
Atomic Design in Adobe XD
Von Michelle Markl am 22.02.2022
In meinem letzten Blog Post Ist Atomic Design noch aktuell? habe ich das Konzept Atomic Design von B. Frost näher beleuchtet. Nach diesem Artikel habe ich meine bisherige Arbeitsweise, im Bezug auf Prototyping, überdacht. Das Resultat ist, dass ich die Ansätze des atomaren Designs bereits unbewusst anwende. Meine Erstellung von High fidelity Wireframes lässt sich jedoch mit der Anwendung des atomaren Konzepts weiter verbessern. Mit Hilfe der Funktionen von Adobe XD lässt sich das Konzept auch gut umsetzen.
In diesem Beitrag möchte ich anhand einer ToDo Liste ein Praxisbeispiel für Atomic Design aufzeigen. Im Zuge dessen werde ich die Adobe XD Funktionen, welche mir bei der Erstellung geholfen haben, näher beleuchten. Schritt für Schritt möchte ich zeigen wie ich ein High fidelity Wireframe, an Hand von Atomic Design, umgesetzt habe.
1. Das erstellen von Atomen
Atome bilden den Grundstock des Designs. Ein Atom ist die kleinste Einheit eines Elements welches alleine funktioniert – zusammenfassend sind es einzelne HTML-Elemente.
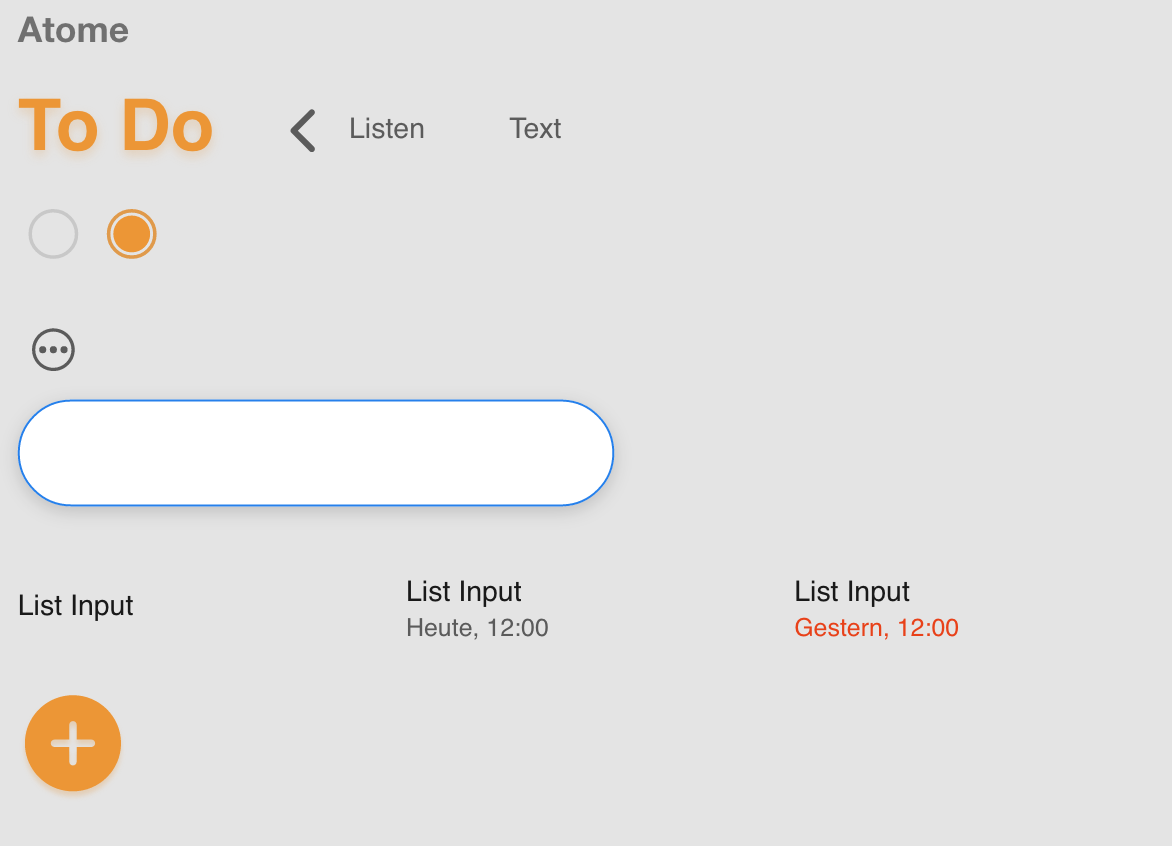
Die Abbildung “Atome” zeigt das Design der einzelnen Komponenten für die ToDo Liste:
- Überschrift
- Button
- Einfacher Text
- Checkbox in den unterschiedlichen Ausprägungen
- Card bzw. einen Container
- …
Die dargestellten Atome bringen bereits bestimmte Eigenschaften, wie Farbe, Größe, … mit.


Design token
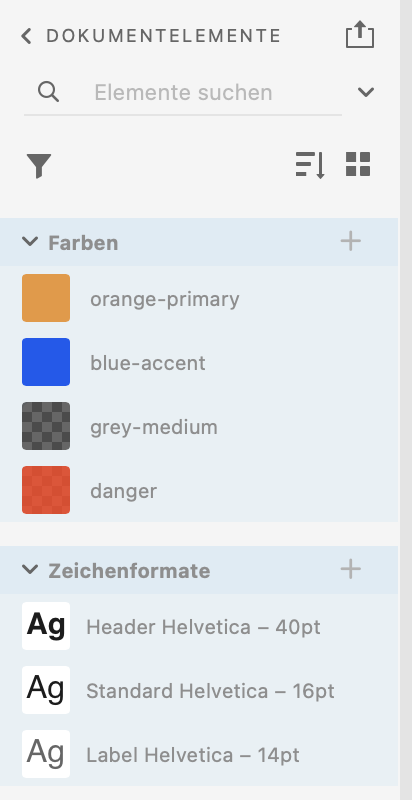
Um diese Eigenschaften einfacherer verwalten zu können, habe ich mich bereits an einer hilfreichen Funktion von Adobe XD bedient. Adobe XD bietet die Möglichkeit genutzte Farben und Zeichenformate zu speichern. Wie in Abbildung “Farben und Schriften” ersichtlich, habe ich hier alle Werte, welche häufig in dem Design vorkommen werden, gespeichert.
Ist ein Element markiert, kann mit einem Klick auf einen gespeicherten Wert das Element entsprechend angepasst werden. Weiters lassen sich mit Hilfe dieser Funktion alle Elemente, welche mit diesen Werten verbunden sind, mittels “links klick -> bearbeiten” einheitlich ändern.
Die gespeicherten Werte habe ich den erstellten Atomen hinzugefügt. Es sind jene Eigenschaften, welche dem Atom zugeschrieben werden. Diese Eigenschaften müssen an ein Atom gebunden sein, da sie nicht alleine existieren können.
In der Recherche sind neben dem ursprünglichen Konzept auch Erweiterungen des atomaren Konzepts diskutiert worden. Eine Erweiterung bilden die sogenannten design token. Jene Werte welche hier gespeichert worden sind bilden diese design token (= Eigenschaften eines Atoms). Sie bilden so zu sagen die Elektronen, Protonen und Neutronen eines Atoms.
2. Mehrere Atome ergeben ein Molekül

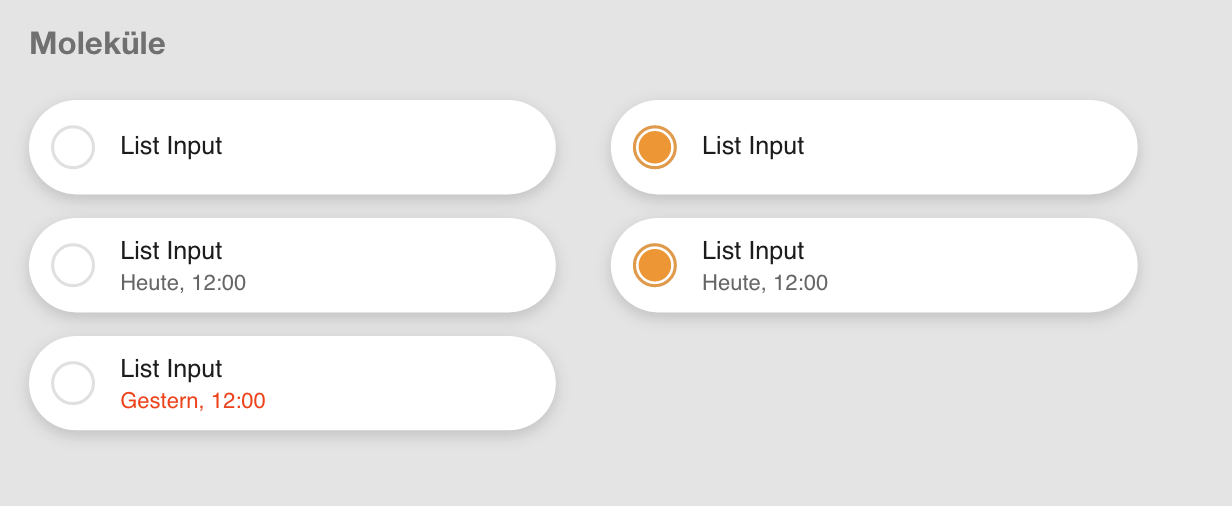
Aus den erstellten Atomen habe ich nun Moleküle erstellt. Moleküle sind Gruppierungen mehrerer Atome. Diese Zusammensetzungen lassen bereits Funktionalität erkennen. In diesem Projekt bestehen die Moleküle aus den unterschiedlichen Listenelementen, welche auf der Abbildung “Moleküle” ersichtlich sind.
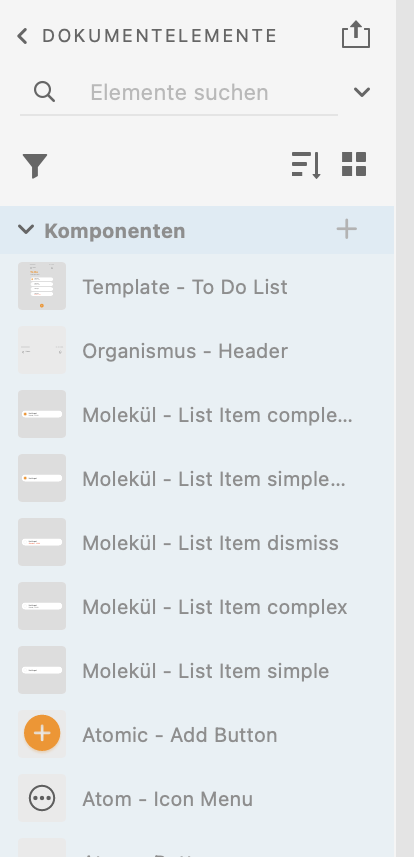
Bereits bei den Atomen habe ich mich nun auch an einer zweiten Funktion von Adobe XD bedient – Komponenten. Wie auf der Abbildung “Komponentenübersicht” zu sehen, habe ich hier alle erstellten Komponenten gespeichert. Wenn das Element bzw. eine Gruppe von Elementen als Komponente gespeichert wird, wird es mit einem grünen Rahmen als Primärkomponente gekennzeichnet. Diese Komponente kann nun aus dem Reiter Komponenten, zu sehen auf Abbildung “Komponentenübersicht” entnommen oder von der Primärkomponente kopiert werden – eine Instanz dieser Komponente entsteht. Der Vorteil hierbei ist, dass sich alle Instanzen einer Primärkomponente entsprechend anpassen, wenn die Primärkomponente verändert wird.
Mein Tipp: Ich füge die Primärkomponente nicht in mein Design ein. So bleibt das Original immer erhalten und ein unbeabsichtigtes Ändern der Komponente wird verhindert. Ich benutze in meinen Designs lediglich Instanzen der Primärkomponente.

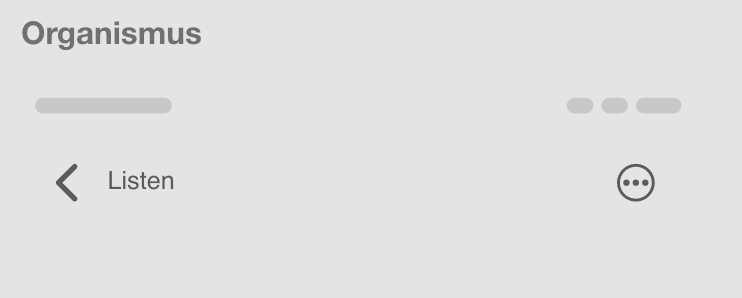
3. Organismus = Atom(e) + Molekül(e)
Eine Zusammensetzung aus einem/mehreren Molekül/en und/oder Atom/en wird als Organismus bezeichnet. Ein Organismus bildet in den meisten Fällen einen Bereich einer Seite. In diesem Projekt, wie auf Abbildung “Organismus” zu sehen, die Topbar.
Der Header setzt sich in unserem Beispiel aus zwei Button zusammen.

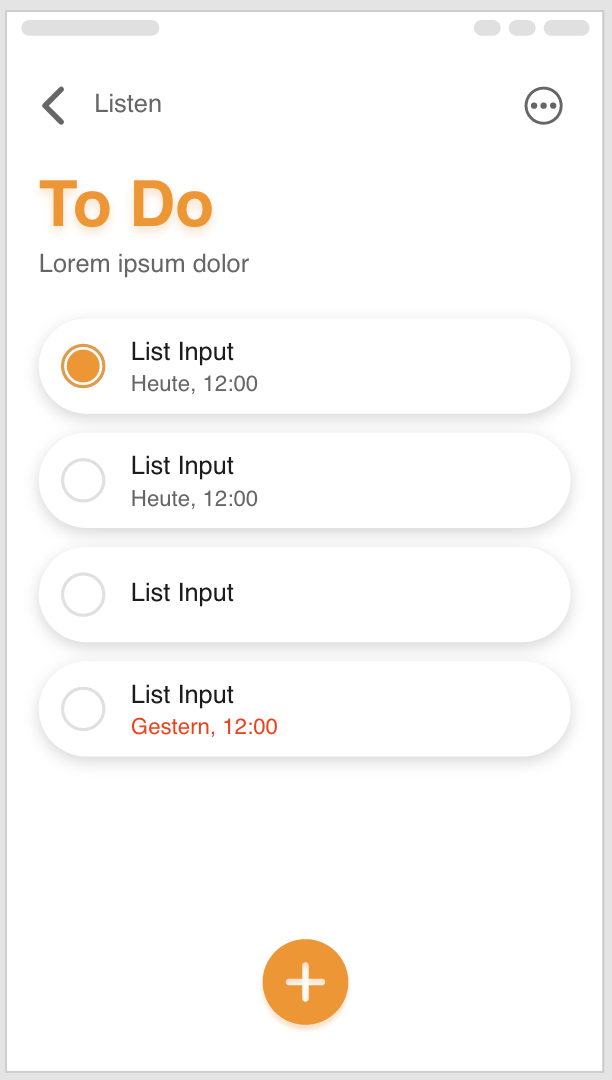
4. Das Template
Einen ersten Überblick über das Zusammenspiel der bisher entwickelten Elemente bietet das Template. Das Template zeigt die Seitenstruktur. Der Inhalt steht in diesem Schritt nicht im Fokus. Das fertige Template zeigt die Abbildung “Template”. Es beinhaltet die benötigten Atome, Moleküle und Organismen, welche in den vorherigen Schritten erstellt worden sind.
In diesem Schritt kann es leicht passieren, dass man zum ersten Mal sieht, dass Atome und/oder Moleküle angepasst werden müssen. In meinem ersten Entwurf des Templates habe ich festgestellt, dass der Text innerhalb Liste mit dem zusätzlichen Beschriftungstext zu weit oben angesiedelt worden ist. Dies hat sich negativ auf die Verständlichkeit der Elemente und der insgesamt Ästhetik ausgewirkt.
Der Vorteil des atomaren Designs und dessen Umsetzung mit Hilfe von Adobe XD hat sich hier sehr gut gezeigt. Anstatt jedes Element der “fertigen” Liste einzeln zu überarbeiten, ist das jeweilige Molekül bearbeitet worden. Mittels “Links klick -> Primärkomponente bearbeiten” auf das zu ändernde Objekt, wird der Fokus auf die Primärkomponente gerichtet. Diese kann nun adaptiert werden. Die Änderungen, welche hier getätigt werden, werden auf die weiteren Instanzen übertragen.
In diesem Fall wird uns dieser Klickpfad zuerst auf das Molekül Element verweisen. Es handelt sich jedoch um das zugehörige Listen Atom, welches wir bearbeiten möchten. Wird der Klickpfad innerhalb der Molekül Komponente auf das Listenelement ausgeführt gelangen wir zur gebrauchten Atom Primärkomponente.

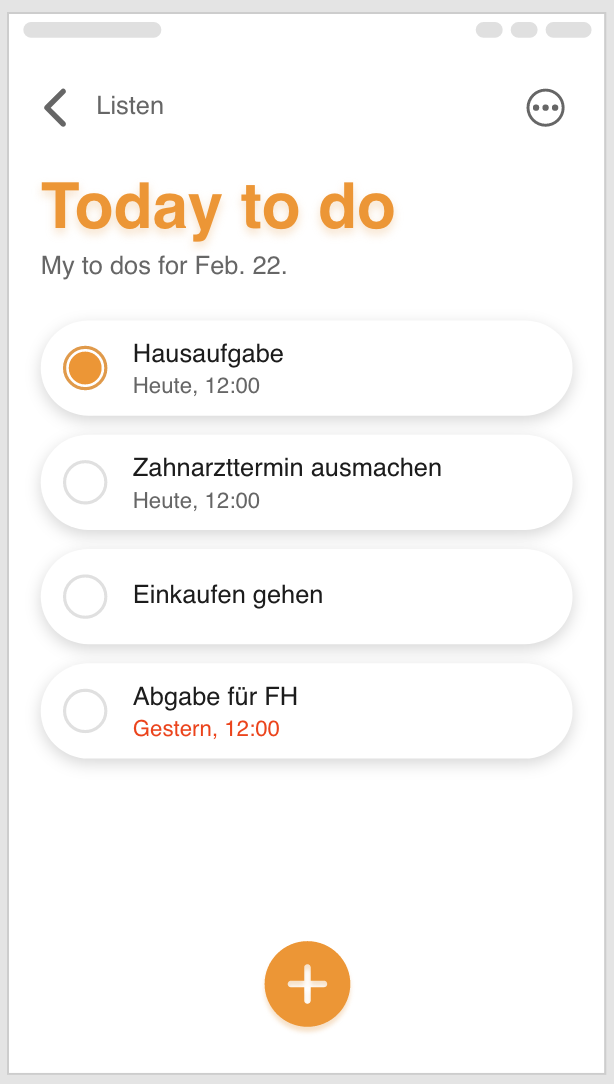
5. Die fertige Seite
Die Seite bildet die oberste Ebene des atomaren Designs. Zusammengefasst: “Das Template wird mit realem Inhalt gefüllt!”.
Da mithilfe der Komponenten in Adobe XD einzelne Instanzen der Primärkomponente erschaffen worden sind, kann mit einem/mehreren Doppelklick(s) das Objekt individuell angepasst werden. Mit dieser Methode habe ich die einzelnen To Do’s bzw. deren Texte angepasst.
Spätestens hier, mit dem realen Inhalt, lässt sich erkennen, ob Atome, Moleküle oder Organismen angepasst werden müssen. Auch das Template wurde zuvor als Komponente abgespeichert. Stellt man in diesem Schritt fest, dass die Seitenstruktur eine Überarbeitung braucht, kann das Template überarbeitet werden. Diese Änderungen werden, wenn es sich um eine Instanz der Template Primärkomponente handelt, auf der fertigen Seite automatisch übernommen.
So haben wir ein einfaches ToDo Listen Design im sinne des Atomic Design nach B. Frost umgesetzt.

Design für iOS und Android
Arbeitet man an einem Design für ein bestimmtes Betriebssystem, gibt es Vorgaben wie bestimmte Elemente auszusehen haben. Diese sind in den jeweiligen Styleguides zu finden. Sogenannte UI-Kits bieten eine Sammlung dieser Elemente. Diese UI-Kits gibt es in den meisten Fällen für unterschiedliche Design-Programme, wie Adobe XD, Figma und Sketch. Eine Übersicht mit den jeweiligen Downloadlinks für diverse UI-Kits findest du hier.
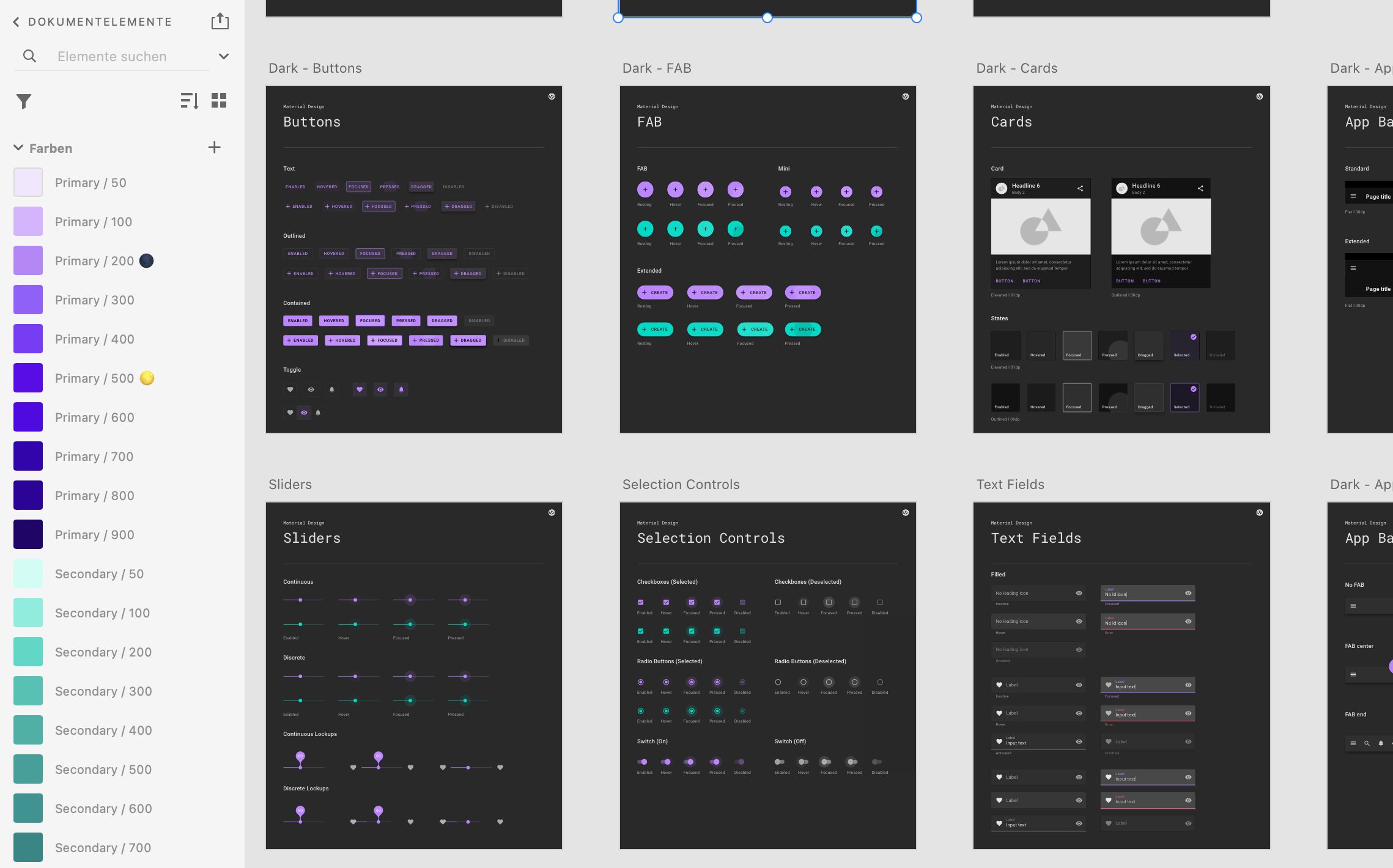
UI-Kits für Adobe XD beinhalten diverse UI-Elemente, welche als Komponenten abgespeicher sind. Sieht man sich diese Elemente genauer an, handelt es sich auch hier um Atome, Moleküle und Organismen. Die Farben und verwendeten Zeichenformate sind ebenfalls vermerkt und lassen sich wie in “Design token” beschrieben anwenden. Die Abbildung “UI-Kit Android” bietet einen kleinen Einblick in ein solches UI-Kit.

Die UI-Kit Dateien sind in den meisten Fällen sehr umfangreich, was die Performance einschränken kann.
Mein Tipp bei der Nutzung von UI-Kits: Ich erstelle eine Instanz der Komponente, welche ich in meinem Projekt benutzen möchte. Anschließend löse ich die Instanz von der Primärkomponente über “links klick -> Komponentengruppering aufheben”. Dieses Element kopiere ich in meine Projektdatei. Je nach Fortschritt des Projekts bearbeite ich die kopierten Elemente mit den bereits gespeicherten Farb- und Zeichenformat-Werten. Abschließend speichere ich die einzelnen Atome, Moleküle und Organismen als neue Komponente in meiner Projekt-Datei ab und nutze diese in meinem Design.
Dieser Prozess bietet mir den Vorteil, dass ich die Strukturierung und Benennung der einzelnen Elemente in den Bereichen Farbe, Zeichenformate und Komponenten an meine Arbeitsweise anpassen kann.
Ich wünsche euch viel Spaß beim Designen eures atomaren Designs ????

The comments are closed.