
YET, another to-do-list app
Von Eva Altenburger am 23.02.2022
Als erstes eigenständiges Projekt in der Masterklasse Mobile habe ich mich dazu entschlossen, eine To-Do-List App zu entwickeln. Mein Hauptziel war es mich selbständig mit Frameworks zu beschäftigen und Erfahrungen im Front- und Backend Bereich zu sammeln.
Das Konzept
Das Konzept ist eine einfache To-Do-List App, bei der man als Nutzer Kategorien und Listen anlegen kann. Man kann sich als Nutzer registrieren und dann Kategorien hinzufügen, in der man wiederum Listen mit Items zum Abhacken erstellen kann.

Backend
Für den Backend Bereich habe ich mich dazu entschlossen NestJS mit TypeOrm und MySQL zu verwenden. Die Logik der App ist sehr simpel. Es können Nutzer angelegt werden, wobei das Password mit bcrypt geschützt wird. Bei einem Login wird ein JWT per http only cookie mitgeschickt. Für die Kategorien, Listen und Items gibt es nur die klassischen CRUD Funktionen.
Frontend
Das Frontend habe ich mit Ionic und Angular umgesetzt. Um den http only cookie aus dem Request abzufangen, wird axios für die gesamten Kommunikation mit dem Backend verwendet.
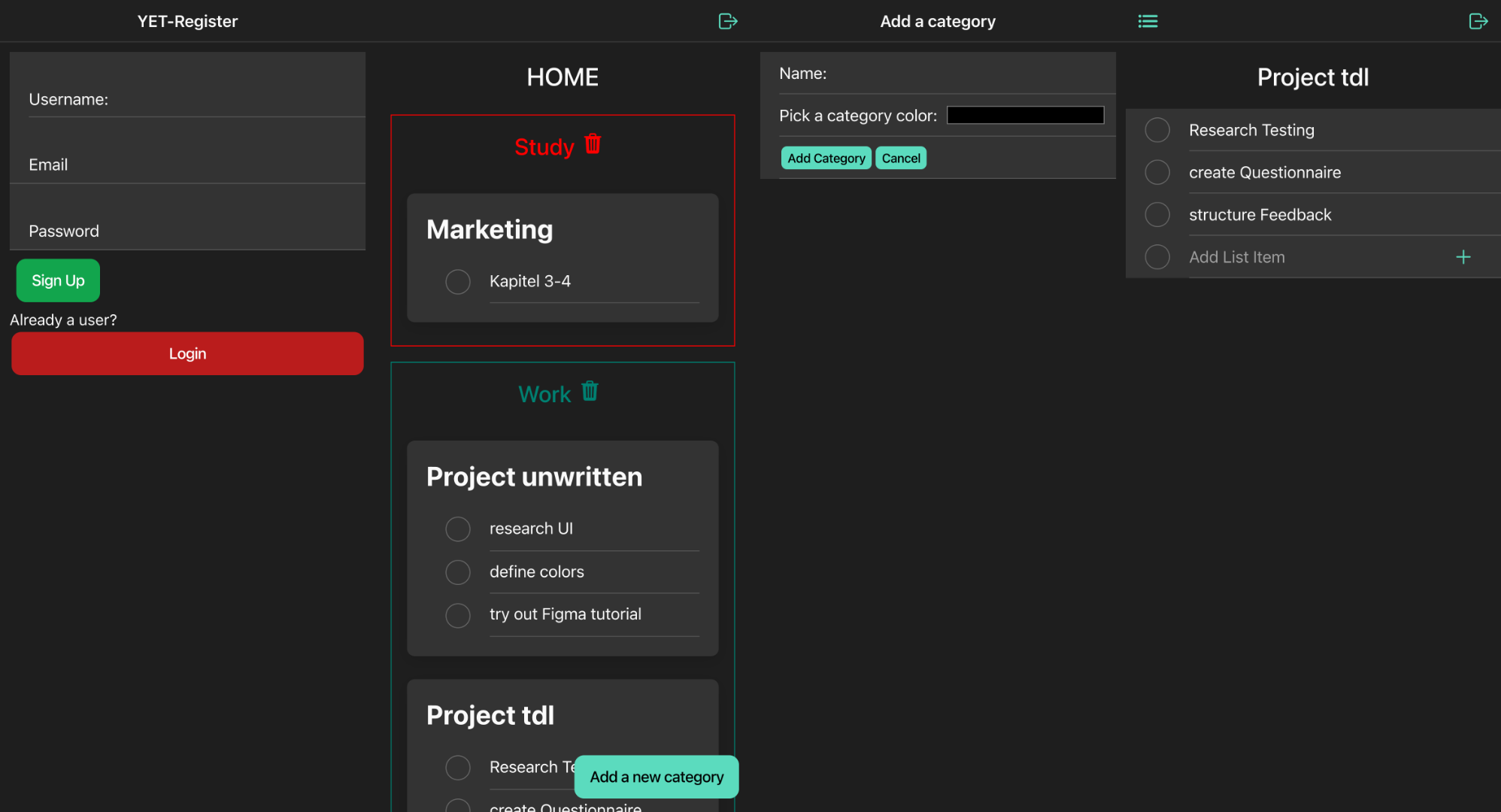
Die App ist so aufgebaut, dass auf der Startseite eine Übersicht über alle Kategorien zu sehen ist. Dort findet man auch einen Button, um eine Kategorie zu erstellen. Dabei kann man nicht nur einen Namen vergeben, sondern sich selbst eine Farbe mithilfe eines HTML Color Picker aussuchen. Damit wird sowohl der Titel als auch der Rahmen der Kategorie eingefärbt.
Wenn man auf eine Kategorie oder eine Liste klickt, bekommt man diese in einer Einzelsicht. Auf jeder Übersichtsseite ist es möglich, die Items abzuhacken.
Learnings
Mir hat es sehr viel gebraucht, dass Projekt alleine umzusetzen. Deswegen musste ich mich mit jedem Bereich genau auseinandersetzen und konnte viele Erfahrungen sammeln.
Ich habe gelernt, dass ich mir für das Konzept und die Umsetzung des Designs mehr Zeit nehmen muss. Mein eigentliches Ziel war es, auch bereits ein eigenständiges Design zu programmieren. Bis jetzt habe ich es nur geschafft, die bereits von Ionic vorgegeben Komponenten zu nutzen und Kleinigkeiten zu personalisieren. In Zukunft möchte ich aber auch mit eigenen Ideen aufkommen und diese umsetzen.
Erweiterungen
Ich könnte mir vorstellen, dass Projekt im nächsten Semester weiterzuentwickeln. Dabei würde ich mich vor allem auf das Design konzentrieren und neue Features wie einen Study Timer, einen Kalender mit Deadlines und eine Visualisierung über die Fortschritte einbauen.

The comments are closed.