
AR mit Vuforia – Eine kleine Einführung
Von Michelle Markl am 17.01.2023
Egal ob in der Industrie, dem digitalen Lernen oder der Unterhaltung überall lassen sich Augmented Reality (AR) Applikationen finden. Mit Hilfe von Vuforia lassen sich schnell und einfach AR Anwendungen für diverse Anwendungsgebiete erstellen. In diesem Blogeintrag möchte ich kurz auf die Geschichte von Augmented Reality eingehen und die Vuforia Library zur Erstellung von AR Erlebnissen vorstellen. Abschließend stelle ich ein kurzes Beispielprojekt vor, welches die Anwendung von Vuforia demonstriert.
Das ist Vuforia


Die Vuforia Engine bietet eine Sammlung von Tools und Funktionen zur Entwicklung von Augmented Reality (AR) Anwendungen. Es wird Entwickler*innen ermöglicht, AR-Erlebnisse für mobile Geräte und Smartphones schnell und einfach zu erstellen. Mit Vuforia können Entwickler*innen digitale Inhalte in die reale Welt einbetten und Nutzer*innen interaktive AR-Erfahrungen bereitstellen. Die Plattform bietet unter anderem AR-Erlebnisse Marker-basierte und/oder Marker-los zu erstellen. AR-Abenteuer können so für unterschiedliche Plattformen (Android, iOS, UWP) entwickelt werden.
Doch was ist AR?
Im Gegensatz zur Virtual Reality (VR), wo der/die Nutzer*in in eine digitale/virtuelle Welt eintaucht, bietet Augmented Reality (AR) digitale Inhalte innerhalb der realen Welt zu zeigen. Diese Technologie finden in unterschiedlichsten Bereichen Anwendung und wird auf unterschiedliche Weise verwendet.
- Mobile AR: AR-Anwendungen, die auf mobilen Geräten wie Smartphones oder Tablets verwendet werden.
- Head-Mounted Displays (HMDs): AR-Geräte, die auf dem Kopf getragen werden und die reale Welt mit digitalen Inhalten überlagern.
- Industrial AR: AR-Anwendungen, die in der Industrie zur Verbesserung von Prozessen und zur Erhöhung der Effizienz eingesetzt werden.
- Advertising AR: AR-Anwendungen, die im Marketing und in der Werbung verwendet werden, um Kunden interaktive Erlebnisse zu bieten.

Wie aus der Aufzählung zu entnehmen, werden für die Darstellung der digitalen Inhalte häufig mobile Endgeräte wie Smartphones oder Tablets genutzt. AR ist schon jetzt in vielen Bereichen des täglichen Lebens zu finden und hat das Potential, viele Bereiche zu verbessern und zu revolutionieren.
So verwendest du die Vuforia Engine
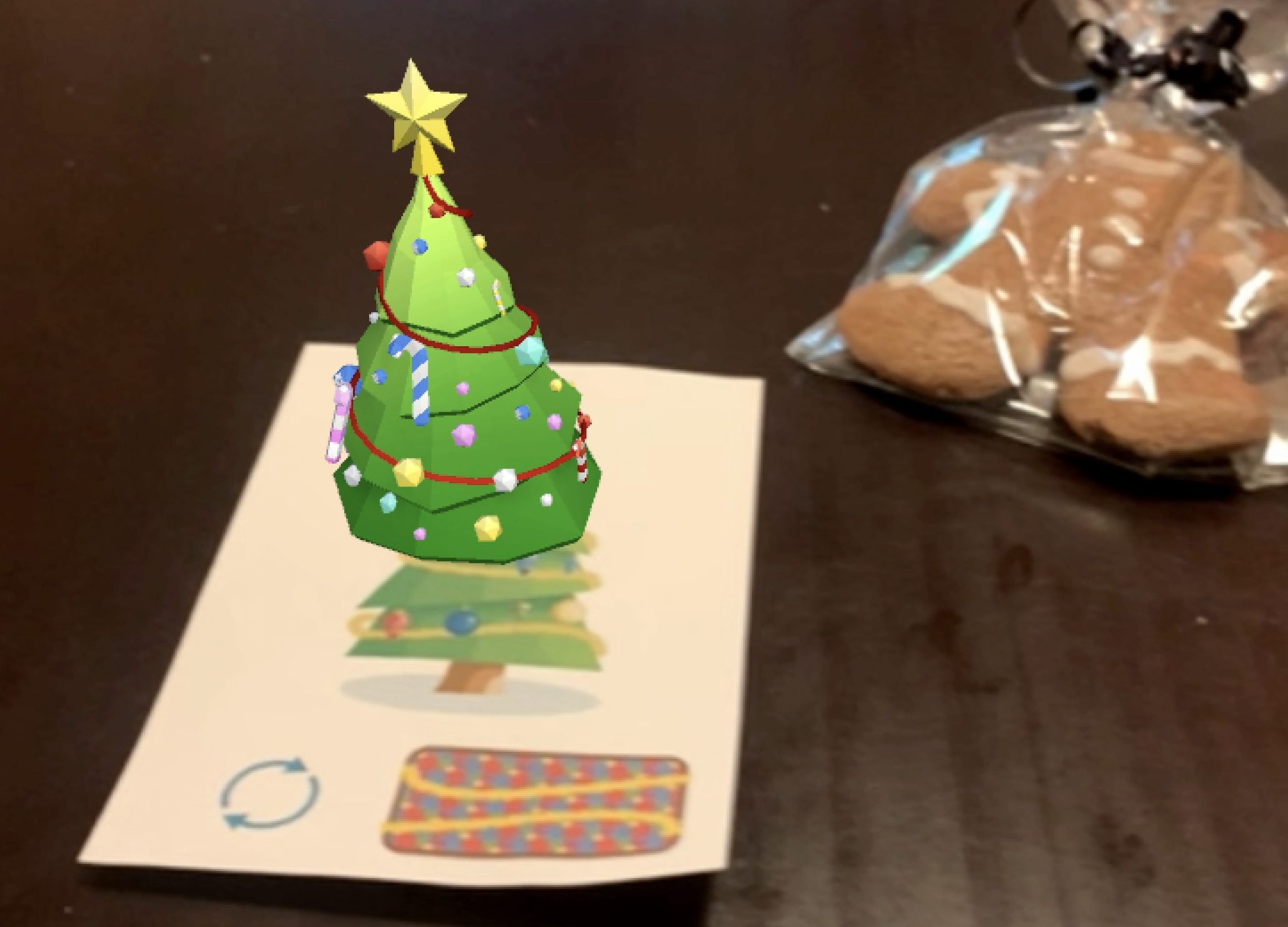
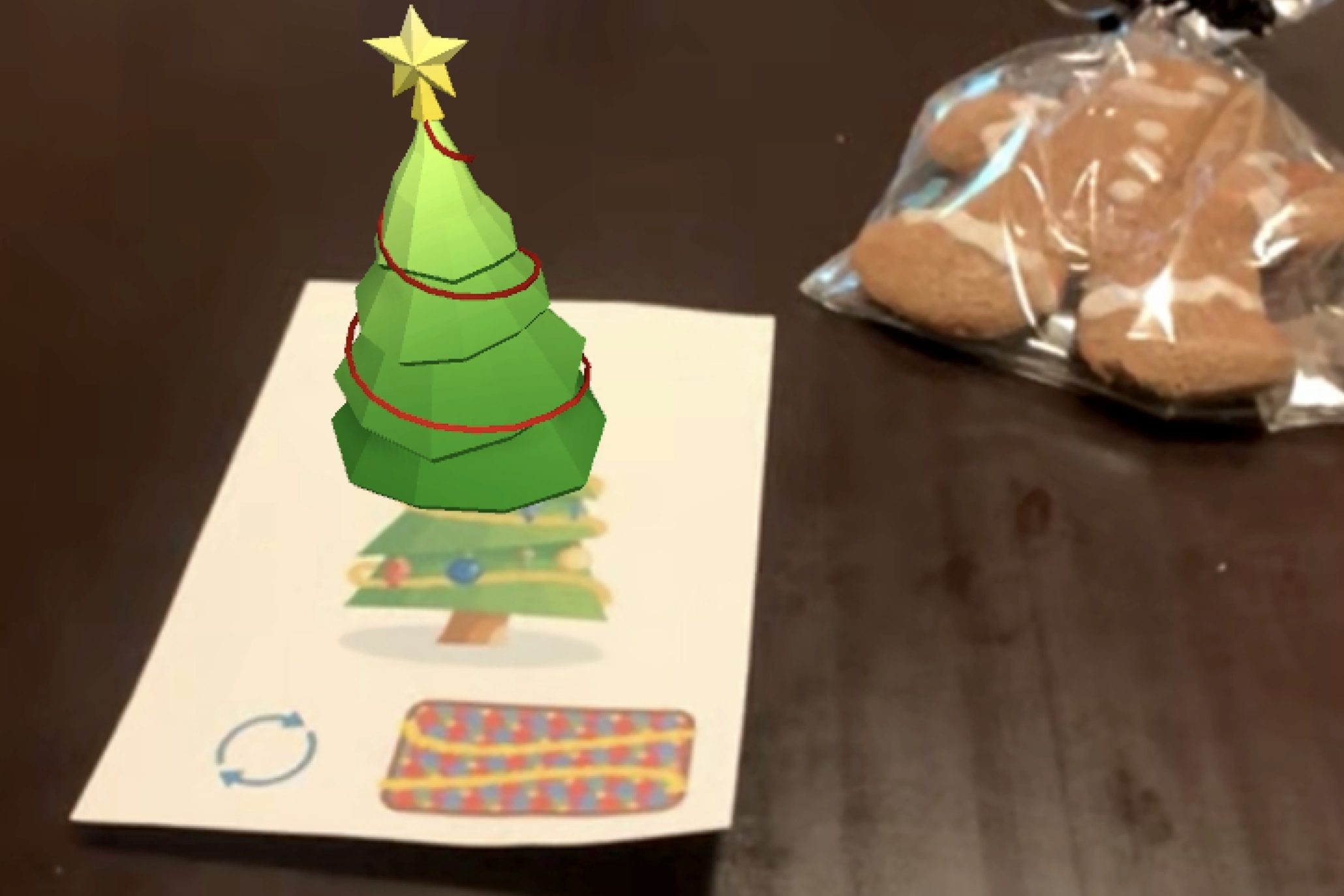
Für Weihnachten habe ich eine kleine AR-Weihnachtskarte erstellt. Umgesetzt habe ich das AR-Erlebnis mit Hilfe der Vuforia Engine und Elementen aus dem Unity Asset Store. Im folgenden möchte ich kurz erläutern wie auch ihr diese Karte nachbauen könnt.

Projekt Set up
Um ein AR-Abenteuer mit Hilfe von Vuforia erstellen zu können, muss das angelegte Unity Projekt wie folgt vorbereiten.
Vuforia Package importieren
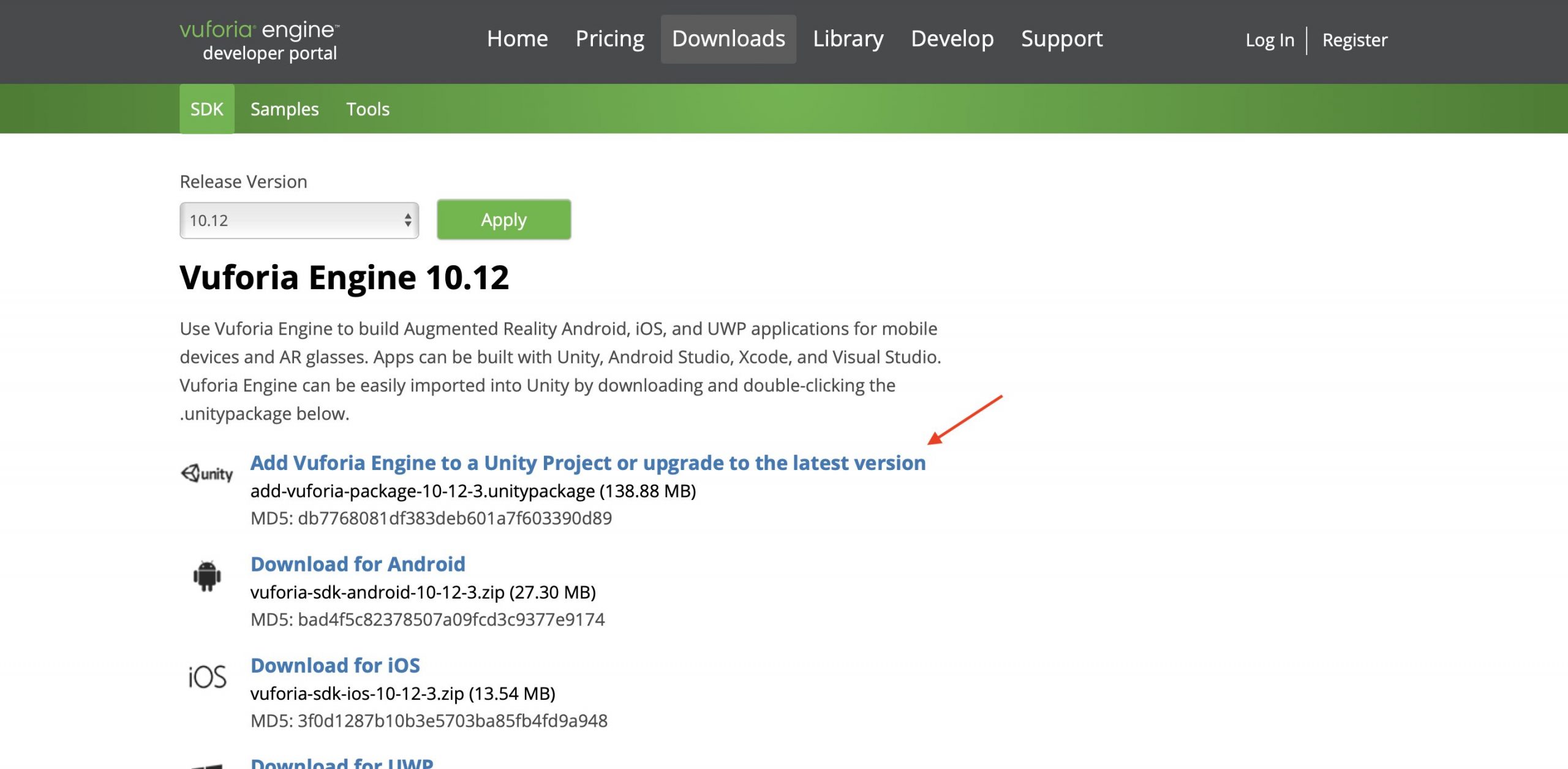
Um Vuforia im Projekt nutzen zu können muss das Vuforia Package in das angelegte 3D Unity Projekt importiert werden. Dieses Package kann aus dem Vuforia Developer Portal heruntergeladen werden. Hier können auch Packages für die native Entwicklung für iOS oder Android geladen werden.

Das eben geladene Package kann über Assets -> Import Package -> Customer Package in das Unity Projekt geladen werden. So werden hilfreiche Tools und Funktionen von Vuforia in das Projekt geladen, mit welchen die AR-Weihnachtskarte entwickelt wird.
Kamera set-up
Nun können wir mit dem Kamera Set-up beginnen. Die Default MainCamera kann entfernt werden. Diese wird durch die AR Camera, welche uns von Vuforia bereitgestellt wird, ersetzt.

Um die AR Camera optimal nutzen zu können, fügen wir einen Lizenzschlüssel hinzu. Diesen können wir im Vuforia Engine Developer Portal unter Develop -> License Manager generieren lassen. Im Inspector, wenn die AR Camera ausgewählt ist, kann die Kamera Konfiguration mit einem Klick auf Open Vuforia Engine Configurator geöffnet werden. Nun kann der eben generierten Key in das dafür vorgesehene Feld (App License Key) eingefügt werden.
Target anlegen
Nun können die Targets, auf welche die digitalen Inhalte reagieren und daraufhin angezeigt werden, vorbereitet werden. Ich habe mir bereits eine physische Weihnachtskarte erstellt, auf welcher der digitale Weihnachtsbaum zu sehen sein soll.
So lade ich meine Targets ins Projekt
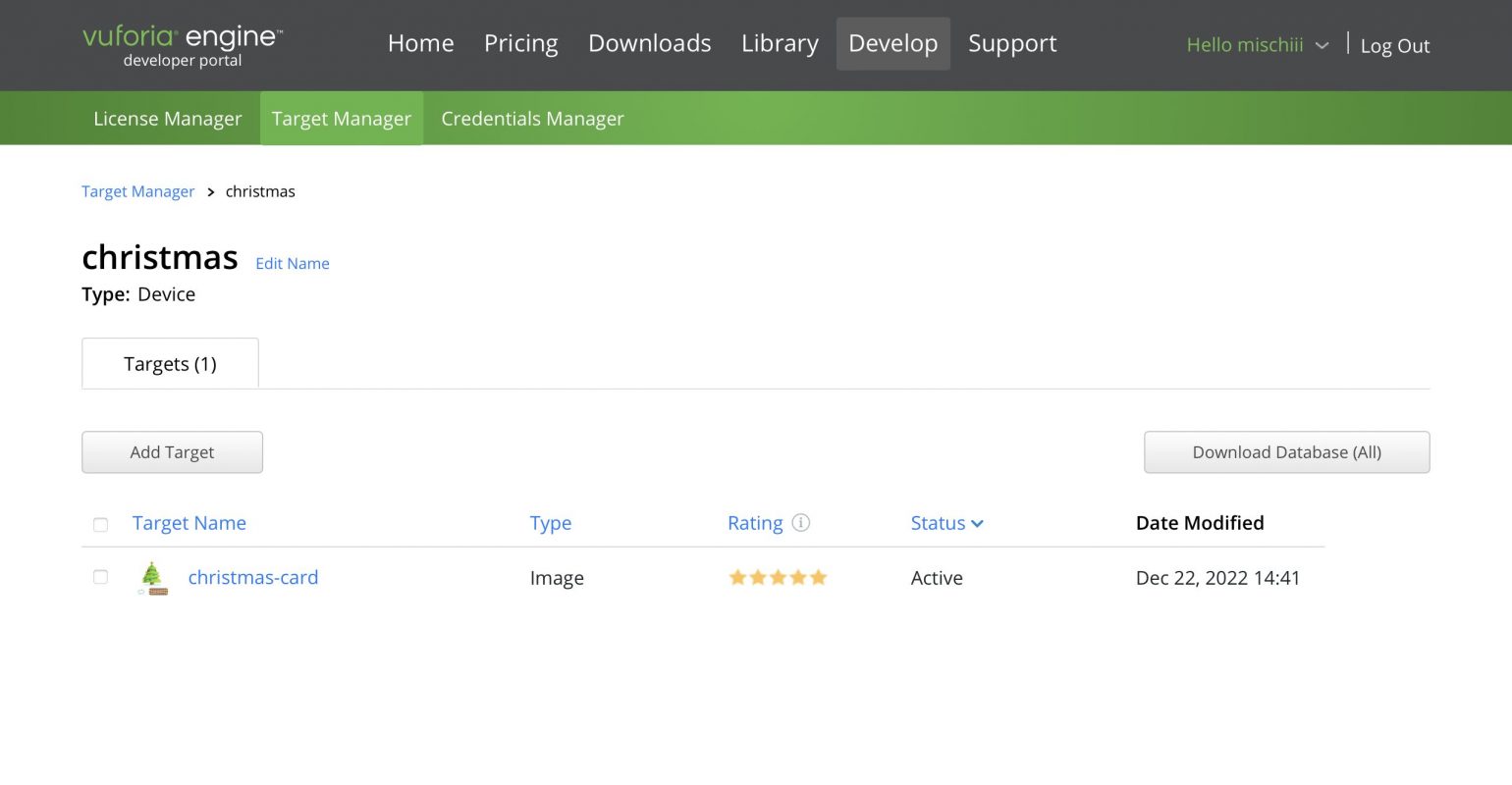
Im Vuforia Engine Developer Portal wird die erstellte Karte als .png oder .jpg Datei hochgeladen um diese später in unser Projekt importieren zu können. Hierfür wird im Vuforia Engine Developer Portal unter Develop -> Target Manager eine neue Datenbank angelegt. Für dieses Beispiel wird eine Device Datenbank angelegt, so können Targets mittels einem generierten Package direkt in das Projekt importiert werden. Innerhalb der Datenbank werden die erstellten Targets, in diesem Fall die ‘christmas-card’ hochgeladen.
Für die Umsetzung der AR-Weihnachtskarte wird ein Image Target verwendet. Die Datei wird als .png oder .jpg Datei hochgeladen. Außerdem muss die Weiter des Objekts bestimmt werden und ein Name vergeben werden. Wie ein passendes Target gestaltet sein soll findest du in der Vuforia Dokumentation.

Sind alle Targets in der erstellten Datenbank enthalten, wird die Datenbank unter Download Database (All) als Package für Unity heruntergeladen. Abschließend wird das erstellte Package in das Unity Projekt (Assets -> Import Package -> Customer Package) importiert.
Hinzufügen eines Targets in die Szene
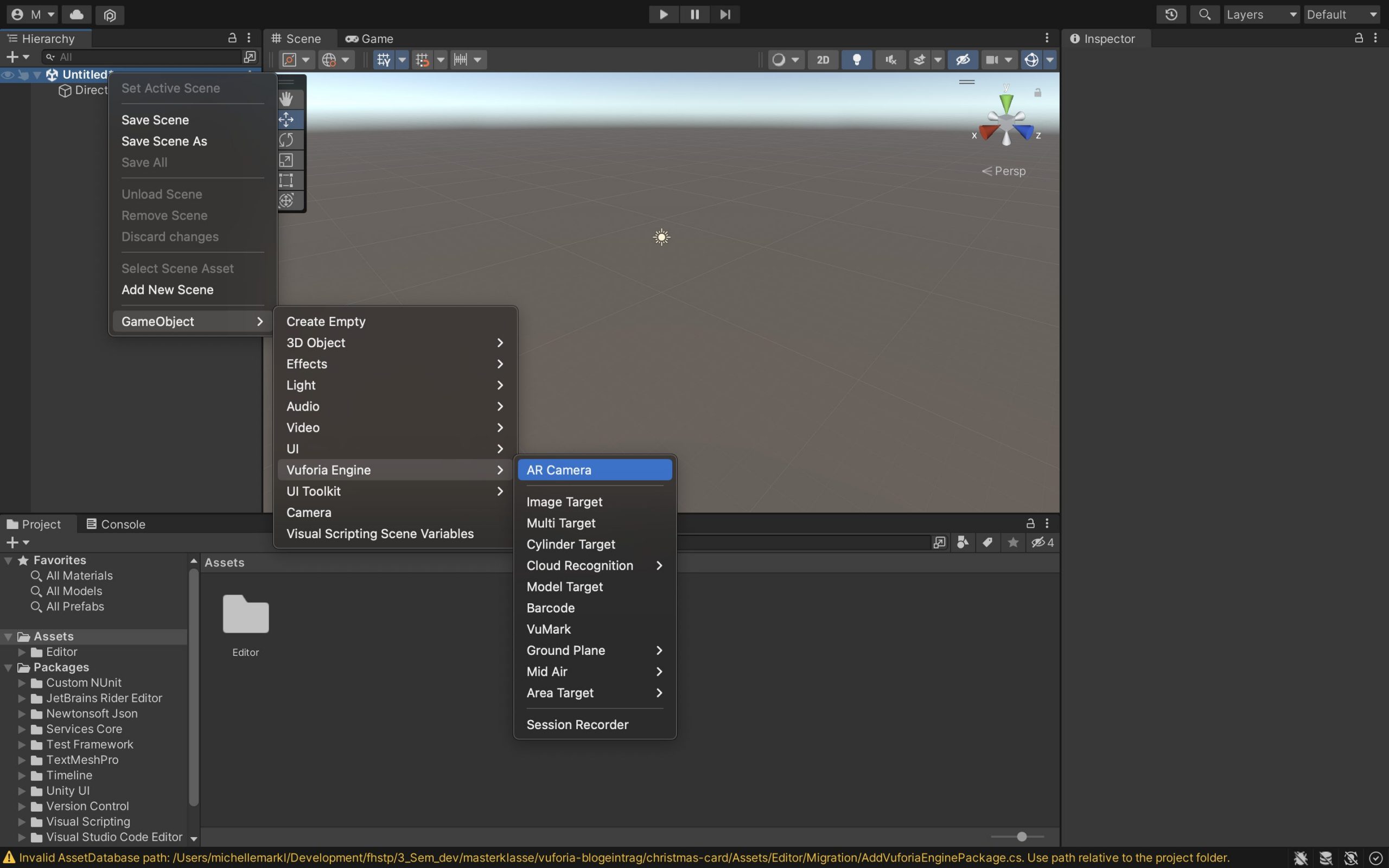
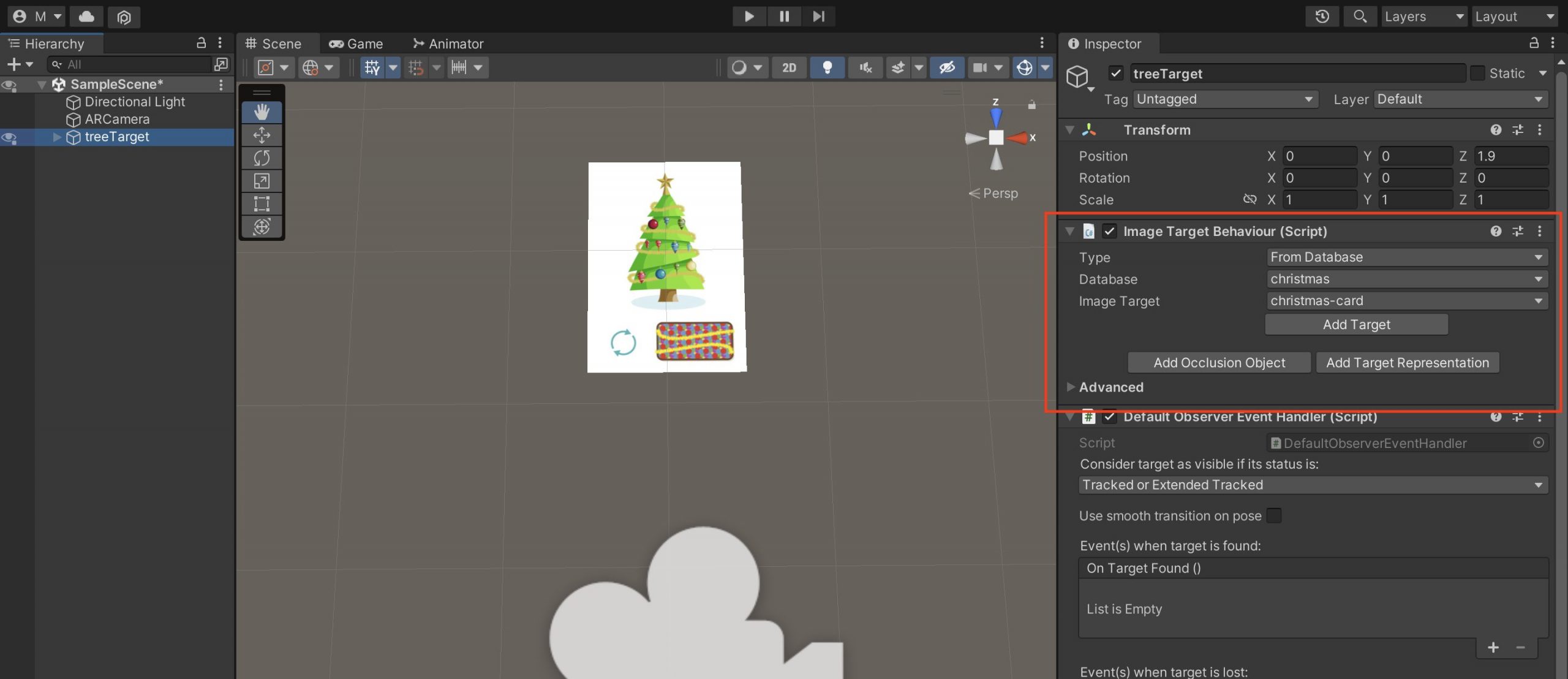
Um ein Image Target in die Unity Szene einfügen zu können, wird das Vuforia Engine Objekt Image Target in die Hierarchy eingefügt. Ist das erstellte Image Target ausgewählt werden im Inspector unter Image Target Behaviour folgende Einstellungen getroffen:
- Type: From Database
- Database: Hier sollte uns die importierte Datenbank als Auswahl angezeigt werden, in meinem Fall lautet der Name dieser ‘christmas’
- Image Type: Hier sollte uns das importierte Image Target als Auswahl angezeigt werden, in meinem Fall lautet der Name dieses ‘christmas-card’
Nun wird das ausgewählte Image Target in der Szene angezeigt.

Das erste AR-Objekt
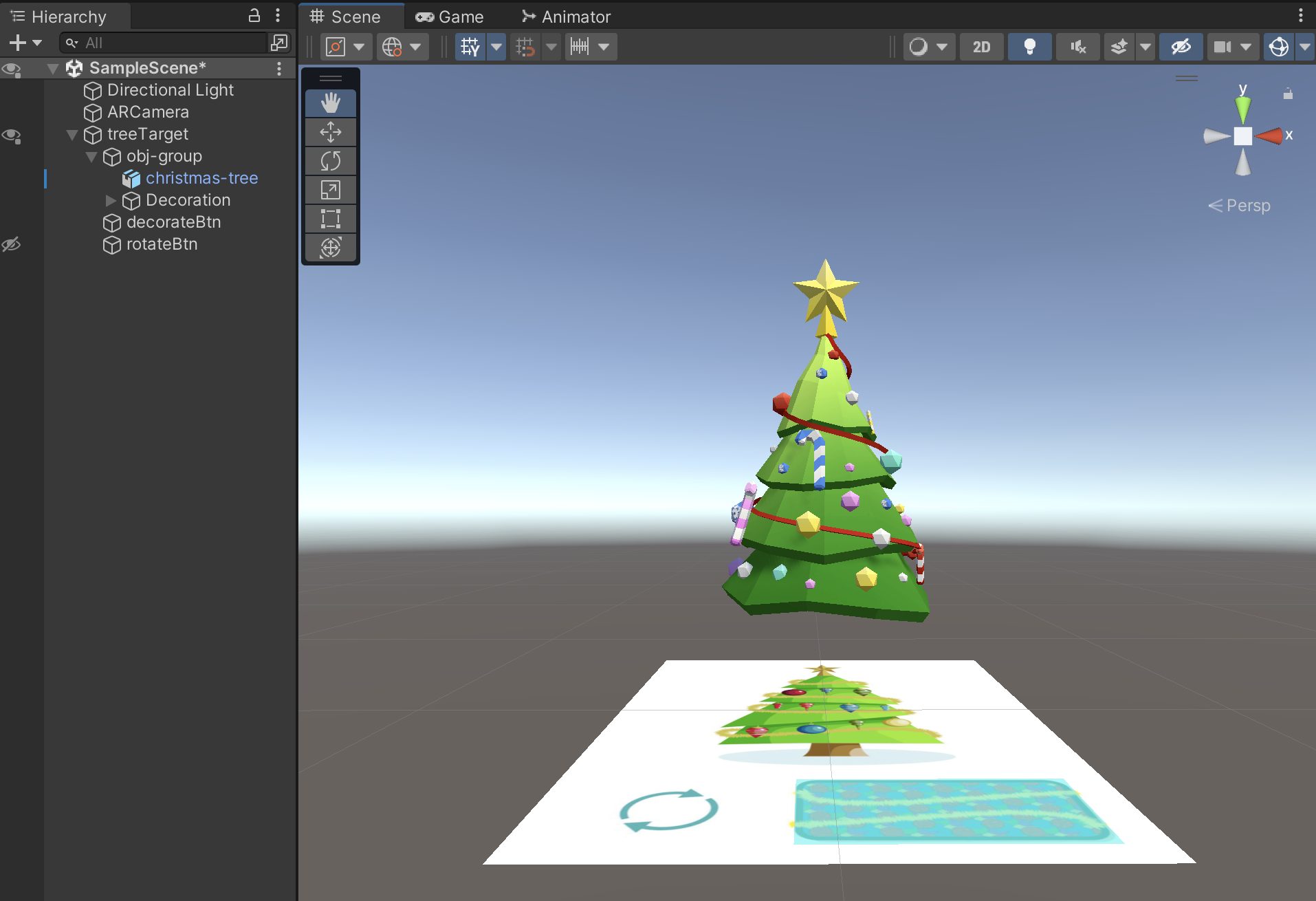
Im nächsten Schritt wird das 3D Objekt, welches digital angezeigt werden soll, platziert. In meinem Projekt nutze ich das Asset POLYCRAFT – Christmas Tree von LowlyPoly aus dem Unity Asset Store.
Jene Objekte, welche bei der Erkennung des Image Targets angezeigt werden sollen, müssen innerhalb des Image Targets hinzugefügt werden. Innerhalb des Image Targets (tree Target) befindet sich nun der Tannenbaum in einer Gruppe mit der Dekoration, sowie zwei Virtuellen Button (siehe Interaktionen mit Hilfe von Virtuellen Button).


Nun kann erstmals das AR-Erlebnis getestet werden. Der Tannenbaum wird angezeigt, sobald das Image Target erkannt wird.
Interaktionen mit Hilfe von Virtuellen Button
Abschließen können Interaktionen zu den digitalen Inhalten hinzugefügt werden. Beispielsweise kann der Tannenbaum gedreht oder dekoriert/abdekoriert werden.
Um mit den virtuellen Inhalten Interagieren zu können, werden Virtuelle Button innerhalb des Image Targets hinzugefügt (bereits im vorherigen Schritt passiert). Diese können, wenn das Image Target ausgewählt ist, im Inspektor unter Image Target Behaviour -> Advanced -> Add Virtual Button generiert werden. Der erstellte Button wird auf dem Target platziert.
Nun kann das Verhalten der Objekte, beim Drücken der Button, erstellt werden.
Dekorieren des Tannenbaums
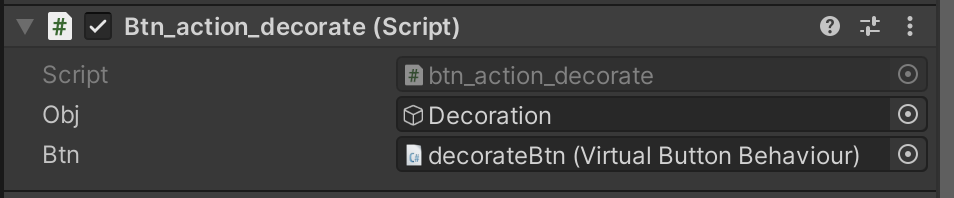
Beim Target Image wird eine Komponente hinzugefügt, welches ein Script erstellt. Der folgende Code kann im generierten Skript verwendet werden um den Tannenbaum zu dekorieren/ab zu dekorieren.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Vuforia;
public class btn_action_decorate : MonoBehaviour
{
public GameObject obj;
public VirtualButtonBehaviour Btn;
private bool show = false;
// Start is called before the first frame update
void Start()
{
Btn.RegisterOnButtonPressed(OnButtonPressed);
obj.SetActive(show);
}
public void OnButtonPressed(VirtualButtonBehaviour btn) {
show = !show;
obj.SetActive(show);
}
}Nach dem das Skript gespeichert worden ist, können die Objekte mittels drang and drop der jeweiligen Variabel im Inspektor des Image Targets hinzugefügt werden.


Nun kann die Interaktion getestet werden. Die Dekoration erscheint, wenn eine ‘Berührung’ des Virtuellen Button erkannt wird.
Ähnlich kann auch eine Animation erstellt werden um den Tannenbaum zu drehen. Probiert es doch einfach gleich selbst aus ????
Fazit
Vuforia ist ein Tool, welches erlaubt, einfache AR-Erlebnisse schnell und mit wenig Aufwand zu erstellen und auch komplexere Projekte umzusetzen. Es erlaubt vor allem Anfänger*innen einen schnellen Einstieg in die Welt der AR Entwicklung. Ich kann das Tool jedem empfehlen um erste Erfahrungen in der Welt der Augmented Reality zu sammeln.
Quellen:
Image Targets | VuforiaLibrary. (o. D.). https://library.vuforia.com/objects/image-targets
Model Targets | VuforiaLibrary. (o. D.). https://library.vuforia.com/objects/model-targets

The comments are closed.