
Bitbucket Synchronisierung
Von Johannes Eder am 14.09.2015
Worum geht es bei der Bitbucket Synchronisierung?
Ich wollte eine Möglichkeit finden, ein Git-Repository auf Bitbucket.org direkt mit unserem Webserver zu synchronisieren. Es sollte also beim „git push“ (dem Veröffentlichen der lokal durchgeführten Änderungen im Projekt im Bitbucket.org Konto) ebenfalls die Webseite aktualisiert werden.
Zurück an den Anfang: Das Webprojekt
Grundsätzlich war es das Ziel, eine Lösung für einfache und sichere Zusammenarbeit an einem gemeinsamen Webprojekt zu ermöglichen. Das Webprojekt war in unserem Fall eine Laravel 5 (PHP-Framework) Applikation, an der von zwei Personen regelmäßig gearbeitet werden sollte.
Wir hatten für das Projekt lediglich den Live-Server zur Verfügung. Da wir beide auch so gut wie nie am gleichen Ort beim Entwickeln waren, kam eine direkte Bearbeitung der Dateien am Server so nicht in Frage. Wobei das ist eigentlich grundsätzlich keine gute Idee!
Warum Git?
Beim gemeinsamen Arbeiten an einem Projekt ist gleich zu Beginn die Frage nach geeigneten Kollaborations-Tools aufgetreten.
Ich habe dabei sofort an Git denken müssen. Schließlich bietet die Versionierung mittels Git vielfältige Vorteile beim Arbeiten im Team. Für uns am wichtigsten waren wohl folgende:
- Git ist optimal für Teamarbeiten bei Software- und Webprojekten.
- Es gibt sehr gute Client-Software (zB. SourceTree), welche für Windows und Mac OS X gratis verfügbar ist.
- Es gibt Anbieter, die Gratis Git-Repositories anbieten (in unserem Fall: Bitbucket.org).
Bitbucket
Also wurde zu Beginn der Zusammenarbeit die Versionierung mittels Git anhand eines Repository bei Bitbucket.org angelegt. So weit so gut!
Jetzt sind zwar die Quellcodes mittels Git versioniert, nur könnte jetzt natürlich jederzeit beim kopieren auf den Server Änderungen vom Kollegen überschrieben werden. Und wenn es nicht gleich auffällt, dann muss erst recht nach dem Fehler gesucht werden.
Also habe ich mir überlegt, wie man diese Fehlerquelle, die das Zusammenarbeiten in unserem Fall auch relativ unpraktisch gemacht hat, eliminieren kann.
Bei Bitbucket sah ich dann, dass es die Möglichkeit gibt, verschiedene Aktion automatisch bei bestimmten Auslösern auszuführen.
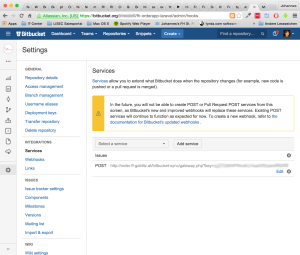
Der POST-Hook
Mittels des POST-Hooks kann eine Service-URL angegeben werden. Dieser wird dann direkt nach einer Änderung im Repository angestoßen.
Wie kann der POST-Hook eingerichtet werden
- Go to the repository’s
 settings.
settings. - Click Services in the left-hand navigation.
The Services page appears. - Select the POST service from the services dropdown.
- Click Add service.
A new section appears for the POST service. - Enter the URL where Bitbucket should send its update messages.
- Press Save.
Zur URL, die eingegeben werden muss, kommen wir am Ende …
Wie aktualisieren wir jetzt aber die Webseite?
Glücklicher Weise gibt es unter folgendem Link ein kleines PHP-Paket, das mittels minimaler Anpassung an der config.php genau das für uns macht.
https://bitbucket.org/alixandru/bitbucket-sync
Die wichtigsten Schritte hier nochmals kurz zusammen gefasst:
- Die Quellcodes von https://bitbucket.org/alixandru/bitbucket-sync herunterladen.
- Die entpackten Quellen (1 Ordner /bitbucket-synch/) genau so samt des Ordners direkt ins Hauptverzeichnis am Webserver, der synchronisiert werden soll, laden.
- config.php.example in config.php umbenennen und nach den eigenen Bedürfnissen anpassen. Weitere Schritte erst nach der Einrichtung der config.php durchführen!!!
- Schreibberechtigungen entsprechend der Anleitung in der config.php setzen. Der Ordner „commits“ ist dabei jedenfalls der wichtigste, denn dort werden die temporären Commits von Bitbucket geladen. Test, in dem „gateway.php“ mit dem Parameter „test“ im Browser aufgerufen wird (You can test if this folder is writable by accessing the
gateway.phpscript withtestparameter in your browser (e.g.,http://mysite.ext/bitbucket-sync/gateway.php?test) - Das Projekt muss einmal initial importiert werden. Dazu muss im Browser die URL der Webseite samt folgendem Teil aufgerufen werden: deploy.php?setup=my-project-name
- Wer bis hier her kommt, kann mit dem Pushen der Änderungen beginnen. Die Webseite sollte mit minimaler Verzögerung am aktuellen Stand sein.
Bitbucket-Sync lädt nun nach jedem „git push“ automatisch eine ZIP-Datei vom Bitbucket Repository in den „commits“ Ordner. Diese wird dann entpackt und in das eingestellte Verzeichnis geladen.
Die Webseite kann somit mit geringem Einrichtungsaufwand automatisch nach einem GIT Push (Veröffentlichen der Änderungen) aktualisiert werden!
Exkurs POST-Hook URL
- Bitbucket-Sync benötigt Lesezugriff auf das Repository. Falls Ihr ein privates Repository habt, müsst ihr einen Benutzer mit Leserechten in den Einstellungen anlegen.
- Es empfiehlt sich außerdem eine Authorisation Key als GET-Parameter in folgender Form zu übergeben:
http://www.deine-url.at/bitbucket-sync/gateway.php?key=predefined-gw-key
FAZIT: Das Einrichten von „bitbucket-sync“ dauerte sicher auch nicht länger, als diesen Beitrag zu verfassen. Und es läuft problemlos 🙂
Quellen:

The comments are closed.