
Print2Mobile – SpinTendo
Von Andreas Kaiser am 10.10.2024
Was ist SpinTendo?
SpinTendo ist ein Print2Mobile-Projekt, das im Rahmen der Lehrveranstaltung „Masterklasse Mobile“ im ersten Semester des Masterstudiums Interactive Technologies realisiert wurde. Das Konzept von Print2Mobile bedeutet in diesem Fall, dass es sowohl einen analogen (in meinem Fall ein Joy-Con) als auch einen digitalen Part (eine Mini-Webapp) gibt, die miteinander verbunden sind. Im Projekt wird diese Verbindung durch einen QR-Code hergestellt, der auf der Rückseite des Joy-Cons angebracht ist. Durch das Scannen des Codes wird der Nutzer direkt auf die Landingpage der Web-App weitergeleitet.
Wie kam es zu SpinTendo?
Die Idee zu SpinTendo entstand während eines Nintendo-Switch Spieleabends mit Freunden. Oft greift man bei der Spieleauswahl zu seinen bewährten Multiplayer-Lieblingsspielen wie Mario Kart 8 oder Mario Party und die Gruppe beschränkt sich meist auf diese Titel. Obwohl diese Spiele grundsätzlich viel Spaß machen, fehlt es aber nach mehreren Abenden an Abwechslung. Dabei bietet das Nintendo-Universum eine große Vielfalt an spannenden Multiplayer-Games, die es wert sind, ausprobiert zu werden. Warum also nicht eine Maschine, besser gesagt ein Spinning Wheel, basierend auf den eigenen Vorlieben, entscheiden lassen, welche Spiele künftig gespielt werden sollen?
Genau hier setzt die Web-App SpinTendo an, die drei zentrale Komponenten enthält:
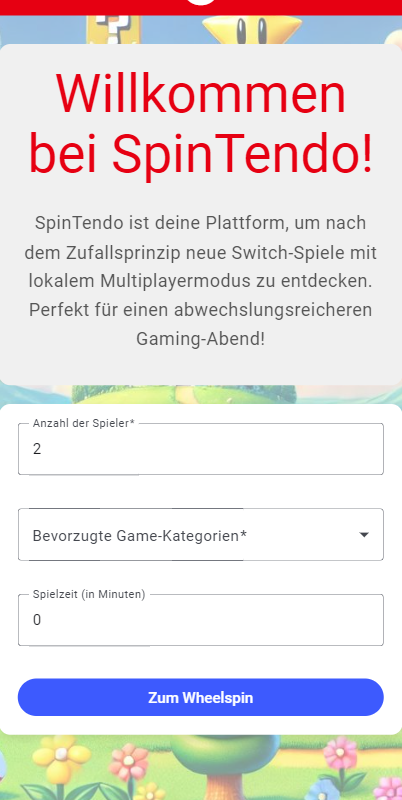
- Präferenzen-Formular:
Hier kann der/die User*in anhand drei Parametern einstellen, welche Switch-Games in die engere Auswahl kommen sollen.
- Spinning Wheel:
Ist das Herzstück der Applikation. Mit diesem werden nach dem Zufallsprinzip fünf Spiele ermittelt. Der/Die User*in klickt dazu auf den Start-Knopf unterhalb des Wheels.
- Spiele-Liste:
Alle ermittelten Spiele (mit Zusatzinfos) werden in einer Liste festgehalten.
Wie wurde SpinTendo umgesetzt?
SpinTendo wurde mit einem modernen Technologie-Stack umgesetzt, der auf Angular bzw. Angular Material basiert. Mit Angular wurde das Grundgerüst der Webapplikation entwickelt, einschließlich der Landingpage, des Präferenzformulars, des Wheel-Spins und der daraus generierten Spieleliste. Die Auswahl der Spiele, die in das Glücksrad eingetragen werden, sind aus zeittechnischen Gründen nur fix im Code hinterlegt. Um ein ansprechendes und benutzerfreundliches Design zu gewährleisten, kamen die Designkomponenten von Angular Material zum Einsatz, die der Webapp eine konsistente und moderne Benutzeroberfläche verleihen

Na? Interessiert einen Blick in den Code zu werfen?
Hier geht’s lang!
Try me out:
SpinTendo Webapp

The comments are closed.