
Das ist Material Design
Von Lisa Gringl am 12.12.2014
Material Design umfasst Designempfehlungen von Google für das Web, sowie für native Anwendungen. Google stellt damit einen dynamischen Style Guide online zur Verfügung der neben Patterns und Empfehlungen auch eine Vielzahl an Ressourcen bietet.
Definition Material Design
“Material Design synthesizes the classic principles of good design with the innovation and possibility of technology and science”. So wird Material Design von Google definiert. Das Ziel von diesen Empfehlungen ist eine einzigartige User Experience auf den unterschiedlichsten Geräten zu schaffen.
Material Design basiert auf der Studie von realen Gegenständen wie Papier und Tinte. Außerdem bedient es sich an visuellen Hinweisen aus der realen Welt, zB. Lichtsetzung und Schatten. Daneben wird auf Grundelemente des Printdesigns zurückgegriffen: Typografie, Grids, Skalen und Farben. Diese Grundelemente sollen vor allem helfen Hierarchien darzustellen und als visueller Wegweiser dienen. Auch Bewegung gehört zu den Grundprinzipien von Material Design. Alle diese Elemente haben ein gemeinsames Ziel: das Auge des Users leiten und angemessenes Feedback zu geben.
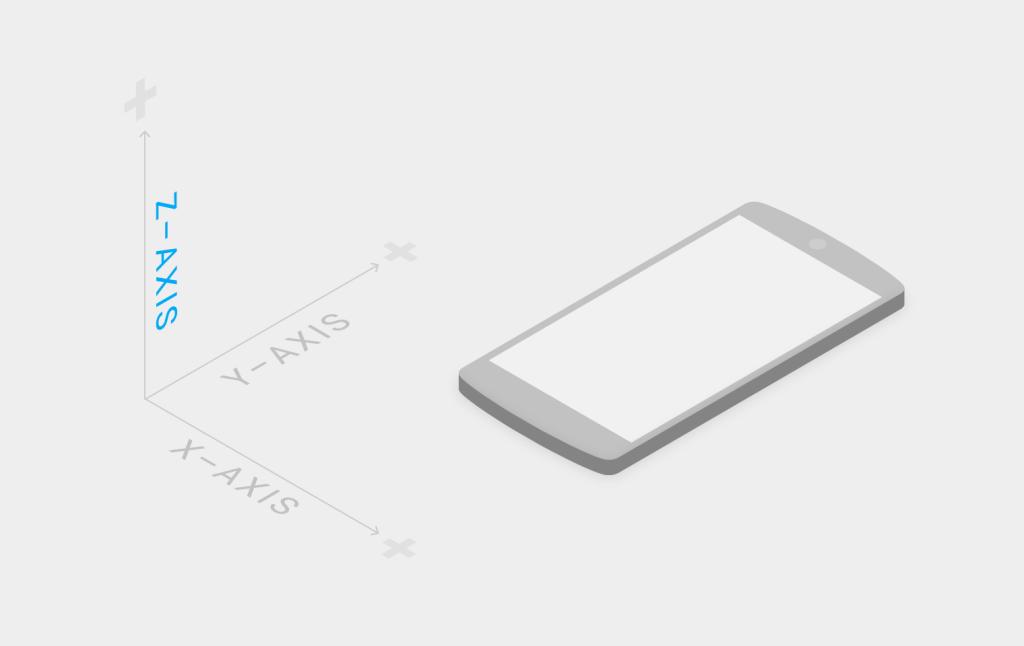
Aber was heißt “material” hier wirklich? Es bedeutet, dass alle Elemente in diesem Design Kontext in einem 3D Raum liegen (x, y und z Achsen). Je nach Position der Elemente auf der Z-Achse ändert sich die Licht- und Schattensetzung.

Layout
So kann man sich dann auch das Layout vorstellen. Es basiert auf der realen Welt. Jedes Layout besteht aus mehreren Blättern Papier. Legt man mehrere Blätter übereinander so bekommt man unterschiedliche Stufen und unterschiedliche Lichtverhältnisse. Legt man zwei Blätter nebeneinander bekommt man eine Naht (leichter grauer Strich).
Farben
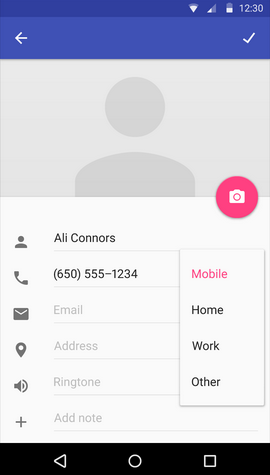
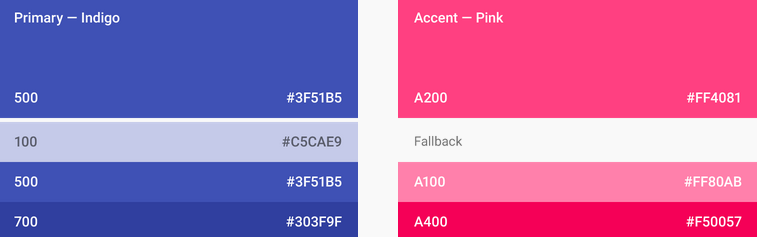
In Material Design spielen die Farben eine wichtige Rolle. Grundsätzlich sollten lebendige Farben verwendet werden. Es wird empfohlen eine Hauptfarbe mit Abstufungen auszusuchen und eine passende, auffällige Akzentfarbe dazu. Die Navigation sollte die Hauptfarbe haben, die Statusleiste einen dunkleren Ton der Hauptfarbe. Die Akzentfarbe markiert alle Hauptaktionselmente, wie zB. Slider, wichtige Buttons und den Floating Action Button. Will man mit Graustufen arbeiten, sollte man Alpha Werte von Schwarz benutzen um einheitliche Grautöne zu bekommen.
Typografie
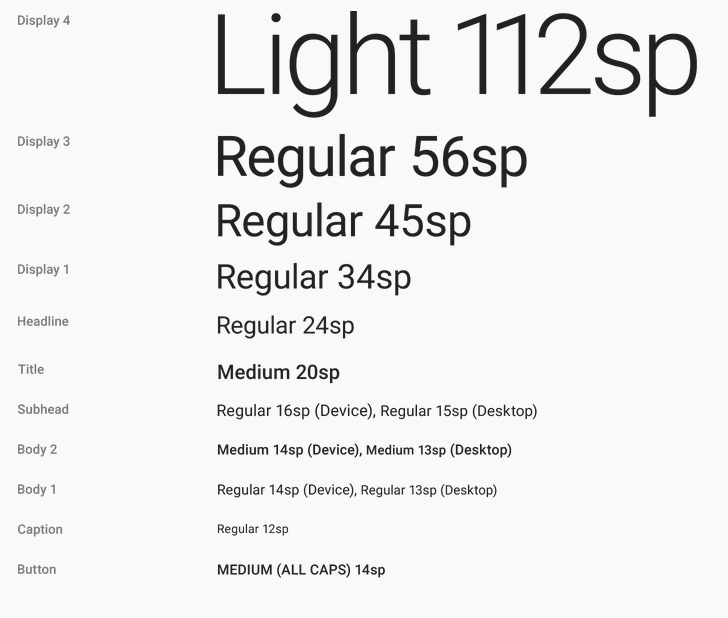
Grundsätzlich wird empfohlen die Standard Schriften von Android zu verwenden: Roboto oder Noto. Roboto ist für alle Sprachen mit lateinischen, griechischen und kyrillische Zeichen gedacht und Noto für alle anderen. In den Guidelines gibt es unterschiedliche Empfehlungen für die beiden Schriften. Generell sind die Schriftgrößen in sp (scalable pixels) angegeben. Dieses Format sollte auch in nativen Apps verwendet werden, damit man über die Einstellungen für die Barrierefreiheit die Schriftgröße nachträglich verändern kann. Die Schriftgröße in Material Design sollte nach der Typografie Skala 12-14-16-30-34 gesetzt werden.
Icons
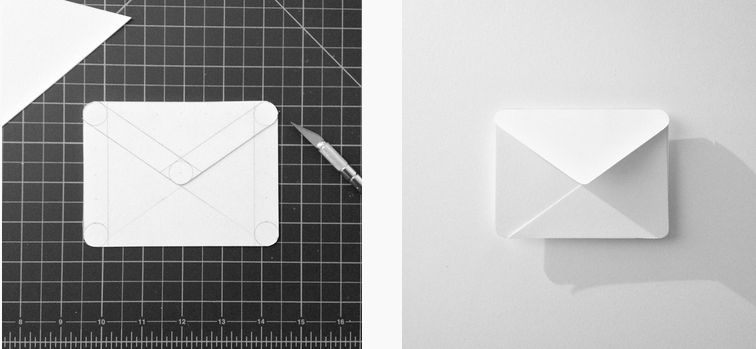
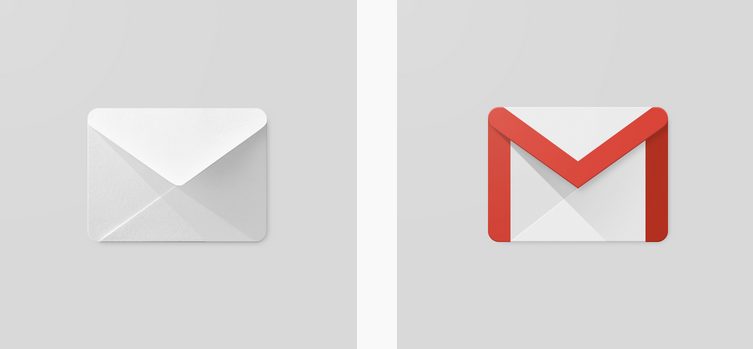
Das Produkticon (bzw. Appicon) sollte die Idee der Applikation transportieren, einfach zu erfassen sein und eine Licht-und Schattensetzung aus der realen Welt haben. Das Gmail Icon beispielsweise, wurde zuerst aus Papier erstellt um die Licht-und Schattensetzung so realistisch wie möglich zu gestalten, und danach erst digitalisiert.
Die System bzw. UI Icons sollten möglichst geometrisch und konsistent gehalten werden. Die Icons haben standardmäßig eine Größe von 24x24px wobei nur 20px davon “befüllt” sein sollten.
Floating Action Button
Dieses Konzept hat einen eigenen Unterpunkt verdient. Google hat sich überlegt die Haupt Aktionen in einer Applikation auszulagern auf einen “Hauptaktionsbutton”. Dieser Button liegt immer über allen anderen Elementen. Er kann auf einer Naht liegen, zB. zwischen Header und Content oder wie bei den meisten Applikationen rechts unten in der Ecke. Diese Position ist die Beste, weil sie leicht mit dem Daumen erreicht werden kann. Unter dem Floating Action Button dürfen sich nur die wichtigsten Aktionen befinden. Man darf ihn nicht mit einem normalen Menü verwechseln.

Bewegung
Bewegung ist ein Grundpfeiler von Material Design. Mithilfe dieser soll der User geleitet werden und passendes Feedback zu den Aktionen Bekommen. Um alle Bewegungskonzepte zu verstehen, empfiehlt es sich hier die passenden Videos dazu anzusehen. Es wird zwischen 3 Arten unterschieden:
Responsive Interaction
Der User sollte immer ausreichend Feedback bei Interaktion bekommen.
Meaningful Transition
Hierbei handelt sich um ein choreographiertes Motion-Design. Zum Beispiel sollten icht alle Elemente gleichzeitig erscheinen. Die Reihenfolge sollte von der Hierarchie ausgehen.
Delightful Details
Die Kleinigkeiten machen den Unterschied. Zum Beispiel wenn sich das Menü Icon in einen Zurück Pfeil verwandelt.
Fazit
Bisher gibt es noch nicht sehr viele native Android Apps die Material Design wirklich komplett umgesetzt haben. Das Hauptproblem dabei ist der Support zu früheren Android Versionen. Es gibt zwar eine Fallbacklibrary, jedoch ist diese nicht ganz einfach zu implementieren. Dennoch glaube ich, dass in nächster Zeit viele Applikationen auf Material Design umstellen werden. Es ist ein wirklich gut durchdachtes und vor allem sehr schönes Design Konzept. Hat man einmal App mit diesem Konzept designed, möchte man gar nicht mehr damit aufhören 🙂
In diesem Sinne: viel Spaß bei einer täglichen Material Design Inspiration auf Materialup.
Quelle: http://www.google.com/design/spec/material-design






The comments are closed.