
Design Trends 2020
Von Armin Novacek am 29.11.2020
Design wurde mit der Zeit zu einem immer wichtigeren Element von Apps. Über die Jahre wurde stets mehr Arbeit ins Designen mobiler Applikationen investiert. Ohne einem ansprechenden Layout bzw. App-Stil werden UserInnen die Anwendung nicht regelmäßig nutzen und sie höchstwahrscheinlich nach dem ersten Öffnen wieder deinstallieren. Letztendlich ist Design genauso wichtig, wie die App-Idee an sich.
Design umfasst mehrere Begriffe rund um User Experience, User Interface Design und Interaction Design. In diesem Beitrag wird Großteils das Thema User Interface Design im Zusammenhang mit Trends der heutigen Zeit behandelt.
UI – User Interface
Das User Interface (Benutzerschnittstelle) beschreibt die Oberfläche, welche UserInnen zu Gesicht bekommen und welche zur Interaktion dient. Der Fokus liegt auf dem Design der App aus Sicht des mobilen Geräts und nicht aus der Sicht der UserInnen. Zweiteres wird mit dem Begriff UX (User Experience) abgedeckt. Die Grenzen zwischen User Interface Design und Experience Design verschmelzen teilweise ineinander, da UserInnen über die Oberfläche interagieren und beide, UI und UX, bei diesem Vorgang eine bedeutende Rollen haben. Ein gutes User Interface ist ausschlaggebend für eine gute User Experience.
UI-Design Trends 2020
Personalisierungsmöglichkeiten
Viele Apps bieten den UserInnen an, bestimmte Farben, Labels, Kategorien, etc. zu vergeben und erzeugen somit ein personalisiertes und verbessertes UserInnenerlebnis. Der designtechnische Grundgedanke der App wird nicht verändert, doch sehr wohl das Erscheinungsbild für den/die einzelne UserIn. Durch das Entgegenkommen der App wird der/die UserIn die App häufiger nutzen bzw. es ist unwahrscheinlicher, dass er/sie App-AnbieterIn wechseln.
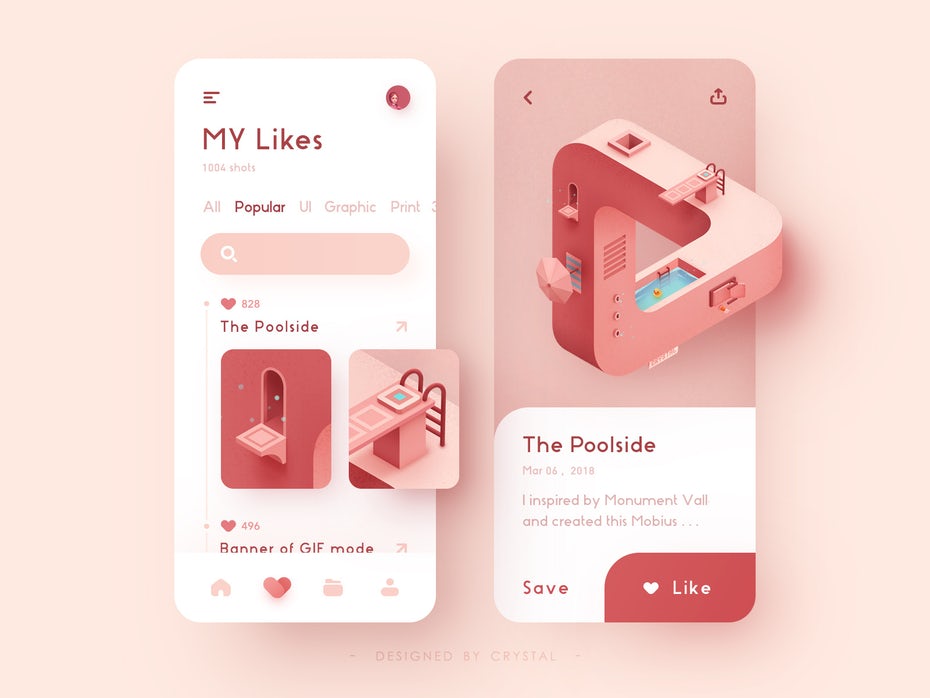
Abgerundete Elemente
Rundungen an den Ecken von Elementen wurden über die Jahre ein fester Bestandteil vieler Anwendungen. Neben der Transformation der Designelemente haben sich auch die Form der Bildschirme ähnlich entwickelt. Ich könnte mir einen Zusammenhang zwischen der designtechnischen Entwicklung von Hardware und Software vorstellen. Dafür muss nur die Transformation von iPhone- und Samsung-Screens beobachtet werden. Ihre Form veränderte sich, ähnlich wie beim Interface Design. Die Ecken des Screens wurden abgerundet. Das Gesamtbild ist vollkommener, wenn die Design-Elemente ähnliche Attribute aufweisen.

3D-Designelemente
Heutzutage bewegt sich der Trend wieder etwas vom Flat Design weg. Dreidimensionale Objekte werden gerne in Fokus gesetzt. Sie selbst haben keine funktionelle Rolle im Interface Design, sie tragen jedoch viel zum Gesamteindruck der App bei. Den meisten UserInnen gefallen besagte dreidimensionalen Kunstwerke. Obwohl sie viel Platz einnehmen, werden sie gerne eingesetzt. Dies passiert auch aus dem Grund, da man den/die UserIn nicht mit Informationen überhäufen soll. Sie sind schön anzusehen und nehmen überladenen Interfaces Spannung.

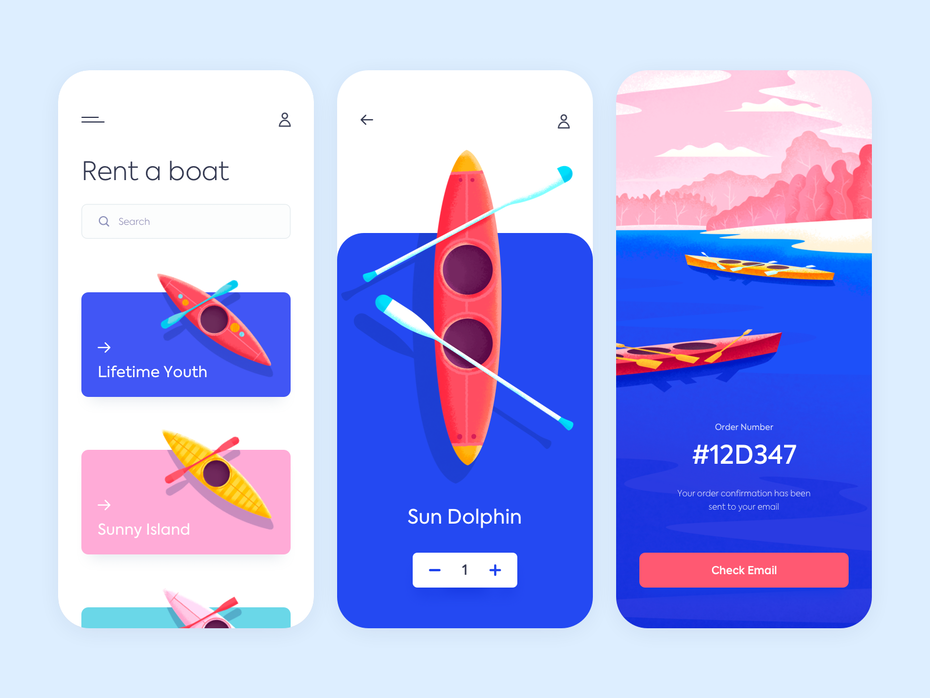
Illustrationen
Auch Illustrationen erlangen wieder Beliebtheit bei UserInnen. In den Anfängen des App-Designs wurden sie häufig im Icon und Logo Design eingesetzt, doch mit der Zeit wurden Interfaces flacher und Icons entfernten sich von realen Gegenständen. Illustrationen lockern das Interface, ähnlich wie 3D-Elemente, auf und wandeln eine einfach App in eine vertraute Nutzungsumgebung für den/die UserIn um.

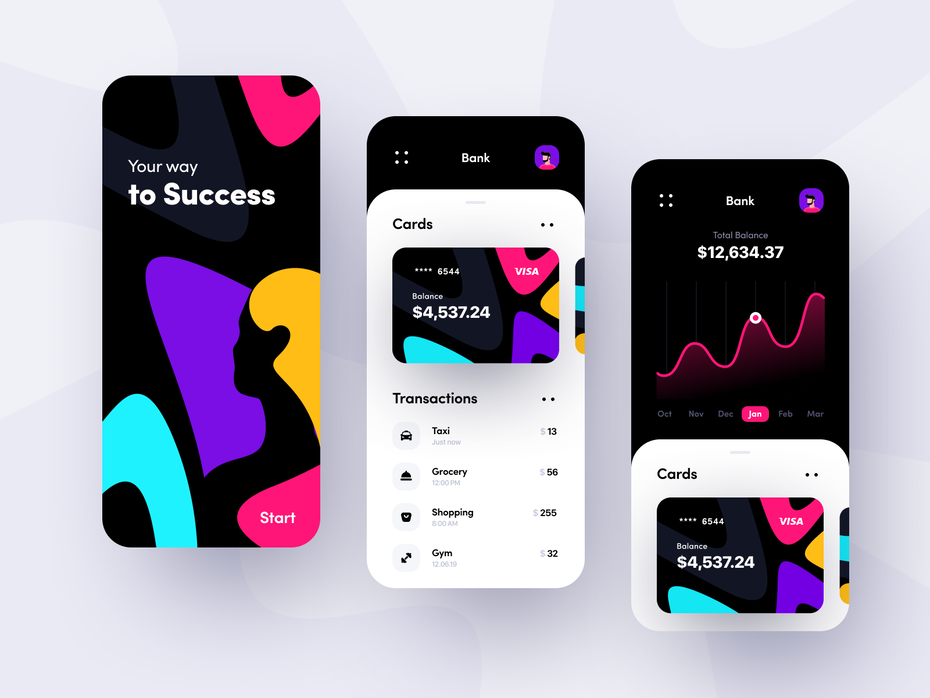
Dark Mode
Das dunkle Designtheme wurde über die Jahre immer bekannter. Selbst die GeräteherstellerInnen bieten die Option an, Darkmode zu verwenden. Viele Anwendungen erkennen die Aktivierung in den Geräteeinstellungen und schalten automatisch in den dunklen Modus um. Ein bekanntes Beispiel für Darkmode ist Spotify. Jede/r UserIn kennt Spotifys düsteres und doch elegantes User Interface. Viele Apps sind mit diesem Trend gegangen. Oft wird der dunkle Hintergrund mit grellen Primärfarben kombiniert.
Knallige, futuristische Farben
Grelle Farben werden immer häufiger in Apps benutzt. Mit ihnen werden Interaktionselemente gekennzeichnet oder sie werden als Stilelemente eingesetzt. Es wird einerseits UserInnen das Gefühl gegeben, die App sei fortschrittlich, da jene Farben oft mit Futurismus in Verbindung gebracht werden. Andererseits kann der Fokus leicht auf bestimmte Elemente gezogen werden, da sie sich vom restlichen Interface absetzen.

Transparente Elemente
Durchscheinende Elemente werden nicht ausschließlich im App-Design verwendet. Generell lässt sich ein Trend im Webdesign feststellen. Transparente Overlays, Farbverläufe, durchscheinende Header, etc. geben UserInnen das Gefühl, es handle sich um ein Element, durch das er/sie durchgreifen kann bzw. um ein leichtes Element. Zudem ist der Bildschirminhalt dahinter erkennbar. Designtechnisch eröffnet dieser Trend neue Gestaltungsansätze.

Fazit
Die heutigen Designtrends sind allesamt durchdacht und sollen bestimmte Gefühle oder Reaktionen bei dem/der UserIn erzeugen. Der Trend bewegt sich weg vom Flat Design und hin zu einer ganz neuen Designrichtung. Die o.a. Designtrends sind die markantesten, aktuellen Trends. Natürlich gibt es neben ihnen noch viele weitere Trendwenden, welche das Jahr 2020 kennzeichnen. Zusammengefasst wurde das User Interface verspielter, bunter, moderner und durchdachter, als es einst in der Vergangenheit war.

The comments are closed.