Iconfonts – jetzt wird’s Zeit!
Von Lisa Gringl am 10.11.2013
Immer wieder sehe ich Webapps oder native Apps, die trotz der bestehenden Möglichkeiten noch immer verpixelte Icons anzeigen. Dabei ist es sehr schnell und einfach möglich statt .pngs/.gifs/.jpegs einen Iconfont einzusetzen. Neben optimaler Auflösung auf jedem Device spart man, wenn man den Font richtig erstellt und einbindet sogar noch an Bandbreite. Es gibt natürlich auch die Möglichkeit die Icons als SVGs einzubinden, jedoch hat man hier wieder das Problem mit dem Browsersupport, denn SVG wird im IE 8 sowie bis zum Android Browser 2.3 nicht unterstützt. Das font-face Attribut hingegen, über welches der Iconfont eingebunden wird, wird ab IE 8 und Android 2.2 unterstützt. Einzig und allein Opera Mini unterstützt kein font-face. Man sollte also trotzdem ein Fallback einbauen, wenn man alle Plattformen abdecken will.
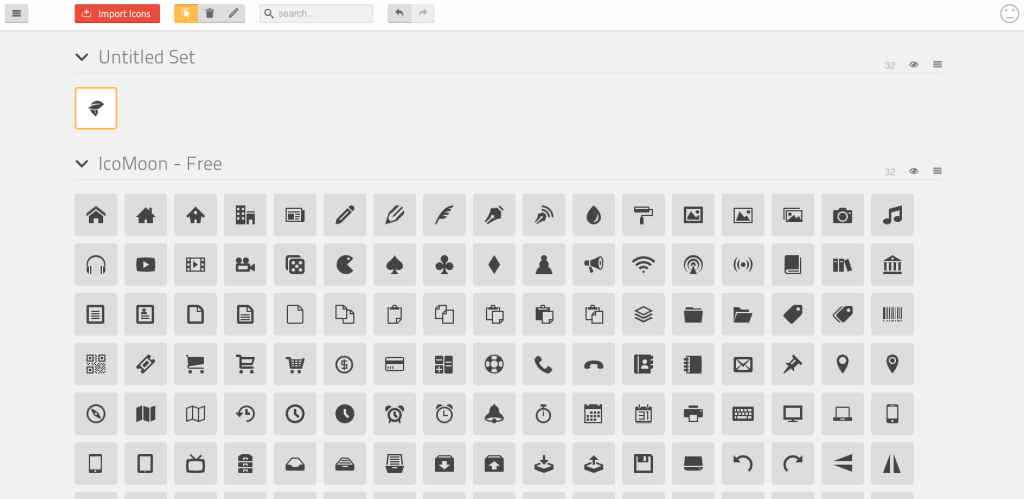
Um Iconfonts schnell zu erstellen, gibt es viele Webservices. Mein bevorzugtes ist Iconmoon.io, welches leicht im Browser zu bedienen ist. Dieses Webservice ist kostenlos, kann aber auch in einer Premium Variante verwendet werden, welche noch einige Zusatzeinstellungen bietet. Seit kurzen kann man nicht nur eigene Icons importieren und daraus schnell eine Iconschrift machen, sondern auch aus vorgefertigten Icons auswählen. Dies kann besonders Webdevelopern zugutekommen, da man sich hier oft genutzte Iconsets schnell zusammenstellen kann. So kann man zum Beispiel aus einer Reihe von Social Media Icons auswählen.
Erstellen einer Iconfont auf Icomoon.io:
- Auf: Icomoon.io auf „Import Icons“ klicken und die selbsterstelleten SVGs importieren und makieren (Klick auf Icon)
- Optional: Nach weiteren vorgefertigten Icons über die Searchbar suchen und markieren
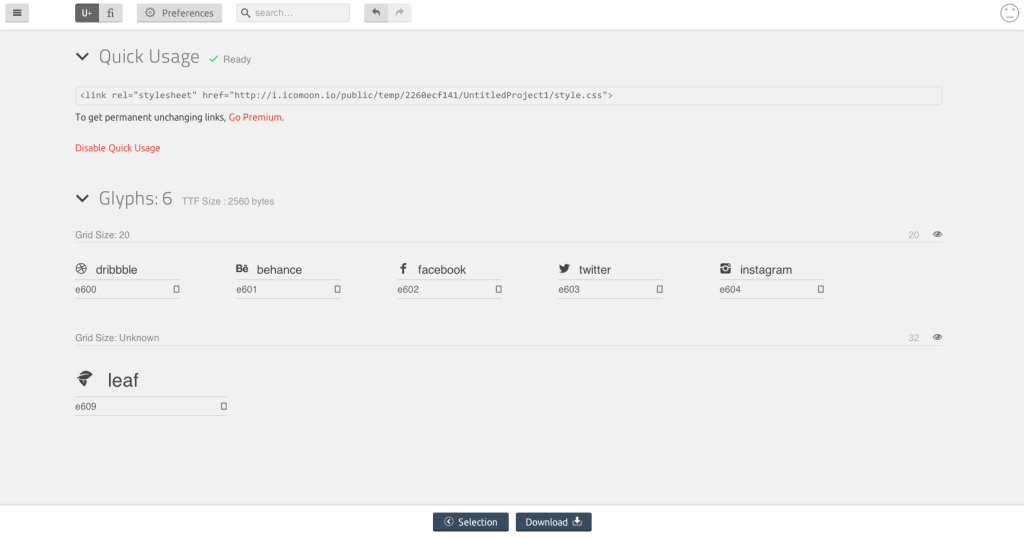
- Nachdem alle Icons ausgewählt wurden, muss nur mehr auf den Button „Font“ geklickt werden und der Iconfont wird automatisch generiert
Einbinden der Iconfont in das Webprojekt:
- Download der Font
- Einbinden der CSS Datei (font-face, Klassen), des Codes in die eigene CSS Datei oder Einfügen des QuickLinks in die HTML Datei (Quicklink zur style.css auf dem icomoon Server)
- Kopieren des fonts Ordners in das richtige Verzeichnis
- Danach kann man einfach mit einer Klasse, die Icomoon mitliefert die Icons im HTML einbinden, z.B. .icon-leaf
Die Style.css, die mitgeliefert wird, implementiert das @font-face und beinhalten die verschiedenen Klassen zu den Icons, die über die CSS3 content Methode das Icon über den jeweiligen Unicode einfügen. Wenn man also versteht, wie die Einbindung funktioniert, kann man den Iconfont jederzeit erweitern.
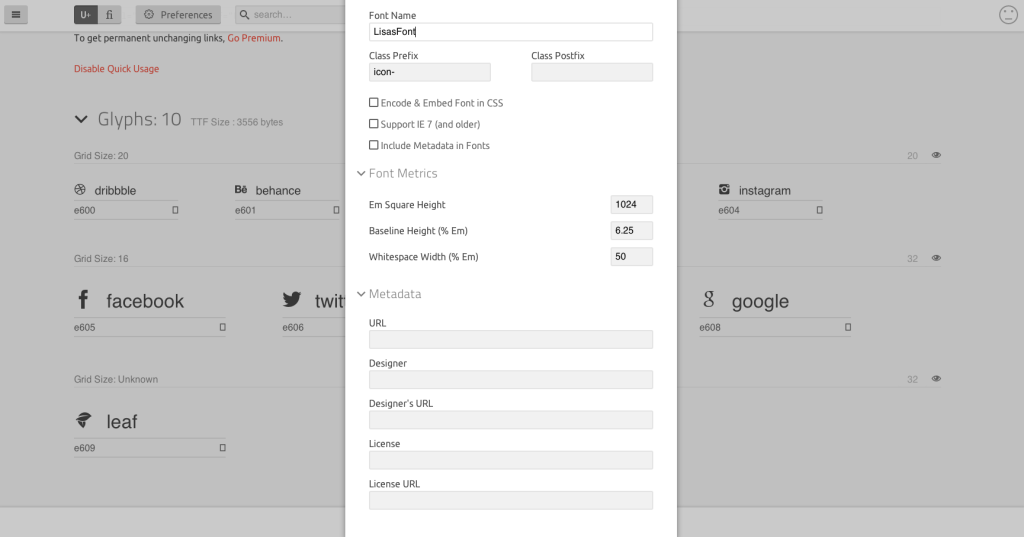
Das Präfix .icon- kann man natürlich in den Settings ändern, außerdem kann man der Schrift auch optional Metadaten mitgeben lassen, aus Lizenzierungsgründen.
Fazit:
Ein super Onlinetool, mit dem man sehr schnell simple Iconfonts erstellen kann. Das Set an vorgefertigten Icons macht es besonders für Developer spannend, die schnell etwas implementieren möchten. Ich persönlich würde nie wieder PNGs oder GIFs für Icons verwenden, da Icons mit scharfen Kanten jede Applikation professioneller wirken lassen und die Geräte mit hohen Auflösungen bis hin zu Retina-Displays immer mehr werden. Ich hoffe, dass in Zukunft die Anzahl der verpixelten Icons, die ich in Apps entdecke, so schnell wie möglich sinken wird.




The comments are closed.