
Android UI
Von Katrin Rudisch am 02.01.2017
Um ein Android UI zu entwerfen gibt es Layouts, in der die UI Elemente einer Activity angeordnet und angezeigt werden. Diese Elemente können einerseits im XML eingefügt werden oder auch während der Laufzeit des Programms im Code programmatisch erstellt werden. Im Linear Layout können Inhalte linear horizontal oder vertikal angezeigt werden. Im Relative Layout wird mit absoluten Werten gearbeitet.
Bei der Entwicklung von App-Layouts für Android Geräte ist jedoch vor allem darauf zu achten, dass es sehr viele verschiedene Displaygrößen gibt. Um Android Applikationen für verschiedenen Gerätegrößen anzupassen gibt es mehrere Möglichkeiten. Im Relative Layout gibt es Befehle für die Höhe und Breite von UI Elementen, die das Anpassen auf verscheiden Größen erleichtert.
„wrap_content“ – passt die Größe der View auf den Inhalt an
„match_parent“ – erlaubt der View so groß wie seine Parent View zu werden
Weiter kann auch im Linear Layout mit Gewichtung, dem so genannten „weight“ gearbeitet werden. Durch die Gewichtung wird angegeben wie viel Platz das Element auf dem Bildschirm einnehmen soll.
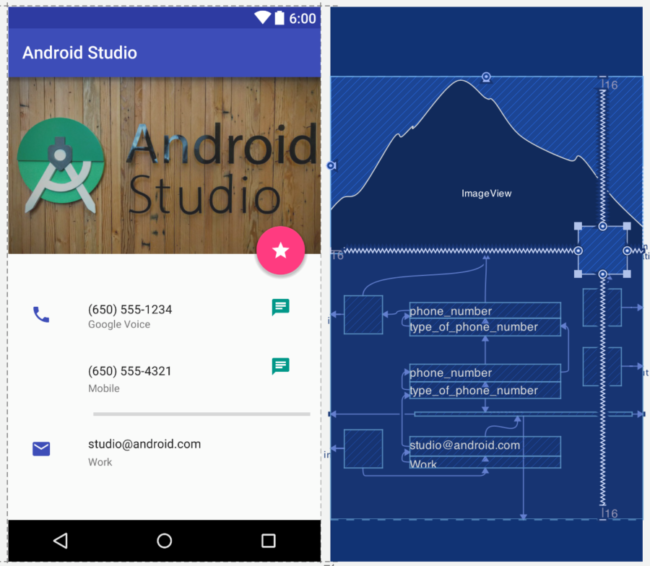
Constraint Layout
Ab Android Studio 2.2 gibt es die Möglichkeit Constraint Layouts zu entwickeln. Diese Methode eignet sich besonders für sehr große und komplexe App-Layouts. Bei der Entwicklung eines Constraint Layouts wird nicht wie üblicherweise mit XML Code gearbeitet, sondern ausschließlich im Android Layout Editor. Hierbei wird mit Verbindungen gearbeitet. Bestimmte Elemente werden mit anderen Views oder Parent Layouts verbunden um Einschränkungen zu schaffen. Die verschiedenen Elemente passen sich somit auf die unterschiedlichen Gerätegrößen an.

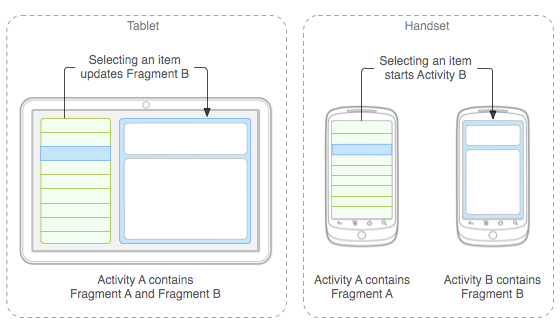
Fragments
Soll das UI Layout jedoch nicht nur für verschieden Bildschirmgrößen angepasst sondern auch je nach Gerät (Phone oder Tablet) unterschiedliche Inhalte anzeigen, wird mit verschiedenen Layouts und so genannten Fragment gearbeitet. Fragments sind ein Teil einer Activty, die zwar im Lebenszyklus der Activty bestehen, jedoch auch ihren eigenen Lebenszyklus haben. Innerhalb einer Activty können mehrere Fragments verwenden werden, die miteinander kommunizieren können. Fragments laden ihr eigenes Layout und können auch erst während der Laufzeit erstellt werden.


The comments are closed.