
Initialprojekt: Portfolio
Von Patricia-Nicole Gritz am 25.10.2014
Im Wintersemester 2014 sollten wir für die Masterklasse „Mobiles Internet“ eine kleine mobile Webapplikation unter dem Motto „Print – To – Mobile“ umsetzten. Ziel dieses Projekts war es, möglichst viele Personen über ein Printprodukt, und ohne Eintippen einer URL, zur mobilen Applikation zu führen.
Ich habe dieses Projekt genutzt, um mich selbst zu präsentieren. Ich habe als Printprodukt Visitenkarten erstellt, auf denen mein Name, mein Berufsfeld und ein QR-Code abgebildet sind. Beim Scannen des QR-Codes gelangt man auf mein Portfolio.
Design
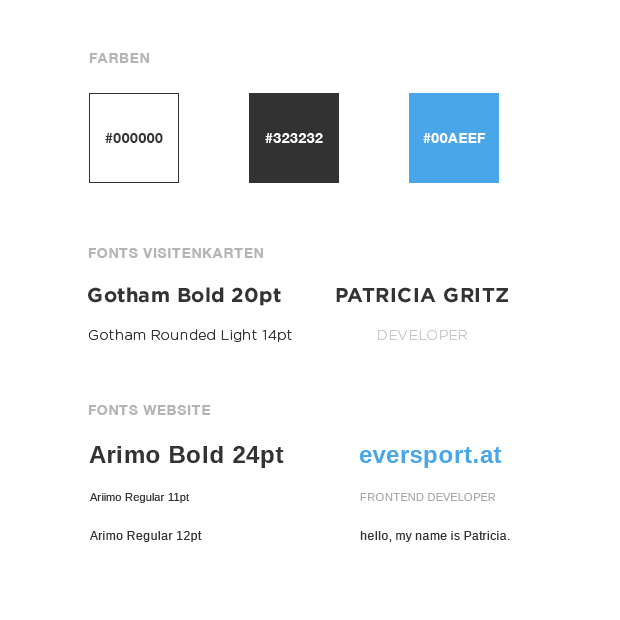
Es wurden drei Farben verwendet. Weiß (#000000) für den Hintergrund, ein etwas helleres Schwarz (#323232) für Text und ein heller Blauton (#00AEEF) für Überschriften.
Fonts wurden Gotham und Arimo ausgewählt. Gotham wurde in zwei verschiedenen Ausführungen für die Visitenkarten verwendet. Der Name wurde in Gotham Bold und Developer in Gotham Rounded Light geschrieben, beides in Versalien. Für die Website wurde die GoogleFont Arimo verwendet.

Visitenkarte
Die verschiedensten Logos und Layouts der Visitenkarte wurden zuerst auf einem Zettel Skizziert. Die finale Version des Logos wurde in Photoshop umgesetzt. Die Visitenkarten wurden in InDesign erstellt und das Logo von Photoshop importiert. Der QR-Code wurde auf die Rückseite der Visitenkarte platziert. Beim QR-Code handelt es sich um einen dynamischen QR-Code damit die Ziel-URL später verändert werden kann.
Die Visitenkarten wurden möglichst einfach gehalten um Personen neugierig zu machen und sie dazu zu verleiten auf die Website zu schauen.
Die Visitenkarten wurden in einer professionellen Druckerei gedruckt.
Website
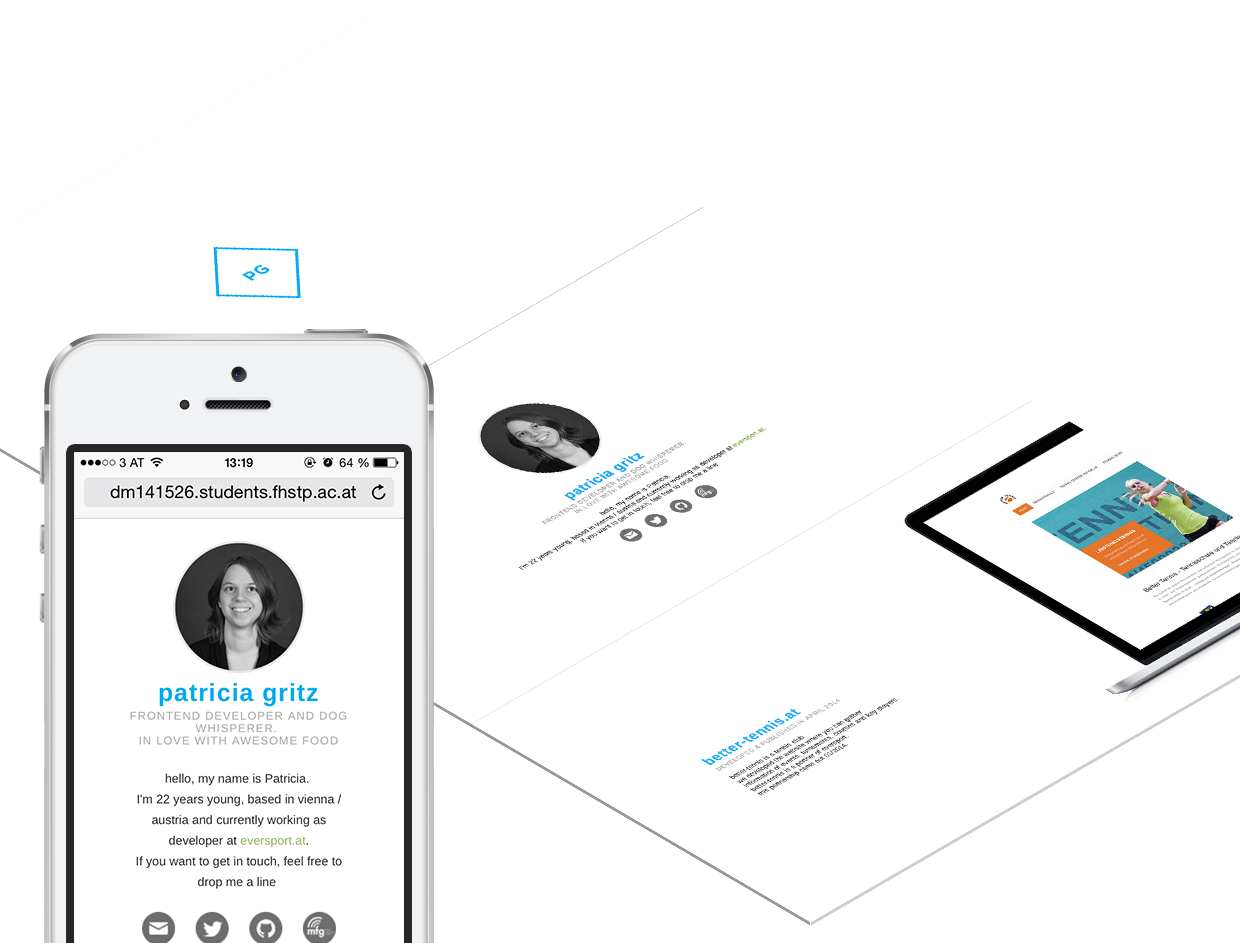
Die Website wurde mithilfe von HTML, CSS und dem Plugin jQuery Fullpage erstellt. Die Bilder die auf der Seite angezeigt werden, wurden mit Photoshop erstellt. Dafür wurden Screenshots gemacht und diese dann in Mockups eingefügt. Für Logos wurden hauptsächlich SVGs verwendet. Die Website selber wurde sehr clean gehalten und responsive erstellt um sie auf mobilen Devices gut anzeigen zu können.
Um die Seite responive zu halten wurde mit Media Querys gearbeitet. Dabei wurde auf Screens über und unter 480px Breite eingegangen.
Fazit
Bei der Erstellung der Visitenkarten und meines ersten Portfolios habe ich viele Erfahrungen gesammelt. Zum Beispiel, dass die Schriftgröße und die Schriftfarbe die ich für das Wort ‚Developer’ auf der Visitenkarte verwendet habe, schlecht lesbar ist.
Auch die Anordnung der Bilder auf Desktop PCs und Tablets ist noch nicht perfekt. Ich wurde darauf aufmerksam gemacht, dass die Schriftgröße bei der mobilen Version nicht gut lesbar sei und auf manchen mobilen Geräten das Bild die Schrift überdeckt.
Da das Portfolio nicht ganz fertig ist, wird daran weiter gearbeitet.
Link zu meinem Portfolio



The comments are closed.