
Adobe Xd – Act Like A Pro
Von Lydia Popp am 19.02.2021
User Centered Design, User Interface und User Experience ist in aller Munde und hält immer mehr Einzug in die Designschmieden. Wer schnell mal Screendesigns für eine App oder Website erstellen möchte, kann dies mit ein paar Handgriffen tun. Man muss kein Profi sein, um Designs in Adobe Xd zu erstellen. Mit nützlichen Plug-Ins erleichtert man sich die Arbeit und das Ganze sieht trotzdem professionell aus.
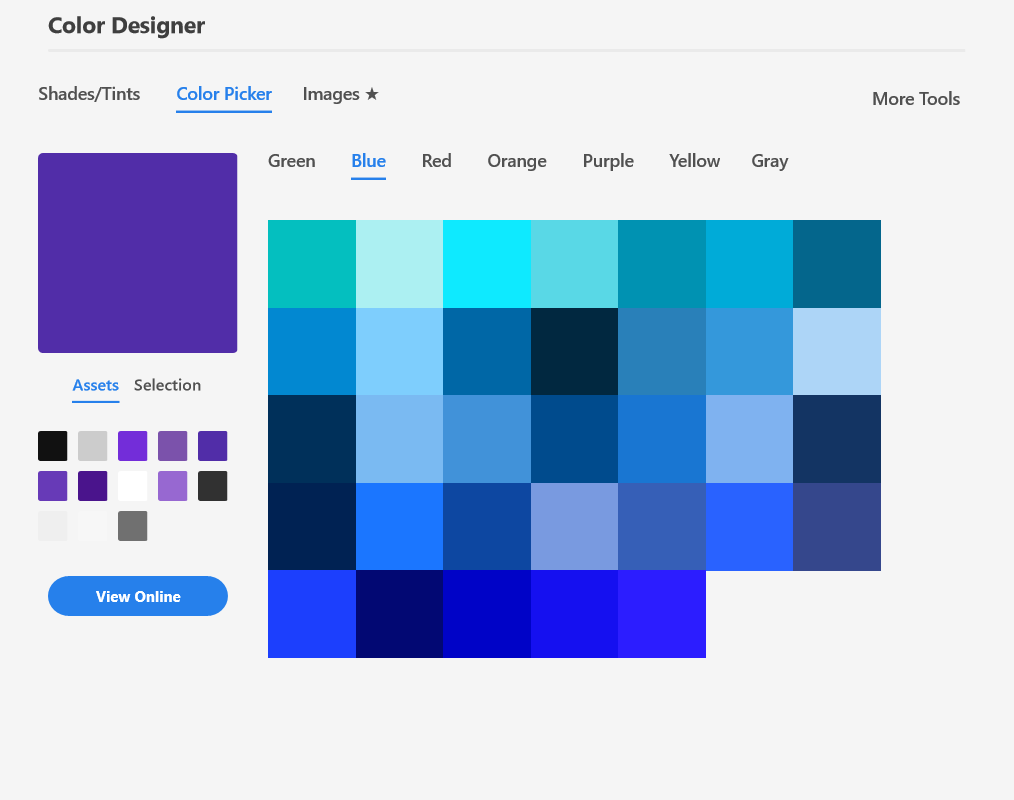
Color Designer

Mit dem Color Designer können Farbfamilien, Nuancen, Schattierungen und Bilder ausgesucht werden. Die Farben können ganz einfach in die Farbpalette aufgenommen werden. Tolles Feature: über den Button „View Online“ wird die Homepage von Color Designer aufgerufen, wo es noch viele weitere nützliche Tools wie einem Color Converter oder ein Palette Generator zu entdecken gibt.
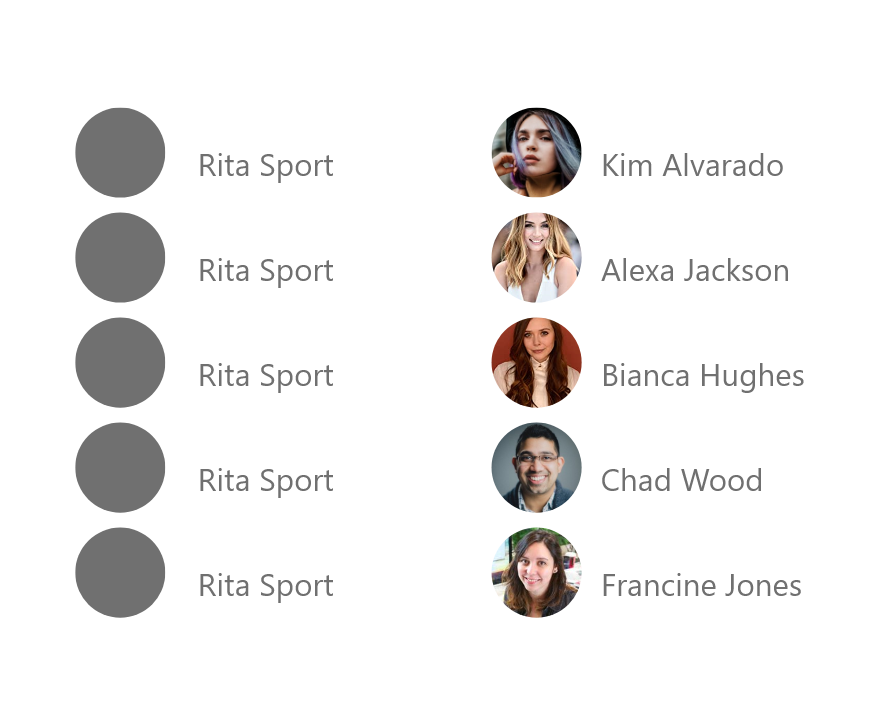
UI Faces und ContentGenerator

Soll ein Frame mit zufriedenen Kunden oder einer Personenliste designt werden, ist es authentischer unterschiedliche Fotos zu nehmen und bei den Namen auf Blindtext zu verzichten. Ein paar geeignete Bilder zu finden und sich sinnvolle Namen auszudenken kann schon einige Zeit in Anspruch nehmen. Mit UI Faces und ContentGenerator wird einem die Suche abgenommen. Hier können mit wenigen Klicks die nötigen Filter gesetzt werden und die Bilder und Namen werden sofort an der gewählten Stelle eingefügt.
Icons 4 Design

Icons unterstützen unsere Designs und werten sie auf. Bei Icons 4 Design einfach den gesuchten Begriff in die Suchleiste eingeben und Enter drücken. Die Icons können eingefärbt und auch im Dokument bei den Komponenten eingefügt werden.
Fancy Maps

Gibt es einen Anfahrtsweg zu beschreiben oder möchte man seinen genauen Standort anzeigen, wird das Bild einer Karte benötigt. Besonders realistisch ist es natürlich, wenn gleich die richtige Region in dem Design eingebaut ist. Mit Fancy Maps einfach einen Rahmen in der gewünschten Form und Größe aufziehen und Region, Zoomfaktor und Design auswählen.
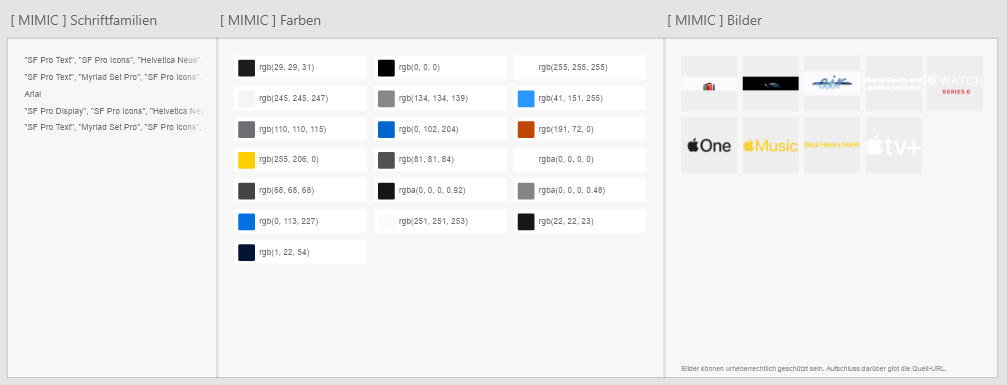
Mimic

Auch ein Pro benötigt Inspirationen. Bleibt die Eingebung aus, muss er sich woanders umsehen. Auf Webseiten zum Beispiel. Einfach die gewünschte Webadresse in Mimic eingeben und sofort erhält man alle verwendeten Schriftfamilien, Farben und Bilder.
Mittlerweile gibt es unzählige Plug-Ins. Mit ihnen erleichtert man sich die Arbeit und verleiht den Designs den passenden Look. Weitere Infos und Tutorials zu Plug-Ins gibt es auf der Adobe-Homepage, auf Youtube oder im www. Hier ein bisschen Zeit zu investieren zahlt sich aus, denn schnell und professionell ist unschlagbar.

The comments are closed.