ESLint – Segen oder Fluch?
Von Fabian Gaugusch am 07.06.2022
Einführung
Wahrscheinlich stand im Laufe des Bachelor-/ oder Masterstudiums jeder von uns schon mindestens einmal vor dem Problem, dass ESLint oder der sogenannte “Linter” den Entwicklungsprozess verlangsamt hat, da bestimmte Syntax nicht als valide galt und so der Code nicht ausgeführt werden konnte. Dies führt bei ProgrammierInnen (wie mir selbst) oft zu mehr Kopfschmerzen als das eigentlich zu lösende Problem. Doch was genau ist ESLint überhaupt und wieso sollte sich jede DeveloperIn die Zeit nehmen, um das Tool zu verstehen und zu meisten?
ESLint
ESLint ist eines von einer Reihe an “Linting”-Tools, welches dabei helfen soll, schöneren und richtigeren Code zu schreiben. Der Begriff “to lint/etwas linten” beschreibt den Vorgang der statischen Code-Analyse von einem Tool und kommt vom englischen Begriff “Fussel”. ESLint speziell wurde von Nicholas C. Zakas entwickelt und im Juni 2013 veröffentlicht. Bei dem Tool handelt es sich konkret um einen JavaScript-Linter, welcher nicht nur TypeScript und ECMAScript 2015 unterstützt, sondern in den letzten Jahren auch die Syntax von beliebten JavaScript-Frameworks wie Vue oder React analysieren kann. (https://eslint.org/docs/about/)
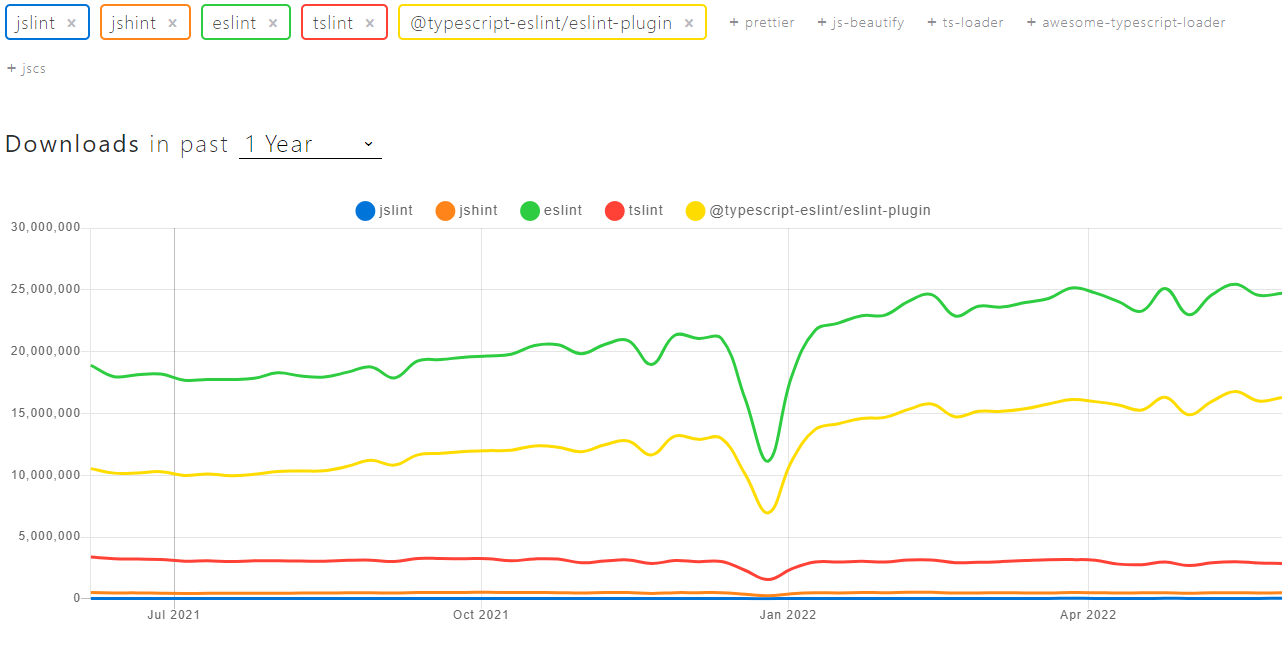
Heute ist ESLint der weltweit verbreitetste JavaScript-Linter und hatte am 29. Mai 2022 über 24,000,000 wöchentliche Downloads.

Das Hauptziel von ESLint ist es, EntwicklerInnen in sowohl kleinen als auch großen Projekten/Gruppen dabei zu helfen, einen einheitlichen Code-Styleguide einzuhalten. Dies beinhaltet unter vielen anderen Regeln die einheitliche Verwendung von einfachen oder regulären Anführungszeichen, eine maximale Zeichenanzahl pro Codezeile oder die Einhaltung ausgewählter Namenskonventionen (Camel Case, Pascal Case, …). (https://eslint.org/docs/rules/)
Integration
Durch seine Popularität ist ESLint heute in so gut wie jeder beliebten Entwicklungsumgebung zu finden. Visual Studio Code bietet ESLint als Plugin an, welches in jedem Projekt individuell konfiguriert werden kann. Auch die diversen IDEs des bekannten Softwareunternehmens Jetbrains (IntelliJ IDEA, PhpStorm, Webstorm, etc.) bieten unterstützung für das Analysetool an. (https://de.wikipedia.org/w/index.php?title=ESLint&oldid=221828916)
Funktionalität
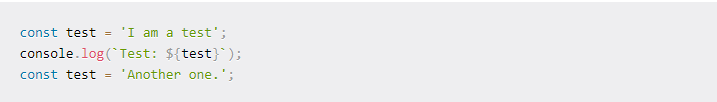
Die Funktionalität von ESLint scheint beim ersten Hinblick ja schön und gut zu sein, aber was genau ist es, das ESLint zu so einem hilfreichen Tool für EntwicklerInnen macht? Ähnlich wie TypeScript hilft ESLint dabei, Fehler schon während des Schreibens von Code ausfindig zu machen, anstatt diese erst während der Runtime nach Starten des Programms finden zu können. Folgendes simples Beispiel demonstriert einen Anwendungsfall:

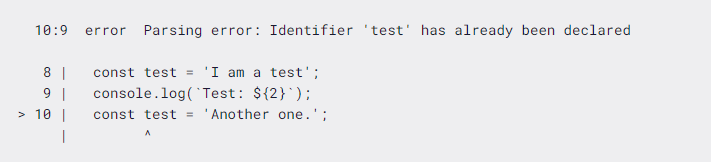
In dem gezeigten Beispiel wird die Konstante “test” zwei mal deklariert, was der Javascript-Engine nicht passt und diese durch den Fehler während der Laufzeit abbrechen lassen wird.

Bei richtig eingestellen ESLint-Regeln wird dieses Codeschnipsel jedoch schon in der Entwicklungsumgebung als fehlerhaft markiert und der Code lässt sich bis zur Behebung nicht ausführen. Innerhalb dieses drei-zeiligen Beispiels ist der Fehler natürlich schnell und leicht ausfindig zu machen, in größeren Applikationen können sich jedoch schnell unbemerkte Fehler einbauen, die ohne Hilfstools wie ESLint teils gar nicht leicht zu finden sind.
Regeln
Was ESLint von andern, nicht so beliebten Lintern unterscheidet, ist seine große Auswahl an genauestens individualisierbaren Regeln. So können Styleguides von allen EntwicklerInnen eines Teams streng eingehalten werden und alle Beteiligten bemerken schon während des Verfassen ihres Codes, wenn der Code nicht den definierten Regeln entspricht.
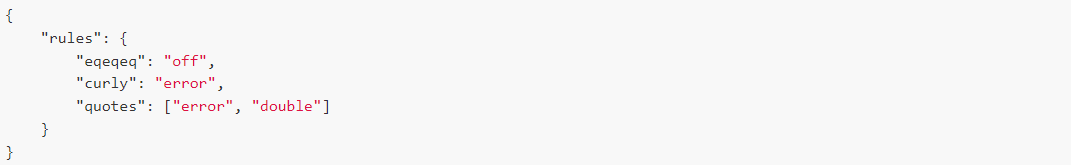
Regeln für ESLint können auf zwei generelle Wege innerhalb eines Projektes konfiguriert werden. Zum Einen anhand von Konfigurationskommentaren und zum Anderen anhand von Dateien, in denen die Auflistung der Linterregeln definiert ist. Da der Überblick über alle Regeln innerhalb einer Datei viel übersichtlicher ist, wird diese Methode meist von EntwicklerInnen bevorzugt. Diese Regeln sind im Normalfall durch ein simples JSON oder YAML-File definiert.

Wichtig ist auch noch die Möglichkeit, Regeln temporär oder global “auszuschalten”, da es immer wieder auch dazu kommen kann, dass Regeln projektübergreifend nicht 100 prozentig eingehalten werden können. (https://eslint.org/docs/user-guide/configuring/rules)
Probleme mit ESLint
Die bisherig angeführten Punkte beschreiben das Ziel der Verwendung von ESLint und beleuchten auch nur simple oder sogenannte “best case scenarios”. Leider muss erwähnt werden, dass die korrekte Verwendung von ESLint keine leichte ist und das Tool oft mehr Probleme macht als es zu lösen versucht.
Damit ist gemeint, dass sich ProgrammiererInnen schnell von dem Tool eingeschränkt fühlen können, da die definierten Regeln strikt eingehalten werden müssen. Dies führt dazu, dass Code in der Developmentphase, beim “Heranarbeiten” an die korrekte Lösung oft nicht ausführbar ist, da er nicht dem erwarteten Format entspricht.
Fazit
Generell lässt sich ESLint meiner Meinung nach in eine ähnliche Kategorie wie TypeScript stecken. Beide Tools bieten EntwicklerInnen einige Möglichkeiten, schönen und fehlerfreien Code effizienter zu verfassen. Jedoch benötigen beide Tools auch gewissen Aufwand um ihr volles Potential zu entfalten.
Quellen
About. (n.d.). ESLint – Pluggable JavaScript Linter. Retrieved June 7, 2022, from https://eslint.org/docs/about/
ESLint. (2022). In Wikipedia. https://de.wikipedia.org/w/index.php?title=ESLint&oldid=221828916
Rules. (n.d.-a). ESLint – Pluggable JavaScript Linter. Retrieved June 7, 2022, from https://eslint.org/docs/rules/
Rules. (n.d.-b). ESLint – Pluggable JavaScript Linter. Retrieved June 7, 2022, from https://eslint.org/docs/user-guide/configuring/rules
@typescript-eslint/eslint-plugin vs eslint vs jshint vs jslint vs tslint | npm trends. (n.d.). Retrieved June 7, 2022, from https://www.npmtrends.com/jslint-vs-jshint-vs-eslint-vs-tslint-vs-@typescript-eslint/eslint-plugin

The comments are closed.