
Audio Web API
Von Adam Gina am 27.12.2017
Web Audio API ist eine high-level Javascript API, die sich den modernen Audio-Spiel-Engines und Audioverarbeitung-Software zu nähern versucht. Mit der Einführung des <audio> Elementes in HTML5 wurde es möglich, Audio direkt in den HTML-Code zu implementieren, ohne dabei auf Flash oder andere Drittanbieter zurückgreifen zu müssen. Leider hält sich der Funktionsumfang dieses Elementes sehr in Grenzen.
Die folgenden Punkte zeigen, wie begrenzt der <audio> Tag ist:
- Keine verlässliche Möglichkeit für ein Pre-buffern des Tons
- Keine Effekte in Echtzeit möglich
- Keine Möglichkeit zur Tonanalyse
- Es können nicht beliebig viele Töne parallel abgespielt werden
- Keine präzise Zeitkontrolle
Diese Beschränkungen haben die Entwickler dazu bewogen, eine Web Audio API zu schaffen, die alle obigen Probleme löst. Diese API ist vor allem von sehr großer Bedeutung bei Videospielen, insbesondere bei Virtual Reality Spielen, in denen die Wiederspiegelung von Geräuschen, die sich in einem dreidimensionalen Raum befinden, sehr wichtig ist.
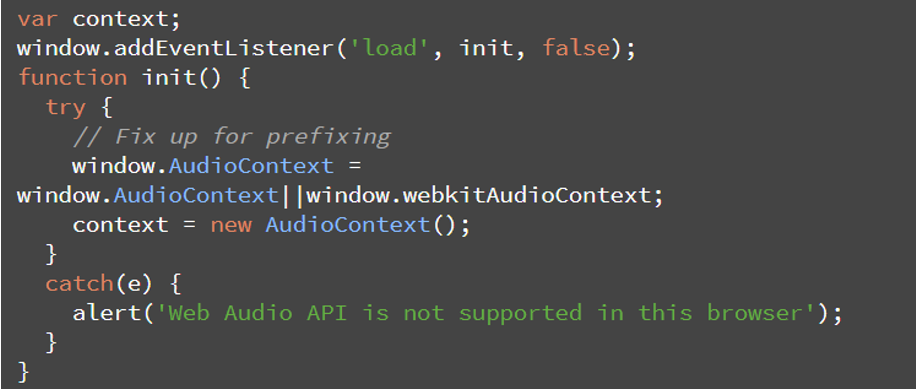
Die Web Audio API wird von allen größeren, modernen Browsern unterstützt (außer IE11 und älter). Um auf sie zu zugreifen, müssen wir eine AudioContext-Schnittstelle erstellen:

Ein einzelner AudioContext reicht für mehrere Ton-Inputs und komplexe Audio-Graph-Darstellungen, die aus miteinander verbundenen AudioNodes bestehen. Er ist die Grundvoraussetzung für alles Weitere – weswegen er als erstes erstellt werden muss.
Im Großen und Ganzen ersetzt die Web Audio API nicht das Audio Element, sondern erweitert ihn. Heutzutage ist JavaScript mächtiger und vielseitiger denn je und ermöglicht unter anderem auch das Erstellen eines Synthesizers. So kann beispielsweise eine Gitarre an den Rechner angeschlossen und ihr Ton mit Filtern und Effekten problemlos verändert werden. Auch können damit verschiedene Instrumente und Geräusche authentisch imitiert werden.
Folgendes Beispiel veranschaulicht ein Spiel bei dem das auf Web Audio API zur Anwendung kommt!
Plink: http://labs.dinahmoe.com/ToneCraft/plink
Quellen
https://developer.mozilla.org/en-US/docs/Web/API/Web_Audio_API/Using_Web_Audio_API
https://www.html5rocks.com/en/tutorials/webaudio/intro/
https://developer.mozilla.org/de/docs/Web/API/Web_Audio_API
http://chimera.labs.oreilly.com/books/1234000001552/ch01.html#s00_1

The comments are closed.