
Ist Atomic Design noch aktuell?
Von Michelle Markl am 20.02.2022
Das Konzept Atomic Design feiert 2023 seinen 10. Geburtstag. Nun stellt sich nach all den Jahren die Frage ob dieses Konzept nach fast 10 Jahren noch aktuell ist. Zu Beginn des Artikels wird das Konzept Atomic Design näher beleuchtet und weiters werden Erweiterungen des Konzepts diskutiert.
Atomic Design
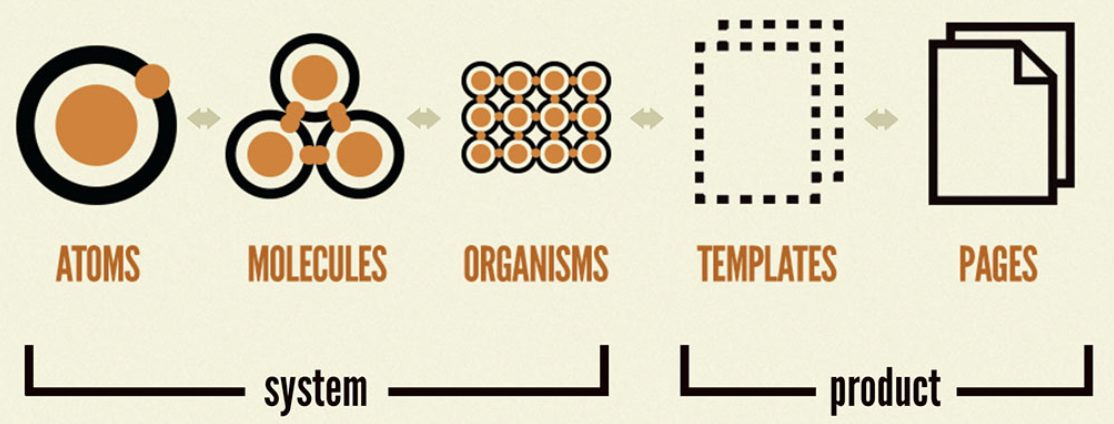
Das Konzept Atomic Design orientiert sich an der Chemie, so Frost (2013b). Ob flüssige, feste oder gasförmige Stoffe, jedes Material besteht in der Basis aus mehreren Atomen. Ein Atom ist der kleinste Baustein, der eigenständig bestehen kann. Diese Atome können sich zu Molekülen verbinden, welche sich weiter zu Organismen zusammensetzen können. Insgesamt besteht das Grundkonzept des atomaren Designs von Brad Frost (2013a) aus fünf Ebenen benannt nach der Atommetapher und den Seiten:
- Atom
- Molekül
- Organismus
- Template
- Page / Seite
Sechs Jahre später blickt Frost auf Atomic Design zurück und zeigt, dass das atomare Design erweitert werden kann, dies wird in „Erweiterungen des Konzepts” besprochen. Das Konzept fokussiert sich auf die systematische Konstruktion von Benutzeroberflächen (Frost 2013a). Atome (die kleinsten Elemente) ergeben zusammengesetzt eine gesamte (Web-)Seite.
Die Symbolik aus der Chemie für die ersten drei Ebenen ist bereits besprochen worden. Woher die Metapher der Seite resultiert verrät Frost (2013a) nicht direkt. Durch den Kontext lässt sich erschließen, dass sie aus der Historie entnommen worden ist. Frost (2013a) schreibt in seinem Buch, dass die Seite seit den Anfängen des World Wide Webs eine greifbare Metapher für das (damals) neueartige Medium ist und somit für Endkonsument/innen und Kund/innen geeigneter ist.

Schon im Jahr 2013a schreibt Frost, dass Atomic Design nicht als absoluter und linearer Prozess anzusehen ist, sondern als mentales Modell. Das Konzept soll helfen eine Benutzeroberfläche als ganzes, als Seite, aber auch als einzelne kleine Teile, als Atom, zu betrachten. Jede Stufe spielt für das Ergebnis eine zentrale Rolle.
Doch sehen wir uns die einzelnen Ebenen im Folgenden genauer an.
Atom
Atome sind der Grundlegende Baustein der Materie, so dienen diese auch als Basis Elemente für die Benutzeroberfläche (Frost 2013a).
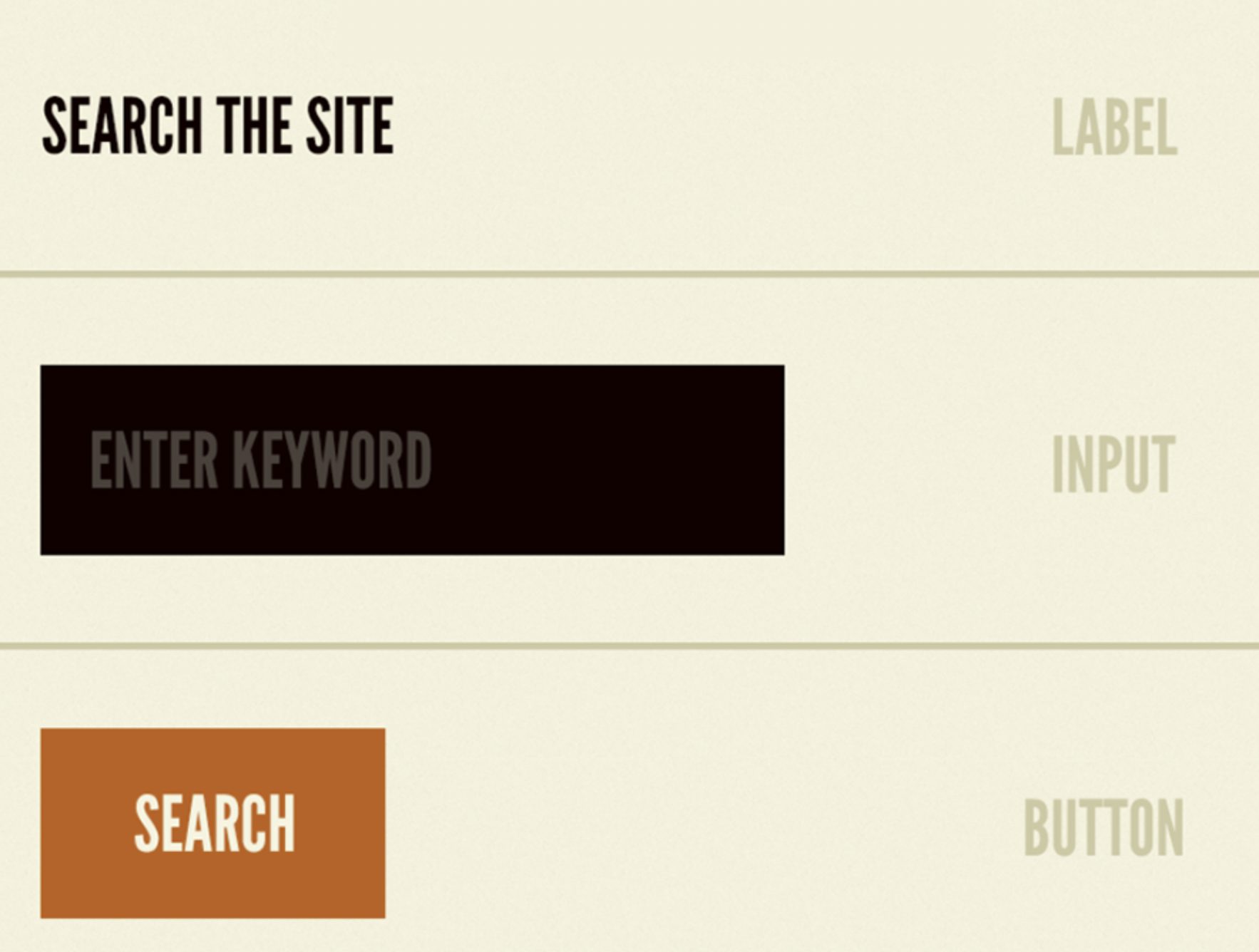
Zusammenfassend sind es einfache HTML-Elemente wie Textlabel, ein Eingabefeld oder ein Button als einzelnes Interaktionmedium, wie auf der Abbildung „Beispiel für Atome (Frost 2013a)“ erkennbar ist. Wie in der Natur jedes Atom seine individuellen Eigenschaften mit sich bringt, so bringt auch jedes Atom einer Benutzerschnittstelle bestimmte Merkmale mit sich. Eigenschaften können Beispielsweise die Größe, Farbe und Form sein.

Molekül
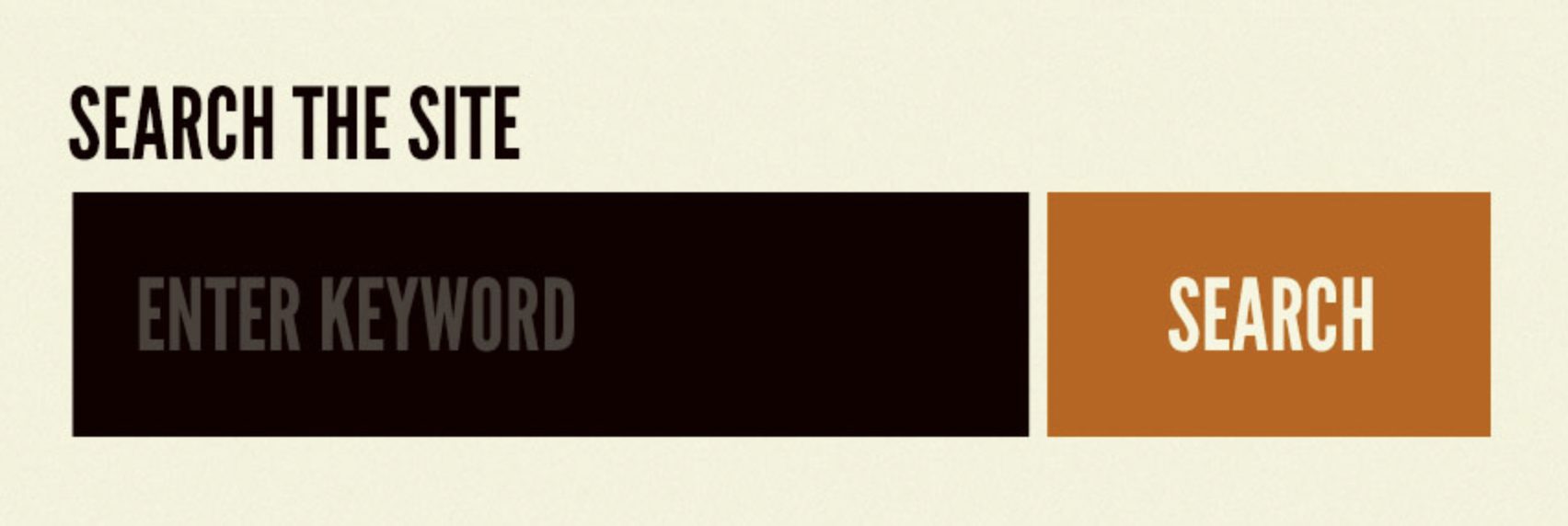
Moleküle setzen sich aus mehreren Atomen zusammen in der Natur, wie auch auf einem Nutzerinterface (Frost 2013a). Somit ergibt die Verbindung eines Labels, mit einem Eingabefeld und einem Button eine kleine/einfache Gruppe von UI Elementen, welche als Einheit funktionieren – ein Molekül. Wie auf Abbildung „Beispiel für Molekül (Frost 2013a)“ lässt das Molekül bereits eine Funktion der Verbindung erkennen. Das Label gibt dem Eingabefeld eine Bedeutung, und mit dem Button lässt sich die Eingabe senden.

Organismus
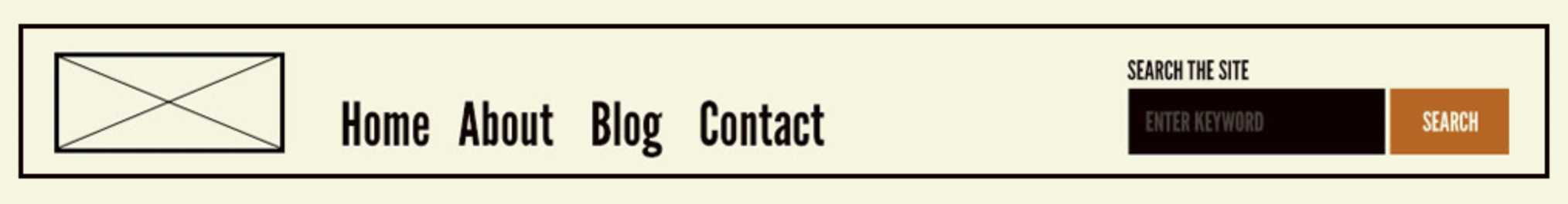
Ein Organismus ist ein komplexes Konstrukt aus mehreren Molekülen und/oder Atomen (Frost 2013a). Frost (2013a) führt das Beispiel der Search-Bar weiter aus und gliedert dies in eine Kopfzeile ein, da eine Suchfunktion meist hier zu finden ist. Das Abgebildete Konstrukt „Beispiel für Organismus (Frost 2013a)“ zeigt ein Beispiel für einen Organismus, welches das Suchfeld Molekül, ein Logo Atom und ein Primäres Navigations-Molekül beinhaltet.

Ein Organismus muss nicht zwingend ein Unikat eines Moleküls oder Atoms enthalten (Frost 2013a). Das gleiche Molekül kann wiederholt innerhalb eines Organismus zu finden sein, ein Beispiel hierfür bieten unterschiedlichste Shopping Plattformen.
Template
Das Template zeigt die Struktur einer Seite ohne konkrete Inhalte (Frost 2013a), es ist so zu sagen ein Low-Fidelity-Wireframe. Im Template werden Organismen, Moleküle und Atome zu einer komplexen Form zusammen gesetzt und ergeben ein gut funktionierendes Gesamtes. Den Vorteil sieht Frost (2013a) darin, dass sich das Template auf die Inhaltsstruktur und nicht auf den fertigen Inhalt fokussiert.

Seite/Page
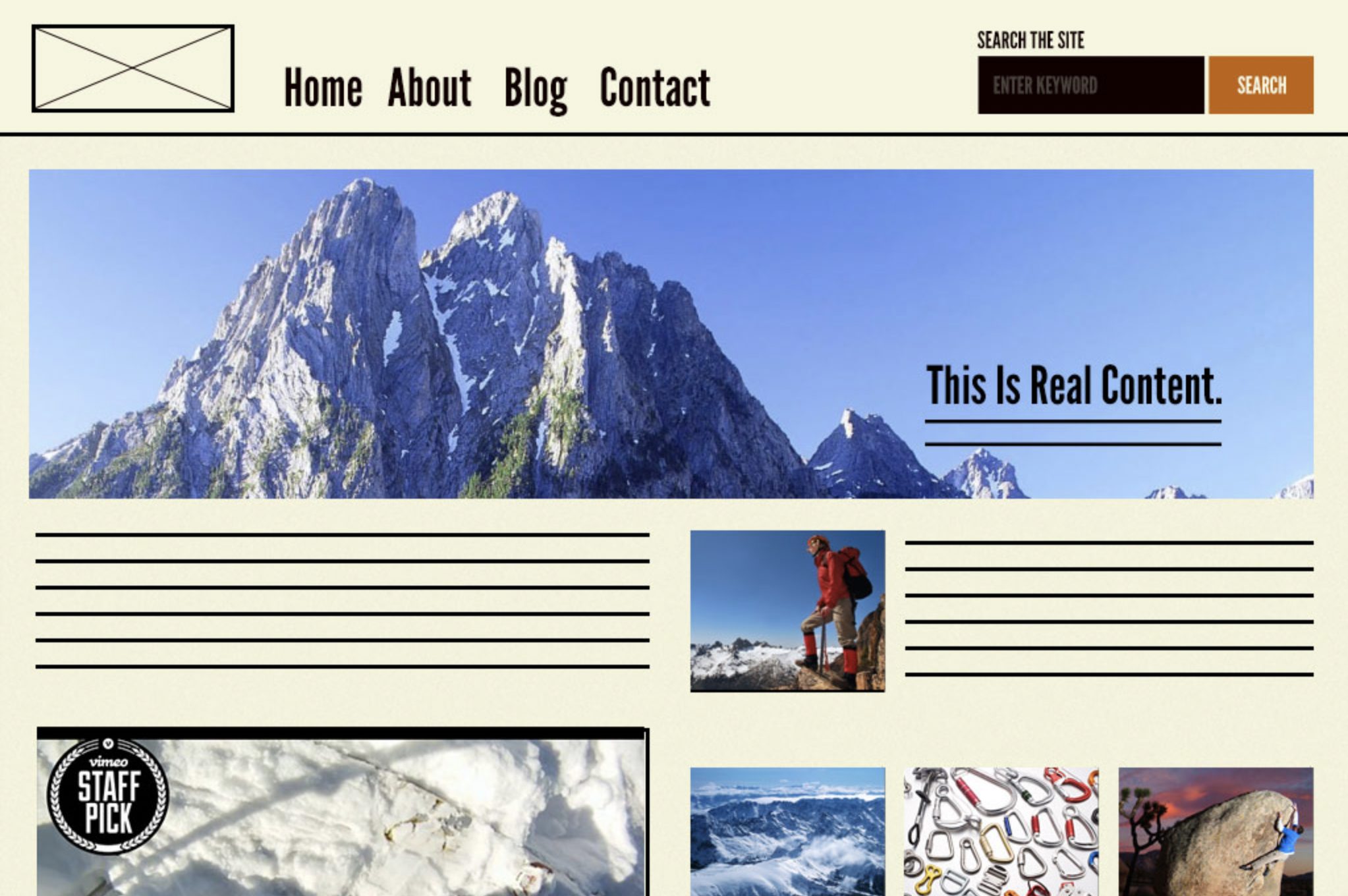
Eine Seite ist ein Template mit echten repräsentativen Inhalten (Frost 2013a). Es ist die konkreteste Phase des atomaren Design Prozess. Wie in „Beispiel für Seite (Frost 2013a)“ erkennbar, ist es jene Ansicht, welche die BenutzerInnen später sehen und mit welcher sie interagieren werden. Sollten hier Fehler erkennbar sein, können einzelne Atome, Moleküle, Organismen oder auch das Template angepasst werden. Erst hier ist erkennbar, wie das zugrunde liegende Designmuster funktioniert.

Zusammenfassung des Atomic Design
Atomic Design besteht aus insgesamt fünf Hierarchiestufen, welche auf einander aufbauen. Atome, repräsentiert durch einfache HTML Elemente, bilden den Grundstock des Konzepts. Sie bringen ihre eigenen Eigenschaften: Farbe, Größe, Abstände, … mit sich. Im nächsten Schritt werden diese Atome zu einer Molekülgruppe zusammengesetzt. Die zuvor einfachen Atome erhalten einen bestimmten Kontext. In der letzten Ebene innerhalb der chemischen Metapher befindet sich der Organismus, bestehend aus (mehreren) Atomen und Molekülen. Dieser wird später einen Abschnitt einer Seite bilden.
Nun verlassen wir die Metapher der Chemie und das Design wird konkreter. Das Template konzentriert sich auf die Struktur einer Seite, ohne spezifische Inhalte zu zeigen. Es setzt sich aus den zuvor entwickelten Atomen, Molekülen und Organismen zusammen. In der letzten Ebene wird das Template mit dem tatsächlichen Inhalt gefüllt und bildet die Seite/Page. Mit dieser wird der/die Kund/in in späterer Folge in Berührung kommen.
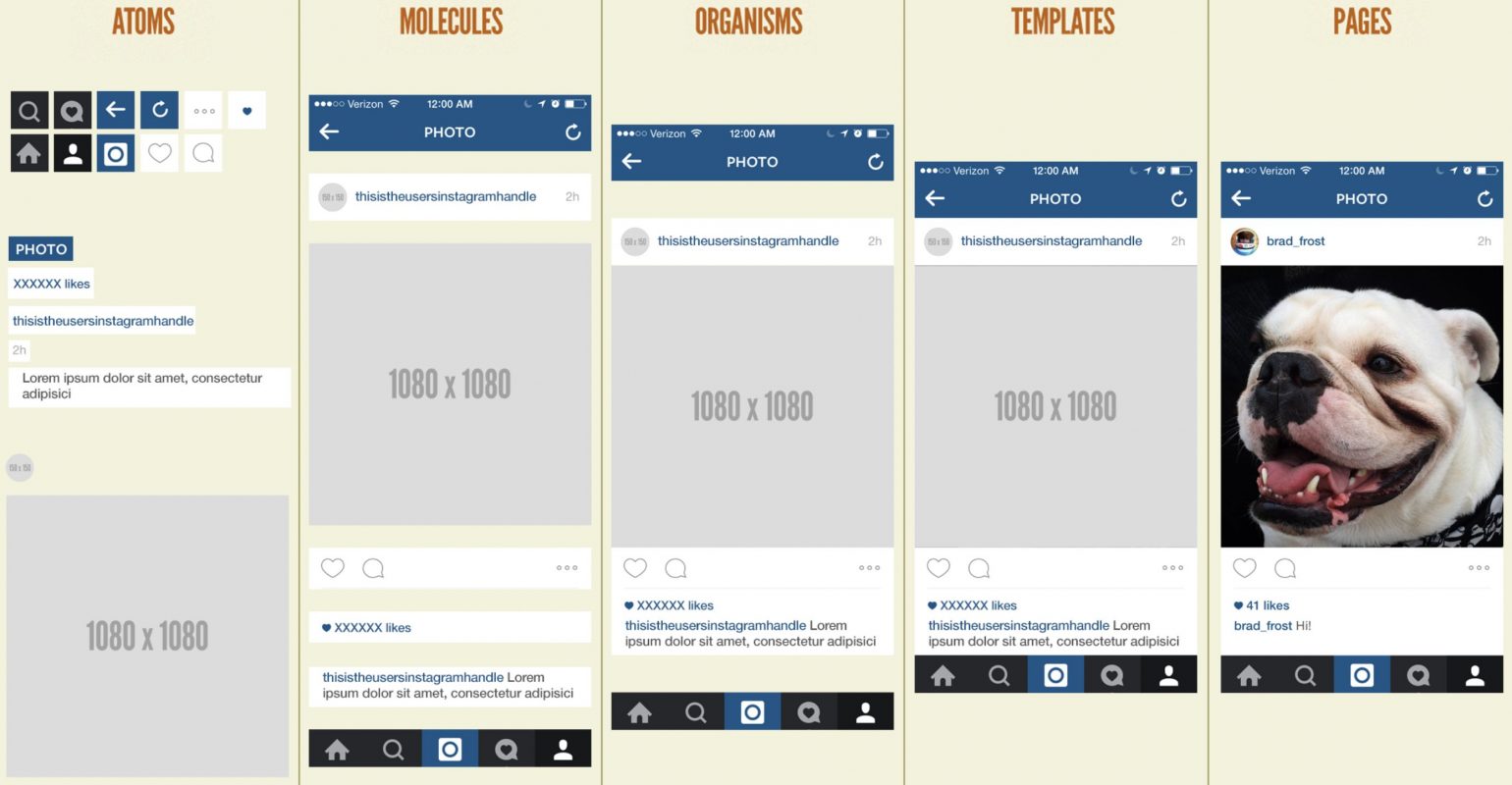
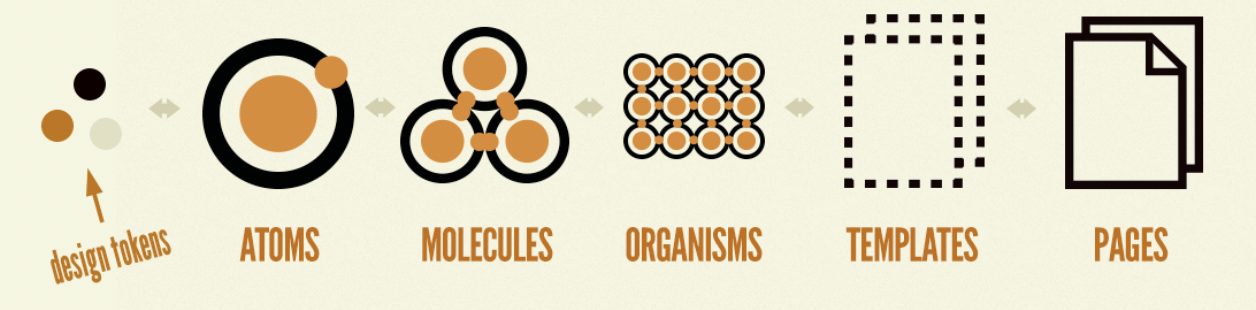
Eine Abfolge des Prozess ist in der untenstehenden Abbildung „Alle 5 Ebenen des Atomic Design (Frost 2013a)“ zu finden.

Das Konzept Applikationen in kleine Komponenten/Module aufzuteilen bzw. die Ausführung der einzelnen Ebenen hat B. Frost im Jahr 2013 nicht neu erfunden. Weiters ist das atomare Konzept keine Erfolgsgarantie, doch schafft es ein Bewusstsein für die kleinsten Teile einer Applikation, egal auf welchem Endgerät. Darüberhinaus schafft es eine Konsistenz im Design, da die selben Atome, Moleküle und/oder Organismen immer wieder verwendet werden. Was den Code in Folge auch wartungsfreundlicher macht, da bei Änderungen lediglich jener Baustein (Atom, Molekül und/oder Organismus) angepasst werden muss, welcher das Problem verursacht.
Erweiterungen des Konzepts
Wie bereits beschrieben reflektiert B. Frost sein 2013 veröffentlichtes Webentwicklung-Konzept nach sechs Jahren in seinem Blog. Er zeigt Konzepte auf, welche das atomare Design erweitern. Frost (2019) bezieht sich in seinem Blog auf das Konzept der design token und des Ion. Die genannten Konzepte werden im folgenden beschrieben.
Design tokens
„Design tokens are design decisions, represented as data, that ensure systematically unified and cohesive product experiences.“
(Adobe, o.D.)
Design token erleichtern die Pflege und Wartung von Eigenschaften eines Elements (Adobe, o.D.). Wie Beispielsweise Farbe, Abstände und Typografie.
Wiederholende Design Elemente, welche den Stil einer gesamten Webseite ausmachen, werden in sogenannten design token gespeichert (Material Design, o.D.). Diese token ersetzen die statischen Werte durch selbsterklärende Namen. Eine abstrakte Darstellung zeigt die Abbildung „Design token – Daten anstelle von codierten Werten (Adobe, o.D.)“. So soll eine gewisse Flexibilität und Einheitlichkeit über das gesamte Projekt hinweg gewährleistet werden (Adobe, o.D.).

Der Vorteil an design token ist, dass sie Platform unabhängig sind (Rendle, 2019). Um dies umzusetzen zu können, werden die token in einem JSON definiert und nicht in einem CSS gespeichert. So müssen die Werte nicht für die unterschiedlichen Plattformen dupliziert werden. Das JSON wird später für die benötigten Anwendungen umgewandelt.
Wie lassen sich design token nun in das atomare Konzept von B. Frost einordnen? Frost (2019) beschreibt design tokens als Vorstufe des Atoms. Die Abbildung „Frosts Atomic Design erweitert um das design token (Frost 2019)“ zeigt wo das design token in sein atomares Konzept eingegliedert werden kann. Das design token beschreibt im wesentlichen die Eigenschaften (Farbe, Größe, …) eines Atoms. Daher kann es als Vorstufe des Atoms eingegliedert werden. Zu beachten ist, dass das design token alleine nicht funktioniert. Sie müssen somit immer an zumindest ein Atom gebunden werden um sichtbar zu werden (Frost 2019). Man könnte ein design token somit als Elektron, Proton oder Neutron eines Atoms bezeichnen.

Ions
Das Konzept „ions“ ist eine Erweiterung von C. Cid zum atomaren Design. Das Konzept zeigt vor allem, dass das Atomic Design einen Grundstein für weitere Überlegungen bildet, welches je nach individuellen Anforderungen adaptiert und angepasst werden kann. Cid (2019) führt eine weitere Schicht über den Ebenen Atom, Molekül und Organismus hinweg ein, wie auf Abbildung „Frosts Atomic Design erweitert um ions (Cid 2019)“ ersichtlich ist.
Das Konzept von Cid (2019) behebt das Problem der unübersichtlichen Vielzahl von unterschiedlichen Darstellungen eines Elements. Ions ist ein Konzept, welches hilft, die einzelnen Ausprägungen und die daraus resultierenden unterschiedlichen Visualisierungen eines Atoms zu verwalten.
Als Beispiel beschreibt Cid (2019) einen Button und dessen diverse Ausprägungen. Ein Ausschnitt der unterschiedlichen Ausprägungen eines Buttons sind zum Beispiel: primary, secondary, disabled, hovered, focused, text, icon, icon-text. Diese hohe Vielzahl an Ausprägungen wird in den meisten Fällen verdoppelt, um ein light theme und dark modus umsetzen zu können. Ions bildet, wie beschrieben, eine Möglichkeit diese hohe Anzahl an unterschiedlichen Atomen zu verwalten.

Fazit
Der Artikel zeigt, dass Atomic Design nach wie vor aktuell ist und von unterschiedlichen Nutzer/innen nach Bedarf erweitert wird. Heute ist es keine Seltenheit mehr, dass Applikationen in wiederverwendbare Komponenten aufgeteilt werden. Moderne Frameworks wie Vue.js, Angular und React bieten eine einfache Umsetzung des atomaren Designs. Auch wenn Ansätze des Konzepts bereits unbewusst in der Webentwicklung fest verankert sind, ist es nicht verkehrt Atomic Design bewusst zu nutzen. Es regt an, in kleinen wiederkehrenden Komponenten (Atome und Moleküle) zu denken und diese bewusst im gesamten Prozess zu verwenden.
Ein großer Vorteil des Konzepts ist, dass sich die einzelnen Komponenten nicht nur innerhalb eines Projekts einfach wiederverwenden lassen. Sondern, dass erstellte Atome und Moleküle (möglicherweise sogar Organismen) auch Projektübergreifend genutzt werden können. Das Konzept der design tokens bildet eine einfache und schnelle Lösung der Anpassbarkeit einzelner Atome für eine schnelle Wiederverwendbarkeit. So kann sich ein/e Entwickler/in ein Set an individuellen Elementen anlegen welche er/sie in unterschiedlichen Projekten nutzen kann.
Abschließend lässt sich feststellen, dass das Konzept einen Leitfaden bietet, um sich intensiver mit dem Prozess, vor allem innerhalb der Entwicklung des Frontends, auseinanderzusetzen. Frost (2019) schreibt in seinem Artikel, dass er den Entwicklungen rund um sein atomares Konzept positiv gegenübersteht und die schnellen technologischen Weiterentwicklungen und individuellen Anforderungen ebenso individuelle Adaptierungen des Konzepts brauchen.
In meinen Augen bildet das atomare Konzept nach B. Frost aus dem Jahr 2013 auch nach neun Jahren einen guten Ansatz um sich intensiver mit dem Designkonzept einer Applikation auseinanderzusetzen um ein konsistentes Design zu entwickeln.
In meinem nächsten Block Post möchte ich das atomare Design von B. Frost in einem praktischen Beispiel anwenden.
Quellenverzeichnis:
Adobe. (o.D.). Design tokens. Spectrum Adobe. https://spectrum.adobe.com/page/design-tokens/ Abgerufen am 07.02.2022
Cid, C. (2019, 16. Juni). Introducing “Ions”, an extension to the Atomic Design. Chris Cid. https://www.cjcid.com/articles/ions-introduction/ Abgerufen am 07.02.2022
Frost, B. (2013a). Atomic Design by Brad Frost. Brad Frost. https://atomicdesign.bradfrost.com Abgerufen am 07.02.2022
– (2013b, 10. Juni). atomic design. Brad Frost. https://bradfrost.com/blog/post/atomic-web-design/ Abgerufen am 06.02.2022
– (2019, 10. Juli). extending atomic design. Brad Frost. https://bradfrost.com/blog/post/extending-atomic-design/ Abgerufen am 07.02.2022
Material Design. (o.D.). Design tokens. Material Design 3. https://m3.material.io/foundations/design-tokens/overview Abgerufen am 07.02.2022
Rendle, R. (2019, 03. April). What Are Design Tokens?. CSS-TRICKS. https://css-tricks.com/what-are-design-tokens/ Abgerufen am 07.02.2022

The comments are closed.