
Print to mobile – Coffee and me
Von Michelle Markl am 28.10.2021
Die Idee: Das (fiktive) Café Coffee and me möchte quantitative Daten zum Thema Kundenzufriedenheit erheben. Das Café ist vor allem bei jungen Leuten aufgrund der vielfältigen Möglichkeiten beliebt. Es bietet genug Platz um bei einer Tasse frisch gebrühtem Kaffee zu lernen, zu arbeiten und zu entspannen. Da es sich vor allem um eine junge Zielgruppe handelt, bietet sich eine print-to-mobile Kampagne sehr gut an.
Die Aufgabenstellung: Es soll eine print-to-mobile Kampagne umgesetzt werden. Im Mittelpunkt steht der geschickte Einsatz eines QR-Codes, welcher die Brücke zwischen dem Print-Medium und der online Welt bildet.
Das Projekt
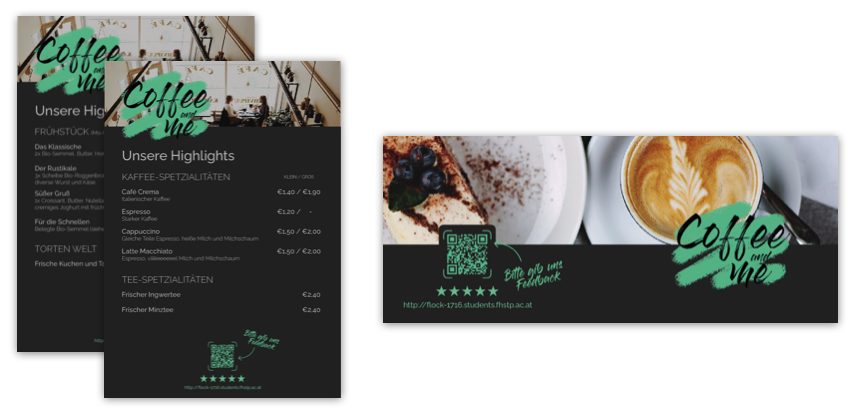
Der QR-Code, welcher zu einer online Umfrage der Zufriedenheit führt, ist gut sichtbar, aber nicht störend auf Gegenständen platziert, welche die Kund*innen während ihres Aufenthalts im Coffee and me aktiv und passiv nutzen. Aus diesem Grund ist ein Konzept entwickelt worden, welches den QR-Code auf den Getränke- bzw. Speisekarten zeigt, die auf dem Tisch platziert sind. Weiters sind Untersetzer entworfen worden. Diese befinden sich auf dem Tablett, mit welchem der Kaffee serviert wird und bei den KundInnen als Untersetzer verweilt.
Weitere Ideen worauf das Gestaltungselement platziert werden könnte sind Beispielsweise: (1) Aufsteller bei der Getränkeausgabe, (2) isolierte Becherhalterungen, oder (3) Plakate, welche im Café platziert sind.

Durch die vermehrte alleinige Präsenz soll der Gast unbewusst aufgefordert werden die Umfrage durchzuführen. Bei der Gestaltung ist jedoch darauf geachtet worden, dass der Gast durch die Gestaltung nicht ‚erschlagen‘ wird. Aus diesem Grund ist das QR-Code Element, und die zugehörige Aufforderung an der Umfrage teilzunehmen, an bestimmten Elementen kleiner dargestellt und an anderen größer. Beispiel für die Gestaltungsrichtlinie sind:
- Eine kleinere Darstellung findet sich auf häufig genutzten Elementen, wie der Speise- und Getränkekarte, um den/die Kunde*in nicht zu ’nerven‘. Es soll eine subtile Aufforderung sein Feedback zu geben. Der wichtigerer Punkt ist jedoch, dass der/die Kund*in bei erstem Kontakt mit dem Element womöglich noch keine Erfahrungen mit Coffee and me machen konnte und daher noch nicht fähig ist Feedback zu geben.
- Ist der Kaffee beim Gast angekommen ist ein guter Zeitpunkt nach Feedback zu bitten. Der/Die Kund*in hat sich nun über das Lokal und den Service einen ersten Eindruck verschaffen können, und auch die Qualität kann verkostet werden. Während der Gast die Köstlichkeiten genießt, ist genug Zeit um an der Umfrage teilzunehmen. Der QR-Code soll bei Gegenständen, welche mit dem Gast in solchen Situationen in Berührung kommt, prominenter gestaltet sein um direkt konstruktives Feedback an Hand der eben erlebten Erfahrung geben zu können.
Es ist jedoch immer darauf zu achten, dass der QR-Code so platziert und dargestellt wird, dass dieser von den mobilen Endgeräten auch als solcher erkannt wird.
Umsetzung
Das Element des QR-Codes (inkl. Text „Bitte gib uns Feedback“, Sternen und Link) soll Aufmerksamkeit auf sich ziehen und stellt eine Call-to-action dar. Wichtig hierbei war, dass den Nutzer*innen klar ist warum sie diesen QR-Code scannen sollen.
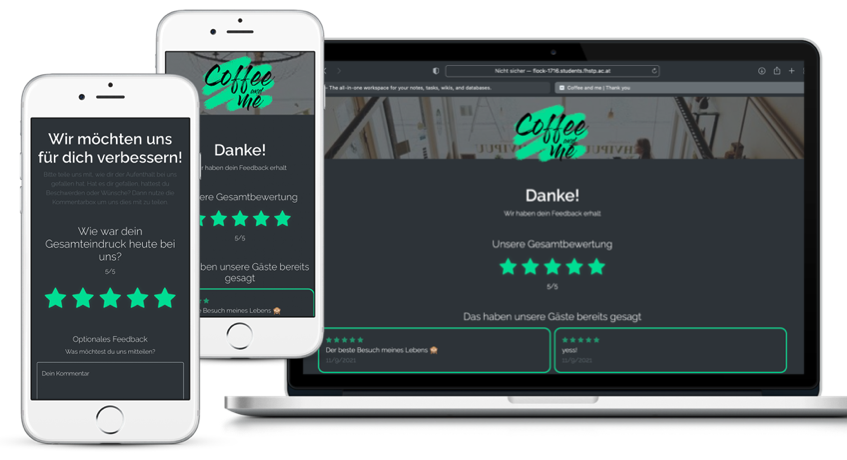
Bei der technischen Umsetzung ist auf ein Responsive-Design der Webanwendung geachtet worden, um es für unterschiedlichste Geräte darstellbar und Nutzerfreundlich zu gestalten. Durch das Framework Bootstrap konnte dieses Ziel gut umgesetzt werden. Wird der QR-Code gescannt, gelangt man zu einer Webansicht, welche eine Sternbewertung des Cafés ermöglicht. Zusätzlich kann der/die Nutzer*in ein (nettes) Kommentar hinterlassen.
Im nächsten Schritt, nach dem der/die Nutzer*in das Formular abgesendet hat, erhält dieser eine Übersicht der Gesamtbewertung und der letzten 4 Kommentare. Um diese Daten anzeigen zu können, werden die Eingaben des/der Nutzer*in in eine Firebase Database eingetragen und später in der Übersicht aufbereitet angezeigt.

Folgende Technologien sind für das Projekt verwendet worden:
HTML, CSS, Java Scrip (jQuery), Bootstrap, Firebase
Wie ist auf die „Leitsätze für QR-Code“ eingegangen worden?
Während des Theorie Inputs in der MK Mobile sind die 11 Leitsätze für QR-Code Kampagnen besprochen worden, welche später im Projekt versucht worden sind umzusetzen. Bei der Gestaltung des QR-Code Elements ist darauf geachtet worden, dass dem/der Nutzer*in klar ist, wozu dieser QR-Code dient. Mit dem Zusatz: „Bitte gib uns Feedback“ und den Sternen soll die Erwartung geweckt werden, dass der/die Nutzer*in nach seinem/ihrem Feedback gefragt wird, und nicht z.B. die Speisekarte noch einmal sehen wird.
Mit der Erwartungshaltung Feedback geben zu können, wird der/die Nutzer*in eben auf solch eine Webansicht weitergeleitet. Schon durch die Überschrift der Webpage soll der/die Nutzer*in einen Mehrwert erhalten – ‚Warum soll er/sie Feedback geben?‘ ist die Frage des Print Design, durch das online Medium erhält der/die Nutzer*in die Antwort: ‚Dass das Café sich für seine Kunden verbessern kann‘. Weiters kann der/die Nutzer*in eben genau dies tun – eine Sternbewertung und einen Kommentar hinterlassen.

The comments are closed.