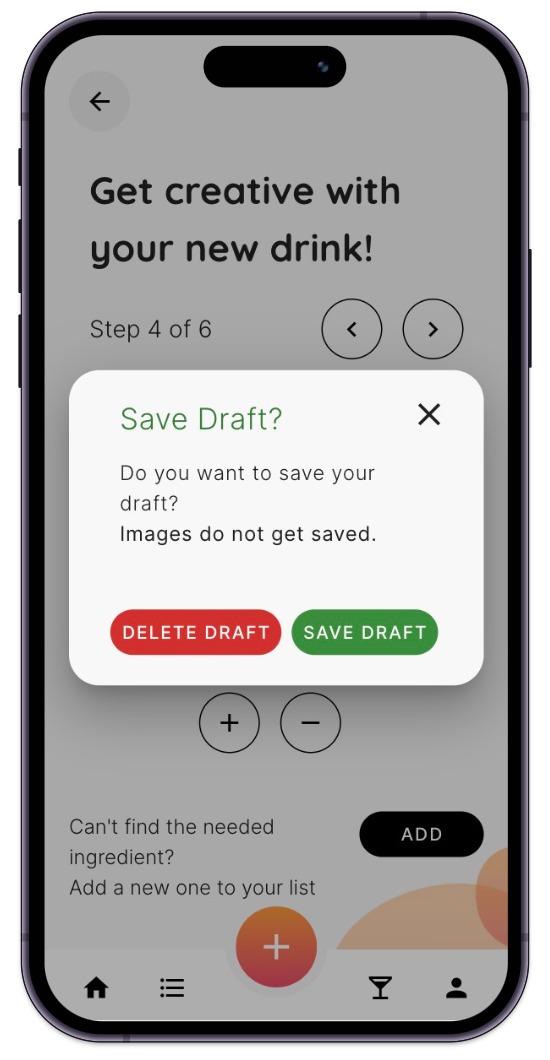
Zudem können Nutzer:innen nun eigene Zutaten anlegen und Substitutes hinzufügen, um Rezepte noch individueller anzupassen als je zuvor. Die neue Save Draft Funktion ermöglicht es, während des Erstellens eines Rezeptes die View zu verlassen und später an dem Rezept weiterzuarbeiten. Das Design der App hat ebenfalls ein frisches und benutzerfreundliches Designupdate erhalten.




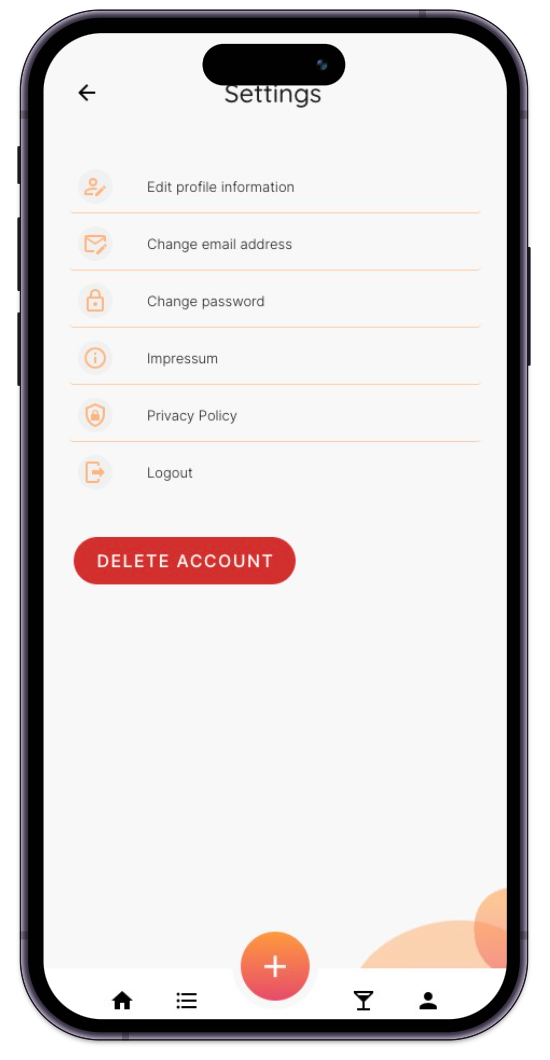
Zusätzlich wird nun die E-Mail-Adresse verifiziert, die Einstellungen wurden erweitert, eine Ladeanimation wurde ergänzt, und Empfehlungen basierend auf den aktuell im Barbestand vorhandenen Zutaten wurden hinzugefügt. Die Empfehlungen werden gemäß der übereinstimmenden Barbestand-Zutaten mit den für das Rezept benötigten Zutaten absteigend angeordnet (siehe Chip-Komponente links neben dem Like-Button).




Diese Erweiterungen machen unsere Web-App zu einem unverzichtbaren Tool für alle Cocktail-Liebhaber und Hobby-Barkeeper.
Technologien
Bestehende Technologien
Alle Technologien aus dem letzten Semester haben wir beibehalten. Hier nochmal zur Erinnerung:
- Vue.js: Unser Frontend-Framework
- Vuetify: Unser UI-Framework
- Pinia: Unsere State Management Library
- NestJS: Unser Backend-Framework
Zusätzlich verwenden wir im Backend:
- TypeORM: Für die Datenbankverwaltung
- JWT: Für die Authentifizierung
- bcrypt: Für die Passwortverschlüsselung
- OpenAPI: Für die API-Dokumentation mit Swagger

Erweiterungen
Außerdem haben wir als neues Paket lottie-web installiert, um die Ladeanimation und die „Spin the Wheel“-Animation anzeigen zu können. Diese wurden von Elisa, unserer Animationsdesignerin, im Lottie-Format angefertigt. Mit Lottie-web können wir Adobe After Effects-Animationen, die als JSON exportiert wurden, problemlos anzeigen. Nachdem es mit den Paketen vue-lottie und vue3-lottie nicht geklappt hat, sind wir bei lottie-web geblieben. Nach anfänglichen Schwierigkeiten mit der korrekten Anzeige der Animationen ging es dennoch recht gut. Es war cool zu sehen, dass es dann doch relativ einfach ist, Animationen anzuzeigen, nachdem uns das Lottie-Format vorher nicht geläufig war.

Für die E-Mail-Verifizierung haben wir die Pakete nodemailer und maildev benutzt. Maildev war super, um das Senden der E-Mails lokal testen zu können, da es als SMTP-Server fungiert. Es bietet eine webbasierte Benutzeroberfläche, über die Entwickler die gesendeten E-Mails einsehen und testen können, ohne dass diese tatsächlich über das Internet versendet werden müssen.
Während Maildev als lokaler SMTP-Server dient, um E-Mails zu empfangen und zu testen, wird Nodemailer verwendet, um E-Mails zu generieren und an einen SMTP-Server (wie Maildev oder einen echten E-Mail-Server) zu senden. Es ist ein Node.js-Modul, das es ermöglicht, E-Mails einfach aus Node.js-Anwendungen heraus zu versenden. Somit konnten wir das E-Mail-Versenden dann schließlich über den echten E-Mail-Server bei world4you laufen lassen.
Minigames
Grundlegendes
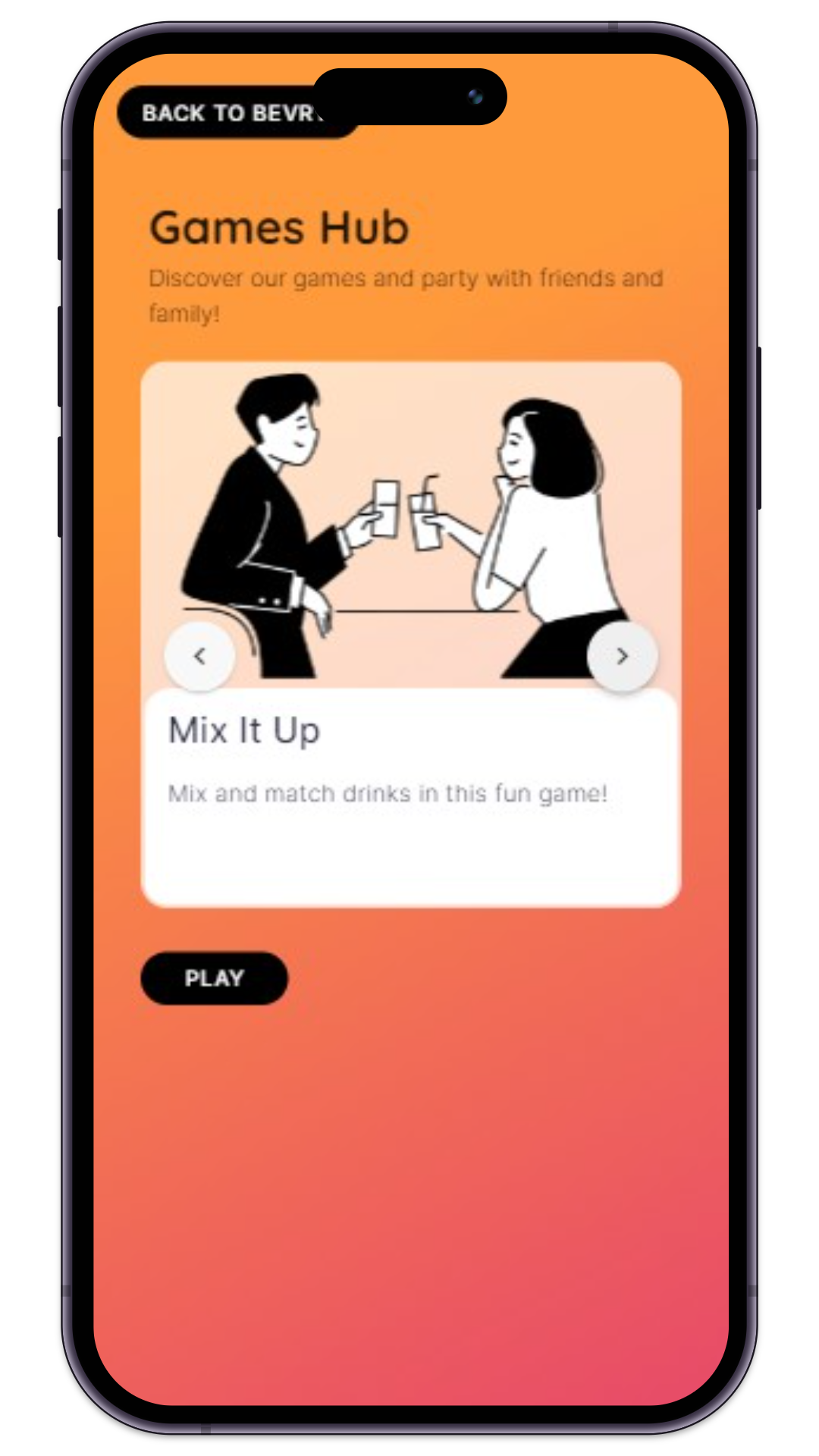
Um das Mischen von Cocktails noch spaßiger zu machen, haben wir Bevry um den Games Hub erweitert. Dieser Bereich der App ist den Minigames gewidmet. Wir haben uns dazu entschieden, zwei Spiele zu entwickeln, die in unterschiedlichen Kontexten zur Geltung kommen können. Da Bevry den gemeinsamen Spaß an Cocktails hervorheben soll, musste eines der Spiele ein Party-Game sein, das mit mehreren Spieler:innen gespielt werden sollte. Dieses Minigame verwendet das neue Bar Inventory und damit Zutaten, die die Spieler bereits bei der Hand haben. Auf technischer Seite basiert es auf auf Timeouts und Zufallswerten.
Andererseits soll der Cocktail-Spaß auch abseits der Cocktail-Party nicht aufhören müssen – daher entschieden wir uns dazu, aus dem zweiten Minigame zu ein Singleplayer-Game zu machen, mit dem Spieler:innen jederzeit den Spaß am Cocktails mischen genießen können, ohne tatsächlich Zutaten zu benötigen. Gleichzeitig bedient sich dieses Minigame an echten Rezepten aus Bevrys Rezeptesammlung. Damit können Spieler:innen neue Rezepte spielerisch entdecken und die Cocktails bei Interesse auch selbst machen. Für die Umsetzung dieses Spiels wurde die HTML Canvas API verwendet.

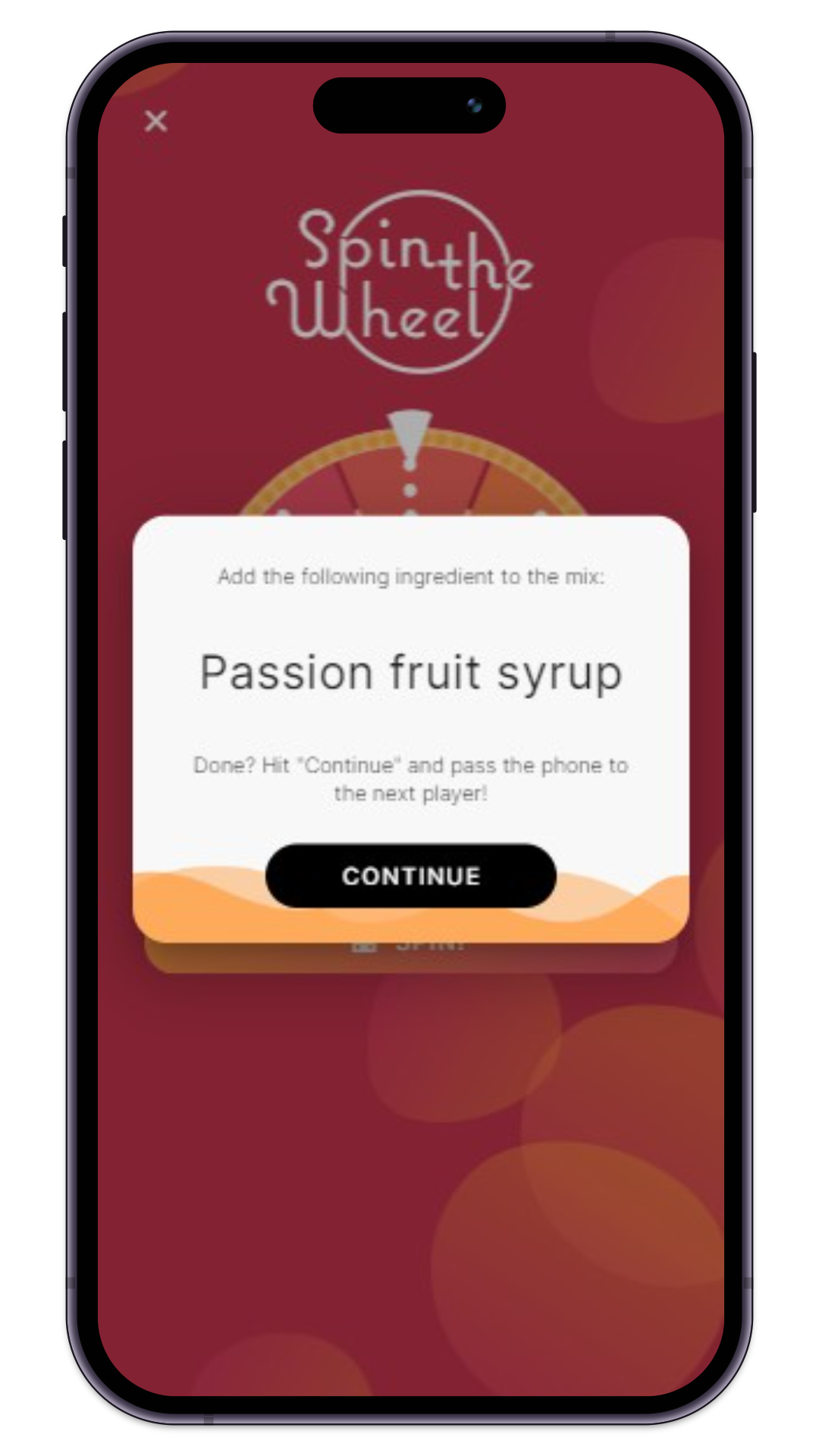
Spin The Wheel

Im Minigame Spin The Wheel geht es vor allem um Schnelligkeit und Spaß in der Gruppe. Zu Beginn werden zufällige Zutaten zusammengesucht und bereit gestellt, die dann im Spiel zu einer wilden Mischung werden. Der Reihe nach müssen die Spieler:innen ein “Rad drehen”, um eine Zutat zu wählen, die in ein Glas in der Mitte gefüllt werden muss. Sobald das erledigt ist, wird das Handy an die nächste Person weitergegeben. So geht es weiter, bis der versteckte Timer abläuft und die letzte Person, die das Rad dreht, das Gemisch trinken muss. Je nach Zutaten kann diese Spieler:ien also Gewinner:in oder Verlierer:in des Spiels sein.
Das Spiel besteht aus einem Setup, in dem die zufälligen Zutaten aus dem Barbestand (mit oder ohne alkoholische Zutaten) ausgewählt und angepasst werden können. Dann müssen alle Zutaten und ein Glas in der Mitte platziert werden, bevor das Spiel gestartet werden kann. Zusätzlich ist es möglich eine Anleitung zu lesen, die den Spielablauf erklärt.
Bei Spielstart wird ein zufälliger Timer in einem vorgegebenen Zeitraum gestartet, der das Spielende vorgibt. Nach Ablauf des Timers kommt man zum Endscreen, der die letzte Spieler:in dazu auffordert, das Gemisch zu trinken. Es ist möglich ein Spiel mit denselben Einstellungen nochmals zu starten oder zurück zum Setup zu navigieren, um eine neue Runde mit anderen Zutaten zu beginnen.
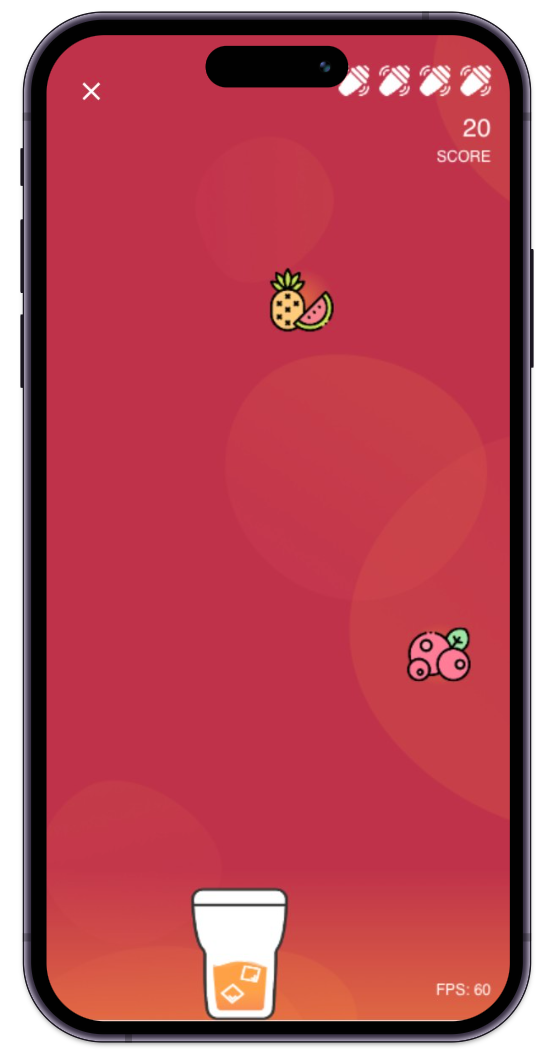
Mix It Up
Das Minigame Mix It Up ist ein Singleplayer Spiel, in dem die Spieler:innen Rezepte der App besser kennenlernen sollen. Das Ziel ist es alle richtigen Zutaten eines Rezeptes mit einem Glas einzusammeln. Dabei sollen falsche Zutaten vermieden werden, um möglichst keine Leben zu verlieren. Sobald ein Rezept fertig ist, kommt man zum nächsten Level mit dem nächsten Rezept. Das passiert so lange, bis man keine Leben mehr hat und der erreichte Punktestand in einem Highscore Board gespeichert wird.
In diesem Fall wird im Setup nur ein zufällig vorausgewähltes Rezept angezeigt. Bei Bedarf können die zugehörigen Zutaten nachgelesen werden, ansonsten kann man sich das Spiel etwas schwieriger machen und es ohne diese probieren. Bei Bedarf kann eine Anleitung durchgelesen werden, bevor das Spiel gestartet wird. Im Spiel fallen zufällige Zutaten herunter, die eingesammelt oder vermieden werden sollen. Jede Zutat, die für das Rezept benötigt ist, muss von dem:der Spieler:in zumindest ein Mal eingesammelt werden, um den Level abzuschließen. Falls es nochmal eingesammelt wird, werden Bonuspunkten gesammelt, die für den Highscore am Ende herangezogen werden. Falsche Zutaten führen dazu, dass eines von insgesamt 5 Leben abgezogen wird. Bis der:die Spieler:in alle Leben verliert sollen so viele Punkte gesammelt und Level abgeschlossen werden, wie möglich. Am Endscreen wird der erreichte Rang und Punktestand angezeigt, gemeinsam mit dem Highscore Board, dass die besten Punktestände aller Spieler:innen inkludiert.

Zusammenarbeit
Scrum
Von der Zusammenarbeit im letzten Semester nahmen wir einige Learnings im Bezug auf Zeit- und Projektmanagement in dieses Semester mit. Wir nahmen uns von Anfang an vor, Scrum für unseren Arbeitsprozess in diesem Semester zu verwenden, um eine bessere Kontrolle über Deadlines, Arbeitsteilung, und To-Dos zu haben.
Wir starteten am Donnerstag, dem 7. März, mit unserem ersten zweiwöchigen Sprint. Das Sprint Planning und Sprint Review passierte demnach immer alle zwei Wochen während unserem wöchentlichen Meeting am Donnerstag.
Wir nutzten Jira, um Tickets zu erstellen und deren Status auf dem Kanban-Board zu verfolgen. Dieser Prozess erwies sich als äußerst hilfreich, nicht nur um unsere anfangs gesetzten Deadlines für individuelle Features einzuhalten, sondern auch in Bezug auf Kommunikation. Da nun auf einen Blick klar war, wer gerade woran arbeitete, konnten wir untereinander abhängige To-Dos besser abstimmen und Blockaden schnell an die richtige Person kommunizieren.
Außerdem erstellten wir Akzeptanzkriterien für die individuellen Tickets, um Missverständnisse dahingehend zu vermeiden, wann ein To-Do als abgeschlossen gelten konnte. Dieses Verfahren erwies sich als äußerst nützlich, auch um Details zu einzelnen Requirements festzuhalten (z.B. wie mit der Groß- und Kleinschreibung von Benutzernamen umgegangen werden sollte), sodass wir nicht versehentlich aneinander vorbeiarbeiteten. Auch die Organisation der Tickets in einzelne Epics war hilfreich, um schnell einen Überblick zu bekommen und zu behalten.
Die wöchentlichen Meetings nutzten wir, um einander zu unserem jeweiligen Stand zu informieren und um aktuelle Probleme und nächste Schritte zu besprechen. Außerdem nutzten wir die Meetings, um aktuelle Aufgaben zu besprechen, welche die Ausschreibungen betrafen, und trafen gemeinsame Entscheidungen zu gelieferten Designvorschlägen, Entwürfen, und mehr.
Ausschreibungen
Im Rahmen der Lehrveranstaltung Tun/Forschen/Gründen erstellten wir Ausschreibungen zu verschiedenen Aufgabenbereichen für Bevry. Diese umfassten Fotografie für Cocktail-, Marketing- und Portfoliofotos; Design zur Überarbeitung aller Screens für ein einheitliches visuelles Erscheinungsbild und Interaktionskonzept sowie für den Entwurf von Custom Icons; Sound Design für die Erstellung von Soundtracks und Sound Effects, vor allem für die Minigames; und Animation für eine Ladeanimation sowie für Animationen innerhalb der Minigames.
Um die Kommunikation für die Auftragnehmenden einfach zu gestalten, definierten wir die jeweiligen Auftraggeberinnen der Ausschreibung als primäre Kontaktperson für die Auftragnehmenden. Zusätzlich wurden alle Auftragnehmenden zum Jira-Projekt hinzugefügt und Tickets für ihre einzelnen Aufgaben erstellt, sodass alle einen Überblick über den aktuellen Stand des Projekts behalten konnten.
Anna: Fotografie
Die Zusammenarbeit mit Anna, unserer Fotografin, war insgesamt positiv. Mit ihr wurden Fotos von Cocktails für die App und Portfoliofotos der Gruppe erstellt.
Wir arbeiteten nur bei den Fotoshootings mit Anna in Person gemeinsam, während die Besprechung restlicher Anforderungen größtenteils online verlief. Dies führte manchmal zu Kommunikationsschwierigkeiten.
Ein großes Hindernis waren die Deadlines. Ursprünglich geplante Termine mussten verschoben werden und die Fotos wurden teilweise sehr verspätet zur Auswahl bereitgestellt, was wiederum zu spätem Erhalt der bearbeiteten Bilder führte. Trotz Schwierigkeiten gelang es uns, die notwendigsten Fotos bis zur Abgabe einzubinden.

Paul: Audio
Auch die Zusammenarbeit mit Paul für die Soundeffekte, verlief erfreulich. Paul hielt uns regelmäßig auf dem Laufenden, informierte über neue Entwicklungen und bat um Feedback, was den Prozess sehr transparent gestaltete.
Es gab jedoch einige chaotische Momente, besonders hinsichtlich der Deadlines und des Endprodukts. Diese waren größtenteils auf Verzögerungen bei den Minigames und anfängliche Unklarheiten in unserer Gruppe zurückzuführen. Wir waren uns zu Beginn nicht sicher, ob wir auch Sounds außerhalb der Games benötigen und welche das sein sollten.
Die Kommunikation erfolgte teilweise auch mit Elisa, die für die Animationen zuständig war. Besonders bei der Abstimmung zur „Spin the Wheel“-Animation und dem dazugehörigen Sound mussten wir eng zusammenarbeiten. Trotz der anfänglichen Herausforderungen haben die Soundeffekte und die Musik gut zu unseren Vorstellungen sowie den Animationen gepasst, und sie tragen erheblich zum gewünschten Spielgefühl bei.

Julia: Design
Die Zusammenarbeit mit Julia, unserer Grafikdesignerin, war sehr erfreulich. Sie hielt alle Deadlines ein und zeigte sich äußerst flexibel, um unseren Anforderungen gerecht zu werden.
Julia gestaltete sowohl die Screendesigns als auch die Icons für die App. Sie lieferte uns drei Entwürfe für die Screendesigns, aus denen wir einen Vorschlag auswählten. Anschließend designte sie alle Screens basierend auf unserem Feedback. Auch bei den Icons für die Gläser gab es Besprechungen und Änderungen, die schnell und zuverlässig eingearbeitet wurde.
Dank ihrer Pünktlichkeit und Anpassungsfähigkeit konnten wir die Grafiken rechtzeitig in die App integrieren.

Elisa: Animation
Dank Elisas Mitwirkung konnten wir die App mit einer Ladeanimation sowie mit Animationen für die Minigames aufwerten. Elisa lieferte für jede dieser Animationen mehrere Entwürfe und Designvorschläge, die zur Markenidentität von Bevry und zum bestehenden Erscheinungsbild passten.
Bezüglich grafischer Assets (vor allem für die neuen Gläser-Icons) und Abstimmung mit dem Sound Design für diese Animationen arbeitete sie auch mit Julia und Paul zusammen, was ohne Probleme funktionierte.
Elisa war über die gesamte Zusammenarbeit hinweg verlässlich, pünklich, und lieferte qualitativ hochwertige Arbeit. Auch als die Zeit vor der Projektevernissage knapp wurde und bei den Dateiexporten einige händische Korrekturen notwendig waren, konnten die fertigen Animationen dank der Flexibilität seitens Elisa noch rechtzeitig eingebunden werden.

Hürden und Schwierigkeiten
Organisation
Die Organisation gestaltete sich manchmal knifflig, vor allem wenn es darum ging, mit den Tun/Forschen/Gründen-Mitgliedern zusammenzuarbeiten. Wir mussten geeignete Deadlines finden, die sowohl mit ihren Ergebnissen als auch mit unseren eigenen Projekten harmonierten. Außerdem war es wichtig, klar abzustimmen, welche Aufgaben priorisiert werden sollten, bevor wir neue beginnen konnten. Die Kommunikation zwischen Backend und Frontend war ebenfalls entscheidend und erforderte eine genaue Koordination.
Umsetzung
Bei der Umsetzung stießen wir auf verschiedene Herausforderungen. Zum Beispiel machten uns die Minigames im Canvas einige Kopfschmerzen, insbesondere das Stoppen der GameLoop beim Verlassen der Seite und die richtige Anzeige von Animationen und Bildern. Auch das Timing und der Einbau von Animationen und Sound waren nicht immer einfach. Die Einrichtung des Mail-Servers für die E-Mail-Verifizierung erwies sich ebenfalls als komplex. Die Verwendung von Vuelidate zur Formularverifizierung erforderte genaue Aufmerksamkeit, ebenso wie das korrekte Positionieren von Stylingelementen aus den Screendesigns.
Teamwork
Im Teamwork gab es auch einige Herausforderungen zu bewältigen. Die Zusammenarbeit mit den Mitgliedern von Tun/Forschen/Gründen erforderte eine klare Kommunikation und eine klare Ansprechperson. Das regelmäßige Aktualisieren, wenn Aufgaben abgeschlossen waren, erwies sich als nützliche Praxis. Es war wichtig, die Aufgaben fair aufzuteilen und sicherzustellen, dass jedes Teammitglied die Möglichkeit hatte, an Aufgaben zu arbeiten, die sie interessierten. Wir mussten auch darauf achten, dass es keine Überschneidungen im Code gab, was eine kontinuierliche Kommunikation und die Nutzung von Branches im Versionskontrollsystem erforderte.
Personal Learnings
Sara
Ich arbeitete an verschiedenen Aufgaben im Frontend wie der Entwicklung von Filtern, der Implementierung des Barbestands und anderen Funktionen. Auch bei der Gestaltung der Minigames konnte ich ein wenig mitwirken.
Dieses Semester verwendeten wir Jira und Confluence, was das Projektmanagement erheblich erleichterte. Diese Tools halfen uns, Aufgaben effizient zu verteilen und den Überblick zu behalten. Obwohl es gegen Ende des Projekts etwas stressig wurde, konnten wir dank der guten Organisation die Arbeitsprozesse gut koordinieren.
Laura
Ähnlich wie im letzten Semester habe ich wieder am Backend mitgearbeitet und mein Wissen in diesem Bereich ausweiten können. Zusätzlich habe ich sehr viel an den Minigames mitgearbeitet, diese konzipiert, Spielregeln überlegt und schließlich umgesetzt. Bei der Umsetzung war ich besonders an der Game Logik und dem Setup beteiligt. Außerdem habe ich die Musik und Soundeffekte in der App eingebaut und mich darum gekümmert, dass diese an den richtigen Stellen abgespielt und pausiert werden. Durch das Benutzen von Jira und Confluence habe ich auch noch mehr im Punkt Organisation mitnehmen können. Unser Workflow war auch durch zusätzliche wöchentliche Meetings (Bevry Weekly) um einiges strukturierter und hat mir das Entwickeln neuer Skills im Bereich des Teamworks ermöglicht.
Sophia
Ich konnte in diesem Semester meine Programmierkenntnisse weiter vertiefen. Abgesehen von Frontend-Entwicklung war ich vor allem im Game Design und -Development involviert. Hier konnte ich auf meinen Game-Design-Kenntnissen aus dem Bachelorstudium aufbauen. Laura und ich nutzten häufig Pair Programming bei der Entwicklung der Minigames, wodurch ich ebenfalls meine Programmierkenntnisse verbessern und von ihr lernen konnte. Die Verwendung von Scrum war für mich zwar nicht komplett neu und war mir ein großes Anliegen für dieses Semester, aber erforderte eine gewisse Disziplin und Kommunikationsfähigkeiten, die mir für zukünftige Projekte von Nutzen sein werden. Die Tatsache, dass wir durch die Verwendung von Scrum so effizient waren und so viel umsetzen konnten, hat für mich bestätigt, wie wertvoll die Zeit ist, die in Projektmanagement investiert wird. Auch die Organisation und Koordination mit Elisa für die Animationen stellten sich als äußerst lehrreich heraus, und ich konnte viel über die Implementierung von Animationen im Webbereich dazulernen.
Vanessa
Durch meine Rolle im Projekt habe ich wertvolle persönliche Lernerfahrungen gesammelt, insbesondere im Bereich Frontend-Entwicklung und Designimplementation. Ich habe meine Fähigkeiten in Javascript und der Kommunikation mit dem Backend deutlich erweitert und gelernt, wie wichtig ein benutzerfreundliches und ansprechendes Design für den Erfolg einer Web-App ist. Die Umsetzung der neuen Features hat mir gezeigt, wie man komplexe Anforderungen in eine intuitive Benutzeroberfläche integriert. Darüber hinaus habe ich erneut auch gute Einblicke in die Sprint Planung gewonnen, was uns als Team dieses Semester sehr geholfen hat, die Arbeitsprozesse effizienter zu gestalten und die Teamarbeit zu koordinieren. Diese Erfahrungen haben nicht nur meine technischen Fähigkeiten gestärkt, sondern auch meine organisatorischen und kommunikativen Kompetenzen verbessert.
Katharina
Dieses Semester haben wir deutlich strukturierter gearbeitet, indem wir alle zwei Wochen Aufgaben zugewiesen haben. Das hat die Arbeit erleichtert und dafür gesorgt, dass kontinuierlich am Projekt gearbeitet wurde. Auch die wöchentlichen Treffen haben geholfen, den Fortschritt zu verfolgen und Probleme frühzeitig zu erkennen. Mit dem Deployment gab es gegen Ende einige Probleme, das hätten wir deutlich früher angehen sollen, um den Stress am Ende zu vermeiden. Dabei stellten wir fest, dass es Unterschiede zwischen der lokalen Entwicklung und der Live-Version auf unserer Domain bevry.app gab. Zum Beispiel funktionierten manche Backend-Calls plötzlich nicht mehr, Bilder wurden nicht angezeigt, und die Ladeanimation auf dem iPhone funktionierte nicht richtig. Auch für das Testing hätten wir mehr Zeit einplanen müssen, da dabei einige unerwartete Probleme auftraten.
Dennoch konnte ich in diesem Semester mehr Erfahrung in der Backend-Entwicklung sammeln und war auch in die Frontend-Entwicklung involviert. Ich half beispielsweise dabei, Julias Designs umzusetzen, die Glasicons einzubinden und kümmerte mich um die Ladeanimation. Backendseitig habe ich mich um die Shoppinglist, Substitutes und Ingredients gekümmert. Auch das Usermanagement habe ich ausgebaut und die E-Mail-Verifizierung ergänzt.
Alles in allem bin ich zufrieden mit dem, was wir erreicht haben, besonders da wir uns sehr viel vorgenommen hatten. Das haben wir vor allem der guten Kommunikation und Organisation während des Semesters zu verdanken. Jeder war motiviert und gab sich Mühe, seine persönlichen Sprintziele zu erreichen.

The comments are closed.