
CSS-Architekturen
Von Bettina Bröthaler am 19.02.2021
Einleitung
Um den Überblick über alle CSS-Dateien eines großen Projektes zu behalten braucht es eine gewisse Struktur. Besonders, wenn sich das Projekt über eine längere Zeit erstreckt. Nach (Guerriero, 2020) fokussieren sich die verglichenen CSS Architekturen alle auf zwei Ziele. Bei diesen Zielen handelt es sich um Effizienz und Konsistenz. Es soll also sichergestellt werden, dass die Zeit in der Entwicklung möglichst gut genutzt werden kann sowie, dass alle Entwickler auf die gleiche Art arbeiten (Guerriero, 2020).
Um diese beiden Ziele zu erreichen braucht ein Projekt eine gewisse Art an Organisation. Besonders wenn mehr als ein Entwickler beteiligt ist, ist es von Vorteil, wenn die Style Beschreibung Regeln folgen. Wenn jede CSS-Regel einfach ans Ende des Stylesheets geschrieben wird, wird es früher oder später zu Komplikationen führen, beispielsweise Unübersichtlichkeit oder unerwünschtes Überschreiben eines vorhergehenden Styling Befehls (Book – Scalable and Modular Architecture for CSS, o. J., Abschn. Categorizing CSS Rules).
Genau an diesem Punkt setzten CSS-Architekturen ein. Hier werden, je nach Architektur, Regeln definiert wie Klassen benannt werden und in welcher Abfolge die Regeln angeführt werden sollten. Nachfolgend werden die BEM (Block Element Modifier) Methologie sowie die Architekturen Atomic Design, ITCSS (Inverted Triangle CSS) sowie SMACSS (Scalable and modular architecture for CSS) vorgestellt, welche anhand von Online Ressourcen recherchiert wurden.
BEM (Block Element Modifier)
BEM ist eine Benennungsmethode mit dem Ziel wiederverwendbare Komponenten zu erstellen (Guerriero, 2020).
Der Block ist das Überelement, welchem die Elemente zugeordnet werden (Guerriero, 2020).
Ein Element ist also das Kind eines Blocks, man könnte die Klasse also .block__element nennen (Guerriero, 2020).
Ein Modifier ist dagegen eine Variation eines Blocks oder eines Elements. Hier könnte man zum Beispiel .block—modifier als Bezeichnung vergeben um Klarheit über die Zugehörigkeit zu geben (Guerriero, 2020).
Standardsyntax für BEM ist also: .block__element--modifier
Atomic Design
In (Atomic Design, 2013) wird von der Aufteilung in kleinste Teile gesprochen. Also das Interfaces aus immer kleineren Komponenten besteht und damit in fundamentale Blöcke aufgeteilt werden kann, was die Basis für ein „Atomisches Design“ bildet. Atomic Design wird in fünf Levels eingeteilt:
- Atoms
- Molecules
- Organisms
- Templates
- Pages
Die Atoms, also die kleinesten Teile dieses Modells, bilden die Basis. Hier geht es um HTML Tags, wie Form Labels, Inputs oder einzelne Buttons. Auch die Farbschemen, sowie Schriftarten, werden hier definiert. Man kann zusammenfassen, hier werden die „Globalen“ Styles definiert (Atomic Design, 2013).
Mit den Molecules wird das ganze etwas größer, die Atome werden zusammengefasst und bilden hier die kleineste Einheit einer Komponente. Diese Moleküle beinhalten auch ihre eigenen Eigenschaften und dienen damit als „Rückgrat“ eines Design Systems. Die, in den Atomen definierten Einzelteile werden hier also zusammengesetzt. Nehmen wir also das Form Label, den Input und den Button und setzten sie zusammen, haben wir ein einfaches Formular (Atomic Design, 2013).
Die Moleküle geben nun die Möglichkeit Blöcke zu bilden. Diese Zusammensetzung ergibt einen Organisms. Aus den mehreren Organismen ergeben sich dann Templates, hier werden die Inhalte noch von Platzhaltern ausgefüllt, welche dann in der letzten Instanz, den Pages selbst, schließlich von den wirklichen Inhalten ausgefüllt werden (Atomic Design, 2013).
ITCSS (Inverted Triangle CSS)
ITCSS hilft CSS-Dateien in einem Projekt zu organisieren. Die Architektur kann auch zusammen mit der BEM Benennungsmethode genutzt werden, um einen noch optimaleren Nutzungsmehrwert hervorzubringen (Kmetko, 2016). Es geht hier darum eine möglichst skalierbare und gut aktualisierbare CSS-Architektur zu erstellen (Was ist ITCSS?, o. J.).
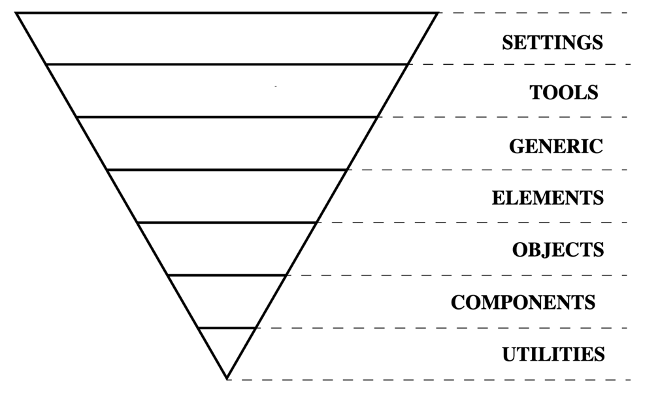
Das Schlüsselprinzip von ITCSS ist, ähnlich dem Atomic Design, das Aufteilen der CSS Code Teile in verschiedene Sektionen, die sogenannten Layers, welche sich in einem verkehrten Dreieck anordnen lassen, wie in Abbildung 1 ersichtlich ist (Kmetko, 2016).

In den Settings wird die Basis gelegt. Hier werden Farben, Schriften und Basisgrößen definiert. In den Tools werden globale Funktionen und Mixins festgelegt. Die ersten beiden Layer geben also keine CSS-Inhalte direkt aus, sondern legen den Grundstein für die darauf folgenden Schichten (Kmetko, 2016).
In der nächsten Schicht, Generic, werden vordefinierte Styles zurückgesetzt oder normalisiert. Zum Beispiel standardmäßige Werte von Listen oder Formulare werden hier korrigiert (Kmetko, 2016).
In der Elements Schicht werden HTML Elemente wie H1, P, A, etc. neu definiert (Kmetko, 2016).
Objekte, bezeichnen klassenbasierte Selektoren. Also Grundgerüste für einzelne Elemente, wie beispielsweise eines Buttons. Hier werden noch keine Sonderfälle behandelt, sondern lediglich das Basisaussehen für die Elemente beschrieben (Kmetko, 2016).
Die spezifischere Beschreibung erfolgt in dem Layer der Components. Hier können die zuvor definierten Objekte für speziellere Anwendungen gestylet werden. Die Basis des Buttons soll hier eine andere Hintergrundfarbe bekommen (Kmetko, 2016).
Zuletzt werden die Utilities definiert. Hier handelt es sich um Hilfsklassen, in denen zuvor definierte Klassen überschrieben werden können (Kmetko, 2016).
SMACSS (Scalable and Modular Architecture for CSS)
Auch SMACSS ist eine Architektur, die helfen soll Code leserlicher zu gestalten und wartbarer zu machen (Gajic, o. J.).
Eine SMACSS Struktur basiert auf fünf Kategorien (Gajic, o. J.):
- Base
- Layout
- Modules
- State
- Theme
In der Base Kategorie wird definiert, wie ein einzelnes Element aussehen soll. Hier werden die Standardwerte gesetzt. Hier sollten lediglich Basis Element Selektoren inkludiert werden aber keine expliziten Klassen oder IDs angesprochen werden. Die Grundwerte, die hier gesetzt werden, inkludieren Standardgrößen, Farben und Rahmen (Gajic, o. J.).
In den Layout Styles wird die Seite in seine Hauptabschnitte separiert und beinhaltet die Styles für eben diese Abschnitte. Die Navigation zählt hier nicht zu einem Abschnitt, hier geht es wirklich um die „Oberabschnitte“ wie Header, Sidebar, Content und Footer (Gajic, o. J.).
Modules sind kleinere Teile von Code, die in einem separaten Ordner abgespeichert werden. Hier wird beispielsweise ein „article“ definiert, in dem Module werden auch die Kind-Elemente „title“ und „text“ gespeichert (Gajic, o. J.).
In State werden dynamische Situationen beschrieben, beispielsweise das Aussehen eines ausgewählten Elements (Gajic, o. J.).
In der Kategorie Theme werden die Theme basierten Regeln definiert. Wiederverwendete Elemente, wie Buttons werden hier mittels Grundregeln für die gesamte Seite definiert (Gajic, o. J.).
Conclusio
Wenn man diese CSS-Architekturen betrachtet, fällt auf, dass sie alle ähnlich funktionieren. Die Basis aller Architekturen bildet hier, dass die einzelnen Styles zu Beginn möglichst klein zerlegt werden und danach immer größer zusammengesetzt werden. Hier wird Fokus auf möglichst effiziente Verwendung der Komponenten gelegt.
In der Verwendung wird hier, wie in der Einleitung erwähnt, in allen Architekturen möglichst viel Bedacht auf die Wartbarkeit und damit auf Effizienz gelegt. Es geht in allen Architekturstilen darum die Wiederverwendbarkeit eines Elements im Auge zu behalten. Das Kopieren von Stylebefehlen wird versucht außen vor zu lassen genauso wie das überschreiben mittels !importent soll möglichst vermieden werden.
Eine Empfehlung, welche Architektur schlussendlich in einem Projekt verwendet werden sollte gibt es nicht. Hier hängt es lediglich von einer persönlichen Referenz ab, allerdings sollten die Stile nicht miteinander vermischt werden.
Literaturverzeichnis
Atomic Design. (2013, Juni 10). Brad Frost. https://bradfrost.com/blog/post/atomic-web-design/
Book—Scalable and Modular Architecture for CSS. (o. J.). Abgerufen 19. Februar 2021, von http://smacss.com/book/categorizing
Gajic, S. (o. J.). Exploring SMACSS: Scalable and Modular Architecture for CSS. Toptal Engineering Blog. Abgerufen 19. Februar 2021, von https://www.toptal.com/css/smacss-scalable-modular-architecture-css
Guerriero, S. (2020, April 21). Building a Scalable CSS Architecture With BEM and Utility Classes | CSS-Tricks. CSS-Tricks. https://css-tricks.com/building-a-scalable-css-architecture-with-bem-and-utility-classes/
Kmetko, L. (2016, Februar 10). ITCSS: Scalable and Maintainable CSS Architecture—Xfive [Blog]. Xfive. https://www.xfive.co/blog/itcss-scalable-maintainable-css-architecture/
Was ist ITCSS? (o. J.). Abgerufen 16. Februar 2021, von https://kulturbanause.de/faq/itcss-inverted-triangle-css/

The comments are closed.