
Die Entwicklung von Skeuomorphismus zu Flat Design anhand iOS App-Logo-Design
Von Armin Novacek am 04.01.2021
Foto von Brett Jordan von Pexels
1 Einleitung
Das Smartphone erlangt heutzutage stetig mehr Wichtigkeit. Menschen benutzen es für die Bewältigung verschiedenster Aufgaben im Alltag. 2007 erschien das erste iPhone auf dem Markt und seitdem hat sich die Smartphone-Industrie rasant entwickelt. Am ersten Wochenende nach Veröffentlichung, wurde das iPhone knapp 500.000 Mal verkauft und bis 13. Juni 2010 wurden rund 42 Millionen Exemplare verkauft.[1] Seit 2013 verdoppelte sich der Prozentsatz der aktiven Smartphone-BenutzerInnen von 43% zu 83%.[2]
In diesem Zeitraum wurde die Benutzeroberfläche mehrfach überarbeitet. Design beeinflusst das Verhalten der UserInnen und ist der Haupteinflussfaktor für ein gutes Gesamterscheinungsbild einer Anwendung. Es ist vergleichbar mit einer Website ohne CSS. BenutzerInnen werden Schwierigkeiten haben, die gewünschte Information schnell zu erfassen. Auf den ersten Blick werden BenutzerInnen vom Stil einer Anwendung und nicht von der Funktionalität angesprochen. Wie bereits erwähnt, hat Design einen großen Einfluss auf die Wahrnehmung der Anwendung.
Ziel des Beitrags ist es, die Transformation des globalen Designtrends von Skeuomorphismus zu Flat Design in Bezug auf iOS Logo-Design zu veranschaulichen. Darüber hinaus werden die beiden Entwurfsprinzipien miteinander verglichen und die Frage, warum Apple die grafische Benutzeroberfläche im Rahmen des Updates auf iOS 7[3] in ein zweidimensionales Design geändert hat, wird im Laufe des Beitrags beantwortet. Die Informationsquellen sind weitgehend Websites und wissenschaftliche Arbeiten.
2 iOS App-Logo-Design
Gegenwärtig nimmt Apple im Ranking der weltweit führenden Unternehmen in Bezug auf den Marktwert den dritten Platz ein. Mit einem Wert von 1.285 Billionen US-Dollar ist das Unternehmen größer als Amazon und Facebook.[4] Das Interface-Design von Apple ist für viele KundInnen einzigartig und attraktiv.
iOS verfolgte zwei verschiedenen Designansätze: „Skeuomorphismus“ und „Flat Design“. Beide Designprinzipien spielen eine große Rolle in der Weiterentwicklung des User Interface Designs von iOS.[5] Im Folgenden werden die beiden Designstile hinsichtlich des Logo-Designs von Anwendungen und dessen Farbschemata analysiert.
2.1 Skeuomorphismus
Skeuomorphismus ist ein Gestaltungsprinzip, welches in den 1980er Jahren entstanden ist. Eines der ersten Anwendungsbeispiele findet sich in der Töpferei. Verschiedene Oberflächenbeschaffenheiten von bereits etablierten Objekten wurden in Keramik skulptiert, beispielsweise gewebte Korbmuster oder andere Ornamente. Ein weiteres Beispiel dieser Zeit, ist die Herstellung elektronischer Kerzen. Um dem Produkt eine bestimmte Ästhetik zu verleihen, basiert das Design auf jenem der traditionellen Kerze.[6]
Apple brachte 1984 ihren ersten Computer auf den Markt. Im Rahmen dieser Innovation verwendete Apple Elemente des Skeuomorphismus für das Design der Benutzeroberfläche. Beispielsweise sah das Icon eines Ordners genauso aus, wie ein echter Aktenordner, Dateien wurden als Zettel dargestellt und der Papierkorb wurde eingeführt. Der/Die durchschnittliche UserIn reagierte positiv auf das neue Design. Demnach hatte Steve Jobs die Idee, Skeuomorphismus für das grafische Interface von Apples ursprünglichem iOS zu verwenden.[7]
Der Grundgedanke hinter skeuomorphen Logo-Design ist es, den UserInnen ein erklärendes und zugleich ansprechendes Logo der Anwendung darzustellen. Es galt die Annahme, dass mehr BenutzerInnen eine Anwendung herunterladen, wenn diese ein ansprechendes App-Icon hat. Weiters scheinen Menschen interessierter an der App zu sein und haben das Verlangen, mehr über die Anwendung zu erfahren, sobald das App-Symbol ein attraktives Design aufweist.[8]
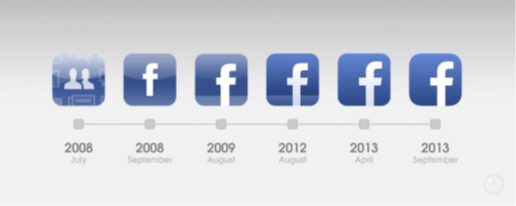
Laut einem Artikel von „The Telegraph“ waren die beliebtesten kostenlosen Anwendungen im Jahr 2008: iPint, Facebook, Google Earth, Lightsaber Unleashed, Labyrinth Lite Edition, Remote, Tap Tap Revenge, Touch Hockey, Flashlight und Shazam.[9] Alle angeführten Apps wurden von Millionen von Menschen heruntergeladen. Eine der Apps ist Facebook. Facebook hat in den letzten 12 Jahren stetig ihr Icon-Design überarbeitet. Das erste Logo wurde veröffentlicht, bevor es den iOS App Store überhaupt gab.

Im Gegensatz zu anderen App-Symbolen bietet das erste Logo einen Einblick in die Anwendung. Es werden zwei Konturen gezeigt, eine männliche und eine weibliche. Beide sind von Sprechblasen, einer Form, die ein Bild symbolisiert, und der Kontur einer Zeitung umgeben. Den potentiellen BenutzerInnen ist dadurch klar, dass es sich bei der Anwendung um eine Art Social Media Plattform oder Messenger handelt. Facebook überarbeitete das App-Symbol im selben Jahr, in dem es im App Store veröffentlicht wurde. Das detaillierte Logo wurde durch den ikonischen weißen Buchstaben „f“ auf einem glänzend blauen Hintergrund ersetzt.[11]
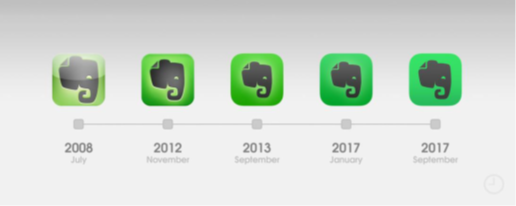
Das Anwendungssymbol von Evernote hat sich im Laufe der Jahre kaum verändert, repräsentiert jedoch einen beliebten Designtrend des Jahres 2008.

Das erste Logo von Evernote zeigte einen großen schwarzen Elefantenkopf auf hellgrünem Hintergrund. Obwohl das Logo kaum verändert wurde, spiegelt das erste Logo den großen Designtrend wider. Eine Gemeinsamkeit von Evernotes erstem und Facebooks erstem sowie zweitem Logo der Glanzeffekt, welcher über der Illustration liegt. Abgesehen von Facebook und Evernote wurde jedes App-Icon im selben glänzenden Look dargestellt. Darüber hinaus wiesen viele Logos einen Schlagschatten auf, um ein gewisse Tiefe zu symbolisieren.[13]
Vor zwölf Jahren, im Jahr 2008, war der Glanzeffekt, der auf den Logos angewendet wurde, nicht im Logo selbst enthalten, sondern standardmäßig im Quellcode festgelegt. Demnach wurde jedes Logo im glänzenden Look veröffentlicht. Weiters hatten die meisten App-Symbole einen detaillierten Hintergrund. Besonders diese Eigenschaft des Designtrends ist eine der Wichtigsten im Skeuomorphismus.[14]
Im Allgemeinen spielt der Erkennungswert eine entscheidende Rolle. Die Idee hinter dieser Aussage ist, dass der/die durchschnittliche BenutzerIn eine Verbindung zwischen dem App-Logo und dem entsprechenden realen Objekt herstellen kann. Die Auflösung der Smartphonebildschirme verbesserte sich drastisch, dementsprechend wurden Farben heller angezeigt und der Farbraum war reicher. Dadurch konnten DesignerInnen vermehrt hyperrealistische Logos erstellen. Dreidimensionale, farbenfrohe Symbole, die mit Schlagschatten und einem glänzenden Overlay gestaltet wurden, waren in der Vergangenheit die Norm.[15]
2.2 Flat Design
Nachdem iOS bereits sechs Jahre auf dem Markt war, erkannten die EntwicklerInnen, dass es nicht erforderlich ist, skeuomorphe Interfaces weiterzuentwickeln, da sich die UserInnen bereits an Touchscreens und dessen Navigation gewöhnten.[16] Extravagante Designs lenkten BenutzerInnen daher mehr ab, als sie sie unterstützten. Gleichzeitig haben Microsoft und Google ihre User Interfaces im Flat Design gestaltet.[17]
Apple war gezwungen, seine grafische Benutzeroberfläche auf ein modernes, zweidimensionales Design zu verändern. Aus diesem Grund endete die Ära des Skeuomorphismus und die des Flat Designs feierte ihr Debüt. Innerhalb des Updates von iOS 6 auf iOS 7 wurde die grafische Benutzeroberfläche vollständig überarbeitet. Wie der Name bereits verrät, wurde das User Interface flach und verlor ihre Tiefe. Die DesignerInnen konzentrierten sich auf kontrastreiche Farbtöne für App-Symbole und arbeiteten nach dem Motto „Weniger ist mehr“.[18]
Die von Apple veröffentlichten „Human Interface Guidelines“ enthüllen die Grundsätze, die jede/jeder DesignerIn beachten muss, der/die das Logo einer Anwendung erstellen möchte.[19] Anschließend werden Vorschläge von Apple zum Erstellen von App-Icons aufgelistet.
Einfachheit ist der wichtigste Aspekt des Flat Designs. Jedes App-Symbol basiert auf einem bestimmten Element, das die Funktion bzw. die Kategorie der Anwendung symbolisiert. Beispielsweise wurde für die Mail-App ein Briefumschlag, der international die E-Mail-Funktion symbolisiert, als Logo verwendet. Darüber hinaus sollte das Designelement nicht zu komplex sein, denn je detaillierter das Logo, desto schwieriger ist es, es auf kompakten Bildschirmen zu erkennen. Der Hintergrund darf nicht mit Inhalten überfüllt sein. Einfache, eintönige Hintergründe entsprechen im Flat Design der Norm.
Ein weiterer relevanter Punkt ist die Aufmerksamkeit des Users, die das Symbol auf sich ziehen muss. Das Logo muss sich durch sein Design abheben, um mit anderen Apps konkurrieren zu können. Das App-Icon sollte einen Fokuspunkt oder einen Eyecatcher enthalten, damit BenutzerInnen die Anwendung und dessen Funktion leichter erkennen können.
Der Name der Anwendung wird in der Regel unter dem Symbol angezeigt. Daher ist es nicht erforderlich, den Namen der Anwendung in das Design zu integrieren. Darüber hinaus wirkt sich das Einfügen von Fotos, Screenshots des Interfaces der Anwendung, etc. äußerst negativ auf die Ästhetik des Logos aus. Fotos und Screenshots sind meistens detailliert und daher in kleiner Größe schwer wahrzunehmen. Interaktionselemente als Teil eines App-Symbols lenken BenutzerInnen ebenso ab und führen in die Irre.[21]
Flat Design ist das Gegenstück zum Skeuomorphismus. DesignerInnen verzichten auf die Verwendung von Schlagschatten für Logo-Designs, da dies Tiefe implizieren würde. Klare, einfache Flächen sind beim Entwerfen eines App-Symbols in den Mittelpunkt gerückt.[22]
3 Der Vergleich von Skeuomorphismus und Flat Design
In Bezug auf das Design der App-Symbole könnten Skeuomorphismus und Flat Design nicht unterschiedlicher sein. Im Laufe der Jahre haben sich nicht nur die Hintergrundfarben in einer Reihe von Anwendungssymbolen geändert und verschiedenste Neugestaltungen wurden vorgenommen, sondern auch die Auflösungen der Smartphonescreens haben sich ebenfalls verbessert. Flaches Design zeigt im Allgemeinen Farben heller und kräftiger an. Darüber hinaus hat sich die Größe des Elements, das im Vordergrund des Logos positioniert ist, in vielen Fällen verringert. Dies bedeutet, dass ein höherer Prozentsatz des Logohintergrunds sichtbar wird und das Gesamtbild farbenfroher ist. Der schwarze Elefant des Evernote-Logos (siehe Abbildung 2) wurde zwischen 2008 und 2012 verkleinert, sodass ein größerer Bereich des Hintergrunds erkennbar ist. Abgesehen vom Hintergrund und der Abbildung, haben die Elemente schärfere Kanten, was ein wichtiger Aspekt des Flat Designs ist. Einerseits hat sich, wie bereits erwähnt, die Bildschirmauflösung erhöht, was zu einer schärferen Darstellung der Kanten führt. Andererseits sind Designelemente wie Schatten und Farbübergang im Flat Design selten vorhanden. Somit scheinen Objekte kantiger und Oberflächen gleichmäßiger zu sein.

Weiters hatten skeuomorphe App-Icons eine glänzende Überlagerung, die eine Lichtquelle, welche das Logo von oben beleuchtet impliziert und die Oberfläche des Symbols sphärisch erscheinen ließ. Beides stellt Tiefe dar, was genau das Gegenteil von dem ist, was Flat Design verkörpert. Der Glanzeffekt wurde im Quellcode implementiert, daher wies jede App dasselbe Hochglanzdesign auf. Seit iOS 7 wurde dieser Teil des Quellcode nicht mehr eingebunden.
Die größte Ungleichheit liegt eindeutig in der Einfachheit der Elemente. Während früher die Designs der App-Icons sehr detailliert waren, sind die neuen Logos heutzutage meistens eine vereinfachte Version der alten. Nur in wenigen Fällen hat sich das Design des Anwendungslogos über die verschiedenen Aktualisierungen hinweg nicht geändert.
4 Fazit
Zusammengefasst ist das wichtigste Ergebnis, dass iOS zwei Hauptentwurfsprinzipien folgte: Skeuomorphismus und Flat Design. Skeuomorphe App-Symbole sind in der Regel sehr komplex und zeigen häufig die Funktion der Anwendung in ihrer Gestaltung. Skeuomorphes Design lehrte BenutzerInnen den Umgang mit Apps. Es zeigte wie bestimmte Interaktionselemente funktionieren und vermittelt die Funktion der App über das App-Logo bereits vor dem Öffnen. Dies ist deshalb möglich, da diese detaillierte Elemente, die das gleiche Erscheinungsbild wie das entsprechende reale Objekt, aufweisen.
Flat Versionen von App-Icons sind stark vereinfacht und gleichzeitig sehr einprägsam. Der Wechsel von iOS vom Skeuomorphismus zum Flat Design erfolgte hauptsächlich aufgrund des Wettbewerbsdrucks. Unternehmen wie Microsoft und Google verwendeten vor Apple Flat Design und leiteten den Trend ein. Darüber hinaus ging Apple davon aus, dass die Mehrheit der BenutzerInnen an die Bedienung des iPhones bereits beherrscht und die komplexen App-Icons nicht mehr benötigt.
Abschließend stellt sich die Frage, in welche Richtung sich iOS Design weiterentwickeln wird. Derzeit ist ein Trend in Richtung des Neumorphismus zu erkennen. Viele DesignerInnen nennen ihn auch „neuen Skeuomophismus“. Demnach orientieren sich neue Designs oft an Bestehenden. Ob sich Neumorphismus in Zukunft in den offiziellen Human Interface Guidelines durchsetzen kann, bleibt derzeit unbeantwortet.
Literaturverzeichnis
Apple Inc. (2019). Human Interface Guidelines. App Icon. Retrieved April 28, 2019, from https://developer.apple.com/design/human-interface-guidelines/ios/icons-and-images/app-icon/
Bakker, C. (2017). How did Skeuomorphic Design help broaden Apple’s Audience? (Bachelor Thesis). London: University of West London.
Beaumont, C. (2008). Top 10 iPhone apps of 2008. Retrieved April 22, 2019, from https://www.telegraph.co.uk/technology/apple/3545929/Top-10-Apple-iPhone-apps-of-2008.html
Hartmann, P. (2018). Bilder für den Finger. Das Apple iOS-Design zwischen Realismus und Abstraktion. München: Graphentis Verlag.
Laugesen, J., & Yufei, Y. (2010, June).What Factors Contributed to the Success of Apple’s iPhone? In 2010 Ninth International Conference on Mobile Business and 2010 Ninth Global Mobility Roundtable (ICMB-GMR). 28
Linzmayer, O. (1999). Apple Confidential: The Real Story of Apple Computern Inc. San Francisco: No Starch Press.
Morson, S. (2014). Learn Design for iOS Development. California: Apress.
Sien Wei Hshieh, A. (2018). In defense of skeuomorphism. Retrieved May 07, 2019, from https://blog.prototypr.io/in-defense-of-skeuomorphism-2895308218ee
Statista (2020). Anteil der Smartphone-Besitzer sowie Nutzung von Mobile Commerce in Österreich von 2013 bis 2018. Retrieved 08. Dezember 2020, from https://de.statista.com/statistik/daten/studie/568185/umfrage/smartphone-besitz-und-smartphone-nutzung-in-oesterreich/
Statista (2020). The 100 largest companies in the world by market capitalization in 2020. Retrieved 08. Dezember 2020, from https://www.statista.com/statistics/263264/top-companies-in-the-world-by-market-value/
Steeber, M. (2018). 10 years of the App Store: The design evolution of the earliest apps. Retrieved April 22, 2019, from https://9to5mac.com/2018/07/10/app-store-10-years-design-evolution/
Taylor, I. (2013). What’s Wrong With the iOS 7 Icons?. Retrieved May 16, 2019, from https://gizmodo.com/whats-wrong-with-the-ios-7-icons-513831117
Woods, P. (2013). iOS: Apples Design ist out. Retrieved April 25, 2019, from https://www.macwelt.de/news/iOS-Apples-Design-ist-out-7932539.html
[1] Laugesen, Yuan, 2010.
[2] Statista, 2020.
[3] Bakker, 2017.
[4] Statista, 2020.
[5] Bakker, 2017.
[6] Bakker, 2017.
[7] Linzmayer, 1999.
[8] Kai-Chun, Chun-Heng, 2013.
[9] Beaumont, 2008.
[10] Steeber, 2018.
[11] Steeber, 2018.
[12] Steeber, 2018.
[13] Steeber, 2018.
[14] Steeber, 2018.
[15] Woods, 2013.
[16] Bakker, 2017.
[17] Hartmann, 2018.
[18] Bakker, 2017.
[19] Apple Inc., 2019.
[20] Apple Inc., 2019.
[21] Apple Inc., 2019.
[22] Morson, 2014.
[23] Taylor, 2013.




The comments are closed.