
Simple Continuous Deployment für Node.JS
Von Niklas Thür am 20.02.2019
Node.JS Server sind in der heutigen Welt doch sehr häufig gesehen, wenn es um Backends für Apps geht. Sei es nun eine REST Schnittstelle oder Websockets oder dergleichen. Doch wie bekomme ich jetzt schnell und einfach meine Node.js Anwendungen auf meinen Server? Wie zum Beispiel einen Ubuntu Server.
Ich möchte euch eine einfache Möglichkeit zeigen wie man schnell und einfach mit den beiden Tools PM2 und Codeship seine Anwendung auf einen Server deployed. Zunächst einmal was ist PM2? PM2 Runtime ist ein Produktionsprozess-Manager für Node.js-Anwendungen mit integriertem Load Balancer. Es ermöglicht Anwendungen für immer am Leben zu erhalten, sie ohne Ausfallzeiten neu zu laden und allgemeine Devops-Aufgaben zu vereinfachen.
PM2
Um PM2 zu installieren, kann man einfach node verwenden:
npm install pm2 -g
Für die CLI Autocompletion dann noch folgenden Befehl:
pm2 completion install
Nun fügt man seinem Node.js Projekt eine PM2 Konfigurationsdatei hinzu. Standardmäßig sucht pm2 nach den Namen ecosystem.config.js. Eine Datei kann wie folgt aussehen:
module.exports = {
apps: [
{
name:”MeinServerName”,
script: “dist/index.js”,
env_production: {
NODE_ENV: ‘production’
}
}
],
deploy: {
production: {
user: ‘prod’,
host: ‘server.fhstp.ac.at’,
ref: ‘origin/master,
repo: “https://github.com/User/repo.git”,
path: ‘/srv/production’,
‘post-deploy’: ‘npm install && pm2 startOrRestart ecosystem.config.js –env production’
}
}
};
Die Konfigurationsdatei ist in zwei Teile aufgeteilt. In dem Bereich „apps“ geben wir an unter welchen Namen die Applikation laufen soll. Bei „script“ geben wir an mit welcher Datei die Applikation gestartet werden soll und dann können wir noch das node Environment spezifizieren. Dieser Bereich wird also gebraucht um die Applikation am Server laufen zu lassen.
Der zweite Teil (deploy) spezifiziert wie die Applikation auf unserem Server deployed werden soll. Hier spezifizieren wir zunächst mit welchen Benutzer pm2 die Applikation deployen soll. Demnach ist es ein Benutzer auf zb unserem Ubuntu Server.
Danach geben wir den Host Namen oder die IP-Adresse unseres Servers an. Die Zeilen „ref“ und „repo“ geben an von welchen Repository und welchem Branch PM2 die App clonen soll. Wo das ganze gespeichert wird gibt man bei „path“ an. Der Befehl „post-deploy“ spezifiziert dann noch was nach dem deploy unserer Applikation ausgeführt werden soll. In diesem Beispiel installieren wir zunächst die node_modules und starten danach unsere Applikation mit dem Befehl pm2 startOrRestart.
Damit man nicht immer ein Passwort eingeben muss, empfiehlt es sich einen SSH Key für den Benutzer zu erstellen. Nun kann man seine Applikation bereits von seinem Computer aus (auch am PC muss man pm2 installieren) auf den Server deployen. Beim ersten Mal muss man hierfür den Befehl pm2 deploy production setup ausführen. Nach dem ersten Setup muss man nun immer nur den Befehl pm2 deploy production ausführen.
Damit pm2 automatisch startet, wenn der Server rebootet wurde muss noch folgender Befehl am Server verwendet werden:
pm2 startup
Mit dem Befehl pm2 list sieht man nun alle laufenden PM2 Prozesse.
Codeship
Nun haben wir einen einfachen Weg unsere Node.js Applikation am Server zu deployen allerdings passiert dies immer noch nicht automatisch. Hierfür können wir das Tool Codeship verwenden. Codeship verwendet Virtuell Machines (VMs) um die Applikationen in einem isolierten Umfeld zu starten und Tests laufen zu lassen. Da jedes Projekt seine eigene VM hat können wir diese auch individuell konfigurieren. So können wir zum Beispiel pm2 installieren oder wir könnten eine Datenbank installieren.
Wenn ihr euch einen Account erstellt habt und eine Organisation erstellt habt, können wir beginnen ein neues Projekt hinzu zu fügen.

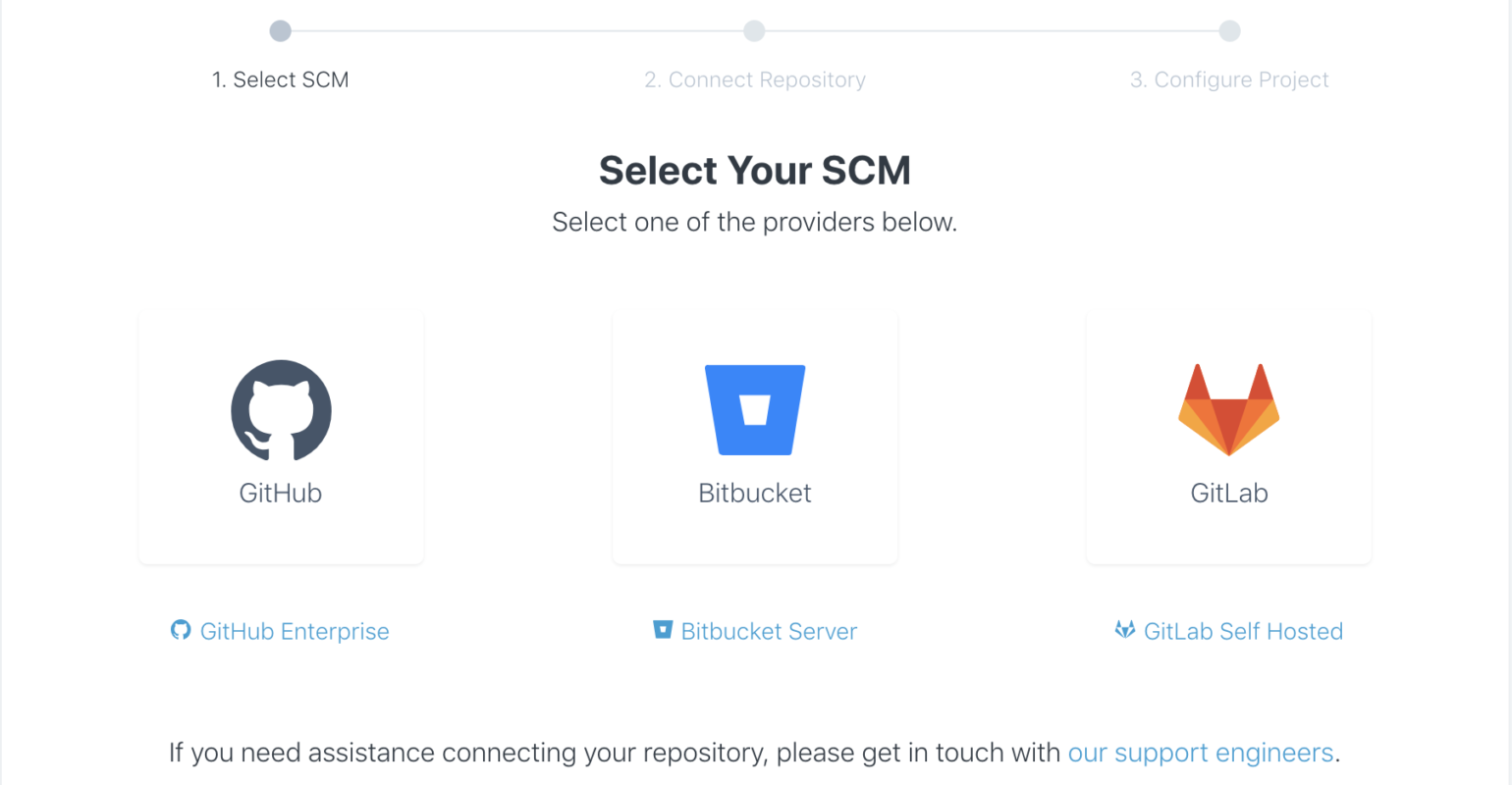
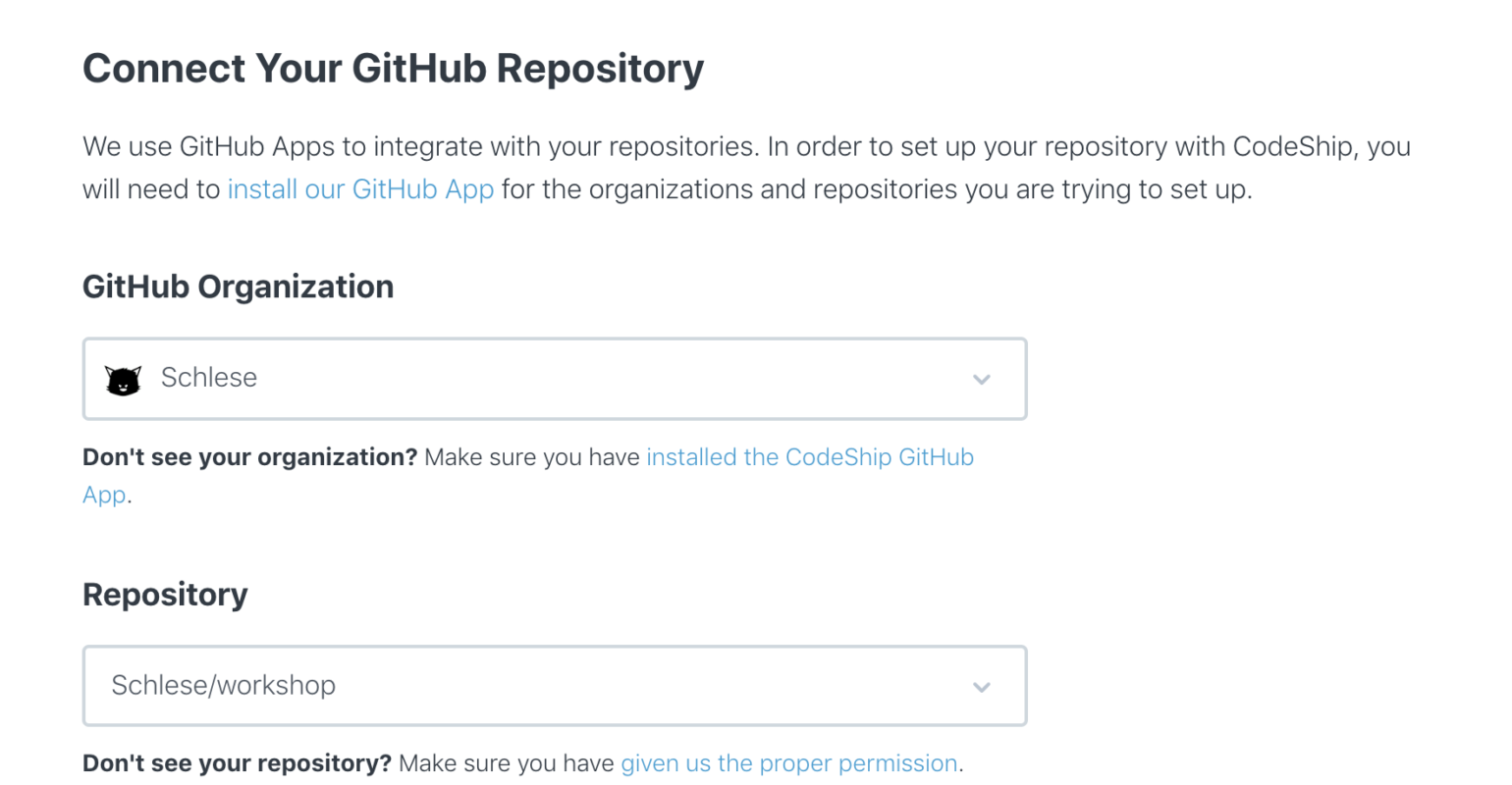
Hierfür spezifizieren wir zunächst ein Repository in dem unsere Node.js Applikation gehostet ist.


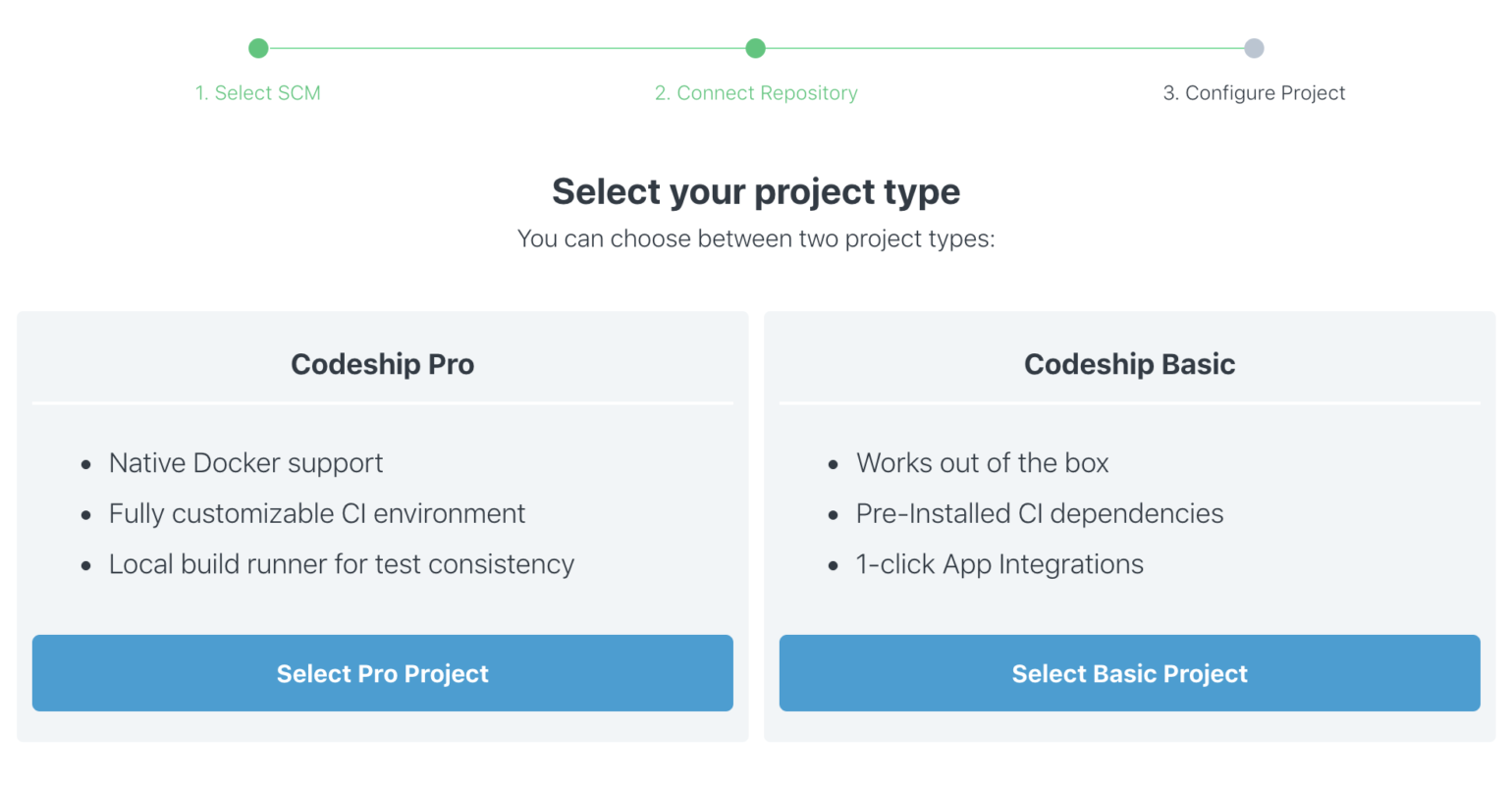
Zum Schluss müssen wir noch einen Projekttyp auswählen. Für uns reicht der Basic Typ.

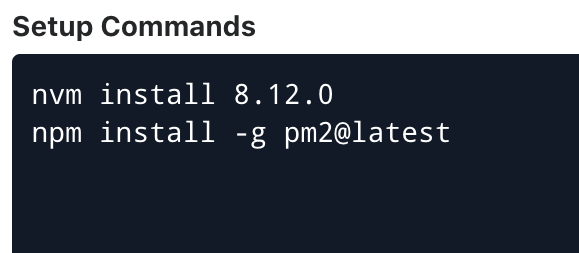
Es öffnen sich nun die Codeship Einstellungen. Im ersten Tab Tests können wir die Tests die wir für unsere Applikation ausführen lassen wollen spezifizieren. Doch zunächst können wir im Bereich „Setup commands“ die Befehle angeben um die node modules und pm2 zu installieren.

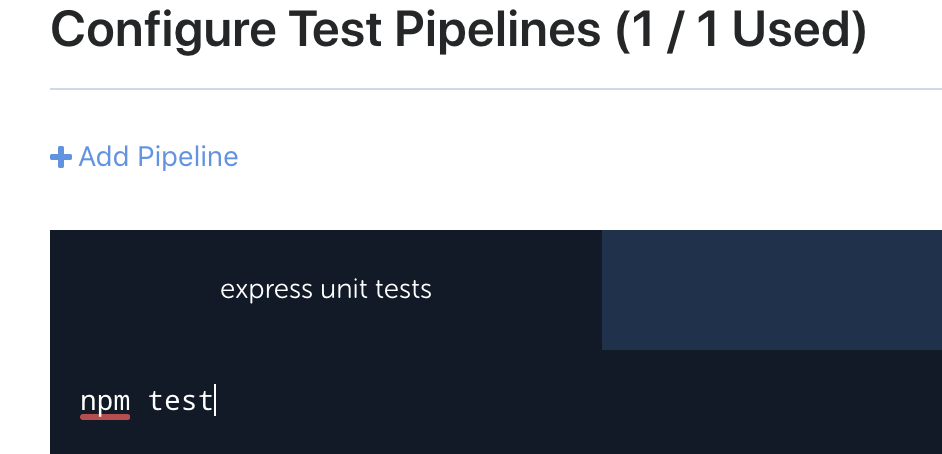
Danach können wir eine Testpipeline erstellen. In diesem Beispiel starten wir die Tests einfach mit dem Befehl npm tests.

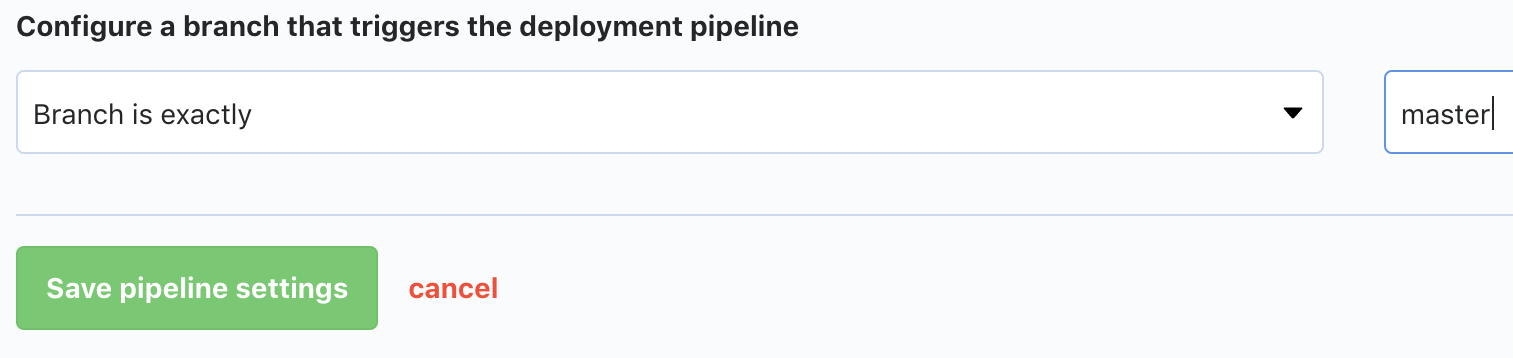
Im Tab Deploy können wir spezifizieren wie die Applikation deployed werden soll wenn die Tests erfolgreich waren. Für PM2 erstellen wir zunächst eine neue Pipeline für den Branch master.

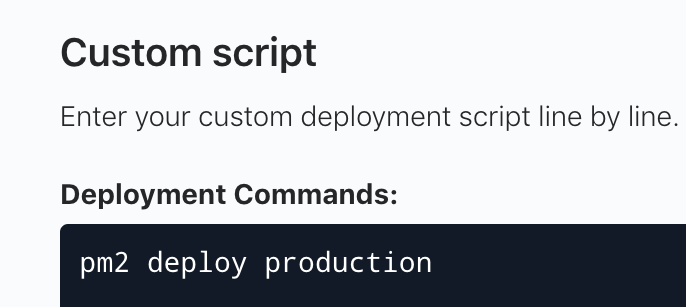
Danach erstellen wir ein „Custom Script“ und geben einfach wieder den Befehl an, den wir auch bereits vorher schon verwendet haben.

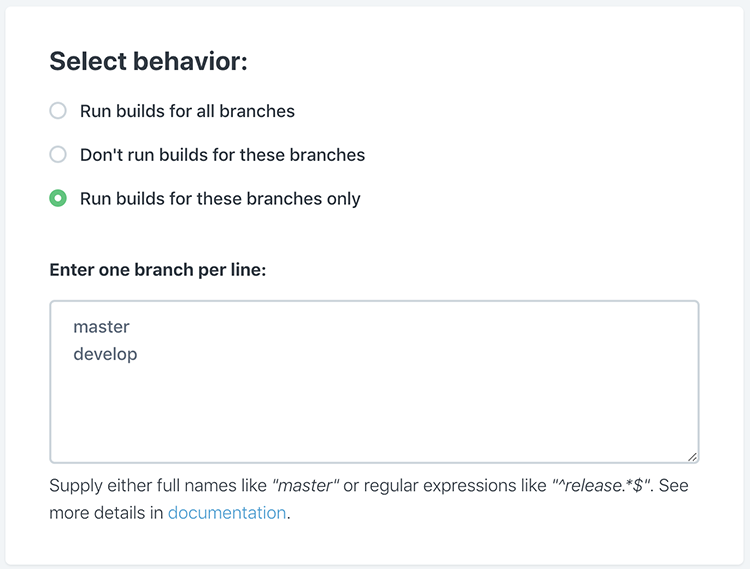
Im Tab Build Triggers können wir nun noch angeben wann ein Codeship Build gestartet werden soll. Ich habe hier die beiden Branches master und develop angegeben. Dies bedeutet, dass für diese beiden Branches die Tests gestartet werden. Allerdings wird nur bei einem Build für den master Branch der Deployment Prozess gestartet.

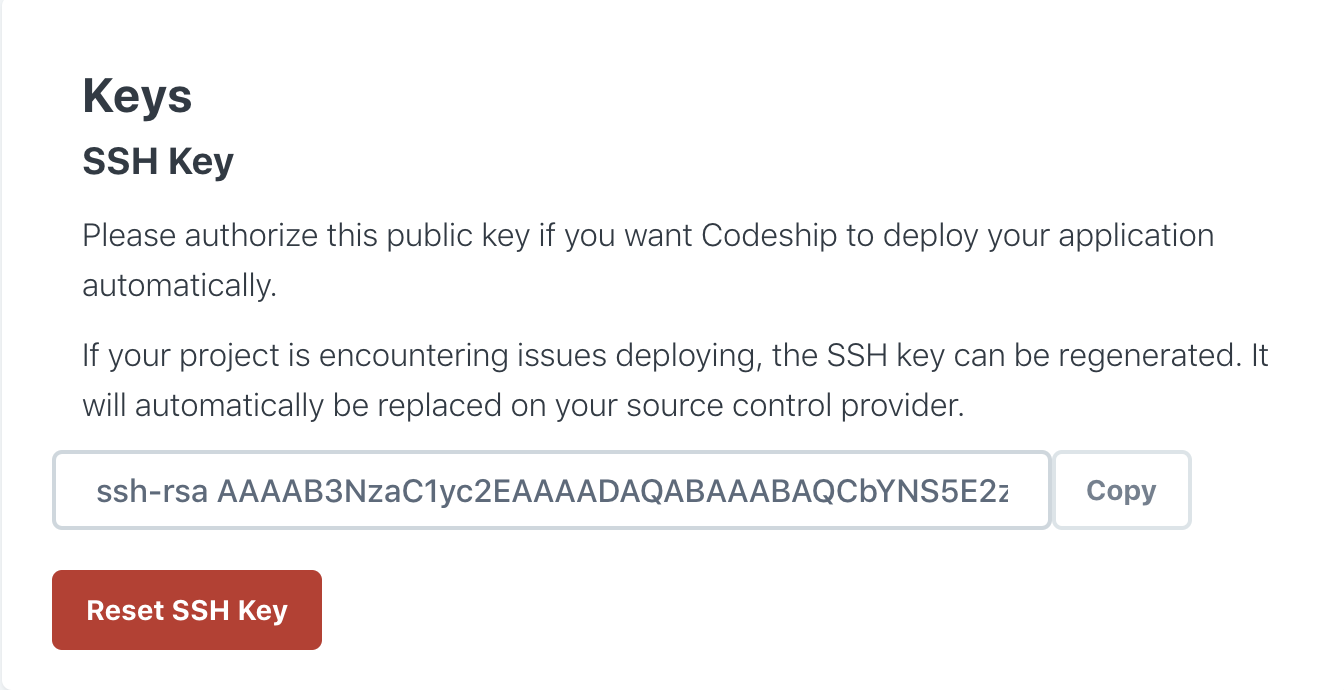
Das einzige was nun noch zu tun bleibt ist den SSH Key von Codeship auf unseren Server zu kopieren. Diesen findet ihr im Tab General.

Sowohl PM2 als auch Codehsip bieten noch viele weitere Konfigurationsmöglichkeiten aber schon mit diesen wenigen Schritten haben wir einen Continuous Deployment Prozess geschaffen der uns automatisch für die beiden Branches develop und master Tests laufen lässt und für Master Commits die Applikation danach automatisch auf unseren Ubuntu Server deployed.

The comments are closed.