
Initialprojekt: Sportmeetup FH
Von Bernhard Zeller am 29.11.2014
Für die Masterklasse “Mobiles Internet” sollten wir im Wintersemester 2014 ein Webprojekt für mobile Geräte unter dem Motto “Print – To – Mobile” umsetzen. Ziel: Möglichst viele Besucher durch ein Printprodukt ohne eintippen einer
Internetadresse auf die Seite bekommen.
Idee
Allein fällt es oft schwer sich für Sport zu motivieren. Daher entstand die Idee einer Anwendung, die dazu dienen soll mit anderen Menschen (in unserem Fall Studierende) in Verbindung zu treten und gemeinsam Sport auszuüben.
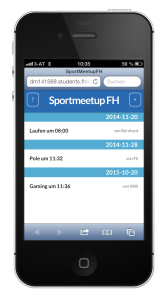
Deshabl wollte ich eine mobile Seite erstellen, bei der Benutzer Sporttreffen erstellen können und wiederum andere Benutzer bei diesen Treffen mitmachen können.
Um die Seite zu bewerben wurden die QR-Codes auf kleine Visitenkarten gedruckt und verteilt. Die Karten hatten den Slogan “Lust auf Sport? Aber nicht allein!”.
Technologien
Am Backend kommt das Framework “Laravel” in der Version 5 zum Einsatz. Zur Zeit der Entwicklung der Anwendung befand sich auch Laravel 5 noch in Entwicklung. Laravel wurde ausgewählt, weil es damit schnell und einfach möglich ist eine REST-Schnittstelle für das Frontend zu erstellen.
Das Backend hatte einen Controller. In Laravel 5 ist es möglich Routen direkt im Controller als Annotationen zu schreiben, deshalb wurde auch keine extra Datei dafür benötigt. Das sieht zum Beispiel so aus:
/**
* Attend to an event
*
* @Post("/{id}")
*/
public function attend(Request $request, $id)
{
$success = DB::table('participants')->insert([
'event_id' => $id,
'name' => $request->get('name'),
'contact' => $request->get('contact'),
'updated_at' => time(),
'created_at' => time()
]);
if ($success) {
return 'true';
} else {
return 'false';
}
}
Der Code zeigt die Funktion, die ein neues Event in der Datenbank speichert. Mit der Annotation
@Post("/{id}")
wird festgelegt, dass dies eine POST-Route ist und diese als Parameter eine Id erwartet. Nachdem man Route-Annotationen hinzugefügt hat, muss man mit dem Laravel-Commandline-Tool “artisan” noch die Dateien auf neue Routen scannen. Anmerkung: True und False wird hier bewusst als String zurück gegeben, um die Antwort in der Browser-Konsole anzuzeigen.
Das Frontend setzte sich aus einer View-Datei (HTML-Datei), einer CSS-Datei, einer JavaScript-Datei und jQuery zusammen. Für die JavaScript-Architektur wurde das Module-Pattern verwendet. Der gesamte Quellcode steht FH Gitlab zur Verfügung. Für das CSS wurde keine besondere Paradigma verwendet.
Design und Usability
Das Design wurde minimalistisch gestaltet. Als Farben habe ich Blautöne verwendet und als Schrift wurde “Lato” eingebunden. Ein ähnliches Design wurde auch für die Karten mit dem QR-Code verwendet.
Aus Sicht der Benutzerfreundlichkeit gibt es einige Dinge die verbessert werden müssten. Zum Beispiel die Anzeige des Datums, Schriftgrößen, Zurück Button, sofortige Aktualisierung der Teilnehmer nach dem man “teilnehmen”
gedrückt hat, etc.
Fazit
Leider wurde das Angebot nicht wirklich genutzt und es gab nur wenige Besucher auf der Seite. Mögliche Gründe könnten sein, dass das Angebot keiner braucht oder das schlechten Marketing. Hier gibt es definitiv Verbesserungspotenzial.
Außerdem sollte man, wenn wenig Zeit bleibt um ein Projekt umzusetzen, keine Development-Version eines Frameworks einsetzten. Manche Dinge haben nicht sofort funktioniert, obwohl ich sicher war das diese funktionieren sollten.




The comments are closed.