
Erstellung eines Online-Lebenslaufes – Eine Projektdoku
Von Mario Zeller am 22.09.2021
Im Rahmen des Masterstudiums Interactive Technologies soll bis zum Abschluss des Studiums eine Portfolio-Webseite zur Präsentation der eigenen Projekte erstellt werden. Natürlich zählt zu so einer Seite nicht nur die Zusammenfassung der Projekte, sondern auch ein Impressum, ein Datenschutzhinweis und eine kurze Notiz zur Erstellerin bzw. zum Ersteller selbst. Diese “About me”-Seite, wie sie auf englischen Seiten gerne heißt, wollte ich definitiv nicht in klassischem Stil halten. Mein Ziel war es, einen interaktiven Lebenslauf zu gestalten, der meine Fähigkeiten mit meinen Projekten verbindet und die Besucherin bzw. den Besucher der Seite von mir erzählt. In diesem Artikel zeige ich, wie ich dieses Ziel erreicht habe.
Einzigartiges Design
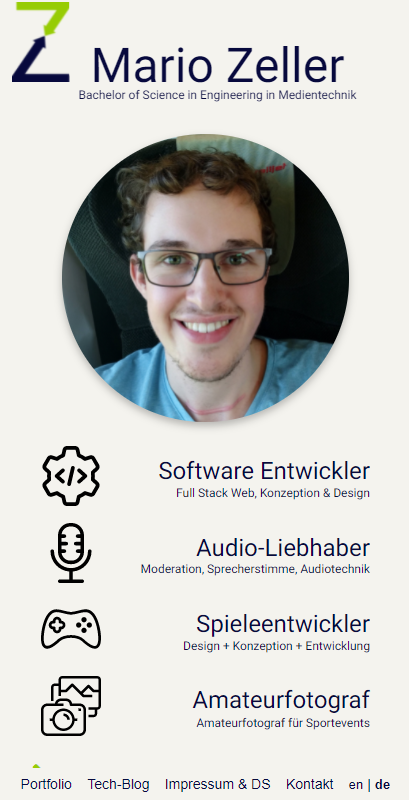
Zunächst war wichtig, die Besucherin bzw. den Besucher mit einem einzigartigen, abgestimmten Design mit Wiedererkennungswert zu erwarten. Dazu half das vor Jahren von mir entwickelte Logo in Form eines Z, welches ich auch schon auf meiner ehemaligen Portfolio-Webseite verwendet hatte. Mit Unterstützung durch eine erfahrene UX/UI-Designerin entwickelte ich eine stimmige Farbpalette und entschied mich für eine passende Schriftart. Die verwendeten Icons sind teilweise an den bisherigen Lebenslauf angelehnt, da dieser in Zukunft auch wieder an die neue Webseite angepasst werden können soll.
Umsetzung mittels Headless-CMS Strapi und Frontend-JS-Framework Vue
Die Erstellung des Online-Lebenslaufes dient nicht nur dem Zweck der besseren Präsentation im Web meinerseits. Ich wollte mich auch im Umgang mit Headless Content-Management-Systemen und CSS Styling beschäftigen und meine Fähigkeiten in diesen Bereichen vertiefen. Somit wählte ich für die Umsetzung des CMS die Headless Content Management Plattform Strapi. Dieses CMS ist headless, was bedeutet, dass es ohne Designtool (Sitebuilder) ausgestattet ist, wie man es z.B. von WordPress kennt. Das Content-Management-System liefert bei Aufruf der richtigen URL wie eine API die Daten im JSON-Format. Das Frontend, die Annahme und Verarbeitung der JSON-Daten und das Design, müssen selbst in die Hand genommen werden. Dies verlangt wesentlich größere Erfahrung im Umgang mit Webentwicklung, bietet allerdings auch wesentlich mehr Freiheit im Design. Außerdem macht es unabhängig von diversen Bezahlmodellen.
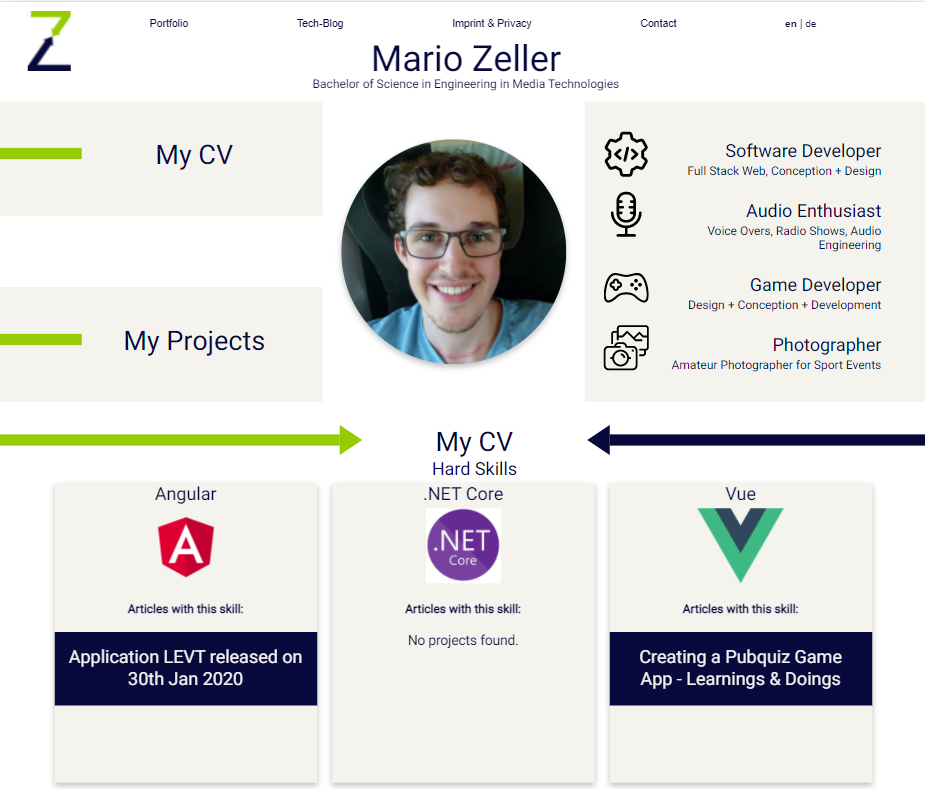
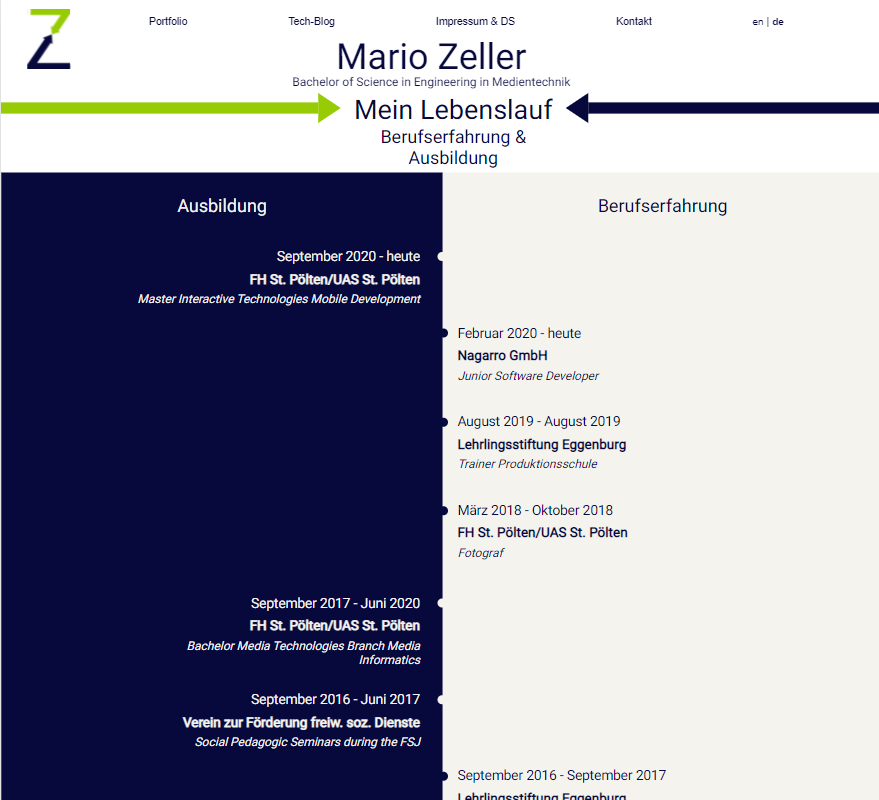
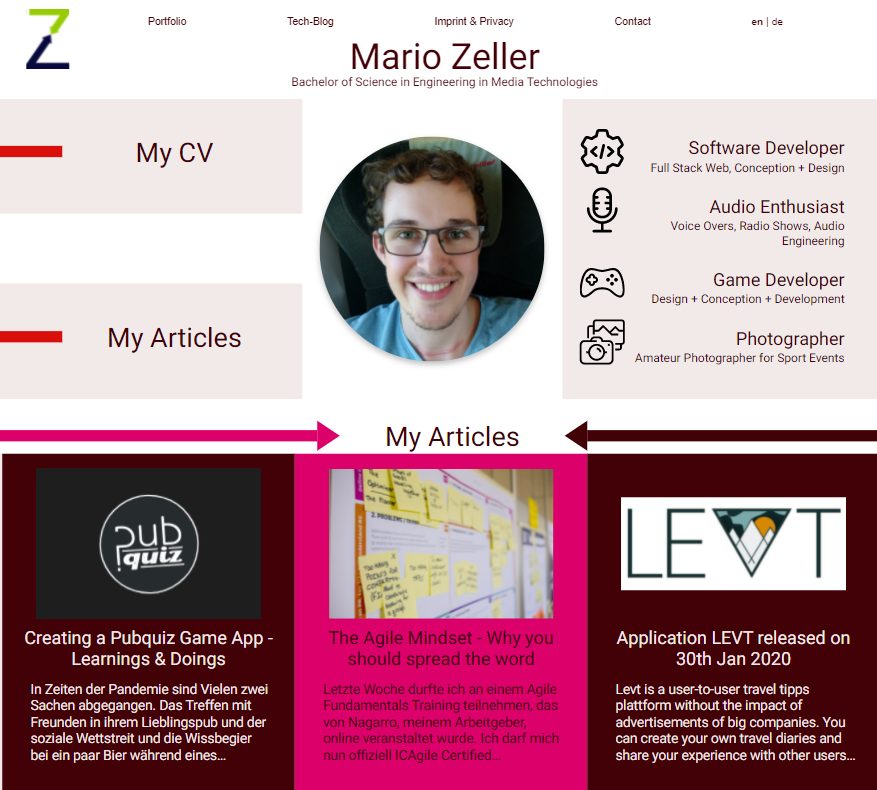
Mithilfe des Frontend-JavaScript-Frameworks Vue gestaltete ich eine moderne Webapplikation, die auf ihrem Haupteinstiegspunkt der Nutzerin bzw. dem Nutzer zwei Wahlmöglichkeiten lässt. Den Weg zum Portfolio und Lebenslauf und die Übersicht über alle auf der Webseite befindlichen Artikel (Techblog; siehe Titelbild). Die Techblog-Seite, also die eigentliche Sammlung an allen Artikeln über Learnings und eigene Projekte, folgt im Laufe des nächsten Jahres. Im Rahmen dieses Projektes habe ich mich auf die Gestaltung der Lebenslauf-Seite konzentriert. Man findet die wichtigsten Interessen, meine Hard Skills, Soft Skills, berufliche Erfahrung, Ausbildungsweg, Kontaktmöglichkeiten und ein Impressum auf der Seite. Das responsive Design erstellte ich ohne Zuhilfenahme von irgendwelchen Design-Frameworks wie z.B. PrimeVue, um mich in der Arbeit mit Cascading Style Sheets und responsive Design zu vertiefen.
Features der Seite
Folgende Features sind in der Seite enthalten:
Full Responsive Design
Im Vergleich zu meiner bisherigen Seite, welche nur auf Full-HD Bildschirmen gut nutzbar war, ist diese Seite nun auf alle gängigen Bildschirmgrößen abgestimmt und die Designs für die jeweiligen Größen optimiert. So gibt es vier relevante Breakpoints für das Design. XS für alle Smartphones von iPhone 5 bis Pixel 2XL. SM für Tablets im Hochformat. MD für Tablets im Querformat. LG für alle Geräte mit einer größeren Bildschirmweite als 950 Pixel. Außerdem wurden einige Anpassungen gemacht, um die Seite auch auf 4K-Bildschirmen optimal darzustellen.




Alles wartbar
Alle auf der Seite befindlichen Texte sind im Content-Management-System wartbar und passen sich ausgewählten Profilen an. Außerdem lassen sich auch die Farben der Seite austauschen. In einer zukünftigen Erweiterung könnten auch das Logo und die Icons austauschbar gemacht werden können. So besteht die Möglichkeit, in Zukunft das Code-Snippet als Grundlage für andere Lebenslauf-Seiten verwenden zu können. Die Modifikation des Designs funktioniert dann gänzlich über das CMS.

Sprachen
Die Webseite präsentiert sich in englischer und deutscher Sprache. Die Sprachen lassen sich über einen Button in der Navigation umschalten, die sich auf der mobilen Version im Footer, ab dem MD-Breakpoint, also auf der Desktop-Version im Header befindet.
Dark Mode
Des Entwicklers Freund darf auf einer Seite eines Software Entwicklers natürlich nicht fehlen. Über einen Button im rechten oberen Eck der Seite kann im Desktop-Modus zwischen dem regulären Light-Mode und dem Dark-Mode umgeschaltet werden.
Meine Learnings
Aus der Arbeit an der Webseite konnte ich einiges für meine zukünftige Arbeit als Webentwickler lernen.
Responsive Design mit CSS
Bisher hatte ich oft einen großen Bogen um das Styling mit Cascading Style Sheets gemacht und die Arbeit anderen, erfahreneren Kolleginnen und Kollegen übergeben. Vor allem das responsive Webdesign zur Optimierung der Seiten für alle Bildschirmgrößen bereitete mir bisher große Sorgen. Dies hat sich durch dieses Projekt geändert. Ich fühle mich selbstbewusst im Umgang mit CSS und traue mir nun zu, eine Webseite für alle Bildschirmgrößen zu optimieren.
Erstellung einer vollständig wartbaren Seite mit zwei Sprach-Systemen
Die Verwendung eines Headless-CMS wie Strapi hat mir aufgezeigt, wie modular und anpassbar eine Webseite gestaltet werden kann, obwohl man das Frontend selbst gestaltet. Durch die Modularität der Webseite lassen sich nun auch zukünftige Anpassungen einfach erfüllen, ohne die Webseite neu programmieren zu müssen.
Arbeit mit jsPDF, einer Library zur Erstellung von PDF-Files in JavaScript-Code
Letztendlich ist mir durch das Projekt ein Einstieg in die Library jsPDF gelungen, womit ich versucht habe, den digitalen Lebenslauf per Knopfdruck in ein analog-fähiges Format als PDF umzuwandeln. Die Arbeit mit der Library und ihren eigenen Design-Vorschriften hat ebenfalls einiges abverlangt. Leider konnte ich dieses Feature nicht abschließen, da ich an die Grenzen der Library gestoßen bin. Ich möchte dieses Feature auf der Webseite in Zukunft aber dennoch umsetzen. Ein Ansatz wäre die Auslagerung dieses Features auf ein Backend-Service. Es gibt zahlreiche Libraries für .NET/C#. Das Endergebnis könnte der Kundin bzw. dem Kunden beispielsweise per E-Mail zugesandt werden.
Die Seite ist derzeit unter ihrer Beta-Versions-Adresse https://zerio.netlify.app/#/about erreichbar.

The comments are closed.