
gulp.js – The streaming build system
Von Desiree Zottl am 29.05.2014
Um die Ladezeit von Webseiten zu verbessern, versuchen wir durch Komprimieren von Bildern sowie verketten und minifying von JavaScript und CSS und viele andere Tasks, Dateigrößen zu reduzieren. Dazu kommen zuvor noch Preprozessoren und Postprozessoren wie SASS und Autoprefixer die auf die CSS Files angewendet werden. Die Liste an Tasks, durch die die Files müssen, wird immer länger. Automatisierte Taskrunner wie Grunt ersparen dem Developer hier viel Zeit. Noch schneller und intuitiver arbeitet der Streambuilder Gulp.js.
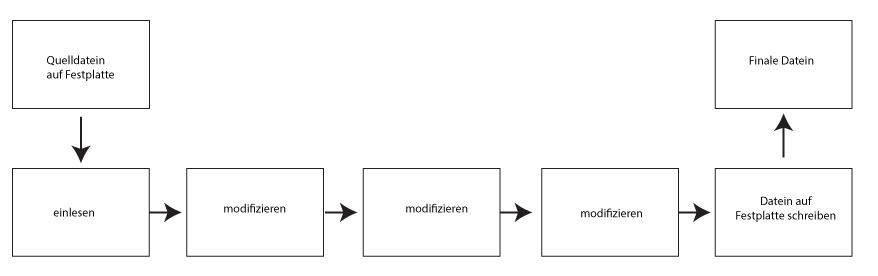
Gulp verwendet Node.js streams, welche es schnell machen, da keine temporären Dateien auf die Festplatte geschrieben werden müssen. Gulp arbeitet so, wie man sich ein Buildsystem vorstellt. Die Quelldateien werden eingelesen, durch verschiedene Plugins geleitet, die sie modifizieren und am Ende werden die neuen Files ausgegeben. Wie eine jQuery Verkettung, welche verschiedene Aktionen in der angegebenen Reihenfolge ausführt.
Installation
Um Gulp über den Node Package Manger installieren zu können, muss bereits Node am Rechner verfügbar sein. Über folgenden Konsolenbefehl ist es dann möglich Gulp global im System zu installieren:
npm install gulp -g
Mac User müssen den Befehl eventuell mit sudo starten, um Administrationsrechte zu erlangen.
sudo npm install gulp -g
Danach können beliebig viele Plugins installiert werden, die für die Tasks, die später ausgeführt werden sollen, benötigt werden. Vom gulp-autoprefixer bis zu gulp-zip gibt es derzeit 717 praktische Plugins. Ein Sass-Compiler beispielsweise, kann über folgendes Kommando installiert werden:
npm install gulp-sass
Eine Liste aller verfügbaren Plugins findet sich unter http://gulpjs.com/plugins.
Gulpfile
Nun können wir unser gulpfile.js schreiben, in dem definiert wird, welche Tasks auf welche Files angewendet werden sollen.
Zuerst müssen wir alle Plugins die wir verwenden möchten laden.
var gulp = require ('gulp');
var sass = require ('gulp-sass');
var autoprefixer = require('gulp-autoprefixer');
...
Danach können wir beispielsweise einen Task auf unsere Styles anlegen, der die sass Files einliest, diese zu css kompiliert und durch den Autoprefixer laufen lässt. Am Ende sollen sie im Zielordner gespeichert werden.
gulp.task('styles', function() {
return gulp.src('assets/styles/*.scss')
.pipe(sass({outputStyle: 'expanded'}))
.pipe(autoprefixer('last 2 version', 'ie8'))
.pipe(gulp.dest('dist/styles'));
});
Die verschiedenen Plugins können verschieden konfiguriert werden. Dies ist in der jeweiligen Dokumentation beschrieben.
Um diesen Task nun immer automatisch auszuführen, wenn Änderungen in den sass Files vorgenommen wurden, kann ein entsprechender watch Task angelegt werden.
gulp.task('watch', function() {
gulp.watch('assets/styles/*.scss', ['styles']);
});
Nun in der Konsole den watch Task nur noch über
gulp watch
starten.
Slush
So wie Yeoman bereits Gerüste für Grunt Tasks generiert, kann ein Gulp Projekt mit Slush automatisiert angelegt werden. Die Dokumentation dazu findet sich unter http://slushjs.github.io. Alle praktischen Tasks für Webapps, Angular Apps und viele viele mehr, können über die Generatoren automatisch angelegt werden. Eine Liste aller Generatoren ist unter http://slushjs.github.io/generators verfügbar.


The comments are closed.