
Gymble – Projektbeitrag
Von Armin Novacek am 18.06.2021
Mein Studienkollege, Maximilian Hraschan, und ich arbeiteten im zweiten Semester unseres Masterstudiums an der Fitnessapp Gymble. Dabei handelt es sich nicht um einen Nachbau einer bestehenden Anwendung, nicht um „eine weitere Fitnessapp“ und nicht um ein kleines Student:innenprojekt, sondern um alles, das wir bisher am Markt für den privaten Gebrauch gesucht haben. Darüber hinaus wollen wir nach der Fertigstellung der App auch andere Menschen von unserem Produkt überzeugen und für uns gewinnen.
Vorerst programmierten wir, im Rahmen der Masterklasse Mobile, die Fitnessapp an sich. Sie ist das Grundgerüst eines größeren Projekts. Diese wollen wir über den Sommer 2021 erweitern, bis sich unser Traum der perfekten Fitnessapp verwirklicht. Vorläufig wollen wir jedoch nicht zu viel über die Erweiterungen der App preisgeben. Doch was genau haben wir im Projekt bisher umgesetzt und was genau ist Gymble?
Gymble ist eine Fitnessapp, die mit dem Framework React Native umgesetzt wurde. Das Projekt ist mittels TypeScript implementiert worden. Wir entschieden uns gezielt gegen JavaScript, da wir der Meinung waren, dass TypeScript ab einem bestimmten Ausmaß des Projekts übersichtlicher ist. Das Backend der App basiert auf Node.js und wurde größtenteils im ersten Semester unseres Masterstudiums entwickelt. In diesem Semester wurden manche Funktionen umgeschrieben und das Backend wurde um zusätzliche Funktionen erweitert. Maximilian und ich arbeiteten absichtlich beide im Frontend und Backend, um den größten Lernerfolg aus dem Projekt erzielen zu können. React Native war uns beiden jedoch ein neuer Begriff. Unser Projekt startete bereits vor dem Semesterstart des zweiten Semesters, da wir uns in das Framework einlernen mussten. Dies geschah mit Tutorialvideos, hauptsächlich von YouTube und der geleiteten Programmierung einiger kleinen Anwendungen. Wir wussten von Anfang an, dass wir die Fitnessapp erweitern und weiterprogrammieren möchten, deshalb war Planung der wichtigste Schritt. Abseits von den unzähligen Arbeitsstunden, die in das Projekt flossen, investierten wir sehr viel Zeit in Diskussionen bezüglich Aufbau/Struktur der App und Funktionen und dessen exakte Umsetzung.
Die zwei größeren Funktionen, welche wir bereits umgesetzt haben, ist das Fitnesstracking, welches in jeder Art von Fitnessapp verbaut ist und die Statistik, welche in unserer App einen größeren Stellenwert hat, als in anderen Fitnessapps. Diese zwei Funktionen fungieren als Grundbaustein für spätere Funktionen, welche wir implementieren wollen. Nun zu den Funktionen:
Fitnesstracking
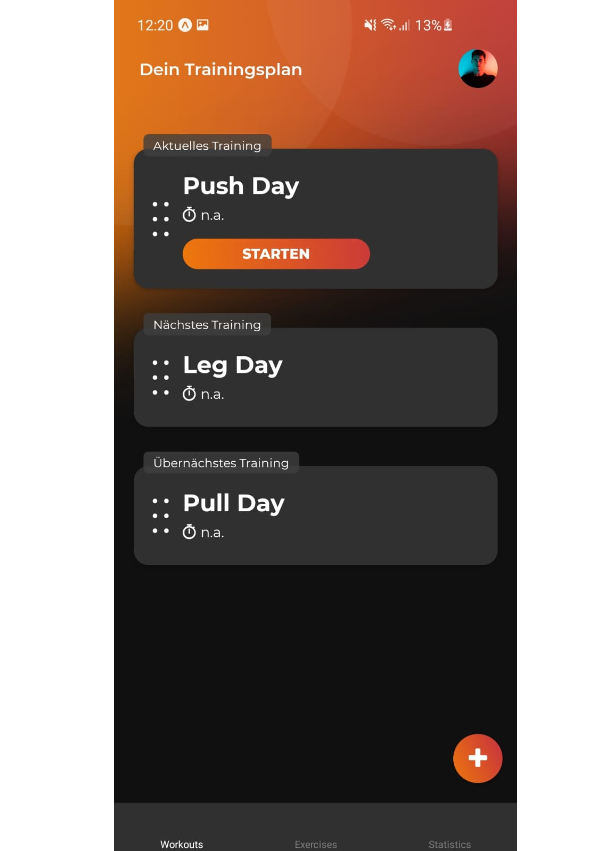
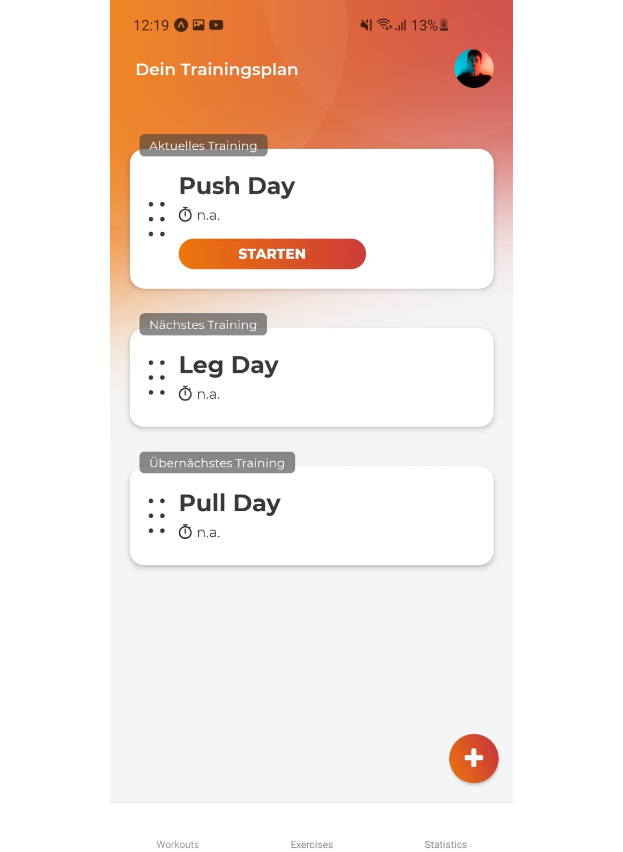
Das Fitnesstracking funktioniert wie folgt. User:innen können aus einer Auswahl von Grundübungen und eigens erstellten Übungen einen Fitnessplan erstellen. Dieser Plan besteht aus einer bestimmten Anzahl an Workouteinheiten. Der Trainingsplan an sich wird direkt auf der Startseite angezeigt, womit User:innen einen guten Überblick über ihren Plan haben. Der Plan zeigt User:innen ihr aktuelles, nächstes, übernächstes und zukünftiges Workout an.


Screenshot der Startseite in Dark- und Lightmode
Sobald dieses absolviert wurde, rutscht es an die letzte Stelle in der Liste und das nächste Workout nimmt den Platz an der Spitze ein. Dies ist nur ein Punkt, in dem wir User:innen unterstützen wollen, ihre Fortschritte mit so wenig Klicks wie möglich festhalten zu können. Ebenso achten wir bei der Trainingsdurchführung darauf, dass User:innen so selten wie möglich Eingaben auf ihrem Gerät tätigen müssen.

Statistik
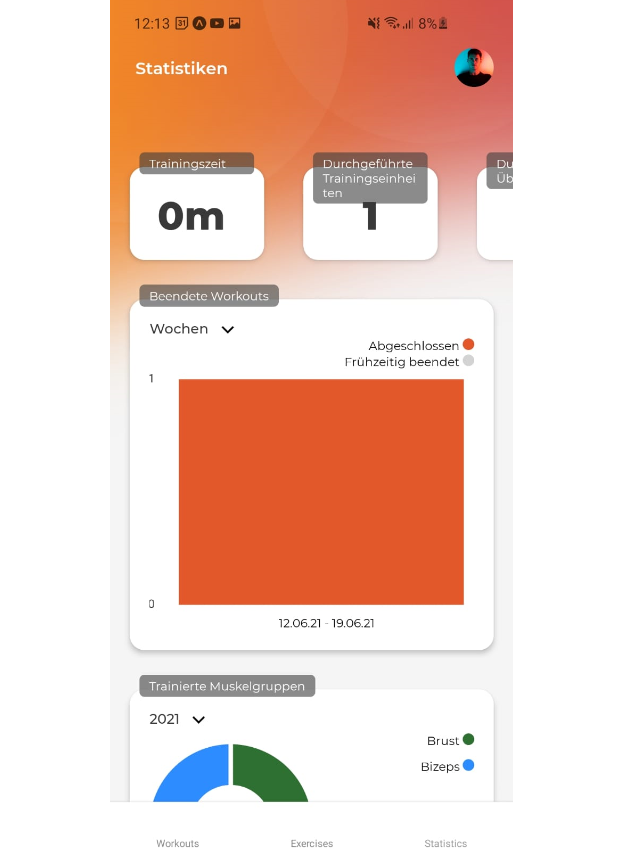
Sobald ein Workout abgeschlossen wurde, wird der Fortschritt in der Statistik festgehalten. Bisher umfasst die Statistik zwei Grafiken und eine Sammlung an sogenannten „Hardfacts“.
Die Grafiken zeigen einerseits die beanspruchten Muskelgruppen der User:in in der Zeitspanne eines ganzen Jahres. Andererseits wird den User:innen visualisiert, wie viele Trainingseinheiten pro Monat/halbjährlich und insgesamt abgeschlossen wurden. Hierbei wird zwischen vollständig und teilweise abgeschlossenen Workouts unterschieden. Wir haben vor, die Statistik um viele weitere interessante Grafiken zu erweitern. Die Hardfacts sollen User:innen motivieren weiterhin die App zu benutzen und weiterhin Kraftsport zu betreiben. Sie führen allgemeine Zahlen wie beispielsweise die insgesamt abgeschlossenen Workouts, durchgeführte Übungen/Sätze/Wiederholungen und insgesamt investierte Zeit ins Training auf.
Aufgabenbereich
Mein Aufgabenbereich im Projekt lag in der Entwicklung der Übungen und der Statistik. Dies umfasst die Funktionen und Implementierung im Backend- und Frontend:

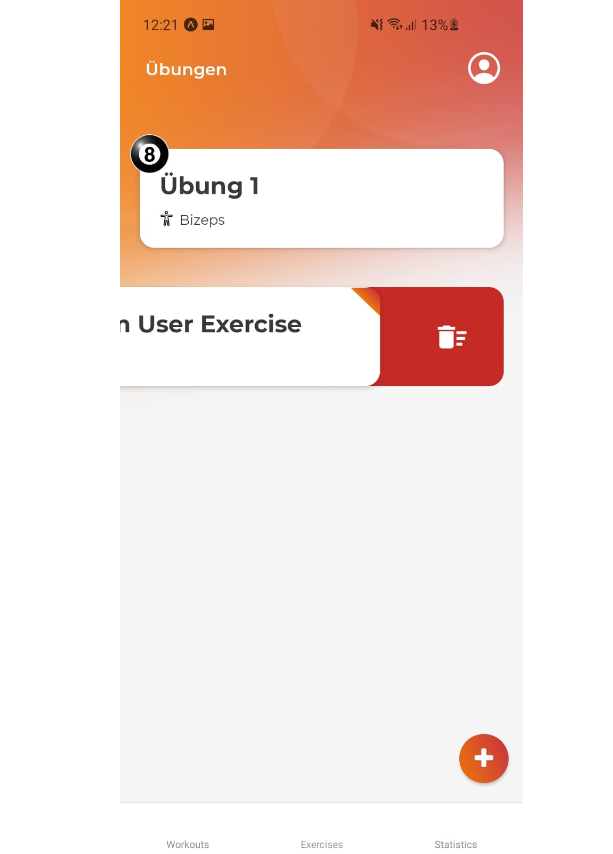
- Anlegen von neuen Übungen
- Löschen von Übungen
- Bearbeiten von Übungen
- Die Anzeige der Übungen
- Aufbereitung der Daten für die Statistiken
- Visuelle Darstellung der aufbereiteten Daten
Meine Learnings
Das größte Learning für mich war das Sammeln von Erfahrung im Umgang mit React Native. Obwohl der Einstieg etwas holprig war, bin ich sehr froh Erfahrungen mit dem Framework gesammelt zu haben und war begeistert von einigen Funktionen und Eigenheiten des Frameworks. Zudem konnte ich meine Node.js-Kenntnisse auffrischen. Beide Learnings sind auf dem Jobmarkt Gold wert. Vor Allem React Native ist laut den aktuellen Jobausschreibungen recht gefragt, dementsprechend bin ich umso glücklicher die Erfahrung gesammelt zu haben.

The comments are closed.