
Erste Schritte mit Next.js
Von Fabian Gaugusch am 22.02.2022
Was ist Next.js?
Next.js ist ein auf React basierendes Javascript-Framework, welches zur Entwicklung von Single-Page-Applikationen verwendet wird. Next.js wurde im Oktober 2016 erstmals von Guillermo Rauch und dem Entwicklerteam seines Unternehmens, Vercel, als Open-Source-Projekt auf Github veröffentlicht. Das Ziel des Frameworks ist es, die Features und Möglichkeiten, die React bietet, um einige weitere Funktionalitäten auzubauen und sowohl den Entwicklungsprozess als auch die User Experience der damit erstellten Webapplikation zu verbessern. Zu diesen erweiterten Funktionalitäten zählen unter anderem Server-Side-Rendering (SSR), Static Site Generation (SSG), eingebautes auf der Ordnerstruktur basierendes Routing, die simple Erstellung von API-Endpoints oder optimiertes Code-Splitting und Bundling. (“Next.Js,” 2022)
In diesem Blogeintrag werden einige interessante und spannende Features von Next.js angeführt und genauer untersucht.
Server-Side-Rendering vs. Client-Side-Rendering
Server-Side-Rendering
In den früheren Tagen des Internets war Server-Side-Rendering der verbreitetste Weg, um einer Nutzer:in eine HTML-Seite in ihrem Browser zeigen zu können. Dafür wurde eine statische HTML-Seite auf einem Server gespeichtert, welche dann anhand einer Request an den Server an die Nutzer:in weitergegeben wurde.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Example Website</title>
</head>
<body>
<h1>My Website</h1>
<p>This is an example of my new website</p>
<a href="http://example.testsite.com/other.html.">Link</a>
</body>
</html>Wollte die Nutzer:in nun auf eine andere Seite navigieren, wurde erneut eine Request an den Server gesendet und die vollständige Seite wurde erneut weitergegeben, auch wenn der Inhalt der Seite fast der gleiche, wie der der ersten Seite war (z.B.: das HTML, welches seitenübergreifend das Menü der Webseite darstellen soll).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Example Website</title>
</head>
<body>
<h1>My Website</h1>
<p>This is an example of my new website</p>
<p>This is some more content from the other.html</p>
</body>
</html>Die beiden oben gezeigten Beispiele einer simplen HTML-Seite unterscheiden sich in nur einer Code-Zeile. Obwohl sich für die Nutzer:in nur dieser eine Text ändert, wird trotzdem der ganze Seiteninhalt erneut geladen, anstatt nur den geänderten Teil der Seite neu zu laden. (Malagi, n.d.)
Client-Side-Rendering
Heutzutage sind Webseiten mehr vollständige Applikationen, die im Browser dargestellt werden, als simple statische Seiten. Oft beinhalten sie mehrere hunderte oder sogar tausende Zeilen Code, welche beim Server-seitigen Laden bei jeder Änderung der Seite erneut geladen werden müssten.
Moderne Frameworks wie der Grundstein von Next.js, React, oder Vue machen sich das Client-Side-Rendering zunutze, um den jeweilig gewünschten Seiteninhalt mithilfe von Javascript in einer einzigen „leeren“ HTML-Datei anzeigen zu können.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
</body>
</html>Der Vorteil dieser Methode ist, dass nun beim Aufruf einer neuen Unterseite oder dem Verändern von Daten auf der momentanen Seite kein neuer Request an den Server gemacht wird, sondern der Inhalt effizient mithilfe des Javascripts des verwendeten Frameworks ersetzt oder verändert wird. (Client-Side vs. Server-Side Rendering, 2017)
Aber auch das Client-Side-Rendering bringt gewisse Nachteile mit sich, wie zum Beispiel der Search-Engine-Optimization der Applikation. Da die Seite initial noch keinen Inhalt hat, sondern ohne Ausführung des Javascript-Codes nur eine leere HTML-Seite ist, kann diese von Search-Engine Bots gar nicht beziehungsweise nur schwer aufgefunden werden. Weiters leidet unter Umständen auch die Ladezeit der Applikation unter Verwendung von Client-Side-Rendering, da erst das vollständige Javascript geladen werden muss, um den ersten Seiteninhalt anzeigen zu können.
Im folgenden Bereich sind noch einmal zusammenfassend die jeweiligen Vor- und Nachteile von Client-Side-Rendering und Server-Side-Rendering angeführt
Server-Side-Rendering
Vorteile
- Bessere SEO
- Schnellere erstmalige Ladezeiten
- Performanter bei statischen Seiten
Nachteile
- Vermehrte Server-Requests
- Langsamere Ladezeiten im Gesamten
- Vollständige Seitenreloads
- Viel Seiteninteraktion nicht vorteilhaft
Client-Side-Rendering
Vorteile
- Sehr performante Seiteninteraktionen möglich
- Schnelles Updaten/Laden nach erstem Laden der Seite
- Vorteilhaft für interaktive Webapplikationen
- Entwicklungsunterstützung durch Frameworks
Nachteile
- SEO schlecht bis gar nicht unterstützt
- Langsame erstmalige Ladezeit
- Meist nicht ohne externe Library umsetzbar
(Client-Side vs. Server-Side Rendering, 2017)
Server-Side-Rendering mit Next.js
Innerhalb einer React-Komponente eines Next.js Projektes kann eine Funktion namens „getServerSideProps“ exportiert werden.
export async function getServerSideProps(context) {
return {
props: {}, // will be passed to the page component as props
}
}Diese Methode läuft außschließlich auf dem Server und nie im Browser der Nutzer:in. Wird eine Seite, die eine solche Funktion exportiert aufgerufen, wird „getServerSideProps“ zum Zeitpunkt der Request aufgerufen und die Seite wird am Server vorgerendert. Die vollständig geladene Seite wird nun an die Nutzer:in geschickt.
Diese Methode kann optional in einzelne Komponenten eingebaut werden und hilft Entwickler:innen, ein optimales und performantes Nutzererlebnis bieten zu können. (Data Fetching, n.d.)
Dateisystem-basiertes Routing
Auch hier unterscheidet sich Next.js von ursprünglichem React, indem das Framework ein eigenes, einfach verständliches Routing-System integriert hat. Bei einem regulären React-Projekt muss eine externe Library, wie zum Beispiel der weitgehend bekannte React-Router eingebunden werden. Im folgenden Abschnitt werden die Grundideen des Next.js-Routers erläutert.
Index, Nested und Dynamic Routes

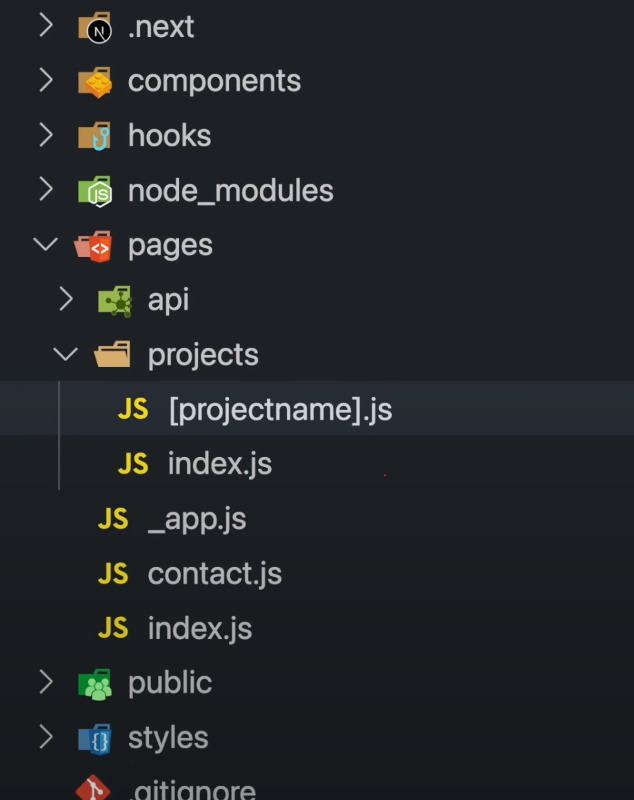
Das links zu sehende Beispiel visualisiert eine grundlegende Routing-Struktur im Next.js-Projekt. Das hier wichtigste Verzeichnis heißt „pages“ und beinhaltet alle Views als einzelne .js oder .ts-Dateien.
Eine Javascript-Komponente im Hauptverzeichnis kann direkt unter „/Dateiname“ über den Browser erreicht werden.
Genau so simpel verhalten sich eingebettete Routen. Hier wird zuerst ein neuer Ordner mit dem Namen der Hauptroute erstellt, dann kann darin über den Namen des Ordners auf die Komponente mit dem Namen „index.js“ zugegriffen werden. Jede weitere darunter liegende Komponente wird in den selben Ordner platziert und kann unter „/Ordnername/Dateiname“ erreicht werden.
Dynamisch generierte Routen werden in Next.js anhand einer eckigen Klammer um den Dateinamen erstellt. Nun kann innerhalb der Komponente über eine Router-Hook auf die Information in der URL zugegriffen werden und zum Beispiel eine Datei und deren Inhalte mit der zugehörigen ID aus einer Datenbank geladen werden.
(Routing, n.d.)
Fazit
Next.js stellt als Superset von React ein Framework dar, welches Reacts Horizont an Möglichkeiten direkt erweitert. Für eine Entwickler:in kann Next.js mit Typescript verglichen werden, da es wie bei Typescript und Javascript bereits ein umfangreiches Wissen bezüglich dem React-Framework voraussetzt. Der zusätzliche Lernaufwand macht sich aber schnell bemerkbar und lässt React neue, zuvor nicht erreichbare Höhen erreichen.
In diesem Blogeintrag bin ich nur auf ein paar der vielen erweiterten Funktionen eingegangen, um einen ersten Einblick in das Framework zu bieten. Natürlich bleibt es abzuschätzen, ob ein Softwareprojekt Gebrauch von diesen Features machen kann, jedoch ist es definitiv die Zeit wert, sich näher mit dem Framework zu beschäftigen.
Weitere Informationen und eine ausführliche Dokumentation zu den erwähnten Features und vielen mehr sind in der Next.js-Dokumentation zu finden.
Literaturverzeichnis
Client-side vs. server-side rendering: Why it’s not all black and white. (2017, February 28). FreeCodeCamp.Org. https://www.freecodecamp.org/news/what-exactly-is-client-side-rendering-and-hows-it-different-from-server-side-rendering-bd5c786b340d/
Data Fetching: GetServerSideProps | Next.js. (n.d.). Retrieved February 22, 2022, from https://nextjs.org/docs/basic-features/data-fetching/get-server-side-props
Malagi, S. (n.d.). Server-Side Rendering VS. Client-Side Rendering. Retrieved February 22, 2022, from https://www.clariontech.com/blog/server-side-rendering-vs.-client-side-rendering
Next.js. (2022). In Wikipedia. https://en.wikipedia.org/w/index.php?title=Next.js&oldid=1072970217
Routing: Introduction | Next.js. (n.d.). Retrieved February 22, 2022, from https://nextjs.org/docs/routing/introduction

The comments are closed.