
Erstellung von Nativen Mobile-Apps mit Angular und Cordova
Von Lukas Felbinger am 21.09.2019
Was ist Cordova?
In der heutigen Zeit ist es oft wichtig auf allen relevanten Plattformen präsent zu sein, um alle möglichen Nutzergruppen abdecken zu können. Dies bedeutet oftmals einen großen Mehraufwand, um bestehende Software für andere Betriebssysteme wie iOS oder Android umzumünzen.
Aus diesem Grund versuchen moderne Technologien wie Apache Cordova Projekte, geschrieben in HTML, CSS und JavaScript auch für mobile Plattformen mithilfe deren SDKs zu bauen.
Dadurch entstehen einige entscheidende Vorteile für Entwickler:
– Eine einzelne Code-Basis
– Geringerer Zeit- und Kostenaufwand
– Konsistenz in Design
Überdies ist es außerdem noch möglich die Projektstrukturen, die Cordova automatisch mithilfe des Web-Projektes erzeugt, mit professionellen Tools wie Android Studio oder xCode zu öffnen und weiterzubearbeiten.
Warum Angular?
Angular ist ein Open-Source JavaScript Framework entwickelt von Google, welches für die Erstellungvon progressiven Web-Applikation verwendet werden kann. Im Zusammenspiel mit dem Design-Standard ‚Material Design‘, der auch für Android verwendet wird, kann man dem User ein mobile-like feeling auch im Web vermitteln.
Weiters bietet die Angular-CLI viele Features, die Entwicklern beim Erstellen, Arbeiten, Testen und Bereitstellen von Angular-Projekten helfen und somit den gesamten Workflow vereinfachen können.
Das bedeutet, dass man mit Angular und Material Design die Möglichkeit dazu hat moderne Web-Applikationen in zeitgemäßem Design zu erstellen und diese nach dem erfolgreichen Bauen mit Cordova ebenfalls für Plattformen wie iOS, Android und Windows konvertieren kann. Somit hat man nun die zuvor beschriebene Situation ‚Applikation auf mehreren Plattformen mit Single-Codebase‘.
Vorbereitungen
Benötigte Installationen
– nodejs & npm (https://nodejs.org/en/)
– angular CLI (npm install -g @angular/cli )
– cordova CLI (npm install -g cordova)
– android build: Android Studio oder SDK
– iOS build: xCode
Angular Projekt anlegen
Entweder ein bestehendes Projekt wählen, oder ein neues anlegen:
– ng new my-app
Cordova einbinden
Sobald ein Angular Projekt gewählt wurde kann der Cordova Projektordner erstellt werden, indem man mit der Console im Angular-Projektverzeichnis folgenden Befehl verwendet:
– cordova create mobile
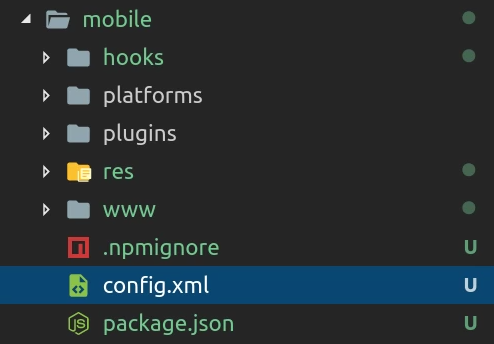
Nun wird ein neuer Ordner ‚mobile‘ als Unterordner im Angular-Projekt angelegt, der jegliche Konfiguration für Cordova beinhaltet.

Der ‚www‘ Ordner ist der Bereich in dem später unsere Web-Applikation hinkopiert werden muss, damit Cordova davon die nativen mobile Apps bauen kann.
Somit haben wir alle Voraussetzungen abgeschlossen, um eine Web-Applikation, erstellt mit Angular, auch für Plattformen zu releasen, für welche die SKDs installiert sind.
Android Build
Als Testprojekt wurde die Turniererstellungs-Applikation CAT – Create A Tournament verwendet, da diese sowohl funktional, als auch einen ausreichenden Umfang für diesen Test bietet.
Angular-Projekt vorbereiten
1) Dem Projekt wurde zuerst wie zuvor beschrieben der ‚mobile‘ Folder durch den Befehl ‚cordova create mobile‘ hinzugefügt.*
2) Danach muss das Angular-Projekt mit dem Befehl ’ng build –prod‘ gebaut werden. Üblicherweise wird nun ein ‚dist‘ Ordner im Root-Verzeichnis angelegt, der den releasfähigen Build beinhaltet.
3) Der komplette Inhalt aus dem ‚dist‘ Verzeichnis muss nun in das ‚www‘ Verzeichnis des Cordova Projektes kopiert werden.
Android Build
Abermals mit der Console kann man nun im ‚mobile‘ Verzeichnis die verschiedenen Plattformen, für welche gebaut werden soll, hinzufügen. Da ich auf einer Windows-Machine arbeite und nur Android Studio installiert habe, werde ich nur Android hinzufügen:
– cordova platform add android
Bei diesem Befehl wird zuerst überprüft ob alle benötigten SDKs verfügbar sind und folglich ein ‚android‘ Ordner in ‚platforms‘ angelegt.
Sollte es hierbei keinerlei Fehlermeldungen geben und alle Ordner erfolgreich angelegt sein kann damit begonnen werden die mobile app zu bauen:
– cordova run android
Sollte ein Android-Gerät angeschlossen sein, besteht außerdem die Möglichkeit die App direkt auf dem eigenen Smartphone oder Tablet zu launchen und zu testen.
Ergebnisse
Die App läuft problemlos auf meinem mobilen Gerät und mithilfe zusätzlicher Tools ist es außerdem möglich den Build zu signieren und zu zippen und somit auch auf den Play Store / App Store zu publishen.

The comments are closed.