
Interaktive Karten mit Leaflet
Von it221511 am 04.03.2023
Um Geodaten für eine breite Nutzergruppe aufzuarbeiten, bietet es sich an, diese auf einer Karte zu visualisieren. So können Daten nicht nur schnell erfasst werden, sondern sind in der Regel auch noch schön anzusehen. Im Folgenden Artikel stelle ich die JavaScript Library Leaflet vor, mir welcher sich mobile-freundliche interaktive Karten mit nur wenigen Zeilen Code umsetzen lassen.
Was man über Karten wissen sollte
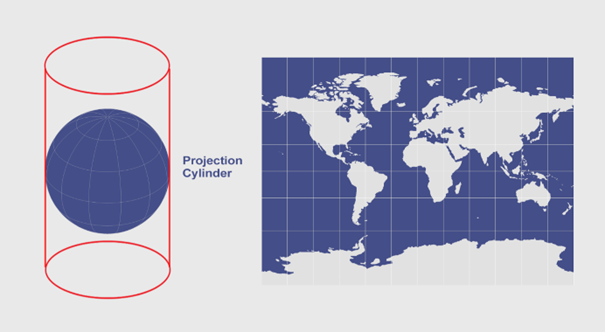
Bevor wir uns mit den eigentlichen Visualisierungen beschäftigen, möchte ich noch auf ein paar grundlegende Aspekte zum Thema Kartendarstellungen im Allgemeinen eingehen, die es zu beachten gilt. Denn wer scharf beobachtet erkennt, dass es sich bei der Form unserer Erde, sehr vereinfacht gesehen, um eine Kugel handelt. Diese Kugel jetzt in der rechteckigen Form einer Karte oder eines Handy Displays darzustellen, stellt die Menschheit nicht erst seit heute vor eine Herausforderung. Dementsprechend viele Lösungsansätze wurden bereits für dieses Problem kreiert. Ein bewährter Ansatz hierbei ist es einen Zylinder, um die Erdkugel zu legen und jeden Punkt auf der Kugel in gleicher Höhe auf den Zylinder zu übertragen. Ein Vertreter dieser Projektion ist die „Marcador projection“, welche auch für online Karten wie beispielsweise OpenStreetMap genutzt wird. Sie hat den Vorteil, dass Länderformen und Winkel erhalten bleiben, wodurch sie sich sehr gut für die Navigation eignet. Ein großer Nachteil hierbei sind allerdings die verlorenen Größenverhältnisse. Je weiter ein Punkt am Globus vom Äquator entfernt liegt, desto größer wird er auf der späteren Karte dargestellt. Dies führt zum bekannten Problem, dass die Insel Grönland (2,2 Mio. km²) in dieser Kartenprojektion fast so groß dargestellt wie der Kontinent Afrika (30,3 Mio. km²). Ein Umstand, der bei der Visualisierung von Geodaten beachtet werden sollte.

Woher die Daten?
Nachdem wir uns mit den Grundlagen der Kartographie beschäftig haben, stellt sich uns die Frage wo wir die Kartendaten, welche unseren Visualisierungen zu Grunde liegen überhaupt herbekommen. Der verbreitetste Anbieter ist hier sicher der Kartendienst von Google mit Google Maps. Hierbei wird allerdings ein API Key benötigt und der Service wird ab einer bestimmten Zugriffszahl kostenpflichtig. Zudem sind alle Daten in den Händen von Google. Eine kostenlose Alternative bietet hier OpenStreetMaps, was auch standardmäßig von Leaflet empfohlen wird. Der Service basiert auf dem Open Data Prinzip, was die Daten für alle zugänglich macht. Wenn nur Karten aus Österreich benötigt werden, sind die Daten von Basemap.at ebenfalls eine tolle Option.
Los geht’s mit Leaflet
Leaflet bietet ein breites Toolset an Funktionen und Visualisierungsmöglichkeiten, um interaktive Karten effizient umsetzen zu können. Dabei überzeugt es vor allem auch in Hinblick auf die Performance. Die Library selbst ist trotz eines großen Funktionsumfangs nur wenige KB groß und die Visualisierungen führen auch bei steigenden Datenmengen nicht zu Performance Einbußen der Seite. Zusätzlich handelt es sich um eine open-source Library.
Eine Karte mit Leaflet anzuzeigen ist denkbar einfach. Hierfür benötigen wir zunächst ein HTML-Element, welches als Container für unserer spätere Karte dient. Wichtig ist dabei, dass der Container eine definierte Höhe hat. Gerade für mobile Applikationen empfiehlt es sich aber der Karte so viel Platz wie möglich zu geben.
<div id=“map-container“></div>
#map-container { height: 100vh; width: 100vw }
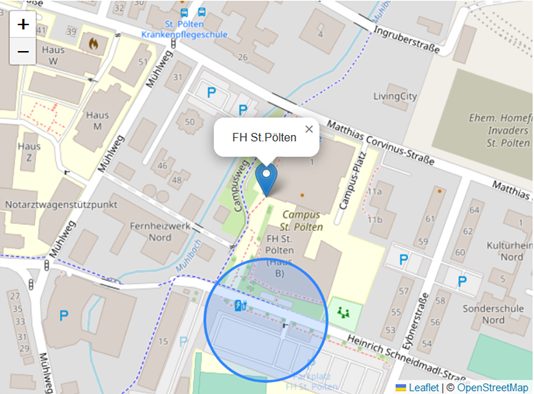
Anschließend wird mit JavaScript ein Kartenobjekt erzeugt, welchem als Parameter die ID des Containers mitgegeben wird, in welchem die Karte später gerendert werden soll. Zudem kann eine Standardansicht definiert werden, welche sich aus den Koordinaten des Zentrums und der gewünschten Zoomstufe zusammensetzt. In unserem Fall die Koordinaten der FH St. Pölten.
const map = L.map(“map-container”);
map.setView([48.21368302685891, 15.63142044020101], 17);
Wer jetzt jeden Schritt genau befolgt hat wird vor einer grauen Karte sitzen. Dies liegt daran, dass noch die eigentlichen Kartendaten fehlen. Hierfür wird ein Tilelayer hinzugefügt, welche die einzelnen Ausschnitte von einem geeigneten Anbieter lädt. Wie bereits diskutiert, beziehen wir diese von OpenStreetMaps.
L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 19,
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>'
}).addTo(map);
Nach diesem Schritt ist unsere Karte jetzt auch wirklich eine Karte und wir können anfangen eigenen Elemente hinzuzufügen. Hierfür stellt Leaflet mehrere Elemente wie Pins, Kreise oder komplexere Polygone zur Verfügung. Da sich die Implementierung der Einzelnen Elemente ähnelt schauen wir uns hier einmal nur den klassischen Marker an. Mit dem folgenden Code erzeugen wir zunächst einen Marker und fügen ihn anschließend zur Karte hinzu.
const marker = L.marker([48.21368302685891, 15.63142044020101]).addTo(map);
Diesem Marker kann wiederum ein Popup hinzugefügt werden, welches sich per Klick öffnet. Das Popup kann dabei jeden beliebigen HTML-Code enthalten.
marker.bindPopup("FH St.Pölten");

Dieses kurze Beispiel veranschaulicht, wie schnell man eine Visualisierung mit Leaflet umsetzen kann. Wer jetzt noch Lust auf mehr hat, kann auch eines der Tutorials auf ihrer Webseite ausprobieren.

The comments are closed.