
Einstieg in Laravel
Von Maximilian Hraschan am 21.01.2021
Was ist Laravel?
Bei Laravel handelt es sich um ein PHP Framework welches sich optimal für kleine bis große Projekte eignet. Dieses Framework ist gut skalierbar und dafür konzipiert, individuell erweitert zu werden. Das Framework mit seiner wohl bekannten MVC Struktur kam im Jahre 2011 das erste mal durch den Initiator Taylor Otwell zum Vorschein. Seit her hat sich das Framework stehts weiterentwickelt. Sowohl in seiner Community Größe als auch seiner Features und handhabe. Laravel befindet sich derzeit in der Version 8.
Installation
Um Laravel für das Locale Development optimal vorzubereiten wird eine Virtuelle Maschine benötigt, welche durch Vagrant verwaltet wird. Weiteres wird die Hauseigene Vagrant Box Homestead und der Package Manager PHP Composer benötigt. All dies lässt sich in der Linkliste am Ende dieses Artikel finden. Dort ist auch die genaue Installationsanleitung zu finden.
Einfacher Weg um ein Login/Registrierung Feature zu implementieren
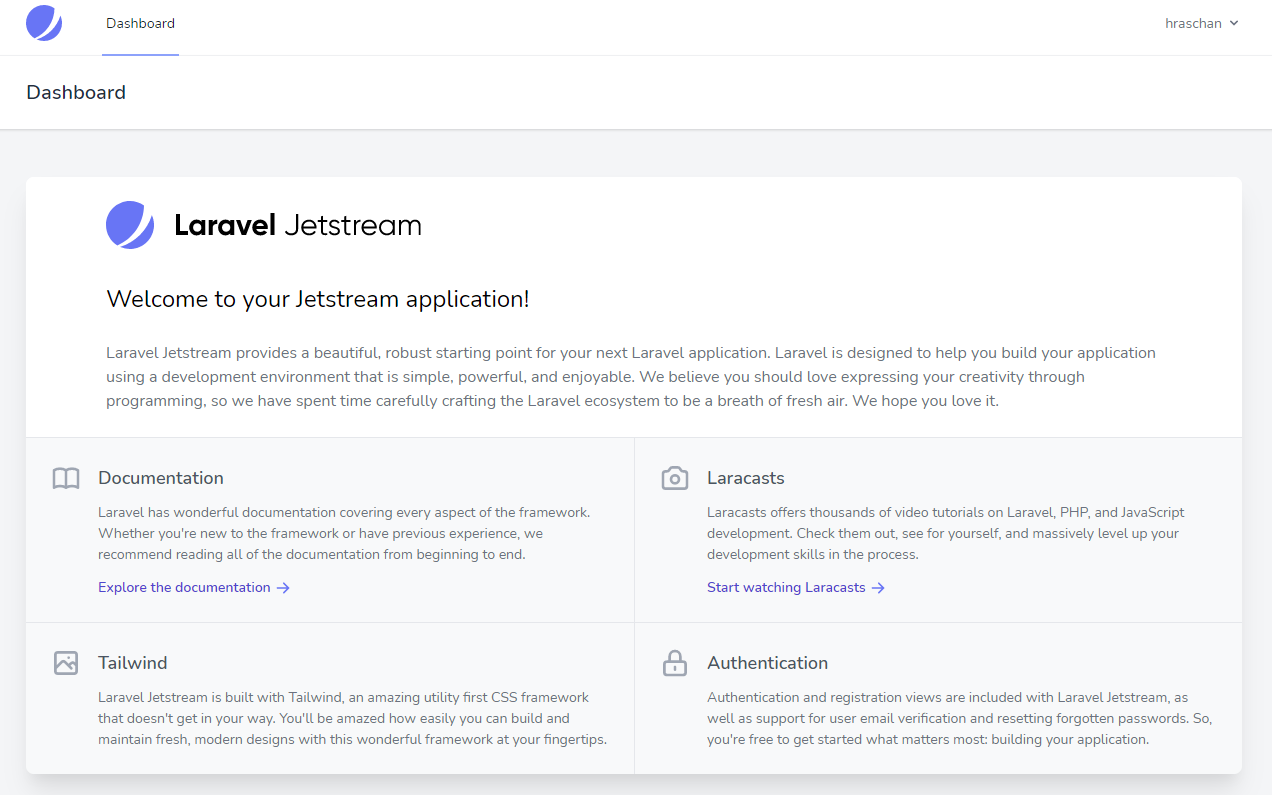
Der einfachste Weg in Laravel eine Benutzeroberfläche zu entwickeln, ist die Verwendung des von Laravel mitgelieferten Jetstream Plugin. Mit den folgenden Befehlen ist es möglich dieses Plugin in wenigen Minuten zu installieren:
- composer require laravel/jetstream
- php artisan jetstream:install livewire
- npm install && npm run dev
- php artisan migrate
Sobald diese Schritte erfolgreich abgearbeitet wurden. Sind auf der Welcome Page (Standard View welche beim Erstellen des Projektes erstellt wird) ein Login und Register Button angezeigt. Dort habt ihr nun die Möglichkeit einen User zu erstellen/upzudaten oder sich mit diesem einzuloggen. In der dort auffindbaren Dokumentation findet ihr noch weitere Details über alle verfügbaren Features.
Routing
Das Routing in Laravel wird benötigt um die richtigen Inhalte an der richtigen URL anzuzeigen und zusätzlich alle verwaltenden HTTP Requests zu verwalten. Zusätzlich können auch alle Routes die für die Verwendung einer mit Laravel erstellten API benötigt werden. Nachstehend findet mal einige Beispiele solcher Routes:
//Route mit Funktion die direkt die Welcome View rendert und auf den Namen 'home' aufzurufen ist
Route::get('/', function () { return view('welcome'); })->name('home');
//Route die von der root url auf die home url redirected mit Http Statuscode
Route::redirect('/home', '/', 301);
//Route die von der root url auf die home url permanent redirected
Route::permanentRedirect('/home', '/');
//Route die direkt die Welcome View rendert
Route::view('/welcome', 'welcome');
//Http GET Request mit Funktion der die Id eines Users ausgibt
Route::get('user/{id}', function ($id) { return 'User '.$id; });
//Resource Route - Diese erstellt für einen Controller alle nötigen Routes
Route::resource('/posts', PostsController::class);Der im letzten Beispiel genannte Resource Controller kann über folgenden Command Line Befehl generiert werden:
Php artisan make:model -mcr dein Name
Mit diesem Befehl wird ein Datenbank Model mit dem dazugehörigen Resource Controller erstellt. Mehr dazu später.
Views
Laravel verwendet seine Haus internes Blade Template um HTML Code in Views einfach verwalten zu können. In diesen ist es super simple Daten einzubetten und auch geringfügige Logik wie if-conditions, foreach Schleifen und Switch Case Statements dafür zu verwenden, Daten dynamisch zu generieren. Folgend ein Beispiel mit Posts.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Posts</title>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
<h1>Posts</h1>
{{-- Hier werden wenn vorhanden alle Posts dynamisch ausgegeben --}}
@if($posts)
@foreach($posts as $post)
<p>{{ $post->title }}</p>
<p>{{ $post->description }}</p>
<p>{{ $post->user->name }}</p>
@endforeach
@endif
</body>
</body>
</html>Controller
Der Laravel Controller dient dafür die Daten die für die View benötigt werden bereitzustellen und diese fachgerecht zu verwalten. Wie oben bereits erwähnt eignet sich ein Resource Controller dafür ganz perfekt, da dort bereits vorgefertigte Funktionen wie erstellen, updaten, löschen, details anzeigen ect. bereits erstellt werden.
Auch hier ein Beispiel wie die Daten der oben ausgegebenen Posts verwaltet werden:
class PostsController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
//Hier wird auf das Model "Posts" zugegriffen und alle Posts des users in die Variable gespeichert
$posts = Posts::with('user')->get();
//Anschließend wird die View gerendert und die variable $posts an diese übergeben
return view('posts.index')->with('posts',$posts);
}
}Models & Datenbank
Auch hier verwendet Laravel wieder ein eigens produziertes Tool. Für das erleichtern von Datenbank abfragen gibt es hierfür den Eloquent ORM. Um eine Datenbank überhaupt verwenden zu können muss diese erst in der .env Datei entsprechend konfiguriert werden.
DB_CONNECTION=mysql
DB_HOST=localhost
DB_PORT=3306
DB_DATABASE=laravel_workshop
DB_USERNAME=admin
DB_PASSWORD=password
Hier können die entsprechenden Daten eingetragen werden. Unterstützt werden gängige Datenbanken wie PostgreSQL, mySQL ect.Durch das automatisch angelegte Model können nun wie oben im Controller gezeigt ganz einfach Daten aus der Datenbank abgefragt werden. Wenn speziellere Abfragen benötigt werden können diese Direkt im Model implementiert werden.
Fazit
Aus meiner eigenen Erfahrung kann ich sagen das Laravel ein super einfaches Framework ist und beim Development einfach nur Spaß macht. Das meiste ist selbsterklärend bzw. lässt sich durch die gute Dokumentation und große Community super schnell herausfinden. Wie am Anfang erwähnt lassen sich auch große Projekte gut strukturieren. Ich arbeite sehr gerne damit und kann es für Einsteiger in Frameworks herzlichst empfehlen.
Linkliste
Installation
https://laravel.com/docs/8.x/installation
https://laravel.com/docs/8.x/homestead
https://www.virtualbox.org/wiki/Downloads
https://getcomposer.org/download/
https://www.vagrantup.com/downloads
Login/Registrierung
https://jetstream.laravel.com/2.x/introduction.html
https://jetstream.laravel.com/2.x/features/authentication.html
Routing
https://laravel.com/docs/8.x/routing
Views
https://laravel.com/docs/8.x/views
Controller
https://laravel.com/docs/8.x/controllers
https://laravel.com/docs/8.x/queries




The comments are closed.