
Google Charts vs. AMCharts vs. Primefaces – Mein Data Viz-Library Einsteigerduell
Von Mario Zeller am 18.09.2021
Titelbild von Carlos Muza on Unsplash
Wahrscheinlich würde die flexible Data-Driven Documents Library d3.js alle drei genannten Datenvisualisierungs-Bibliotheken bei weitem schlagen. Jedoch ist der Einstieg in den Umgang mit dieser Bibliothek meiner Meinung nach eine Wissenschaft für sich. Dies hat mich davon abgehalten, in meinem letzten Kundenprojekt d3.js als Lösung für die benötigten Datenvisualisierungen in unserem Projekt vorzuschlagen. Ich war also auf der Suche nach Librarys, die einfacher zu erlernen sind, jedoch eine ähnlich große Flexibilität haben. Später kam auf Wunsch der Kundin bzw. des Kunden noch das Kriterium der Offline-Fähigkeit hinzu, was einiges änderte. In diesem Artikel möchte ich die Erkenntnisse präsentieren, die ich in meinem letzten Kundenprojekt über diese drei Chart-Librarys lernen durfte.
Vorstellung der Librarys
AMCharts – Ein kleines Team aus dem Osten
AMCharts ist eine Library erstellt von einer gleichnamigen siebenköpfigen Teams mit Sitz in Vilnius in Litauen, welche 2004 gegründet wurde. Die Nutzung ist unter allen rechtlichen Umständen kostenlos (soweit ich das der relativ eindeutigen Beschreibung der Seite entnehmen konnte), solange man die Einblendung eines Logos mit Verlinkung zur Seite von AMCharts auf der eigenen Seite erlaubt. Die Pro-Version bietet die Verwendung der Charts ohne Logo, sowie einen über die Dokumentation und das Forum hinausgehenden telefonischen und E-Mail-Support.
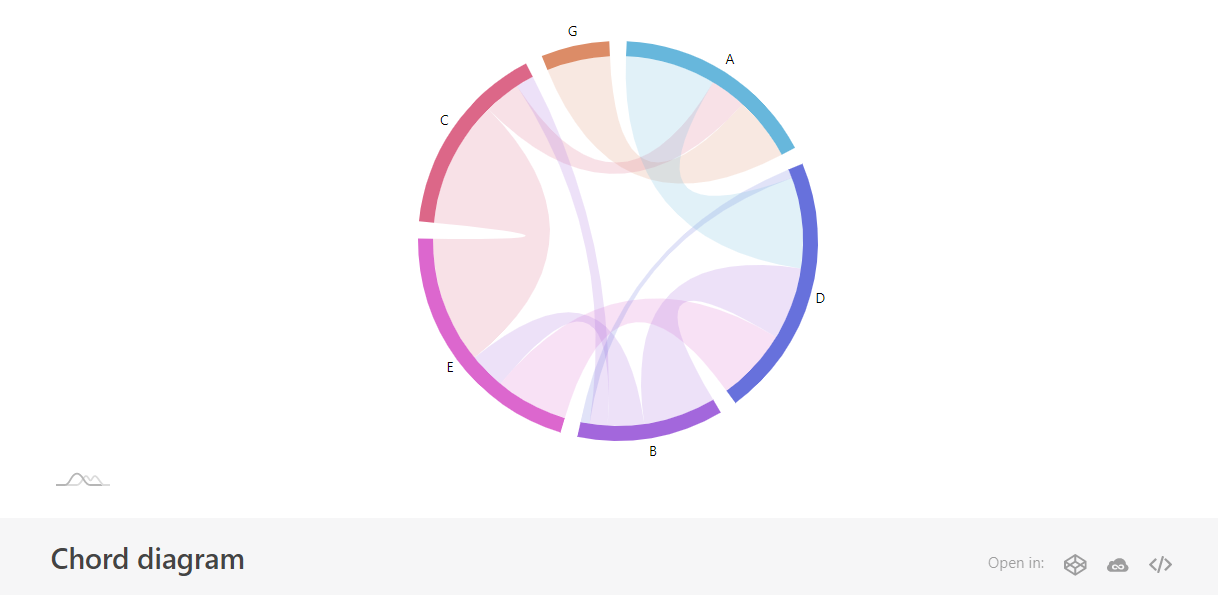
Die Seite gibt einen guten Überblick über alle möglichen Varianten an Diagrammen in Form von Beispielen und dem passenden Code. Sie wartet auch mit einem Forum und der Beantwortung von häufigen Problemstellungen auf. Die Graphen selbst zeigen sich in simplem Design. Es besteht die Möglichkeit, die Charts zu animieren. Daten werden über ein Objekt-Array mit bestimmten selbst definierbaren Keywords übergeben. Die Nutzung der Library funktioniert über die Installation von NPM-Packages oder der Einbindung von CDN-Ressourcen.

chart.data = [
{ from: "A", to: "D", value: 10 },
{ from: "B", to: "D", value: 8 },
{ from: "B", to: "E", value: 4 },
{ from: "B", to: "C", value: 2 },
{ from: "C", to: "E", value: 14 },
{ from: "E", to: "D", value: 8 },
{ from: "C", to: "A", value: 4 },
{ from: "G", to: "A", value: 7 },
{ from: "D", to: "B", value: 1 }
];
chart.dataFields.fromName = "from";
chart.dataFields.toName = "to";
chart.dataFields.value = "value";Google Charts – Googles eigene Charting-Library
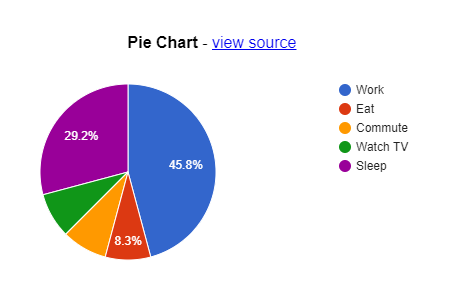
Google Charts ist die Charting-Lösung von Google, die sie laut eigenen Angaben auch selbst verwenden. Sie präsentiert sich als völlig kostenlose Bibliothek. Auch sie bietet eine große Auswahl an unterschiedlichen Charts. Das Design ist noch schlichter als bei AMCharts. Es besteht die Möglichkeit, die Graphen in 3D darstellen zu lassen. Einige Diagramme haben Animationen implementiert, wenn man über das Diagramm hovert. Wer an die Arbeit mit der Google Maps Library gewöhnt ist, wird sich auch schnell mit dem Aufbau der Charts Library anfreunden. Google Chart bietet nur die Möglichkeit einer Einbindung über CDN-Ressourcen.

Primefaces – ein vollständiges UI-Framework mit Charts
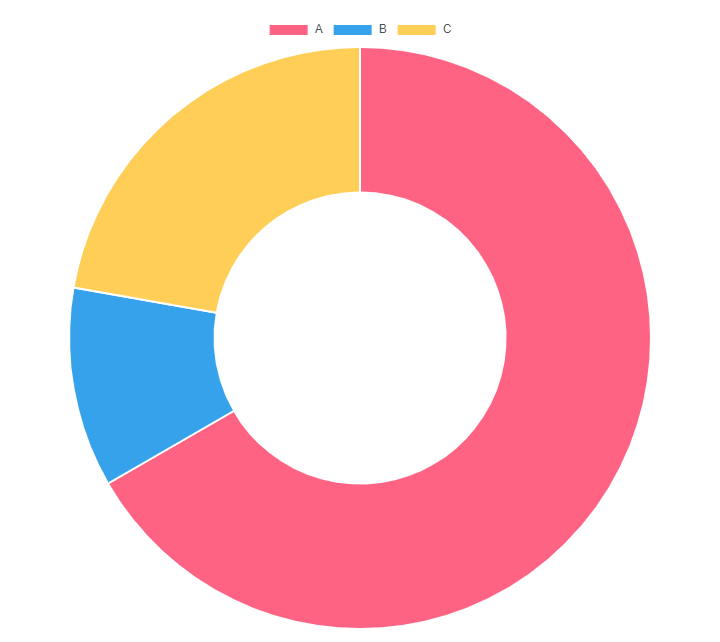
Primefaces ist der Überbegriff für eine Vielzahl an UI-Frameworks für die Nutzung in Java, Angular, React oder Vue. Es bietet einerseits eine große Anzahl an bereits designten UI-Elementen, wie Buttons, Listen, Formulare und eben auch Charts an. Andererseits werden auf der Seite auch sogenannte Layouts angeboten, die diese UI-Elemente nicht in der Standard-Ausstattung, sondern in extra abgestimmten Farben erstrahlen lassen. Das Design ist auf Business-Web-Auftritte abgestimmt und wirkt minimalistisch elegant. Die Charts decken klassische Business-Fälle. So gibt es z.B. ein Organigramm. Kompliziertere Datenvisualisierungen sucht man allerdings vergebens. Die Charts sind sehr interaktiv gestaltet. Oft kann man Regionen z.B. ein- und ausblendbar gestalten.

Flexibilität als entscheidendes Kriterium
Man kann die Dokumentationen der zahlreichen Charting-Libraries lange nach ähnlichen Problemen, die dem im eigenen Projekt gleichen, durchsuchen. Womöglich findet man sogar genau das passende Diagramm, welches man mithilfe der Dokumentation schnell und einfach umsetzen kann. Jedoch braucht es lediglich einen einzigen Kundenwunsch, der eine Änderung mit sich bringt, die in der Library nicht umsetzbar ist. Außerdem wird man – außer bei ausschließlich ganz klassischen Diagrammtypen – selten eine Bibliothek finden, die alle Kundenwünsche bzw. Designvorgaben abdeckt. Daher ist es relativ wichtig auf die Flexibilität der einzelnen Librarys zu achten. Je mehr man im Code selbst verändern kann, desto eher werden sich Kundenwünsche und Designvorgaben umsetzen lassen.
Flexibilität und Einsteigerfreundlichkeit – AMCharts bietet beste Schnittmenge
In Sachen Flexibilität kann definitiv AMCharts mit den meisten Möglichkeiten aufwarten. Auf den ersten Seiten der Dokumentation wirkt die Personalisierung noch sehr umständlich. Wenn man jedoch im Umgang mit den enthaltenen Funktionen warm wird, merkt man, welches Potenzial diese Bibliothek hat. Von der Farbe, Größe und Lage der einzelnen Datensätze, über die Platzierung und das Styling von verschiedensten Beschriftungen und Symbolen, lässt sich vieles personalisieren.
Google Charts stellt sich von Anfang an recht flexibel dar. Es bietet allerdings in der Tiefe betrachtet bei weitem nicht so viele Personalisierungsmöglichkeiten wie AMCharts. Gerade die Möglichkeit, nicht nur Unicode-Zeichen, sondern auch diverse Icons in die Beschriftung von Charts einzubringen, hat mir bei Google Charts sehr gefehlt.
Einziger Pluspunkt auf Seiten von Primefaces Charts: Die Charts und Teile der Charts bekommen CSS-Klassen zugeordnet, wodurch in CSS zusätzliches Design vorgenommen werden kann und man sich einige Zeilen in JavaScript erspart. Die Auswahl an möglichen Charts ist aber um Weiten geringer als bei Google Charts oder AMCharts.
Offline-Fähigkeit und andere Nachteile der Gratis-Nutzung
Auf Empfehlung eines Kollegen startete das Projektteam in meinem Projekt mit der Nutzung von Google Charts. Wir setzten bereits nahezu alle Diagramme mit der Library um. Wenngleich wir auch einige Einbußen gegenüber dem Design machen mussten (z.B. keine Möglichkeit der Nutzung von Icons in der Beschriftung der Charts), dachten wir nicht über einen Wechsel nach, da diese Einbußen für die Kundin bzw. den Kunden akzeptabel waren. Erst in einer späteren Projektphase stießen wir auf ein Problem, welches uns zu einem Wechsel der Bibliothek zwang.
Google Charts ohne Offline-Fähigkeit
Google Charts bietet keine Möglichkeit, die Charts offline zu nutzen, sondern verlangt andauernden Zugriff auf auf Google Servern befindlichen minimierte JavaScript-Files, wo sich die Logik der Library befindet. Weder kann man die Files herunterladen und in das Projekt einbinden, noch lässt sich ein einfacher Workaround dazu finden. Man kann diese Files zwar im Browser anzeigen lassen, während der Generierung eines einzelnen Diagramms werden aber zig verschiedene dieser Files vom Google Server aufgerufen und es lässt sich nicht nachverfolgen, welche Files man kopieren und einbinden müsste. Die kostenlose Library hat ihren Preis: Google möchte über diese Verbindung womöglich Daten sammeln.
AMCharts mit Logo-Link zur Website
Auch bei AMCharts gibt es einen Nachteil, solange man die Bibliothek gratis verwenden möchte. Im linken unteren Bereich des Charts wird das Logo von AMCharts angezeigt, welches außerdem ein Link zur Webseite der Bibliothek ist. Dieser Nachteil ist allerdings meiner Ansicht nach wesentlich angenehmer zu ertragen als ein Verlust der Offline-Fähigkeit wie bei Google Charts. Zudem kann er mittels Kauf der Nutzungsrechte umgangen werden. Auch die Kundin bzw. der Kunde in meinem Projekt haben sich für diese Lösung entschieden. Die Applikation soll nicht im Kundinnen- und Kundenbetrieb, sondern lediglich von Mitarbeiterinnen und Mitarbeitern genutzt werden. In diesem Fall sei das Logo nicht störend.
Primefaces ohne Einschränkungen unter Auflagen nutzbar
Die Komponenten von Primefaces im Allgemeinen (also auch die Diagramme) sind für die nicht kommerzielle Nutzung ohne Auflagen gratis nutzbar. Lediglich für die kommerzielle Nutzung bzw. für die Verwendung von bereits vorab designten Layouts müssen Zahlungen an die Ersteller geleistet werden.
Fazit
Mit der Kenntnis von nur drei Diagramm-Bibliotheken für JavaScript kann ich nicht für alle Anwendungsfälle und alle Librarys sprechen. Solange ich mit diesen Tools nicht an meine Grenzen stoße, habe ich aus dem Projekt Folgendes gelernt und werde die Bibliotheken wie folgt in zukünftigen Projekten nutzen.
Bildet das Design sehr simple Diagramme ab, die sich mit der Palette an Möglichkeiten von Primefaces umsetzen lässt, und ist das Projekt nicht für die kommerzielle Nutzung geplant, so wähle ich Primefaces Charts. Die Flexibilität von Primefaces reicht womöglich ohnehin aus. Außerdem wird einem ein tolles Gesamtpaket an weiteren Designelementen geboten, die mit dem Design der Diagramme übereinstimmen und ebenso genutzt werden können. Die Dokumentation ist übersichtlich und die Elemente sind einfach zu nutzen.
Verlangt das Projekt kompliziertere Diagramme bzw. besondere Änderungen von geläufigen Graphen, so greife ich zu AMCharts, welches eine gute Dokumentation zur Manipulation der Elemente bietet. Der Einstieg verlangt ein wenig Übung. Danach hat man allerdings ein mächtiges Werkzeug zur Umsetzung von Datenvisualisierungen in der Hand.
Mit Google Charts könnte doppelte Arbeit auf einen zukommen!
Von der Nutzung von Google Charts würde ich abraten. Der Einstieg ist zwar einfacher als bei AMCharts, jedoch bietet es nicht so viel Flexibilität. Die Tatsache, dass die Library nicht offline verwendbar ist, bereitet wohl in einigen Anwendungsfällen große Umstände. Man stelle sich ein Szenario vor, wo die Kundin bzw. der Kunde erst im Laufe des Projektes angibt, dass die Applikation offline verfügbar sein muss. Spätestens dann muss bei Google Charts die Chart-Library gewechselt und die Visualisierungen ein weiteres Mal mit einer anderen Bibliothek umgesetzt werden.

The comments are closed.