
Hast du was zu sagen?
Von Martina Hack am 18.10.2015
Im Wintersemester 2015 war „Print to Mobile“ das Thema unseres Initialprojektes für die Masterklasse „Mobiles Internet“. Aufgabe war es, eine mobile Applikation nur über ein Printmedium und ohne Eintippen einer URL zugänglich zu machen.
Idee
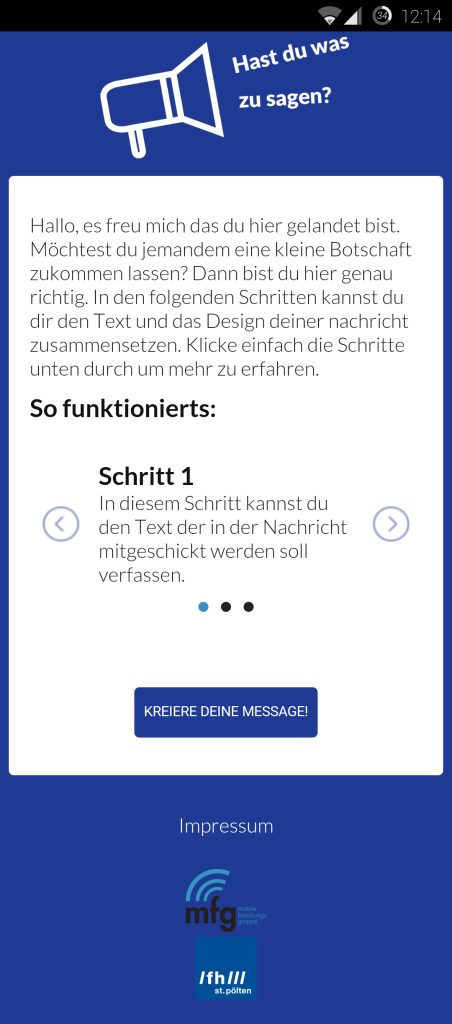
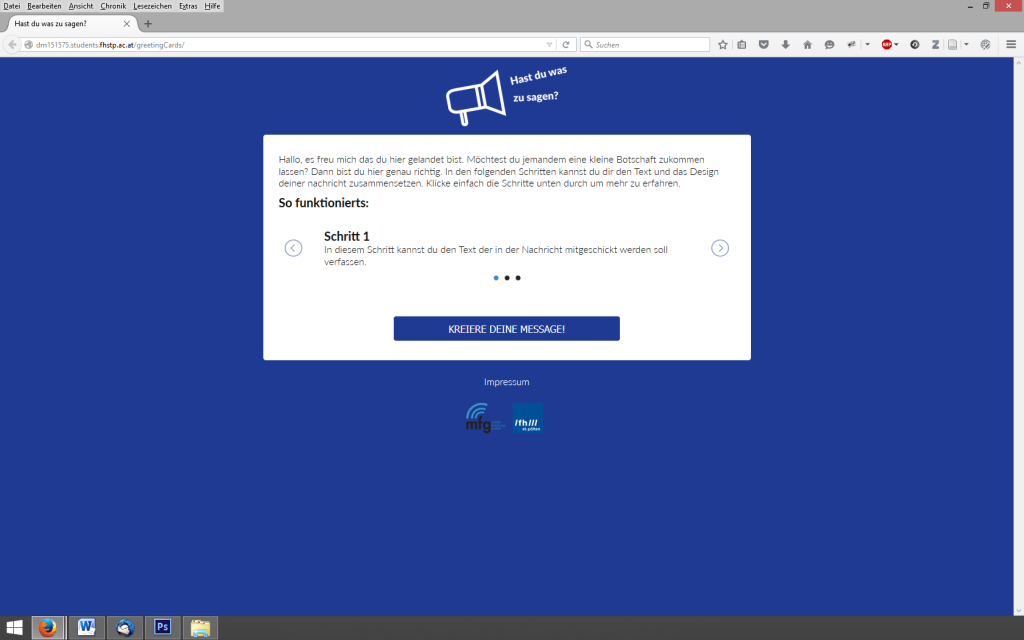
Meine Idee war es, eine Art „Mobile-Grußkarten-Versandt-System“ zu bauen. Über eine responsive Webseite kann in mehreren gut erklärten Schritten zuerst ein Text eingegeben werden, der auf der „Grußkarte“ draufstehen soll. Als nächstes kann eines aus mehreren Design- Templates ausgewählt werden. Nach der Eingabe von Name und E-Mail Adresse von Sender und Empfänger wird die Grußkarte als HTML E-Mail verschickt. Eine Kontrolle, ob die E-Mail beim Empfänger auch abgerufen wurde, wird durch das “mittracken” wenn die Bilder im E-Mail Programm geladen werden durchgeführt. Um die Web Applikation zugänglich zu machen, habe ich mich für die Variante der Visitenkarte mit einem QR-Code entschieden.
Design
Für das Design der Web Applikation habe ich mich für einen Blauton aus der Reihe der Flat UI Farben entschieden. Dieser wurde kombiniert mit Weiß und schwarzer Schrift.
Die Web Applikation ist sowohl für mobile Endgeräte als auch für den Desktop optimiert. Und wird zentriert am Bildschirm angezeigt. Kurze und aussagekräftige Texte sollen dem Benutzer die Bedienung erleichtern. Als Font habe ich mich für die Google Web Font “Lato” in den Schnitten Light, Normal und Bold entschieden.
Technologien
Die Web Applikation wurde mit PHP in Kombination mit HTML5 und CSS3 entwickelt. Weiters wurden noch einige JavaScript Libraries wie jQuery-1.11.1, lightslider (für den Slider auf der Index Seite) und tinymce (als WYSIWYG für die Texteingabe) und teilweise die dazugehörogen Stylesheets verwendet. Zur Speicherung der gesendeten Grußkarten dient eine MySQL Datenbank. Die Zugriffe auf die Web Applikation werden mittels Google Analytics überwacht.






The comments are closed.