
Erste Schritte mit dem iOS SDK
Von Florian Schiesterl am 19.01.2013
Die Welt von Xcode und Objective C war für mich bis vor kurzem noch komplettes Neuland. Mittlerweile sind 6 Wochen vergangen, in denen ich mich intensiv mit der Thematik App-Programmierung für iOS auseinandergesetzt habe. Meine erste App ist nun fast fertig und siehe da: Ich und Objective C konnten uns nach anfänglicher Differenzen wirklich noch anfreunden. Wer hätte das gedacht? Mit Xcode war ich übrigens gleich gut befreundet. 😉
Los, wir schreiben eine iPhone App!
Nach der Idee war der Entschluss schnell gefasst – ich will die Idee verwirklichen, ich will die App umsetzen! Ich will, dass sie auf meinem iPhone läuft! Ich hatte noch keine Erfahrung mit Objective C, Kenntnisse waren lediglich in Java und dem Eclipse-SDK vorhanden. Zu Beginn war vor allem der C-Syntax daher für mich sehr verwirrend. Es braucht Zeit sich an die Sprache zu gewöhnen, aber Apple hilft aus mit einem starken Instrument: Xcode. Wer iPhone Apps schreiben will, muss das mit der freien SDK Xcode machen (und braucht dazu einen Mac und einen Apple Account). Für mich als Mac-User war dies zu Beginn einer der größten Plus-Punkte. Xcode ist perfekt auf die Entwicklung für iOS Apps abgestimmt und hat bei der Installation über den Mac App Store alles mit dabei was man benötigt. Ich hatte in der Vergangenheit schon die ersten Erfahrungen mit der Programmierung von Android Apps gesammelt. Das Einrichten der Arbeitsumgebung in Eclipse war langwierig und es dauerte eine Zeit bis die unzähligen Packages installiert wurden und alles einwandfrei funktionierte. Danach blieb Eclipse aber was es ist: Ein umfassendes und schweres Tool. Bei Xcode war das anders: Ich installierte es, ich startete es, ich drückte auf den Play-Button – und meine erste leere iPhone App öffnete sich im Simulator. Ich konnte loslegen.
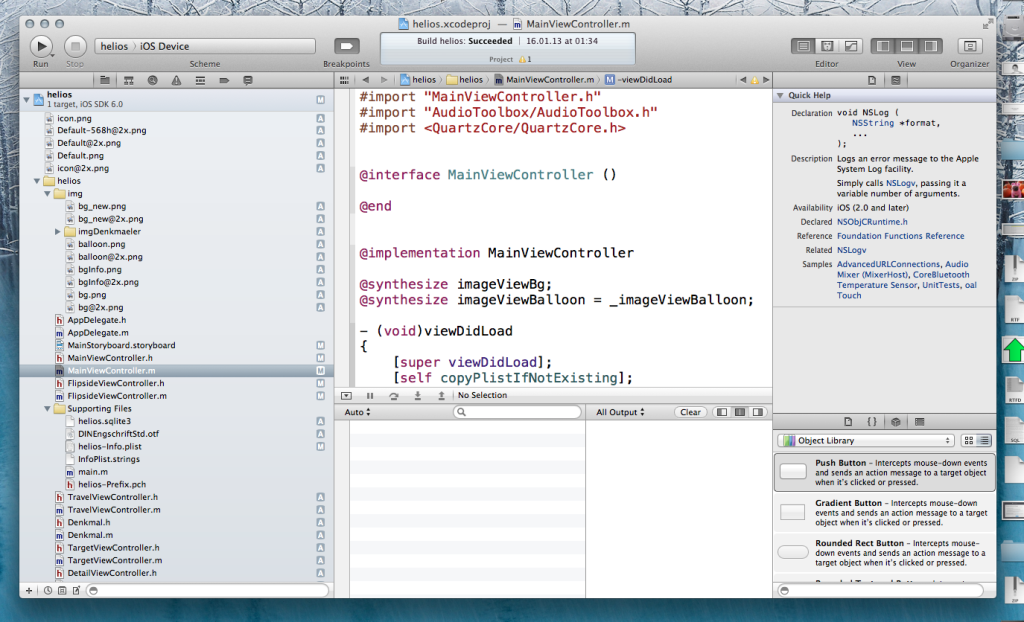
Xcode, der erste Eindruck
Als Mac-User konnte ich mich mit dem SDK von Apple erstaunlich schnell anfreunden. Auf den ersten Blick erinnert es ein bisschen an iTunes mit dem Play Button der die App kompiliert und der Anzeige, die den App-Status (wie Fehler und Warnungen) anzeigt. Xcode ist nach Apple Manier sehr minimalistisch gestaltet. Die Oberfläche bietet wie auch in Eclipse drei Hauptsegmente: Die rechte Spalte wird als Datei-Navigator genutzt, hier werden beispielsweise alle Source-Elemente (Klassen, Bilder, Frameworks, usw) der App angezeigt. Der Hauptbereich ist für Code und Interface reserviert, in der linken Spalte werden Eigenschaften (beispielsweise die Hintergrundfarbe eines Labels oder die Schriftgröße eines Textes) und die Object-Library (Buttons, ImageViews usw.) angezeigt. Im unteren Bereich befindet sich die Konsole. Extrem nützlich sind dabei die Editor- und View- Optionen, die mittels der Buttons in der Statusleiste rechts oben auswählbar sind. Falls der Platz am Bildschirm kanpp wird, kann man mit den View-Optionen jederzeit Spalten ein- bzw. ausklappen. Die Editor-Optionen machen es möglich zwei Dokumente nebeneinander anzuzeigen. Und das ist in vielerlei Hinsicht wichtig um Verbindungen zwischen Dokumenten (beispielsweise zwischen dem Interface und dem Code) zu schaffen. Dazu aber später mehr.
Schnell durchstarten mit Projekt-Templates
Beginnt man in Xcode ein neues Projekt kann man aus vorgefertigeten Templates auswählen. Selten will man mit einem leeren Projekt beginnen. Apples Interface Guidelines definieren die Grundtypen von Apps und wer eine längere Zeit ein iPhone benutzt hat, entwickelt automatisch ein Gefühl für diese. So ist die Mail-Applikation beispielsweise eine Master-Detail Applikation, die Notiz-App eine Page-Based Application und der Uhren-App liegt eine Tabbed Application zu Grunde. Beim konzipieren einer App kommen diese Patterns immer wieder vor und meist wird auch eine Kombination von Patterns verwendet. Startet man gleich mit dem passenden Template spart das Zeit und Nerven. Braucht man eines dieser Patterns kann man auch von so einem leeren Template kopieren und lernen. So kann man sich rasch ein funktionierendes System generieren lassen.
NSLog(@“Objective was?”);
Objective C war für mich zu Beginn sehr mühsam. Ich hatte bisher nur Erfahrung mit Java und Websprachen und es dauert, bis man sich an den Syntax gewöhnt hat. Für mich war vor allem schwer zu verstehen, warum eine Klasse plötzlich aus zwei Dateien besteht? Jede Klasse bringt in Objective C nämlich eine Header-Datei class.h und eine Implementierungs-Datei class.m mit. Vereinfacht gesagt fungiert die Header-Datei dabei als eine Art „Interface“ und definiert alle öffentlichen Methoden, Objekte, Variablen, Outlets usw., welche die Klasse enthält. Also alles Schnittstellen zu anderen Klassen. In der .m-Detai werden die angeführten Methoden dann implementiert. Ein weiterer großer Unterschied zu Java: Getter und Setter werden nicht angeführt. Auf diese wird via „@Synthezise“ in der .m-Datei zugegriffen. Das wirkt auf dem ersten Blick seltsam, spart aber ordentlich Platz!
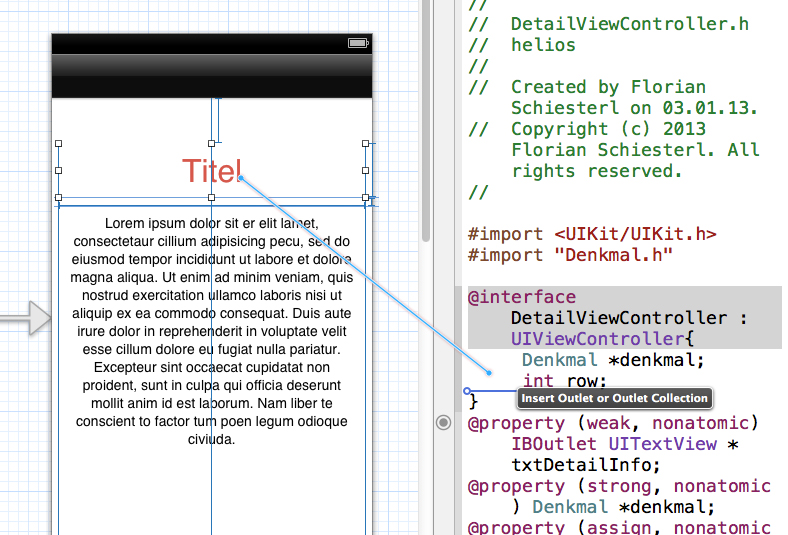
MVC via Drag’n’Drop
Es liegt nahe Apps im Modell-View-Controller Pattern anzulegen. Xcode hilft dabei schon zu Beginn kräftig mit. Sobald man ein neues Projekt anlegt erhält man bereits einen View-Controller sowie die View in Form des Interface-Builders bzw. Storyboards. (Ich habe ausschließlich mit dem Storyboard gearbeitet, das Storyboard ist grafischer und seit iOS 4.0 verfügbar.) Ein Modell muss man dann allerdings erst selber anlegen, eine neue Modell-Klasse ist aber rasch erstellt.
Mich persönlich hat an Xcode die Verbindung von Controller und View fasziniert. Dies geschieht nämlich ziemlich intuitiv. Die View bietet zunächst einen leeren weißen Bildschirm, klickt man auf die Storyboard-Datei (man muss beim Anlegen des Projektes hier ein Häckchen bei Storboard setzen, sonst hat man anstatt dessen eine .nib Datei, also den Interface Builder) erscheint auch gleich die View. Mittels der Objects-Library kann man dann beginnen UI-Elemente auf die View zu ziehen. Jetzt kommen die schon erwähnten Editor-Optionen zu tragen: Klickt man den mittleren Button in der Editor Gruppe werden die View und die Header-Datei des zuständigen Controllers nebeneinander angezeigt. Nun kann man einfach mit gedrückter CTRL-Taste Labels, Buttons oder andere Objekte von der View in den Controller ziehen und Schwups: Im Controller wird ein Property generiert mit welchen man beispielsweise auf das Label zugreifen kann. Jetzt nur mehr das Label in der .m Datei mit „@Synthezise“ verfügbar machen und schon können wir darauf zugreifen und beispielsweise den Text ändern. Ähnlich funktioniert das Ganze mit Übergängen zwischen Views. Will man eine zweite View zieht man einfach eine Controller-View aus der Library auf das Storyboard. View und Controller: beides ist gleichzeitig da. So arbeitet man automatisch im MVC Muster. Um nun beispielsweise bei einem Button-Klick der ersten View auf die zweite View zu gelangen, genügt wieder simples drag n drop. CTRL drücken und Button auf die zweite View ziehen. Violá!
Die Moral von der Geschicht…
Ich würde mich nicht als Developer bezeichnen. Ich habe Ideen und will diese umsetzen. Schnell und intuitiv. Mit Xcode geht genau das sehr gut. Es sind Details, die das SDK so schön bedienbar machen und es waren diese Details die mir den Einstieg schmackhaft gemacht haben und mir das nötige Durchhaltevermögen gegeben haben, um auch mit Objective C fertig zu werden. Mir persönlich halfen vor allem viele Youtube-Tutorials um ein Gefühl für die Sprache zu entwickeln. Und sollte man irgendwo anstehen: Für fast jedes Problem existiert bereits eine Lösung im Internet – Google hilft!
Lust loszulegen?
Die Stanford University bietet auf Youtube tolles Material um iOS-Development detailliert und von Beginn an zu lernen:
1: MVC and Introduction to Objective C



The comments are closed.