
einfache ÜbersetzerApp (iOS + Android)
Von Michelle Markl am 21.06.2022
Im laufe des zweiten Semesters (SS 2022) wollte ich mich näher mit der nativen App-Entwicklung beschäftigen. Daher habe ich mich dafür entschlossen 2 kleine Apps zu Entwickeln, eine iOS und eine Android Applikation, um beide Techniken kennen zu lernen. Bereits für den Workshop habe ich mich mit dem Framework MachineLearning Kit von Google auseinandergesetzt. Die Projekte haben sich angeboten um die Funktionen weiter ausprobieren. Da ich dieses Jahr in Griechenland und Italien Urlaub machen werde ist die Idee einer eigenen kleinen Übersetzter-App entstanden.
ML Kit
In einem anderen Blogeintrag bin ich bereits näher auf das MLKit eingegangen. Mit Hilfe dieser Projekte wollte ich mir den Unterschied zwischen der Implementierung des ML Kits in iOS und Android Apps näher ansehen.
Für die Erstellung der Applikationen habe ich folgende APIs herangezogen:
- On-Device Translation
- Language ID
- Text Recognition (nur in der Android Variante)
Ein Auszug der Dependencies, welche in der Android Applikation genutzt worden sind: (app/gridle.buid)
dependencies {
...
// MLKit
implementation 'com.google.mlkit:translate:17.0.0'
implementation 'com.google.mlkit:language-id:17.0.3'
implementation 'com.google.android.gms:play-services-mlkit-text-recognition:18.0.0'
...
}Ein Auszug der Dependencies, welche in der iOS Applikation genutzt worden sind: (Podfile)
platform :ios, '14.0'
target 'traveltranslator_ios' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for traveltranslator_ios
pod 'GoogleMLKit/Translate', '2.6.0'
pod 'GoogleMLKit/LanguageID', '2.6.0'
end
On-Device Translation bietet die Möglichkeit einen beliebigen Text in eine andere Sprache zu übersetzten. Hierzu müssen die Zielsprache, wie auch die Originalsprache bekannt sein.
Um zu ermöglichen, dass der Nutzer eine für ihn unbekannte Sprache übersetzen kann, ist die Language ID API integriert worden. Mit Hilfe dieser API kann die Sprache eines Textes herausgefunden worden.
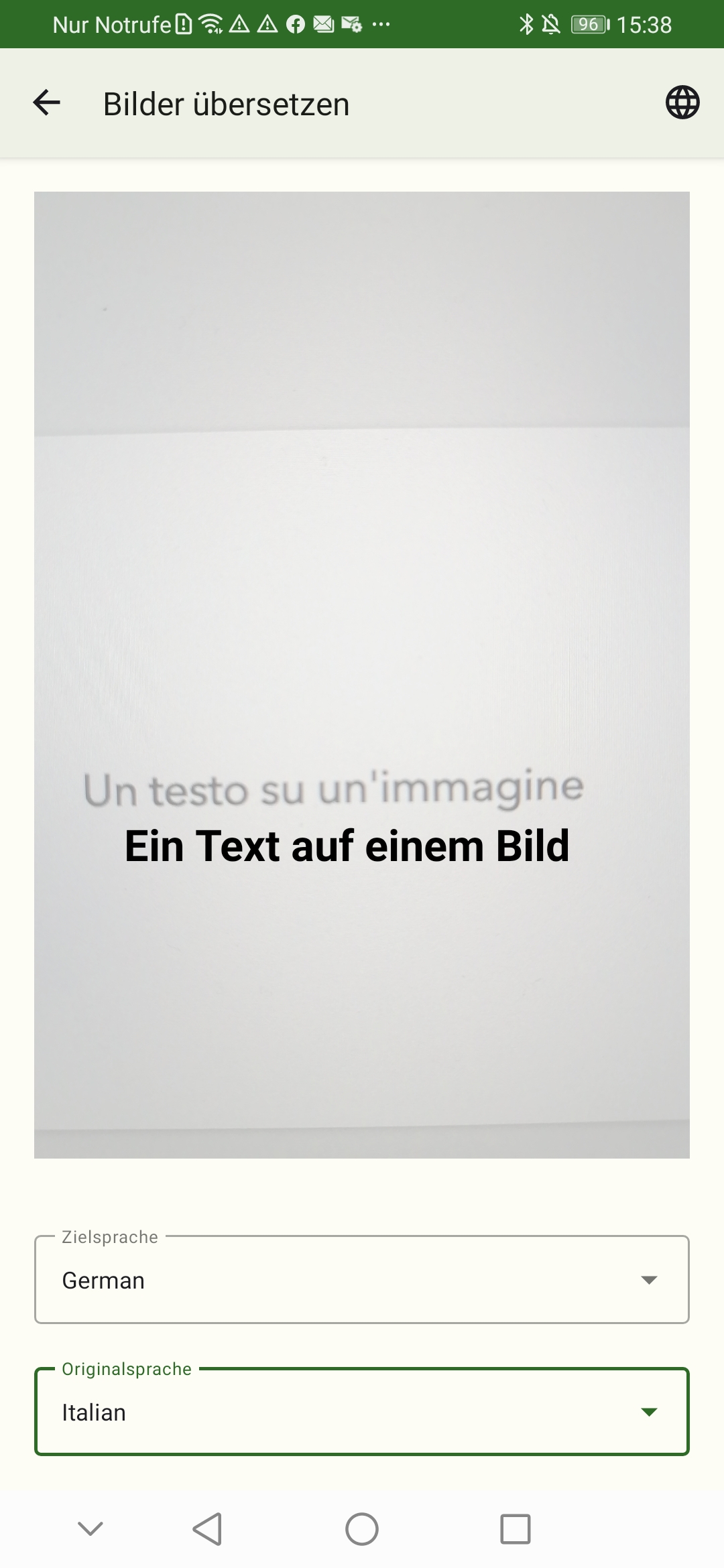
Bei der Android Variante habe ich abschließend noch eine Bildübersetzung eingefügt. Für dieses Feature ist die API Language Recognition hinzugefügt worden. So kann der Text einer Aufnahme/eines Bildes weiter bearbeitet werden. In diesem Fall wird auf den gefunden Text wieder die On-Device Translation API angewandt.
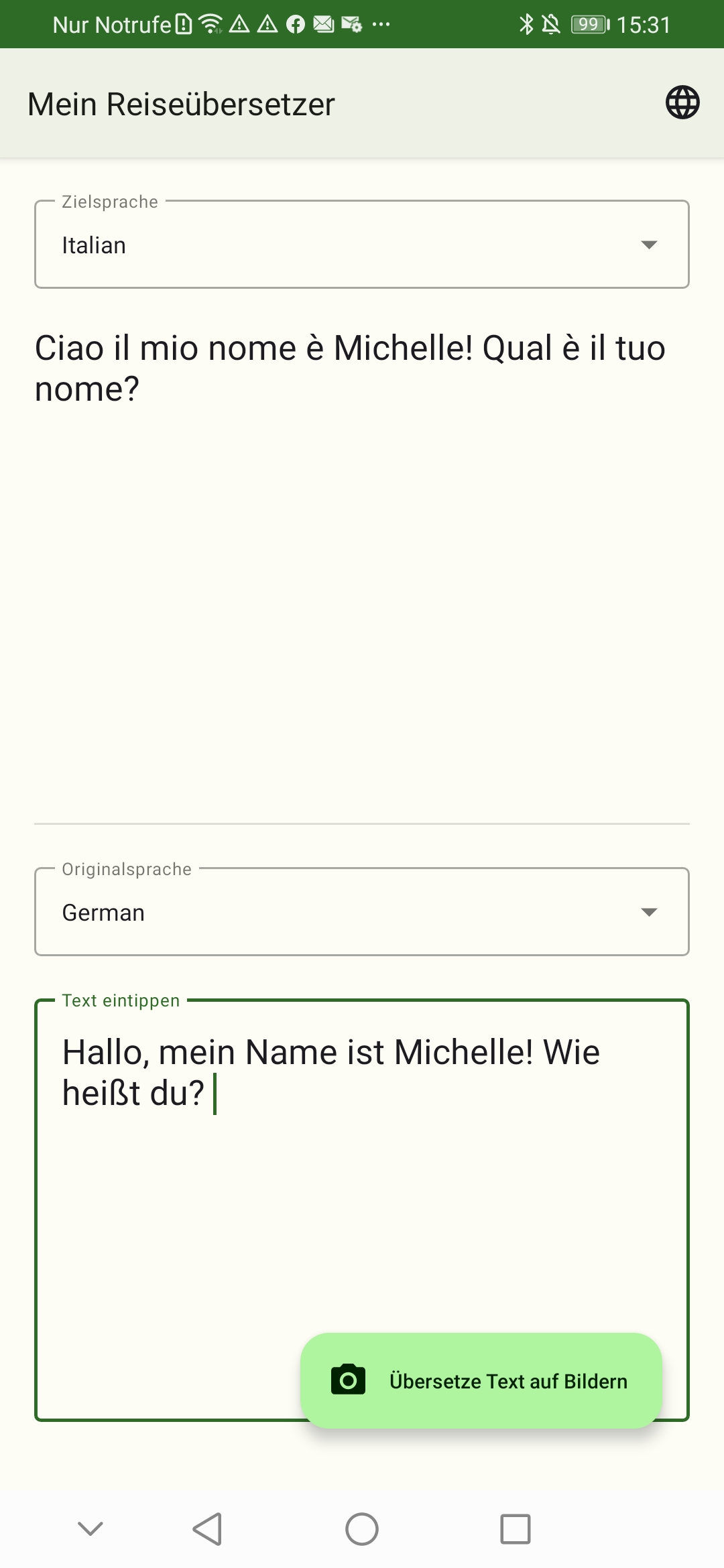
Android App
Die Android App (Kotlin) besteht aus insgesamt drei Screens:
- Klassischer Übersetzer
- Bildübersetzer
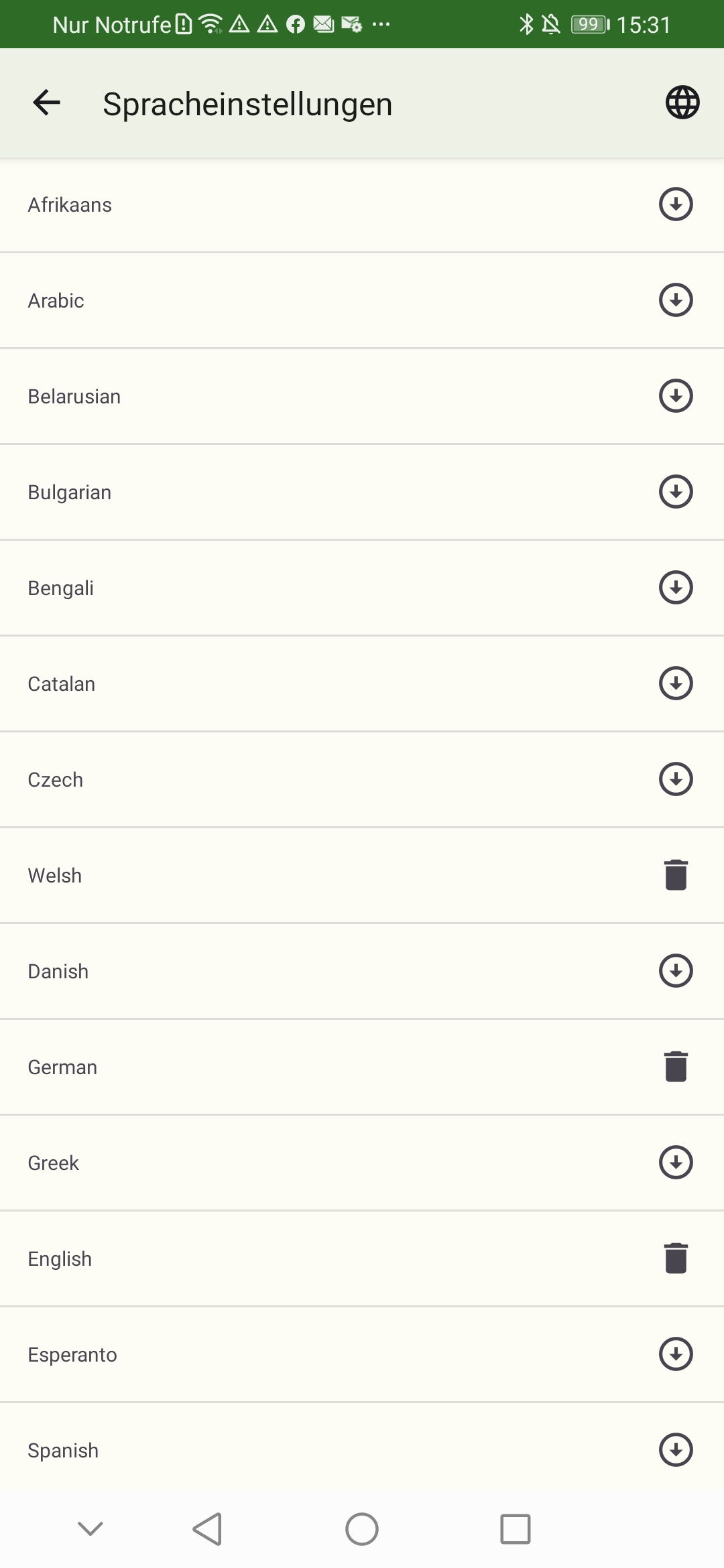
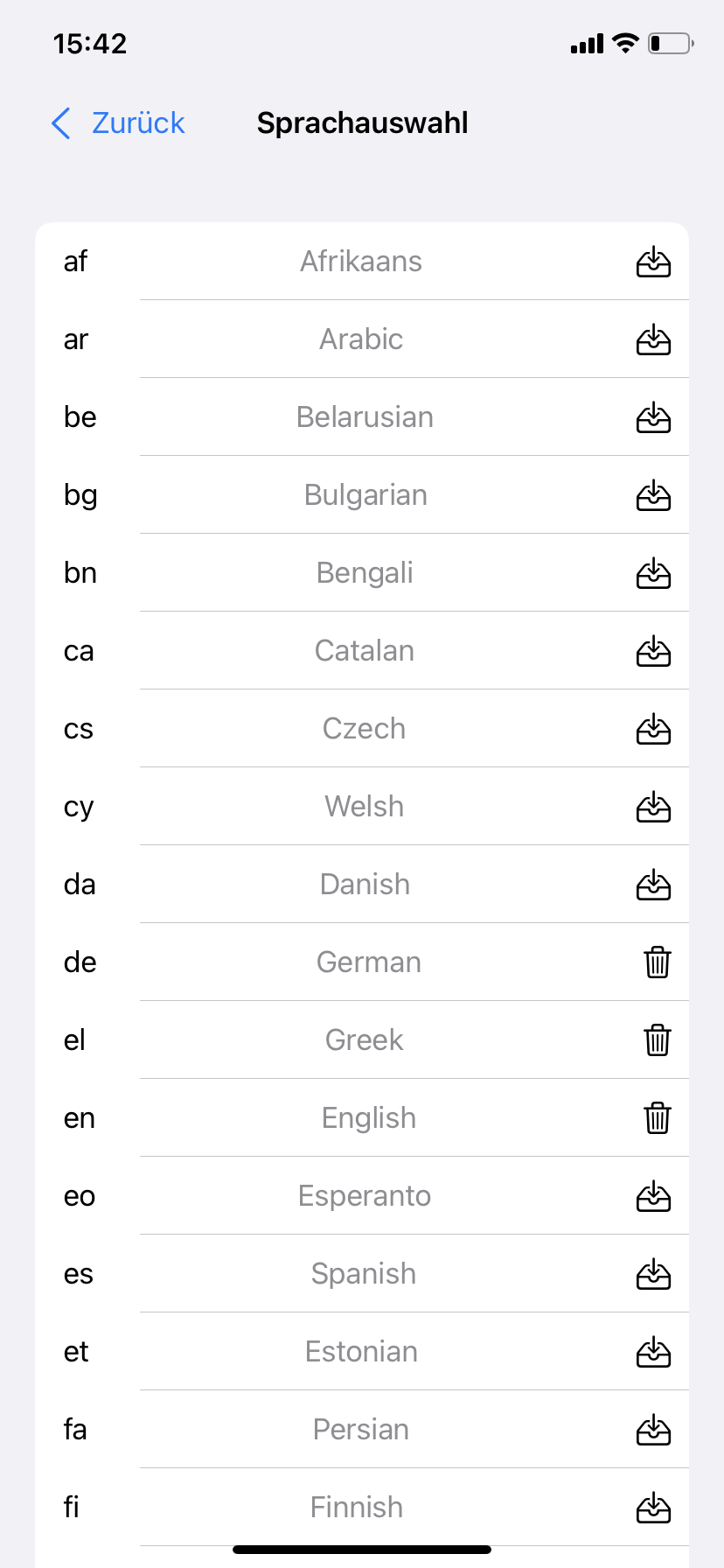
- Spracheinstellungen, um die gewünschten Sprachen herunterladen zu können
Die Entwicklung der Android Variante der Übersetzer-App hat sehr gut funktioniert. Die Anbindung des Machine Learning Kits und des neuen Material Designs, M3, hat sich mit kleinen Schwierigkeiten – aber diese gehören immer dazu ???? – gut integrieren lassen. Mein Ziel “native Android Entwicklung” kennen zu lernen habe ich auf alle Fälle erreicht.



iOS App
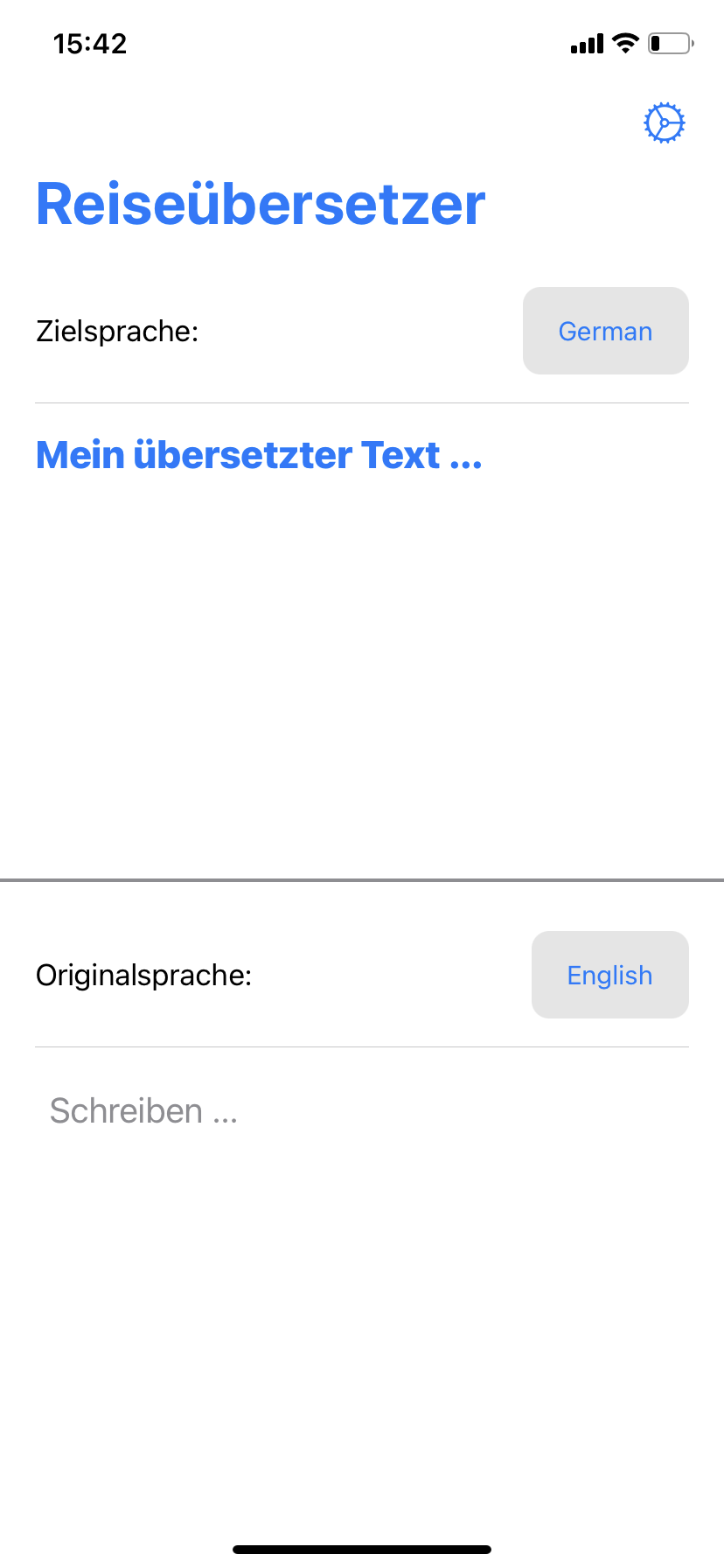
Neben der Android Version habe ich eine iOS Version, mit der Technologie Swift mit SwiftUI, erarbeitet. Diese Version besteht aus zwei Screens:
- Klassischer Übersetzer
- Spracheinstellungen, um die gewünschten Sprachen herunterladen zu können
Hier habe ich mich für weniger Screens entschieden, da ich bisher weniger Erfahrungen mit nativer iOS Entwicklung als mit nativer Android Entwicklung sammeln konnte.
Während der Erarbeitung des Projekts habe ich mir auch angesehen, wie eine Kamera in die Applikation eingebunden werden kann. Dies hat gut funktioniert, doch hat die spätere Integrierung von Google ML Kit Schwierigkeiten bereitet.
Zusammenfassend hat die Erstellung der iOS Variante gut funktioniert. Mein Ziel “native iOS Entwicklung” kennen zu lernen habe ich auf alle Fälle erreicht.


Meine Learnings
Natürlich sind beide Applikationen nicht perfekt. Beispielsweise ist die Usability beider Applikationen ausbaufähig, dies könnte in weiteren Iterationen verbessert werden. Zudem wäre es eine spannende Aufgabe, die Bildübersetzung auch in der iOS Variante zu implementieren.
Mein Hauptziel, die native App-Entwicklung kennenzulernen, habe ich auf alle Fälle erreicht. Ich konnte mir einen guten Überblick über die benutzen Technologien machen und bin mit dem Endergebnis sehr zufrieden ????.

The comments are closed.