
Projekt | TipsyTwo
Von Caroline Labres am 19.01.2025
Im Zuge der Masterklasse Mobile im 1. Semester hatte ich die Möglichkeit ein Semesterprojekt umzusetzen. Ich entschied mich für TipsyTwo, einem „Wer würde eher“-Trinkspiel, welches aber genauso gut ohne Getränke gespielt werden kann.
Screens und deren Features
Home
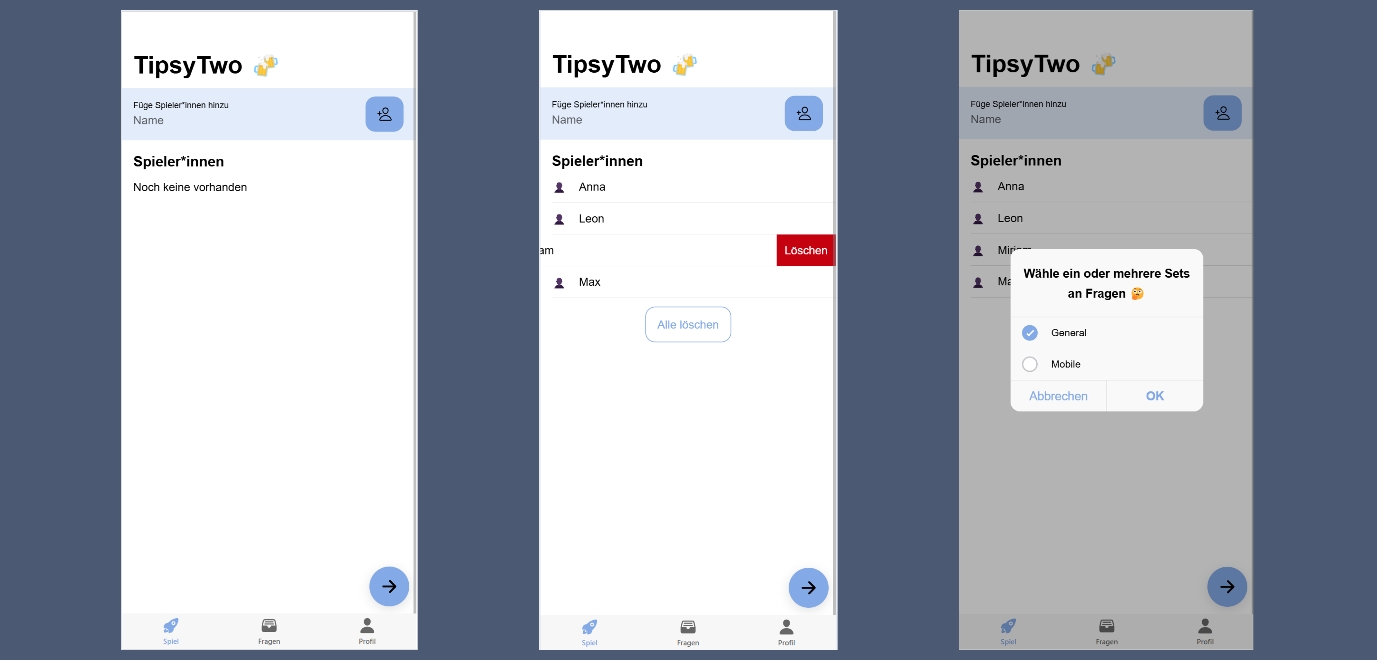
Am Home-Screen (Tab1) können Spieler*innen mittels Namen hinzugefügt, bearbeitet und gelöscht werden. Mit mind. zwei kann dann auch schon direkt das Spiel gestartet werden. Bevor es losgeht, können ein oder mehrere Fragensets ausgewählt werden. Diese setzen sich aus dem Default-Set und denen der anderen Nutzer*innen zusammen.

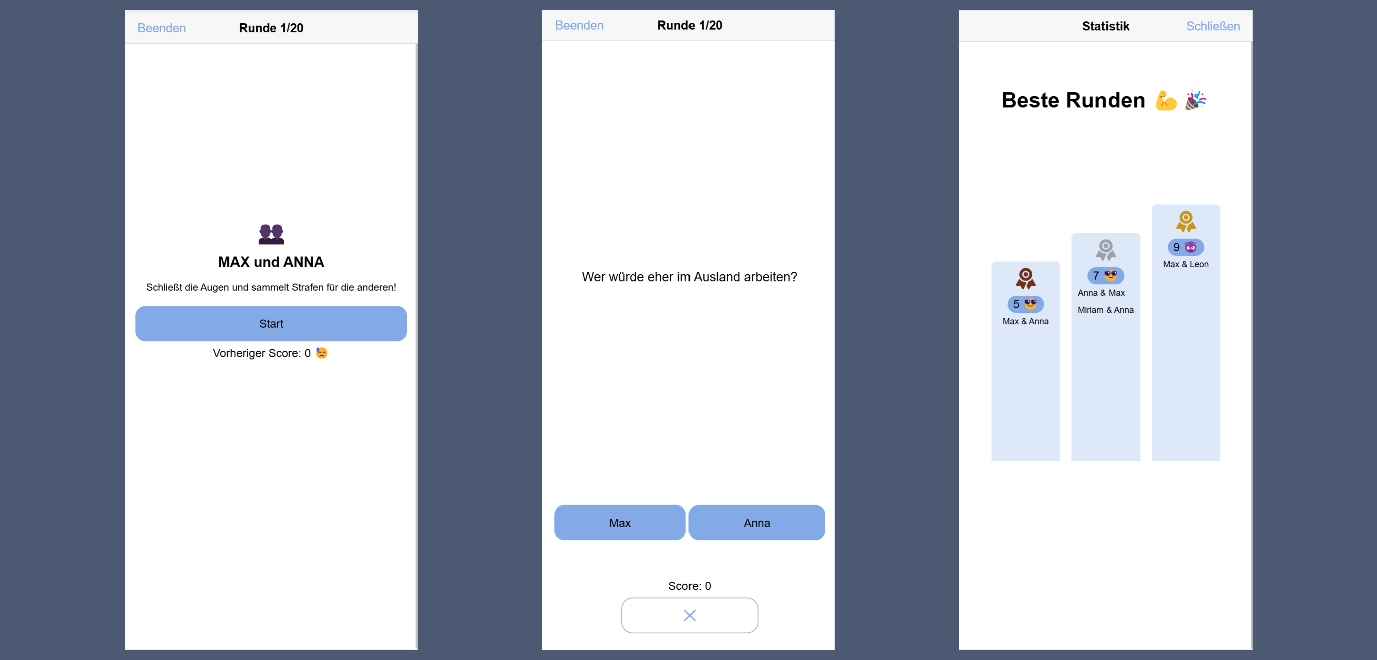
Dies Spiel findet innerhalb eines Ionic Modals statt und funktioniert so, dass immer zufällig zwei Personen ausgewählt werden, die miteinander spielen. Diesen werden eine gewisse Anzahl an „Wer würde eher“-Fragen gestellt. Die Spieler*innen schließen dabei die Augen und zeigen auf die jeweilige Person. Als Trinkspiel kann, statt auf sich selbst zu zeigen, ein Schluck getrunken werden. Die Person mit dem Handy kann dann auswählen, ob die Frage falsch beantwortet wurde (zwei unterschiedliche Antworten), oder bei richtiger Antwort eine der zwei Personen. Das wird so lange wiederholt bis eine gewisse Anzahl an Fragen gespielt wurde oder falsch geantwortet wird. Mit jeder richtigen Antwort sammeln die zwei Spieler*innen einen Punkt. Am Ende ihres Zuges können sie ihre Punktezahl in Form von Schlucken an die restlichen Spieler verteilen, wenn es als Trinkspiel gespielt wird. Dann werden wieder zufällig zwei neue Spieler*innen ausgesucht. Wenn das Spiel endet, wird eine Statistik der besten Runden angezeigt.

Fragen
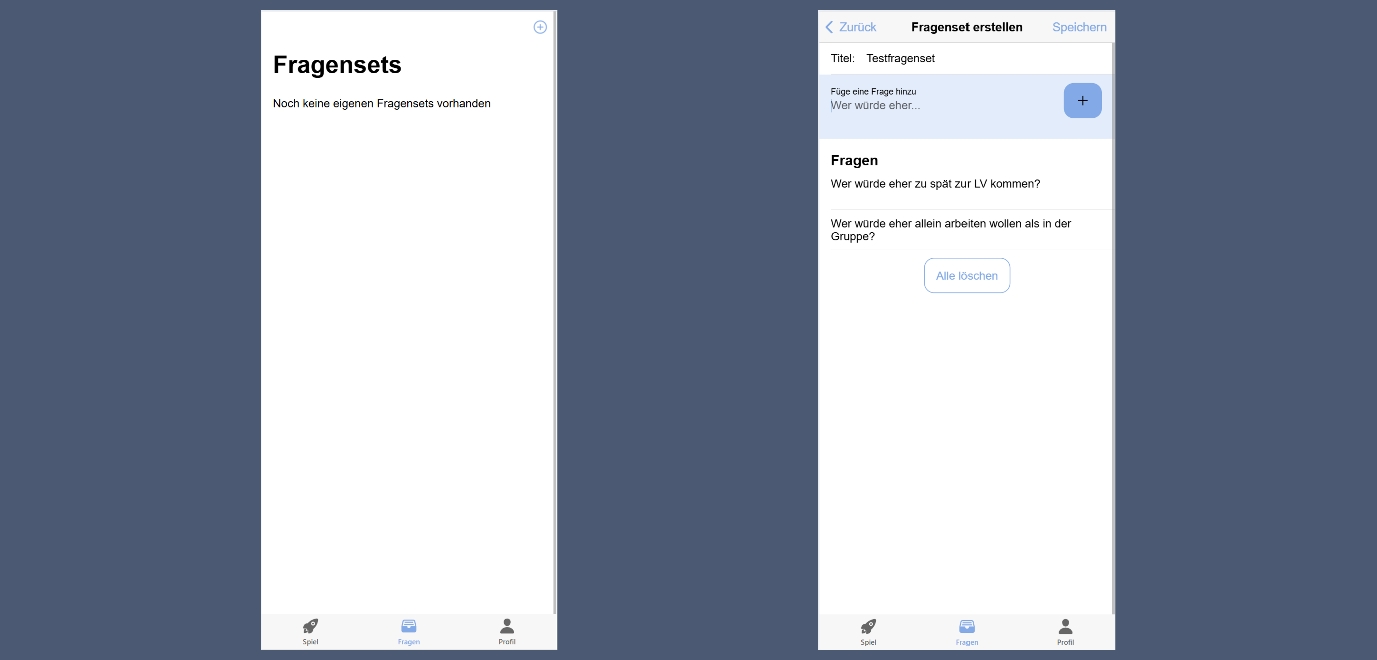
Ist man eingeloggt, so können hier (Tab 2) eigene Sets an Fragen hinzugefügt, bearbeitet und gelöscht werden.

Profil
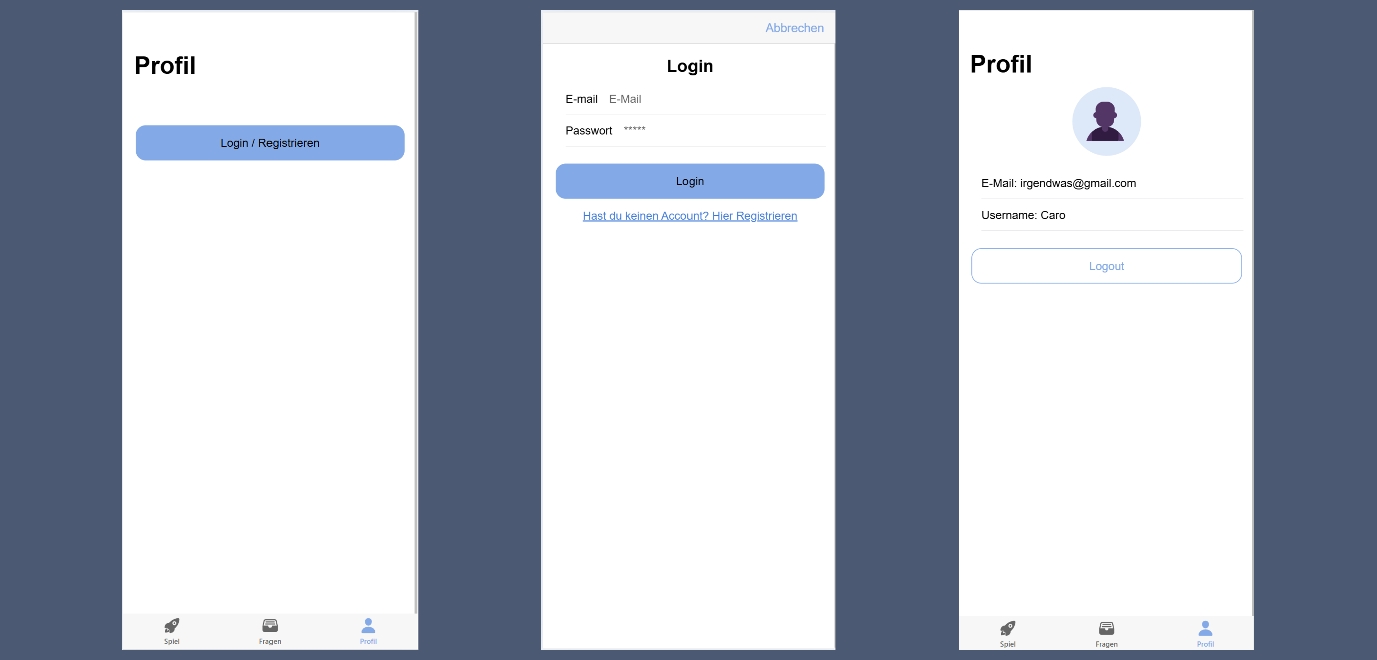
Hier (Tab 3) kann man sich einloggen oder registrieren. Im eingeloggten Zustand werden einem dann der Username und die E-Mail angezeigt.

Technologien
Das Projekt habe ich mit Ionic in Kombination mit React umgesetzt. Zum schnellen Stylen von Komponenten habe ich zusätzlich TailwindCSS hinzugefügt. Die Spieler*innen und der Spielstand werden lokal gespeichert (mittels Capacitor Preferences), während ich für die Authentifizierung und das Laden, Erstellen, Bearbeiten und Löschen von Fragensets ebenso ein Backend mittels NestJS und TypeORM geschrieben habe. Um die Spieler*innen in mehreren React Komponenten verwenden zu können und sie nicht immer als Props übergeben zu müssen, habe ich die State Management Library Zustand eingesetzt.
Challenges und Learnings
Im Zuge des Projekts habe ich die oben genannten Technologien (besser) kennengelernt. Es war vor allem interessant Ionic mit React zu verwenden. Bis dahin kannte ich Ionic nur in Kombination mit Angular. Würde mich jemand fragen, was nun die bessere Wahl ist, so habe ich keine direkte Antwort. Je nachdem, ob man bereits mit einem der beiden Frameworks gearbeitet hat, so würde ich dieses empfehlen. In beiden Fällen stehen einem jedenfalls die Ionic Komponenten zur Verfügung. React bietet eine sehr flexible und komponentenbasierte Architektur und es ist alles in einem File (Logik und JSX). Angular ist dahingegen etwas strukturierter, bietet Dependency Injection und kommt mit mehreren Dateien pro Seite bzw. Komponente daher (.html, .ts, .scss, .module.ts).
Eine Challenge war vor allem gewisse Informationen als State Variable und gleichzeitig im lokalem Speicher abzubilden. Da ich diverse Informationen über den Spielstand (aktuelle Spieler, aktuelle Frage, Punkteanzahl etc.) sowohl im Code als State, aber auch im LocalStorage (im Web beispielsweise) speichern und ändern musste, habe ich nach einer guten Lösung hierbei gesucht. Ich entschied mich für eine Custom Hook, die wie useState funktioniert, nur zusätzlich den Wert im lokalen Speicher updated. Dies hat gut funktioniert, nur bei vielen Änderungen in kurzer Zeit gibt es Probleme aufgrund der Asynchronität.
Fazit
Die Implementierung des Projekts hat mir sehr viel Spaß bereitet und ich würde Ionic wieder mit React verwenden.

The comments are closed.