
Figma Tools for Developers in 2024
Von Sophia Gruber am 07.06.2024
In the past years, Figma has rapidly secured its position as the new industry standard tool for collaborative, iterative UX/UI design. More recently, Figma has begun to introduce features that bring design and development closer together through streamlined interaction, feedback, and documentation.
Figma as the Bridge to Development
According to Figma, more developers than designers currently have active accounts with paid plans. This shows that Figma, despite primarily being a design tool, is also extensively used by developers. However, as much as Figma has made collaboration between designers and developers easier, developers still face obstacles when it comes to the tool. Figma aims to reduce these hindrances with its recently added features. These features encourage a design workflow that involves developers actively and continuously in the process. From new Figma features such as Dev Mode to integrations with code editors, these tools bridge the gap between design and development in order to turn the creation of digital interfaces into a simple and seamless process.
The Road to Dev Mode
As far back as 2019 with the launch of the auto layout feature, Figma has made efforts to blur the lines between design and code. The auto layout functionality allows designers to create responsive layouts that simulate flexbox behavior—this was enhanced further with the May 2022 update that also added the functionality to wrap overflowing content dynamically.
Figma’s Config conference in June of 2023 saw the announcement of many new features that all revolved around making design easier to translate into code. The conference was followed by the launch of variables, which allows designers to save variables of several different data types—these types are color, number, string, and Boolean. Variables can also be extended by modes, which make it possible to return different values based on the mode of a frame or section. Modes make it easy to translate designs into different languages with string variables, create responsive components and layout with the number variables used in spacing slots, and, of course, color themes such as light and dark modes. Moreover, conditional prototyping was introduced. Using all these variable types, prototypes now support conditional logic, which reduces the number of variations needed for any given screen.
What is Dev Mode?
The most important update from a developer point of view, however, was the introduction of Dev Mode. Its beta version was launched right after the conference and instantly made many existing Figma plugins for design-to-code conversion redundant.
Removing Barriers
At its core, Dev Mode is an entirely new viewing mode for Figma that allows users to view a design through the eyes of a developer. It is intended to work like a browser inspector tool, but for Figma files. This brings the familiar into unfamiliar territory, as Figma’s interface, with all its design features, may be overwhelming for developers who do not need to use any of these functionalities. The philosophy behind Dev Mode therefore is to create the basis for a better, more direct communication between designers and developers by removing barriers for the latter. Dev Mode comes with a variety of features: for communication, it supports the commenting functionality like all other Figma modes. It also offers ready-for-development markers, which allow designers to mark individual frames, screens, or entire sections as ready for development, so that developers know at first glance what is relevant for them.
Iterate, Iterate, Iterate
To empathize the iterative design process, the mode also comes with comparison functionalities. Thanks to version control, developers can compare the current designs with previous versions to quickly find the areas that need adjustment.
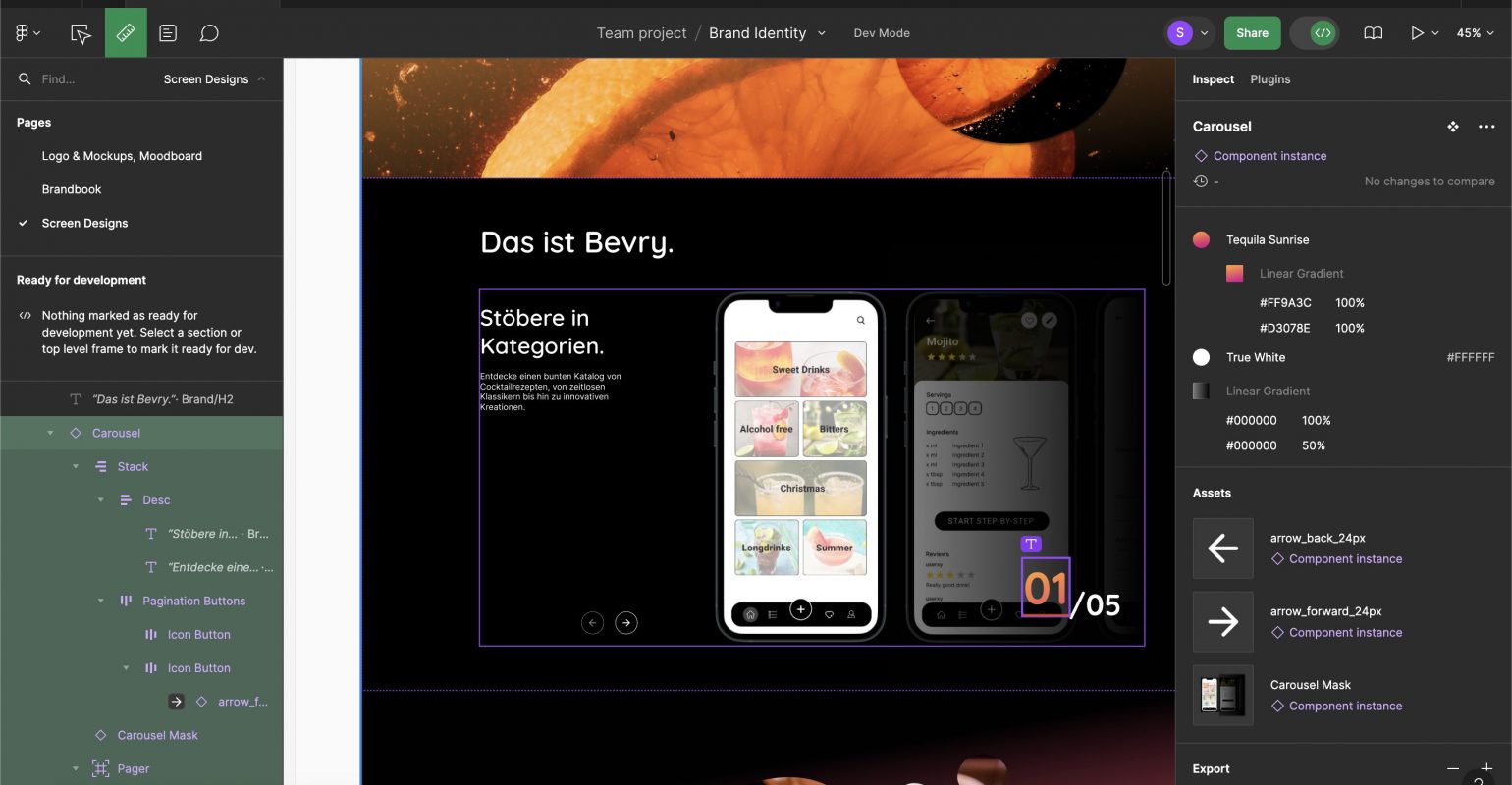
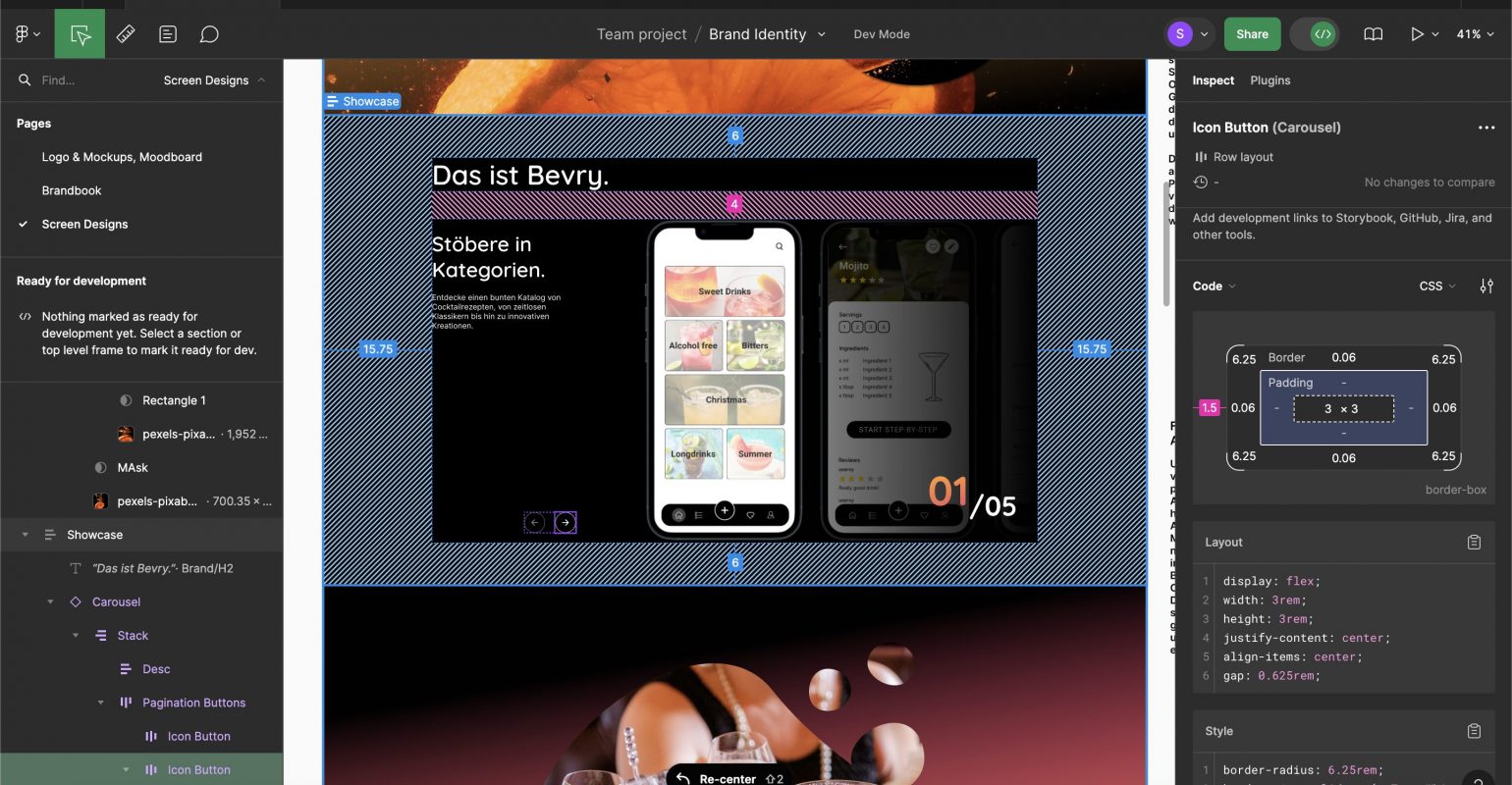
The Dev Mode Inspector
Dev Mode comes with all the handy inspection tools that one might expect from a browser inspector. Measurements and spacings can be visualized via hover and keyboard shortcuts; component variants and their usage are documented to provide a simple overview. Variables and their values are listed for selected elements. Color values can be copied to the clipboard with a single click—users can also choose the format, such as HEX, RGB, HSL, and more. For spacing, paddings and borders are visualized in the familiar box model diagram. Individual frames or other assets such as images and icons can be exported in different file types such as PNG, SVG, and JPG.

To streamline implementation, the Dev Mode toolbox also provides code snippets that are generated from the designs. These code snippets support a wide selection of languages and frameworks, and for those that do not come with Dev Mode out of the box, there is likely a community plugin. Languages include:
- CSS and HTML (Web)
- SwiftUI or UIKit (iOS)
- Compose or XML (Android)

However, designs need to be clean (i.e., use auto layout, variables, and appropriate layer structure) for the generated code to be of usable quality, so responsibility lies in the hands of the designer to make the developer’s job easier in that regard.
Everything in One Place
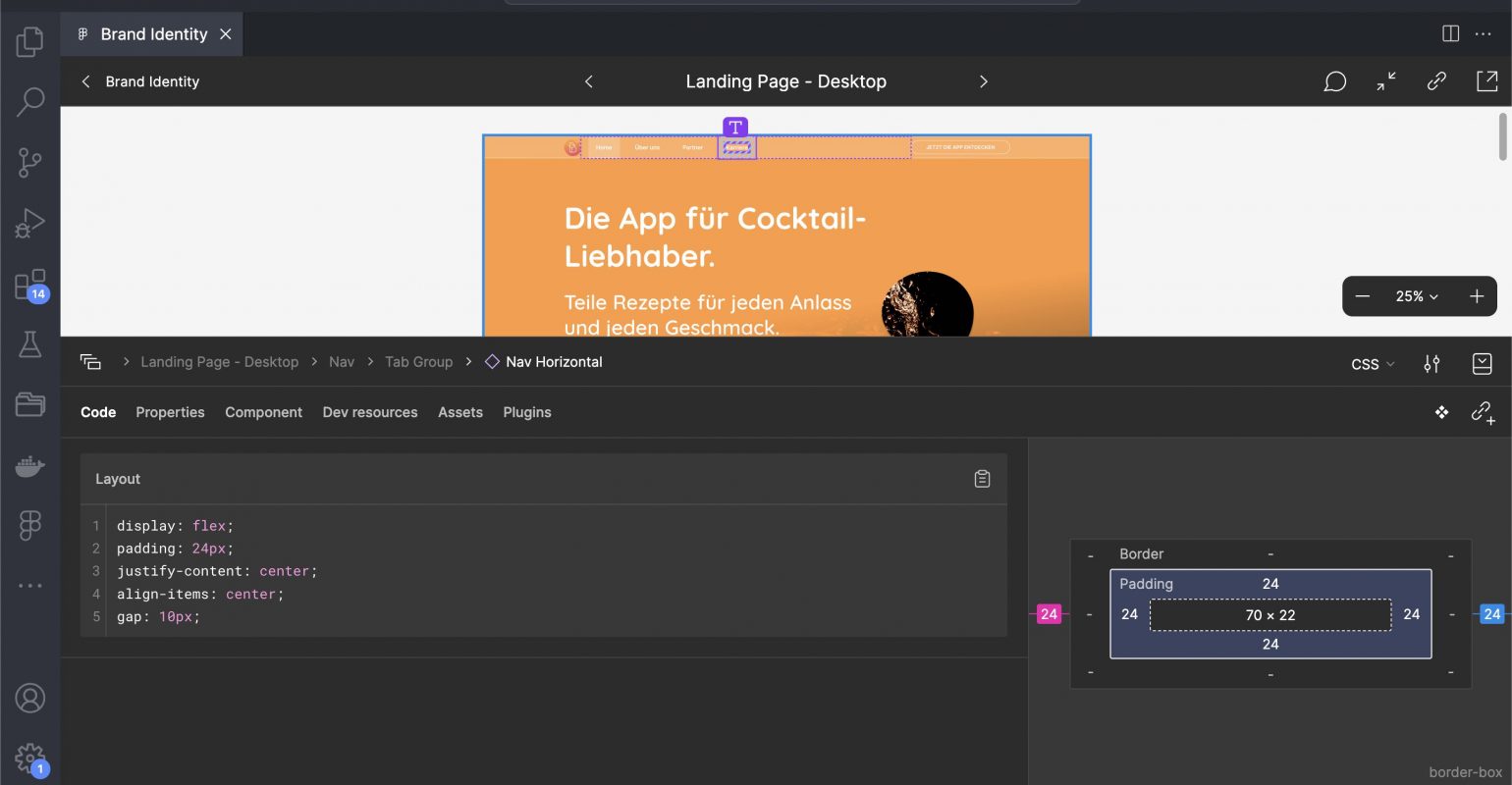
To further integrate Figma into the workflow, external tools such as GitHub, Jira, Storybook, and more can be linked in the Dev Mode view. This also includes VS Code links that integrate with the official Figma for VS Code extension.
Figma for VS Code
The Figma for VS Code extension does what it says on the tin: it brings Figma into the developer’s domain. It allows developers to open and view Figma design files, get updates and see comments in real time, and connects specific code files to their respective design components. By selecting a component in the design, developers can easily view their properties. Moreover, the extension also provides autocomplete code suggestions that are generated based on the Figma designs. Conversely, developers also have access to code snippets like in Dev Mode. The extension also provides the functionality to download assets from the Figma file to the repository with just one click. Finally, development resources such as documentation can be linked to have everything at hand.

Code Connect: Support for Design Systems
Dev Mode moved out of its beta phase with the start of 2024—while the beta version was available for all users regardless of payment plan, Dev Mode is now only available for paid plans. As an upside, there is the option for a separated Dev Mode seat, meaning that the plan only covers Dev Mode and Figma’s viewing mode for a cheaper price, without edit access.
However, Figma continues to add new features to make Dev Mode worth the price. In April 2024, one such new feature was announced at Framework, Figma’s global design system event: Code Connect. This feature was designed to improve the adoption of design systems by making the relevant code more accessible for developers. This comes in handy especially for large component libraries where maintaining patterns and rules becomes harder and harder the more the system and its applications evolve.
Code Connect integrates production-ready code directly into Figma. This allows developers to easily find the necessary code for each component without having to look through pages of documentation and without having to worry about inconsistencies. At the moment, Code Connect supports several frameworks and platforms, including React and SwiftUI. Code Connect can be installed through npm for Javascript and Typescript projects and through the swift package manager for SwiftUI projects. By simply clicking on a screen design, developers receive approved, maintained code samples from the design systems team. This reduces the need to rewrite components, copy code, and risk deviating from the design. Instead, Code Connect enhances efficiency and ensures that implementations of components adhere to the design system for better consistency across applications and platforms.
Currently, Code Connect’s beta version is available for Organization and Enterprise plans.
Figma Plugins
While Figma already strives to meet developers where they are, there are always cases where these new features may fail to deliver. In that case, Figma’s community plugins may be of interest. For developers, the following plugins may be useful:
Figma to code (HTML, Tailwind, Flutter, SwiftUI)
This free plugin for code generation has been available since long before Dev Mode was released, and despite Dev Mode’s features, it’s still a well-loved and well-supported plugin for design-to-code functionality.
Anima – Figma to Code: React, HTML, Vue, CSS, Tailwind
Similarly to the first plugin, this is another popular code generation plugin for a wide selection of languages and platforms that has been around pre-Dev Mode. It is continuously being updated and comes with many handy features to streamline the development process for these frameworks.
Builder.io – AI-Powered Figma to Code (React, Vue, Tailwind, & more)
This plugin uses AI to power its code generation and supports a large collection of frameworks. The generated code is responsive and requires no previous setup with auto layout like other tools (even Dev Mode) would need for the same result.
Figma Developers Platform
Anyone can create their own plugins for Figma, which can range from simple one-task features to full applications and integrations with other platforms. Figma’s Plugin API supports read and write access to Figma’s editors, which allows developers to view, create, and modify the contents of files in every possible way. Therefore, even if you cannot find the perfect plugin for your needs, you can always write your own. The Figma Developers platform provides all the necessary documentation for the API and its possibilities.
Conclusion
Figma is more accessible and approachable than ever for developers and continues to revolutionize designer-developer collaboration. As Figma grows into its role as the new industry standard for UX/UI design, it is all the more important for developers to get familiar with Figma and use all it has to offer to their advantage. Figma’s tools for developers take many of the pains out of implementing designs and turn it into a joyful and efficient process instead. One thing is certain: we will continue to see more features that bring design and code closer together than ever before.
References
Banús, O. (2023, January 12). Using Figma’s auto layout. LogRocket Blog. https://blog.logrocket.com/ux-design/using-figma-auto-layout/
Dev Mode: Design-to-Development. (n.d.). Figma. Retrieved June 6, 2024, from https://www.figma.com/dev-mode/
Figma Developers. (n.d.). Figma. Retrieved June 6, 2024, from https://www.figma.com/developers
Figma for VS Code. (n.d.). Figma Learn – Help Center. Retrieved June 6, 2024, from https://help.figma.com/hc/en-us/articles/15023121296151-Figma-for-VS-Code
@figma/code-connect. (2024, May 15). Npm. https://www.npmjs.com/package/@figma/code-connect
Guide to Dev Mode. (n.d.). Figma Learn – Help Center. Retrieved June 6, 2024, from https://help.figma.com/hc/en-us/articles/15023124644247-Guide-to-Dev-Mode
Introduction | Plugin API. (n.d.). Retrieved June 6, 2024, from https://www.figma.com/plugin-docs/
Rasmussen, K. (2023, June 21). Introducing Figma’s New Dev Mode | Figma Blog. Figma. https://www.figma.com/blog/introducing-dev-mode/
Sjölander, E. (2024, April 16). The Right Code for Your Design System | Figma Blog. Figma. https://www.figma.com/blog/introducing-code-connect/

The comments are closed.