
Headless CMS – Ein Überblick und aktuelle Trends
Von Christoph Murauer am 07.03.2024
“Ein Content-Management-System (kurz CMS) ist eine Software zur gemeinschaftlichen Erstellung, Bearbeitung, Organisation und Darstellung digitaler Inhalte (Content) zumeist zur Verwendung in Webseiten, aber auch in anderen Medienformen. […]”
Wikipedia
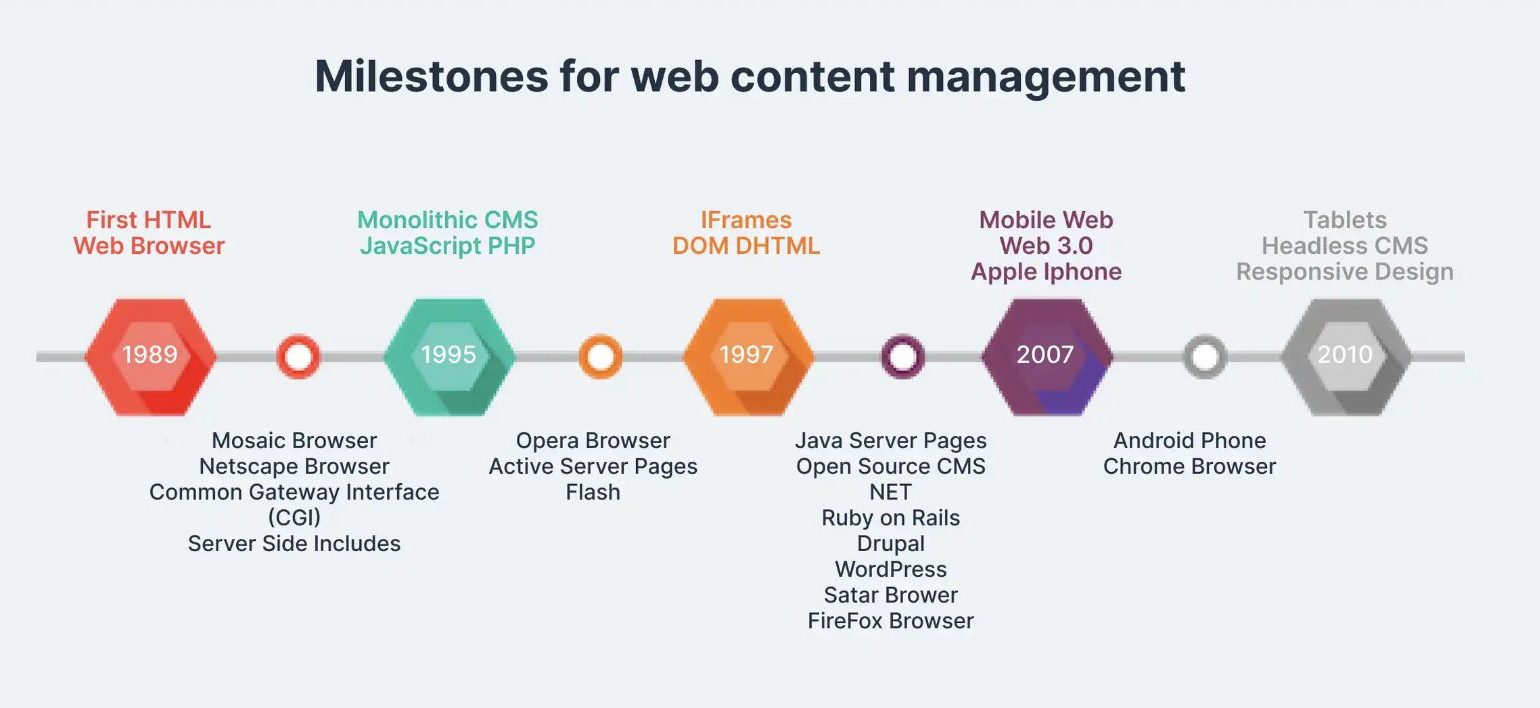
Historie
Die erste Entwicklungsstufe des Internets, war gekennzeichnet von einfachen, statischen Websites. 1997 führte Microsoft iFrames ein, mit denen Sie das HTML-Browserfenster in Segmente aufteilen konnten, wobei in jedem Frame ein anderes Dokument angezeigt wurde, das zum Anzeigen von Inhalten anderer Websites verwendet werden konnte und für die Präsentation von Anzeigen und Bannern beliebt war. Probleme mit Sicherheit, Navigation und SEO mit sich.
Der Wendepunkt kam 1997, als mit der Einführung des Document Object Model (DOM) dynamische Inhalte aufkamen. Das DOM ist quasi eine API (application programming interface) für HTML and XML. Mit dem DOM können Sie beispielsweise auf die Stile von HTML-Elementen zugreifen und diese bearbeiten, z. B. auf den gesamten Textkörper (Body) oder einen Abschnitt (Div) auf einer Seite.
Dynamisches HTML mit asynchronem JavaScript und XML, allgemein als Ajax bezeichnet, war ein revolutionärer Durchbruch, der es Entwicklern ermöglichte, Daten anzufordern und zu empfangen, um eine Webseite zu aktualisieren, ohne die Seite neu laden zu müssen.
Web 2.0 and the role of a CMS (2003)
Interaktive Elemente und dynamischer Inhalt entstanden. Der Wunsch war geboren, dass man diese Inhalte auch durch andere User & Rollen austauschbar wird. Zugehörgie Systeme wurden geboren indem Content-Creator ohne technische Expertise auch Inhalte austauschen konnten.
Die Geschichte des Content Managementsystems (CMS) hat im Laufe der Jahre viele Wendungen genommen. Traditionelle CMS, die eng mit dem Frontend verbunden waren, dominierten lange Zeit den Markt. In den letzten Jahren hat jedoch ein Paradigmenwechsel stattgefunden, der die Verbreitung von Headless CMS vorangetrieben hat. Die steigende Nachfrage nach flexibleren Content-Management-Lösungen hat dazu geführt, dass Headless CMS an Bedeutung gewonnen hat, indem es die starren Strukturen traditioneller Systeme aufbricht.

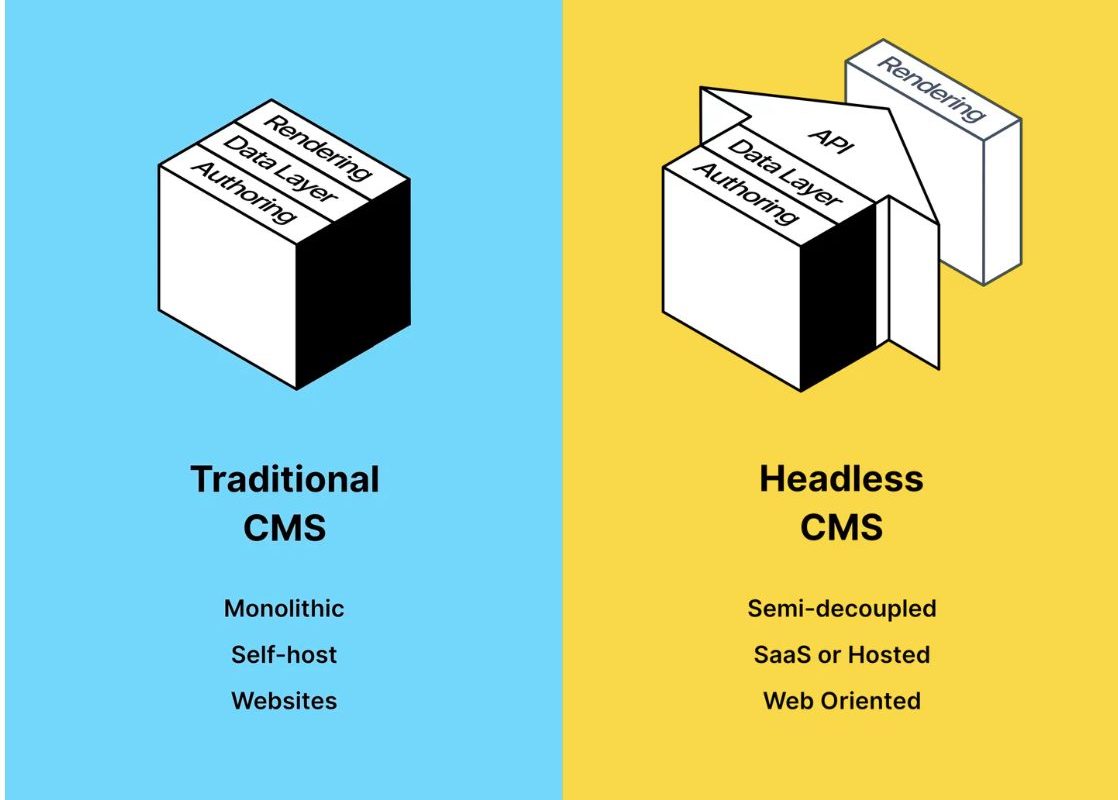
Was ist ein Headless CMS?
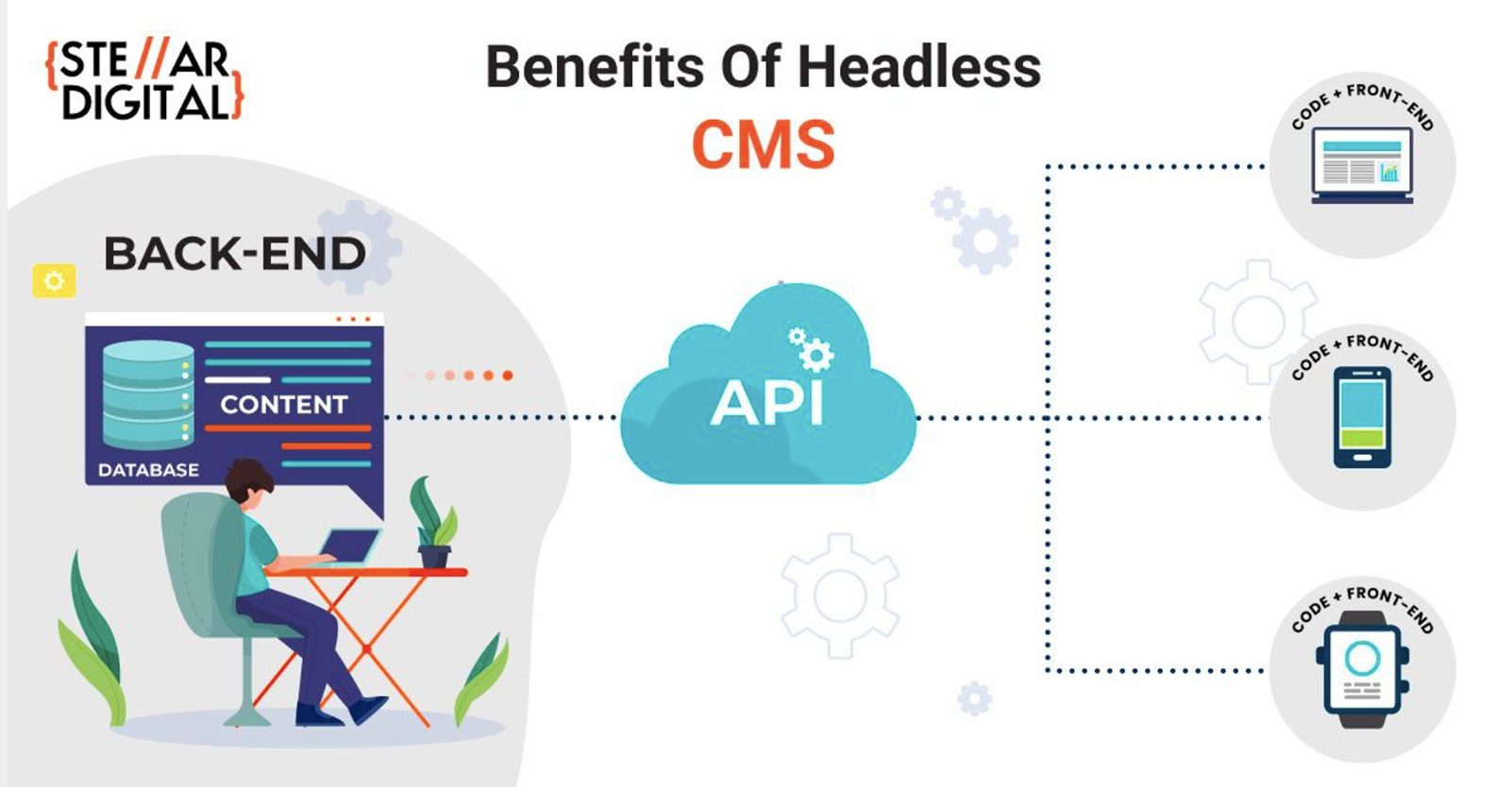
Ein Headless CMS ist ein Backend-Only Web Content-Management-System (CMS). Ein Es stellt Inhalte über eine API für die Anzeige auf jedem Gerät bereit, ohne ein integriertes Frontend oder einen Presentation Layer (Quelle: Wikipedia).

Es unterscheidet sich also grundlegend von traditionellen CMS durch die Entkopplung des Frontend-Layers. Während traditionelle CMS eine enge Verbindung zwischen Backend und Frontend haben, ermöglicht ein Headless CMS die unabhängige Verwaltung von Inhalten, die dann über APIs an verschiedene Frontend-Plattformen ausgeliefert werden können.
Sehr gut erklärt diese Struktur folgendes Video:
Traditionelle CMS
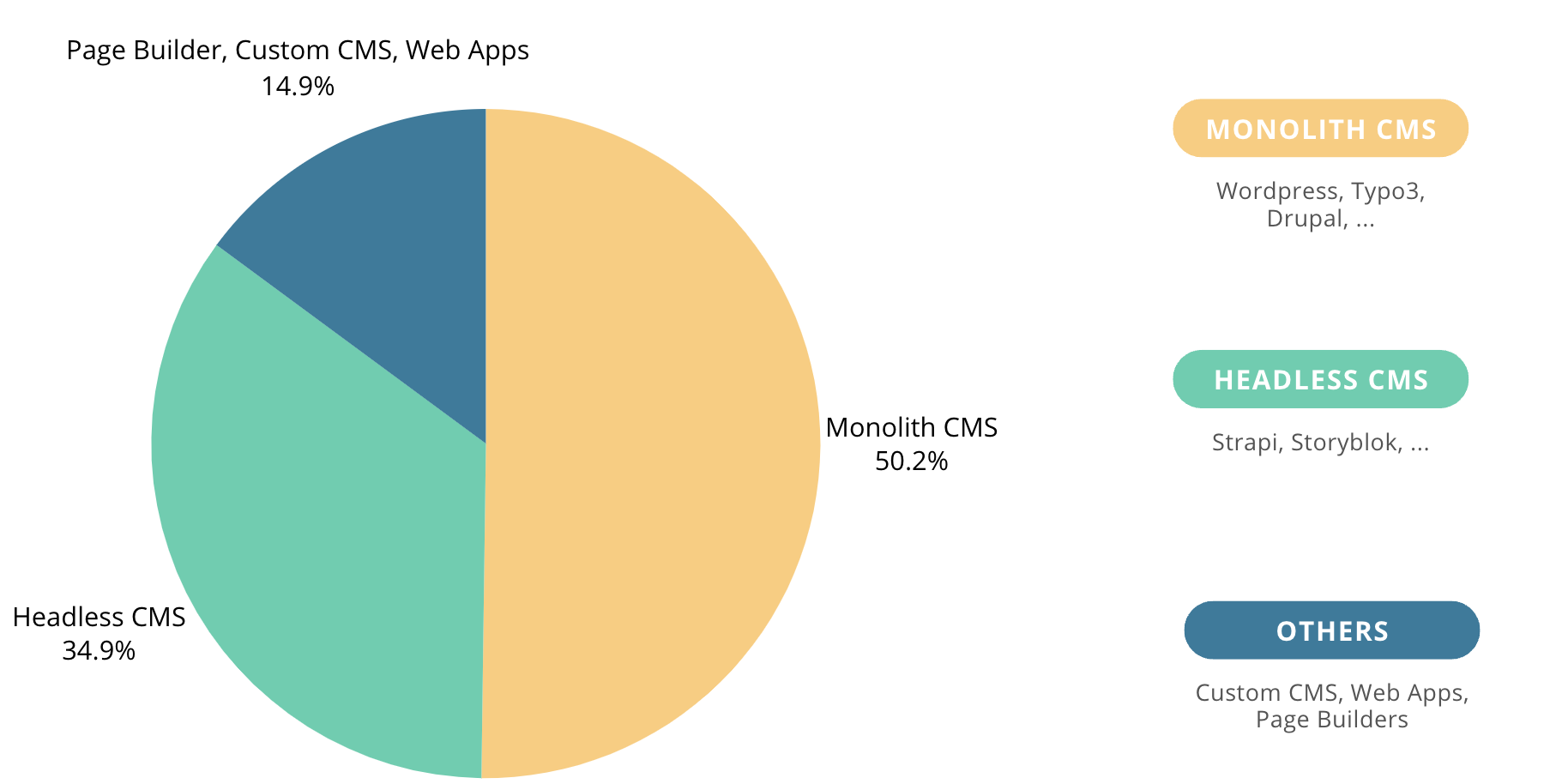
Traditionelle CMS sind nach wie vor am meisten verbreitet.

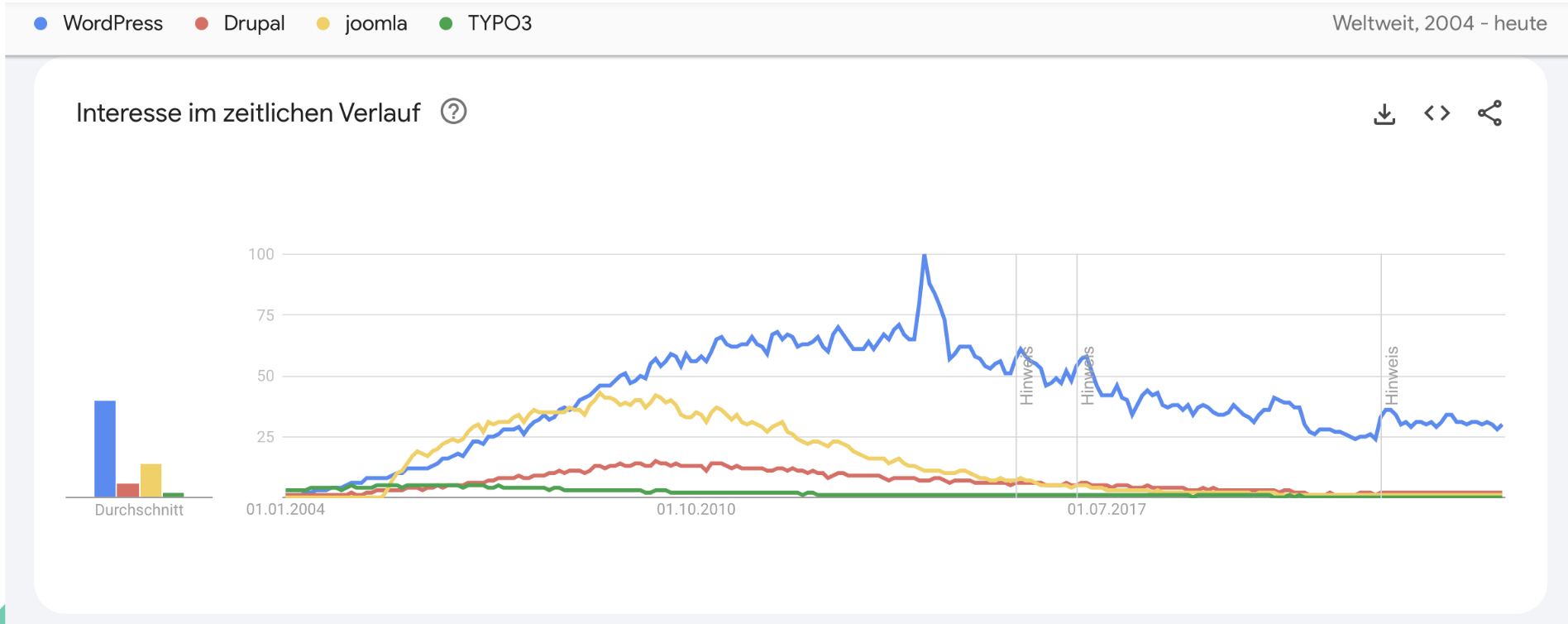
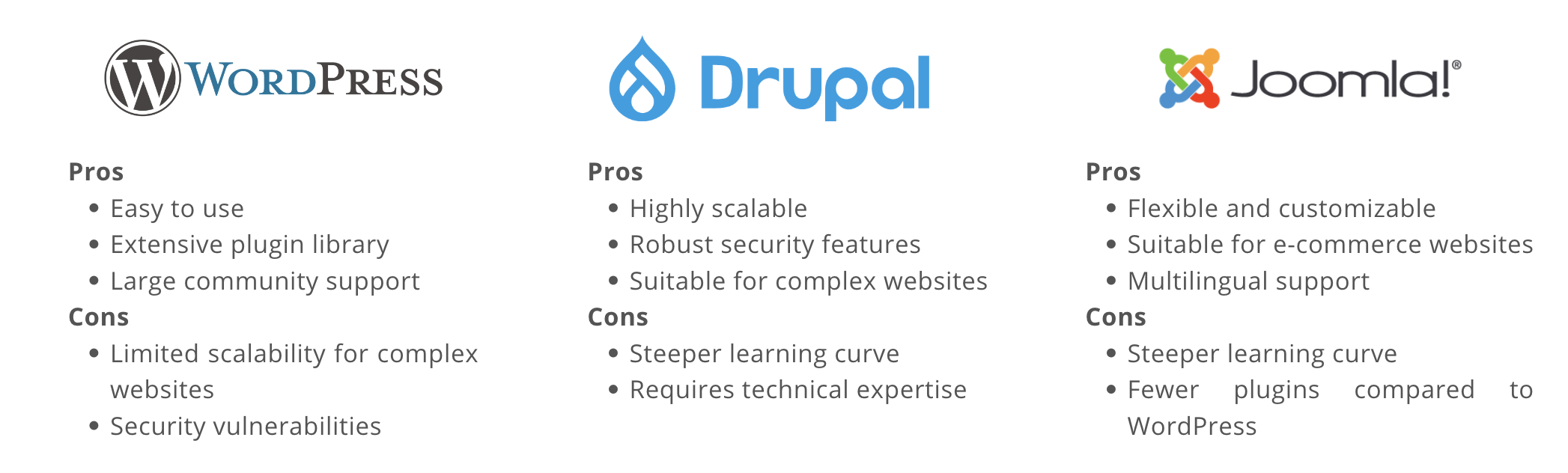
Die Populärsten werden im Folgenden vorgestellt:

WordPress
Mittlerweile versucht auch WordPress einen flexibleren Ansatz und es kann als Decoupled CMS verwendet werden, siehe Artikel T3N: Headless CMS – warum wir WordPress in Zukunft ganz anders nutzen werden. Dies beinhaltet jedoch folgende Vor- und Nachteile:

Vorteile
- Schnelle Backend erstellung (DEV)
- Gewohnte WordPress Backend für Content Creators
- Moderne Frontend Frameworks und SPA möglich (NPM, Webpack,…)
- …
Nachteile
- Frontend Plugins nicht nutzbar
- Frontends von DEV abhängig
- SEO?
- In manchen Fällen ist Server Side Caching notwendig (z.B. mit Nuxt.js). Damit sind einige der genannten Vorteile wieder hinfällig.
Trends
Aktuelle Trends deuten darauf hin, dass der Headless-Ansatz weiterhin an Popularität gewinnen wird. Die Notwendigkeit, Inhalte über verschiedene Plattformen und Geräte hinweg zu präsentieren, treibt die Entwicklung von Headless CMS voran. Auch die verstärkte Nutzung von APIs in der Webentwicklung spielt eine entscheidende Rolle.


Vor- und Nachteile
Die Wahl des richtigen CMS ist nach wie vor wichtig. Zu sagen ein Headless CMS ist immer besser wäre falsch. Der richtige Use-Case ist wichtig.

Headless CMS
Vorteile
- Flexibilität in der Content-Verwaltung.
- Unterstützung verschiedener Frontend-Technologien (Mobile, AR, Wearables, …).
- Multi-Channel veröffentlichung.
Nachteile
- Komplexere Implementierung für Entwickler
- Anfangs höherer Aufwand / Kosten
Traditional CMS
Vorteile
- Einfachere ImplementierungIntegrierte Funktionen für Content und Design.
Nachteile
- Wartungsaufwand
- Geringere Flexibilität.
- Schwierigkeiten bei der Anpassung an neue Technologien.
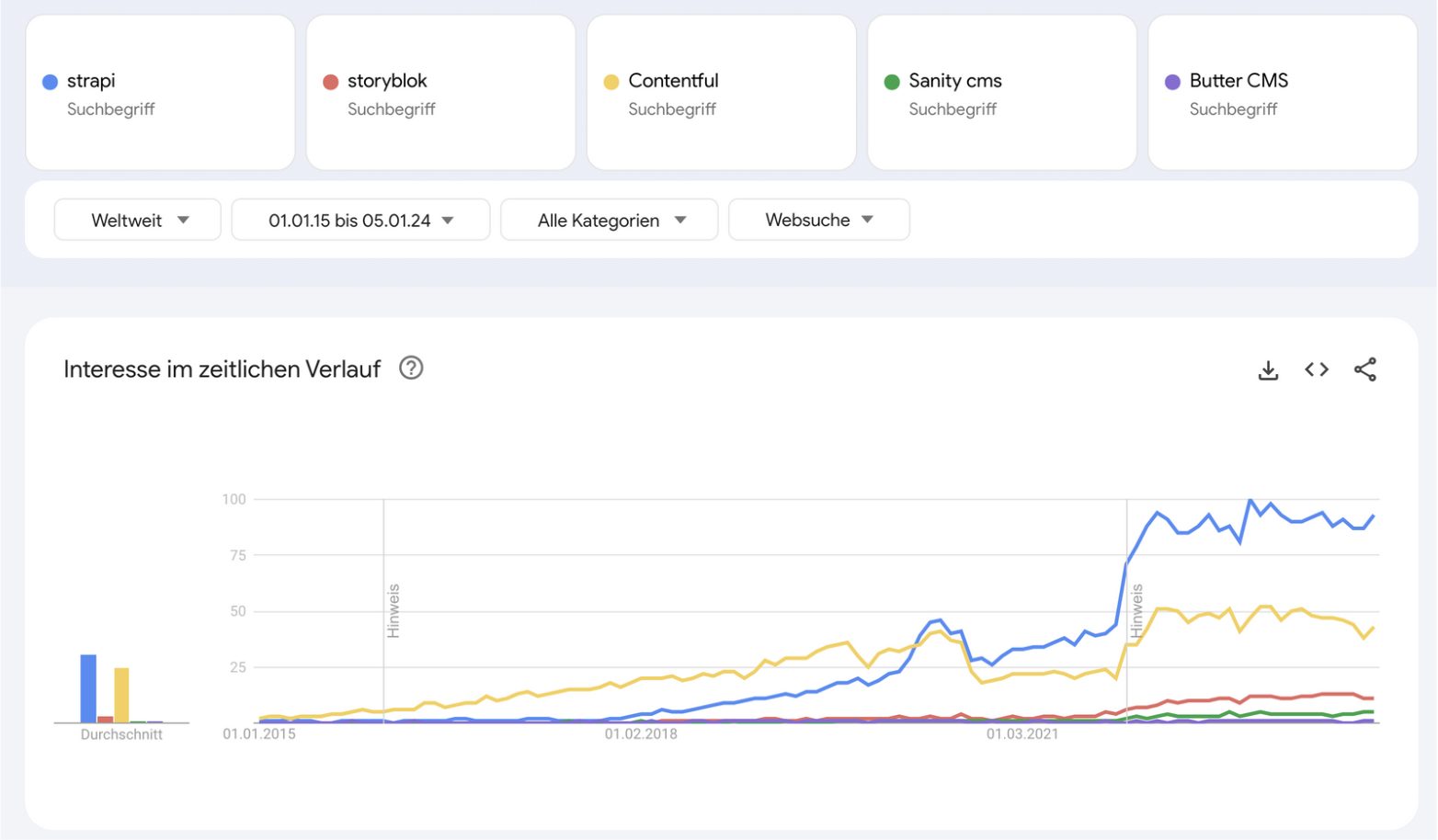
Strapi & Storyblok
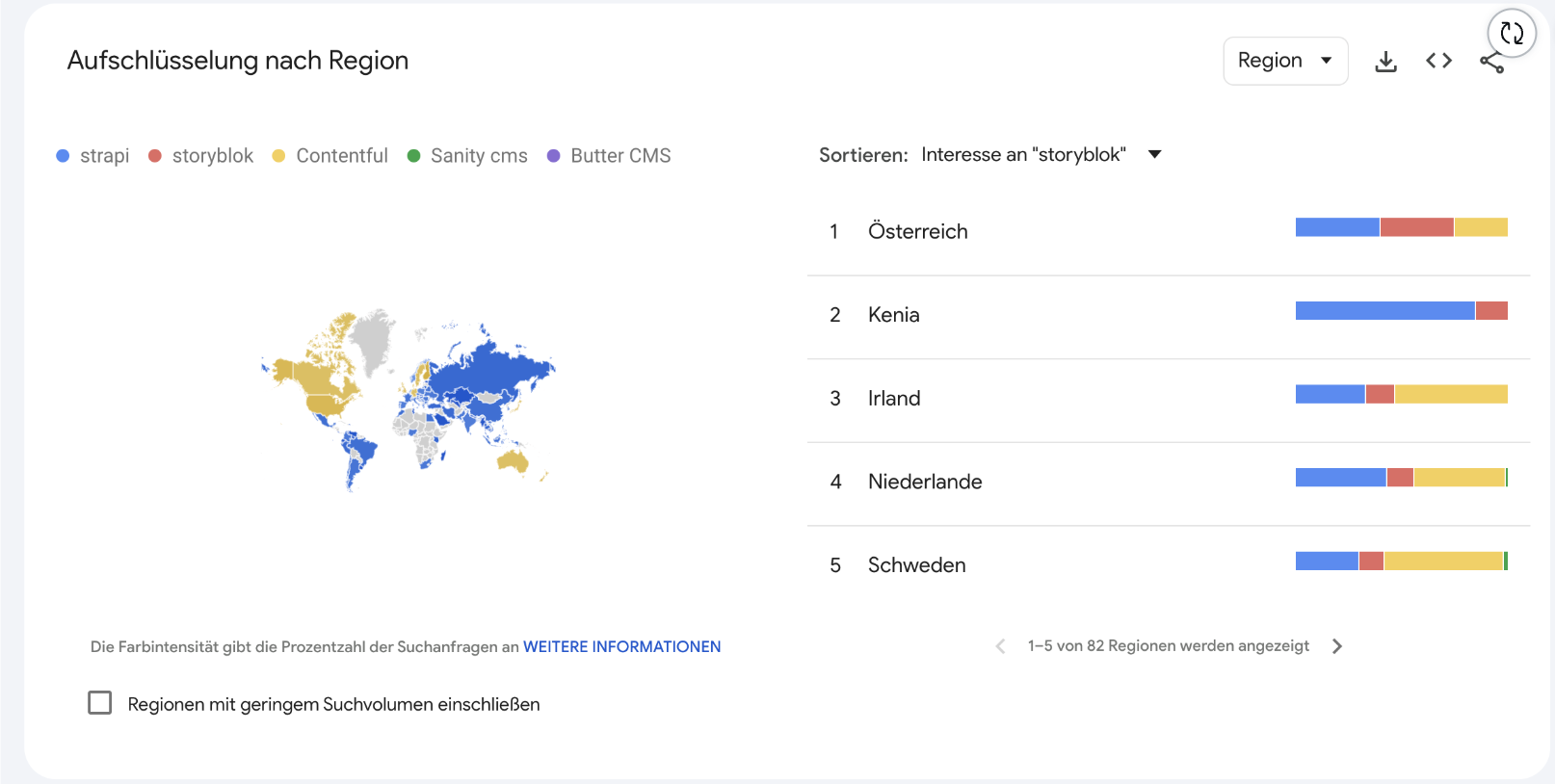
Die beliebtesten Headless CMS stellen u.a. Strapi und vor allem in Österreich Storyblok dar.

Strapi
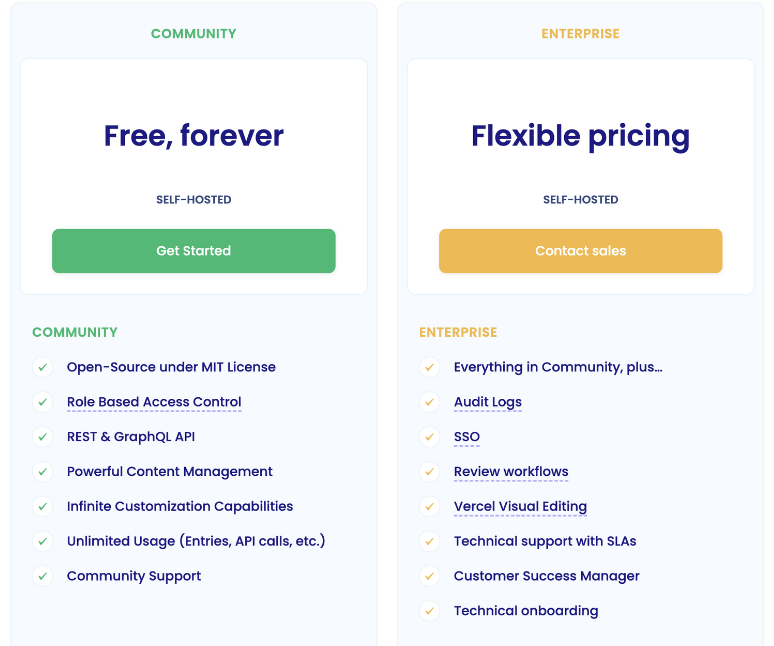
Strapi ist ein Open-Source Headless-CMS, welches selber gehostet werden kann. Es zeichnet sich durch seine Benutzerfreundlichkeit und flexible API-Gestaltung aus. Entwickler können damit mühelos Inhalte erstellen und verwalten, während gleichzeitig die Möglichkeit besteht, die APIs in verschiedene Frontend-Technologien zu integrieren. Ein großer Vorteil ist der Preis, da man die selbst gehostete Variante gratis nutzen kann (Stand März 2024):

Storyblok
Storyblok hebt sich durch seine einfache Handhabung und die Integration von Design-Elementen hervor. Entstanden als Startup in Linz, ist dieses CMS besonders am österreichischen Markt mittlerweile sehr verbreitet und dringt mittlerweile auch auf den internationalen Markt vor, siehe Artikel 8,5-Millionen-Dollar-Investment für Linzer Start-up Storyblok (2021).
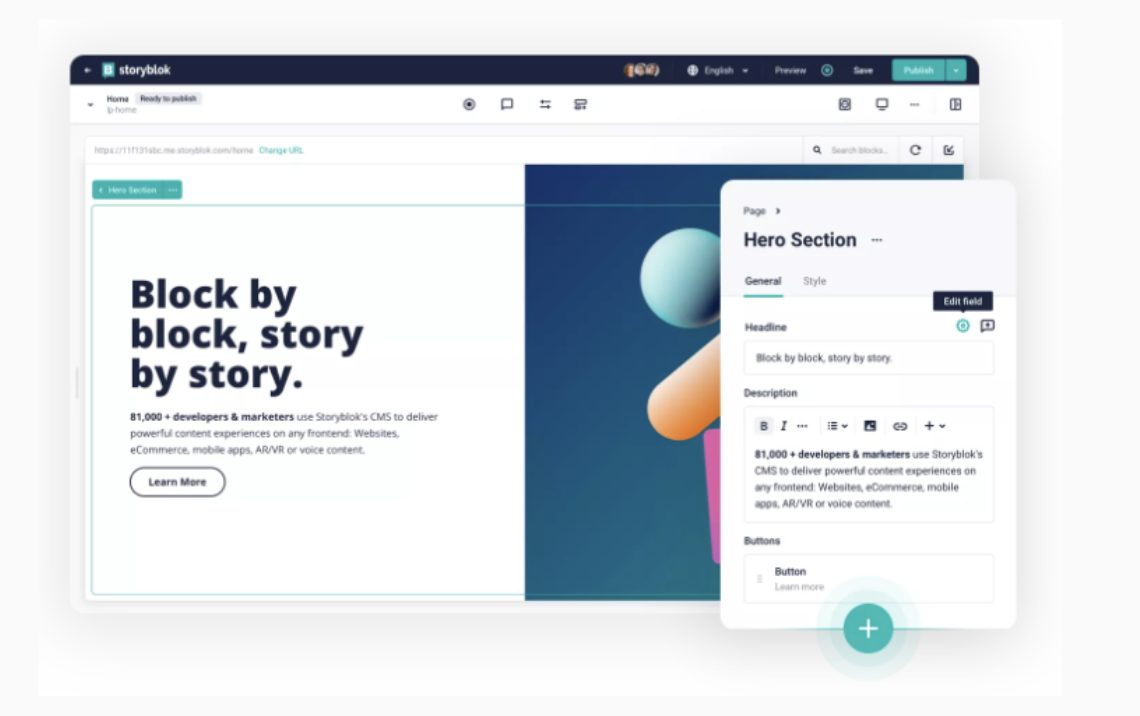
Ein großer Vorteil im Vergleich zu Strapi ist der Visual Editor für Content Creator:

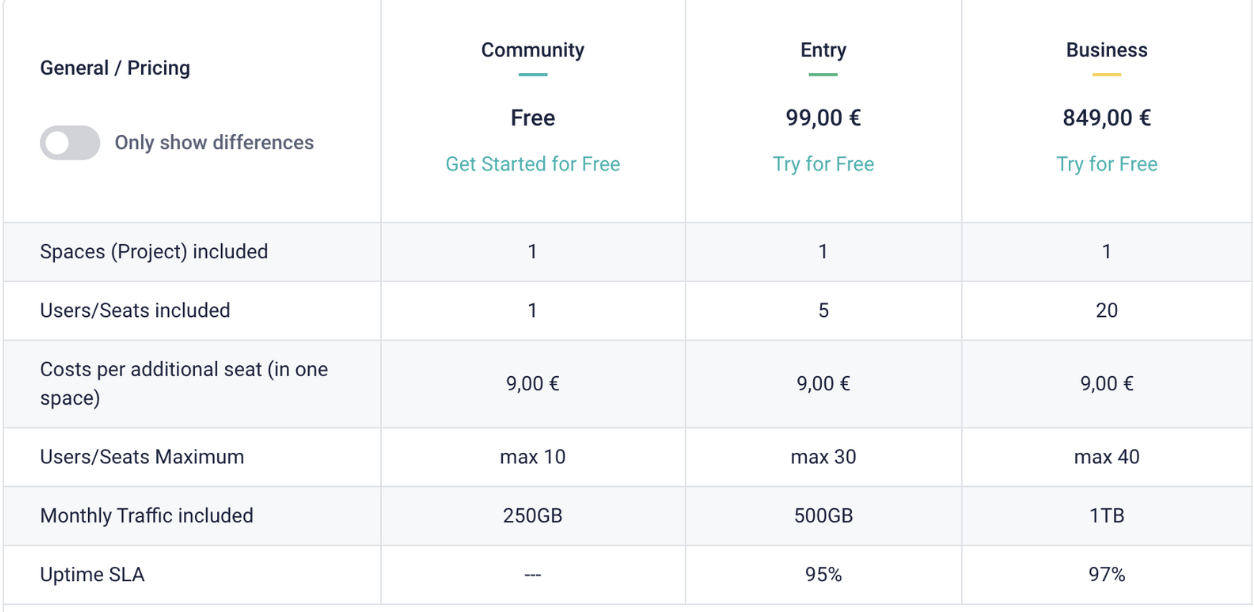
Nachteil ist definitiv der Preis. Bei mehreren Usern wird das Ganze sehr schnell teuer (Stand März 2024):

Fazit
Die Entwicklung von traditionellen CMS zu Headless CMS spiegelt den Wandel wider, den die Anforderungen an digitale Inhalte mit sich bringen. Während traditionelle CMS weiterhin ihre Daseinsberechtigung haben, gewinnt der flexible Ansatz von Headless CMS zunehmend an Bedeutung. Unternehmen sollten die individuellen Bedürfnisse und die technologische Ausrichtung bei der Auswahl eines Content-Management-Systems sorgfältig abwägen, um den optimalen Weg für ihre digitale Präsenz zu finden.
Headless CMS sollte man nutzen wenn…
- … multiplen Plattformen
- … kreativen & reaktiven Front-Ends
- … agiler Entwicklung
- … Abhängigkeit von Content-Teams durch Tech-Teams
- … Bedarf an zukunftsorientierten, flexiblen Lösungen
Auf ein traditionelles CMS sollte man hingegen setzen wenn…
- … begrenzte Entwicklerressourcen vorhanden sind
- … einfacher Webseite & nur eine Plattform
- … spezifische integrierte CMS-Funktionen notwendig sind (Blog, …)

The comments are closed.