
Benefits von Social Media Snippets
Von Theres-Sophie Scheucher am 25.05.2015
Wer entscheidet über das gewählte Bild eines Facebook Shares? Woher kommt die Headline des geteilten Posts? Und woher der Kurztext? Wieso wird mein Logo auf Twitter den eigentlich abgeschnitten? All diese Fragen müssen sich Webseiten Betreiber im Zeitalter des Social Sharings und des stetigem Wachsen dieser Plattformen stellen. Im folgenden Beitrag werde ich versuchen ein paar grundlegende Dinge zu diesen sogenannten Social Media Snippets zu erklären und wie einfach es ist diese in kurzer Zeit professionell herzurichten.
Wie bereits von Suchmaschinen bekannt sind Rich Snippets einer Webseite wichtig um den Usern (oder den Suchmaschinen), in wenigen Worten und Zeichen den Inhalt zu verraten. Was Rich Snippets sind und wie sie funktionieren wird in der folgenden Grafik erklärt:
(Quelle: https://moz.com/blog/a-visual-guide-to-rich-snippets)
Und genau hier setzen auch die Social Media Snippets an – diese verwenden etwa ein Open Graph Protocol (Facebook), Twitter Cards (Twitter), oder schema.org (Google+).. Hier ein Beispiel für das Open Graph Protocol:
<html prefix="og: http://ogp.me/ns#">
<head>
<title>The Rock (1996)</title>
<meta property="og:title" content="The Rock" />
<meta property="og:type" content="video.movie" /> <meta property="og:url" content="http://www.imdb.com/title/tt0117500/" /> <meta property="og:image" content="http://ia.media-imdb.com/images/rock.jpg" />
...
</head>
...
</html>
Tags für unterschiedliche Inhalte
Im Wesentlichen haben Social Media Snippets unterschiedliche Tags für verschiedenste Kategorien/Inhalte (Title, Description, Type, Image, Music),
die wenn sie gesetzt sind die entsprechenden Informationen ausgeben. Mithilfe dieser unterschiedlichen Tags wie z.B.: og:image lässt sich genau festlegen welches Image im Falle eines Facebook Shares angezeigt wird. Um Fehler zu vermeiden wird der Open Graph Debugger von Facebook zur Verfügung gestellt, mit jenen man die Ausgabe nochmals überprüfen kann. Twitter bietet ein Testtool unter cards-dev.twitter.com/validator an und Google stellt einen Validator unter https://developers.google.com/structured-data/testing-tool/ zur Verfügung. Welche Kategorien bei Open Graph zu Verfügung stehen kann man unter folgenden Link nachlesen: http://ogp.me. Alle Twitter-Metatags sind unter diesem Link zu finden: https://dev.twitter.com/cards/markup.
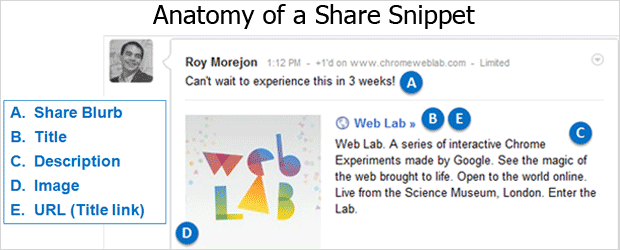
Anatomie eines Social Media Snippets
In Abbildung 2 wird der Aufbau eines Social Media-Snippets erklärt.
(Quelle: https://moz.com/blog/rock-your-seo-with-structured-social-sharing-mozcon-presentation)
A. Share Blurb – Beschreibung über den Contents.
B. Title – Page-Title
C. Description – kurze Beschreibung der Website
D. Image – Thumbnail-Bild
E. URL – Verlinkt den Titel zur jeweiligen Website
Einschränkungen der Plattformen
Wichtig zu beachten sind die Angaben der einzelnen Plattformen. So dürfen Title bei Twitter (twitter:title) nicht mehr als 70 Zeichen enthalten, oder ein Bild nicht größer als 1 MB sein. Bei Facebook gibt es keine Zeichenbegrenzungen und der Beschreibungstext (og:description) wird unter Umständen wenn nur wenig Platz zur Verfügung steht abgeschnitten. Jedoch Bilder sollten 1200 x 630 Pixel oder notfalls 600 x 315 Pixel Größe aufweisen. Da die Likes und Shares nur von der angegeben URL getrackt werden, sollte die reine URL der Seite ohne Session-ID angegeben werden (og:url). Die Anzahl der Likes und Shares kann ebenfalls im Open Graph Debugger verfolgt werden. Derartige Einschränkungen sind aber leicht im Internet zu finden und nachzulesen.
Fehler
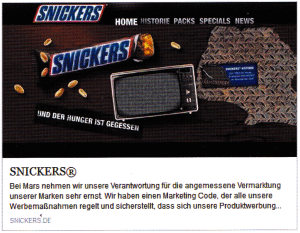
Die Basic-Tags, die unbedingt ausgefüllt werden sollten sind title, description, image und url. Diese Felder werden bei jedem Share angezeigt und sollten daher nicht leer gelassen werden, da sich sonst die jeweilige Social Media Plattform ihre Informationen selbst sucht. Facebook holt sich Informationen wie title und description aus den Meta-Angaben oder wenn dort nicht vorhanden aus den ersten paar Zeichen im Text auf der jeweiligen Website. Das geht aber nicht immer gut. Bei Abbildung 3 wird das Logo von funny-frisch.de nicht richtig angezeigt. Die Beschreibung darunter passt zufälligerweise ganz gut, tatsächlich ist es aber der erste Absatz der auf der Website zu finden ist. Auf Abbildung 4 wird das Bild von snickers.de zwar richtig ausgegeben, aber die Beschreibung darunter handelt von Mars nicht von Snickers. Burger King erzeugt in Abbildung 5 ein leeres Bild.
Google geht in seinem sozialen Netzwerk am flexibelsten mit den Metadaten um und greift ebenfalls auf die Open-Graph-Daten zu, falls die Mikrodaten im Format schema.org nicht vorhanden sind. Sind die Open-Graph-Daten ebenfalls nicht vorhanden nutzt Google den HTML-title und die description der Seite. Wenn alle drei Varianten nicht vorhanden sind, versucht Google die relevanten Informationen aus der Website herauszulesen.
Fazit
Für heutige Webseiten Betreiber, welche im Social Media Bereich vertreten sind ist es mittlerweile Pflicht Social Media Snippets richtig zu verwenden, da es weder einen großen Aufwand darstellt, noch eine technische Herausforderung ist. Bei größeren Content Management Systemen gibt es auch inzwischen unzählige Plugins, die einem hierbei helfen.






The comments are closed.